
Если нужно настроить отслеживание клика по определенному элементу на веб-странице, а у этого элемента нет атрибутов, которые его выделяют (URL, ID, class), тогда на помощь приходят селекторы CSS. Аналогично их можно использовать, если необходимо получить важную информацию, которая связана с элементом, с которым что-то произошло, или же отследить клик по родительскому элементу, который имеет вложенную структуру.
Селектор CSS является описанием элемента или группы элементов веб-страницы.
Использовать данные селекторы в GTM можно для того, чтобы определять условия в триггерах и в пользовательских переменных «Элемент DOM» и «Собственный код JavaScript».
Если вы хотите использовать селекторы CSS в триггерах, то в настройках выберите Click Element или Form Element.
Давайте определимся с основными видами селекторов CSS.
p, div, span – селекторы, которые описывают теги.
Селектор, что начинается с “#”, описывает элемент, с содержании которого есть атрибут id. К примеру:
|
|
<div id="form1">…</div> |
где селектор #form1 указывает на этот div.
Селектор, что начинается с “.”, описывает элемент, который содержит определенный class. К примеру:
|
|
<div class="form-container">…</div> |
где селектор .form-container указывает на этот div.
При помощи селектора div реально выбрать все элементы div на странице. А при помощи селектора “*” – абсолютно все элементы (<p>, <a>, <div>, <span> и т.д.)
Селекторы можно комбинировать и записывать последовательно, без использования пробела. К примеру, конструкцию <div class=”form-container”>
описывают при помощи комбинированного селектора div.form-container, что позволяет выбрать все div на странице, у которых класс - form-container. С помощью комбинированных селекторов можно более точно определить необходимые элементы.
Если в отношении к нескольким элементов с различными селекторами нужно использовать одно и то же действие, то их селекторы можно записывать последовательно, с использованием запятых.
Давайте разберемся в этой информации на примерах.

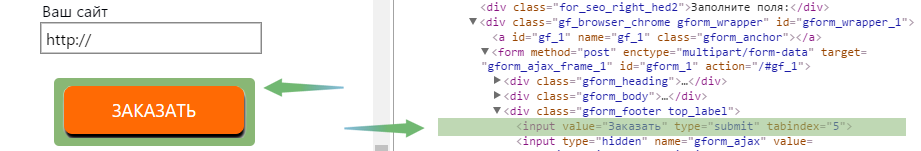
Для отслеживания клика по кнопке «Заказать», необходимо привязываться к какому-то атрибуту этой кнопки. Но атрибутов, которые могли бы помочь в этом, нет. Поэтому необходимо использовать селектор CSS:
|
|
#gform_1 [type="submit"] |
Он, с помощью уникального идентификатора формы #gform_1 помогает точно определить необходимую кнопку.
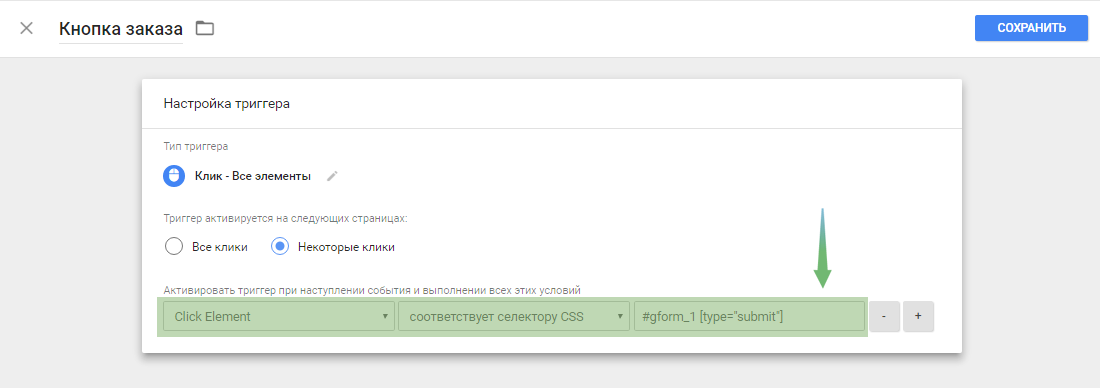
Тогда триггер будет выглядеть так:

Поговорим о примере использования селекторов CSS в переменных.

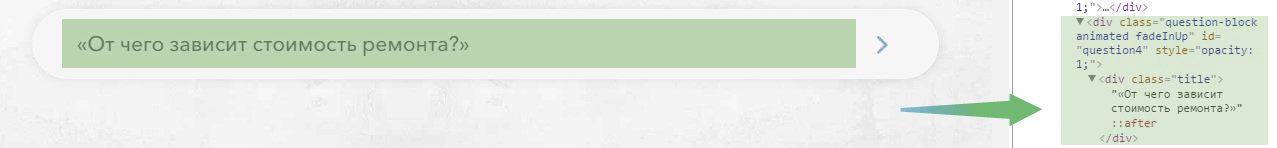
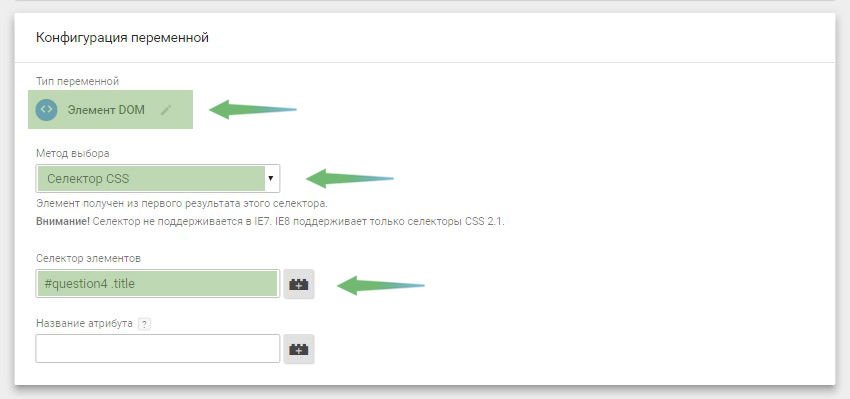
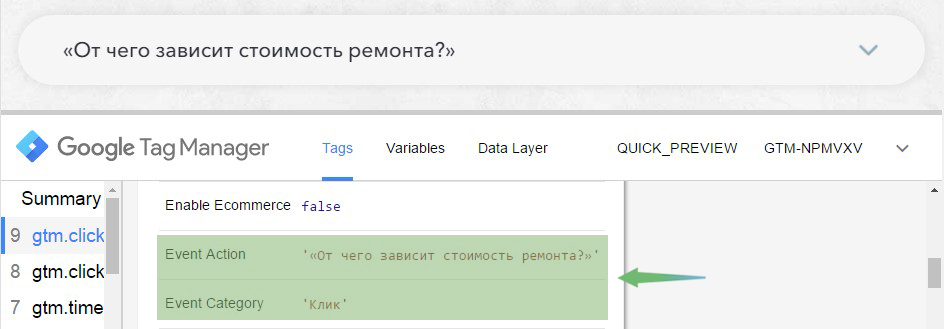
Например, пользователь обращается к вкладке «От чего зависит стоимость ремонта?», и вы хотите передать эти данные в Аналитику. Для этого воспользуйтесь переменной типа “Элемент DOM”. В настройке «Метод выбора» укажите “Селектор CSS”.

В этом случае селектор будет иметь такой вид:
|
|
#question4 .title |
В данном случае понятно, что через элемент с id “question4” происходит обращение к дочернему с классом “title”.
В дальнейшем такую переменную возможно передавать в качестве атрибута события при выполнении клика по нужной вкладке.

Во время настройки динамического ремаркетинга с использованием GTM, и при условии, что нет возможности вмешиваться в код сайта, в ряде случаев можно использовать селекторы CSS.
Для настройки динамического ремаркетинга, нужно организовать передачу данных про ID товара с его карточкой. Одновременно с этим, данный ID должен совпадать с идентификатором определенного товара в фиде.

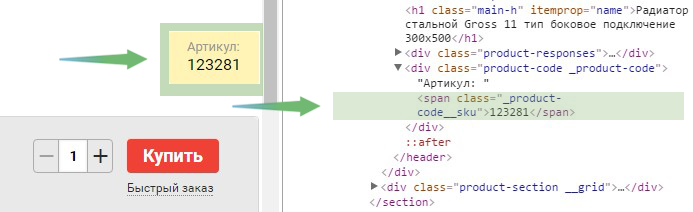
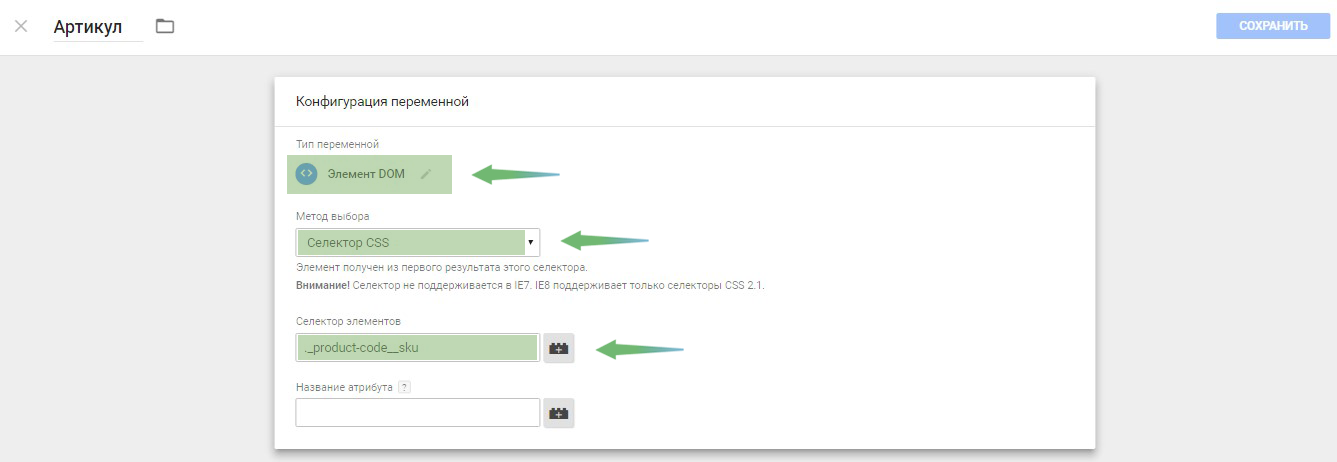
К примеру, для карточек товаров, что содержат значение артикула в теге <span> с классом “_product-code__sku”, такой артикул возможно получить при создании переменной “Элемент DOM” и указанием того или иного селектора CSS в конфигурации переменной.

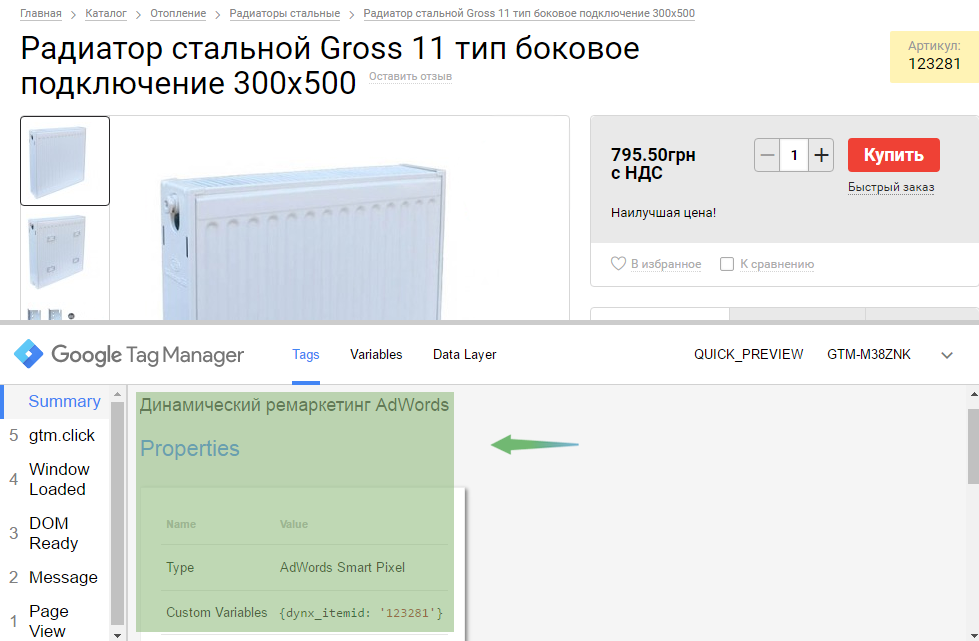
Следующий шаг – это возможность передачи этой переменной в виде значения dynx_itemid во время настройки тега динамического ремаркетинга.

Все элементы веб-страницы – это определенная иерархия. В одних тегах может содержаться ряд иных тегов. Подобная структура представляет собой разные уровни вложенности элементов. При помощи селекторов CSS возможно описанире отношений между элементами.
Поговорим о видах таких отношений.

Отношение «Предок – потомки»
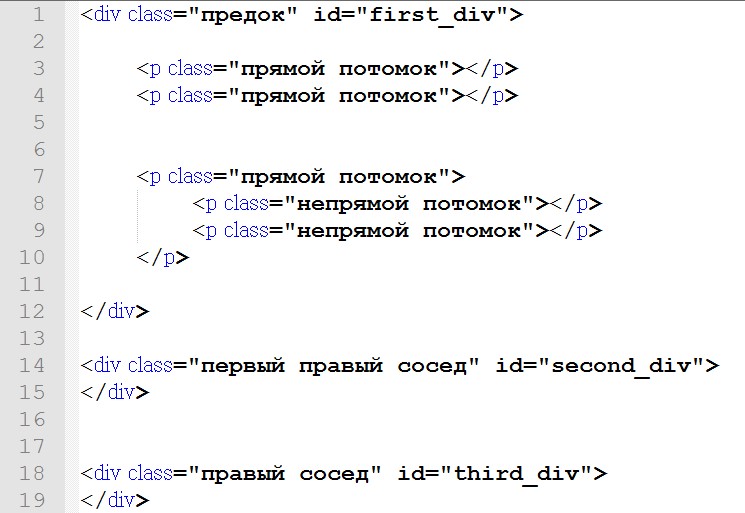
На скриншоте показано, что первый div – это предок для всех тегов <p>, которые в нем находятся. Для описания такого отношения, необходимо использовать селектор div p, что выделит все теги <p>, которые содержит родительский <div>. Пробел играет роль перехода на более высокий уровень вложенности.
Отношение «Предок – прямой потомок»
В нашем примере теги <p> - это прямые потомки относительно первого ряда <div>, в случае их расположения внутри <div>, другими словами – на первом уровне вложенности. Такую связь можно описать так: div > p.
Отношение «Правые соседи»
Соседние элементы – это те, которые находятся на одинаковом уровне вложенности.
При помощи селекторов возможно рассмотрение всех следующих за тем или иным элементом соседей. На картинке видно, что для div с идентификатором first_div соседними будут те элементы, чей идентификатор - second_div и third_div. Одновременно с этим, для div с идентификатором second_div соседом справа будет исключительно элемент third_div. К примеру, при помощи связи #first_div ~ div, мы отмечаем, что необходимо найти все элементы с идентификаторами second_div и third_div.
Отношение «Первый правый сосед»
Если вы хотите указать только на первого правого соседа, то стоит использовать конструкцию #first_div + div.
При помощи данного вида селекторов становится возможным обращение к элементам с определенным атрибутом. К примеру, для описания конструкции
|
|
<input type="text" name="”mail”" /> |
Можете использовать селектор [name=”mail”].
Для выбора элементов, что содержат атрибут name (не акцентируя внимание на его значении), можно работать с селектором вида : input[name].
Для выделения элемента, значение атрибута которого начинается с конкретной подстроки, используйте конструкцию вида: [attr^=”val”] – вы найдете элементы с атрибутом attr, в то же время значение данного атрибута должно начинаться с подстроки val.
Для выделения элемента, значение атрибута которого заканчивается конкретной подстрокой, используйте конструкцию вида:
[attr$=”val”] – вы найдете элементы с атрибутом attr, и значение данного атрибута должно заканчиваться подстрокой val.
Для выделения элементов, значение атрибута которого содержит конкретную подстроку, стоит использовать конструкцию вида:
[attr*=”val”] – она найдет элементы с атрибутом attr, и в значении данного атрибута должна быть подстрока val.
Псевдокласс является типом селекторов, которые определяют элементы по тем или иным признакам. К примеру, для указания выбранного пункта из выпадающего списка
|
|
<select class="”dropdown”"> <option value="”1”">option 1</option> <option selected="selected" value="”2”">option 2</option> </select> |
Необходимо прописать селектор .dropdown option:selected.
Псевдоклассы всегда берут начало с символа “:”.
К псевдоклассам относят такие признаки:
:empty – без потомков; :checked, :selected, :disabled, :enabled – разные состояния элементов input; :hover – элемент, который находится под курсором мыши; :visited – ссылки, которые ранее посещались; :not(<селектор>) – все элементы, помимо тех, что отвечают указанному в скобках селектору.
Во время настройки ряда событий в GTM может случиться так, что будет нужно получить дополнительную информацию, которая связана с элементом, над которым случилось данное событие. К примеру, при нажатии на кнопку «купить», необходимо получить название товара, к которому эта кнопка имеет отношение. Нередко бывает так, что сверхданные расположены в структуре иных элементов, что логически связаны с элементом, который рассматривается. Но доступ к ним невозможно получить при помощи селекторов CSS.
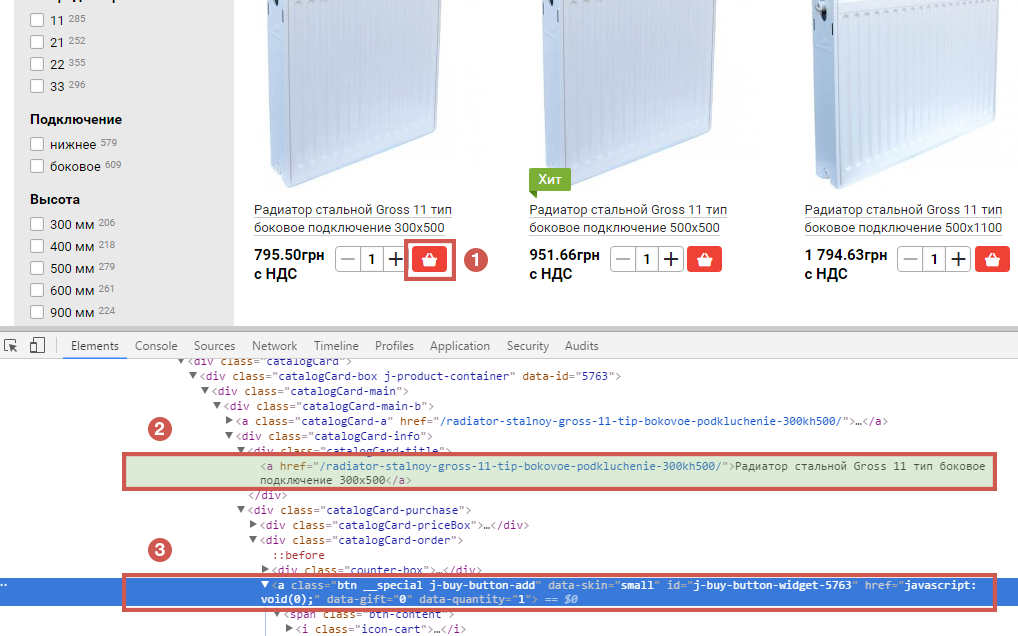
Так, во время работы с Интернет-магазинами может появиться задача в передаче события клика по клавише «купить» с привязкой к товару, которому отвечает эта кнопка. К примеру, при нажатии на кнопку «купить» (1), которая находится в тегах <a></a> с классом j-buy-button-add (3), необходимо получить название нужного товара. Как видим, прямо в теге кнопки описание товара отсутствует. Но необходимое нам описание есть в ссылке контейнера div с классом catalogCard-title (2). Тег с необходимым названием и клавиша «купить» размещены на различных уровнях иерархии, по этой причине только лишь селекторами CSS в данном случае не обойтись.

Тогда можно работать с функциями библиотеки jQuery.
jQuery является библиотекой JavaScript, что оказывает помощь в получении доступа к любому элементу на странице, работать с их составляющими и атрибутами. jQuery акцентирует внимание на интеграции JavaScript и HTML. По этой причине обращение к элементам через jQuery возможно лишь при помощи селекторов CSS. Для использования данной библиотеки, необходимо убедиться в том, что она подключена на сайте.
Разберемся в базовых функциях поиска элементов.
.closest(selector) – отвечает за возвращение первого соответствующего указанному селектору элемента, который является родителем для того элемента, который рассматривается; .parents(selector) – отвечает за возвращение всех предков, которые соответствуют параметру selector) касательно заданного элемента; .find(selector) – занимается возвращением всех элементов, что соответствуют указанному селектору внутри элемента, который выбран; .siblings([selector]) – отвечает за возврат всех элементов, которые соответствуют параметру параметру selector и являются соседями выбранным элементам.
Поговорим о функциях фильтрации набора элементов:
.first() – занимается возвращением первого элемента в наборе; .last() – возвращает крайний элемент в наборе; .not(selector) – убирает из набора те элементы, что соответствуют указанному селектору.
Для обращения к тому или иному элементу посредством селекторов CSS, нужно создать объект jQuery, который принимает данный селектор. К примеру, конструкция вида $(‘.my-class’) будет ответственна за поиск всех элементов с классом my-class.
Чтобы вызвать функции jQuery, которые относятся к выбранному элементу, нужно сделать следующее:
$(‘.my-class’).siblings(‘div’) – ввод такой конструкции позволит вернуть все соседние контейнеры div, которые взаимодействуют с элементами класса my-class.
Поговорим о нашем примере.
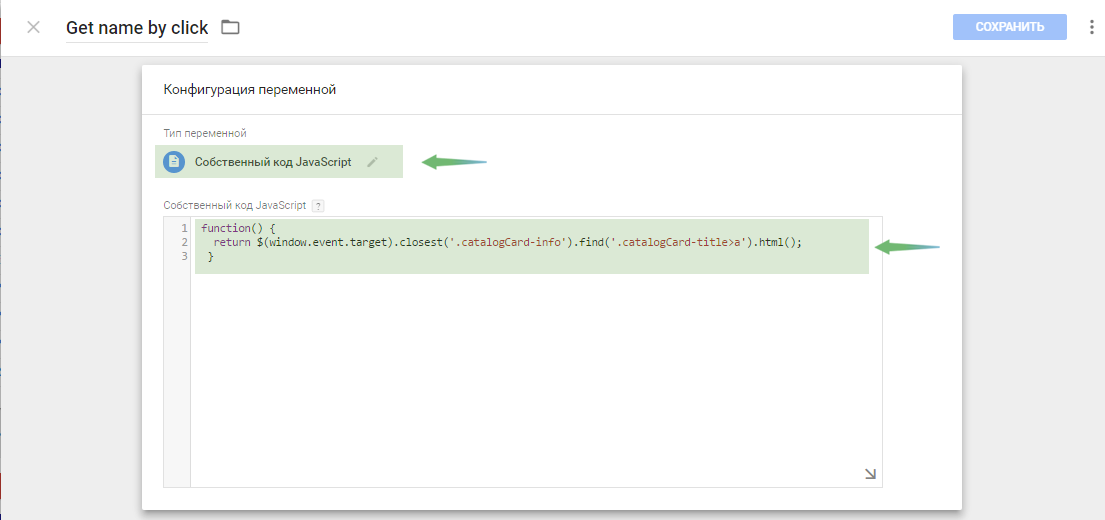
Создаем переменную по типу “Собственный код JavaScript”.

Отправная точка поиска названия товара – это объект, который отвечает клавише «купить». Объект $(‘.j-buy-button-add’) позволит вернуть ряд кнопок на странице вместо одной-единственной, по которой кликнули. Для поиска объекта, который отвечает такой кнопке, следует работать с конструкцией вида:
|
|
$(window.event.target) |
Затем при помощи функции .closest() нужно найти ближайшего общего родителя для ссылки с названием товара и кнопки «купить». Данный контейнер - с классом catalogCard-info. После этого, внутри последнего находим ссылку с названием с помощью функции .find(), которая принимает селектор .catalogCard-title>a. При помощи функции .html() у нас есть возможность получения содержимого указанного элемента. Итоговый вариант может быть представлен с помощью выражения:
|
|
$(window.event.target).closest('.catalogCard-info').find('.catalogCard-title>a').html(); |
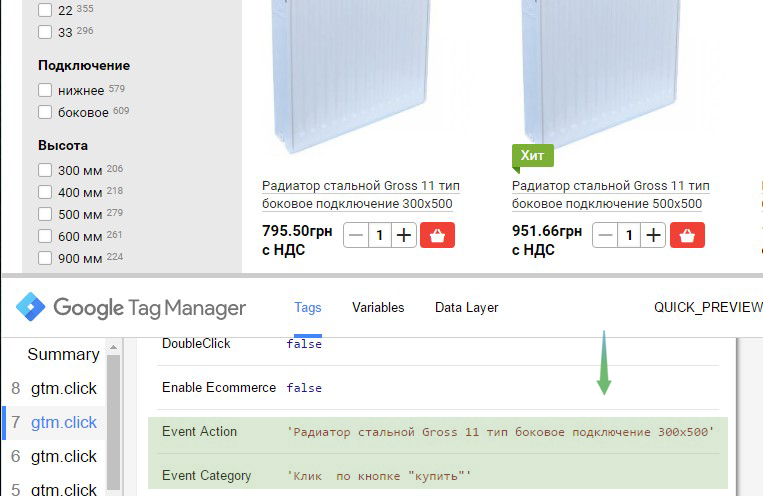
После этого, данную переменную можно передавать в качестве атрибута события при осуществлении клика по клавише «купить». Это поможет в разделении товаров, к которым данные клики имеют отношение.

Прежде чем использовать селекторы в GTM, необходимо проверить правильность составленных инструкций в консоли браузера. Для перехода в консоль, сделайте следующее:
Необходимо отобразить панель инструментов для веб-разработчиков с помощью дополнительных инструментов или нажав клавишу F12; Нажать на вкладку Console. Здесь можно прописывать команды на JavaScript.
Для проверки правильности составленных селекторов CSS, необходимо провести одно из действий:
В консоли прописываете выражение вида:

Разберем на примере.
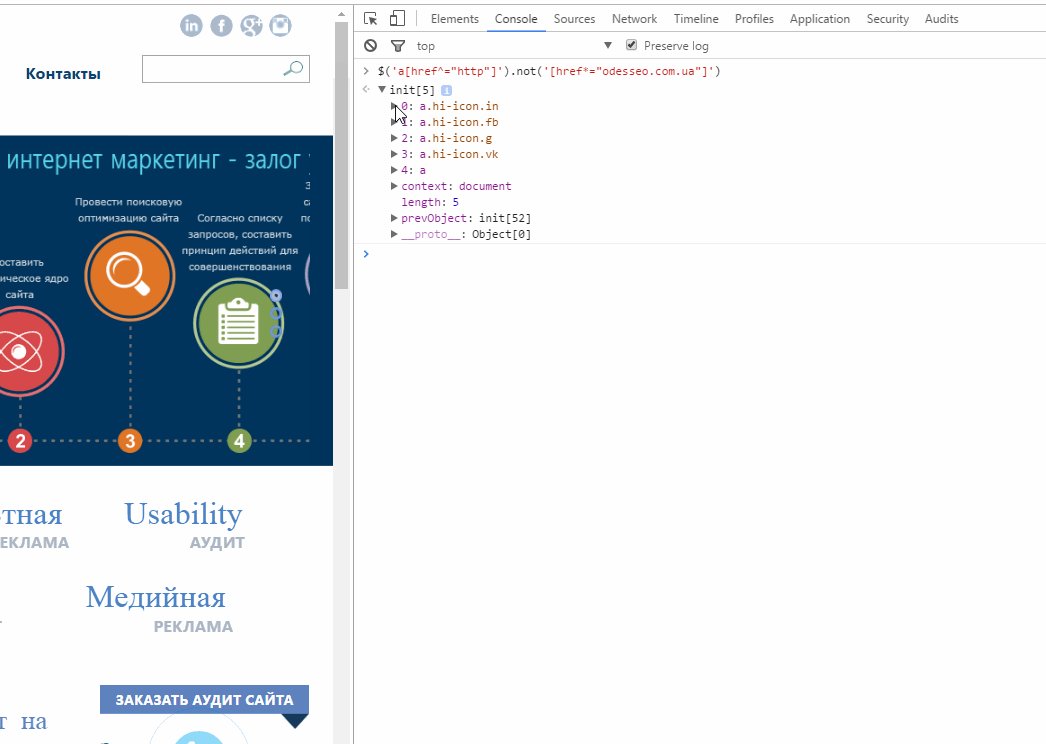
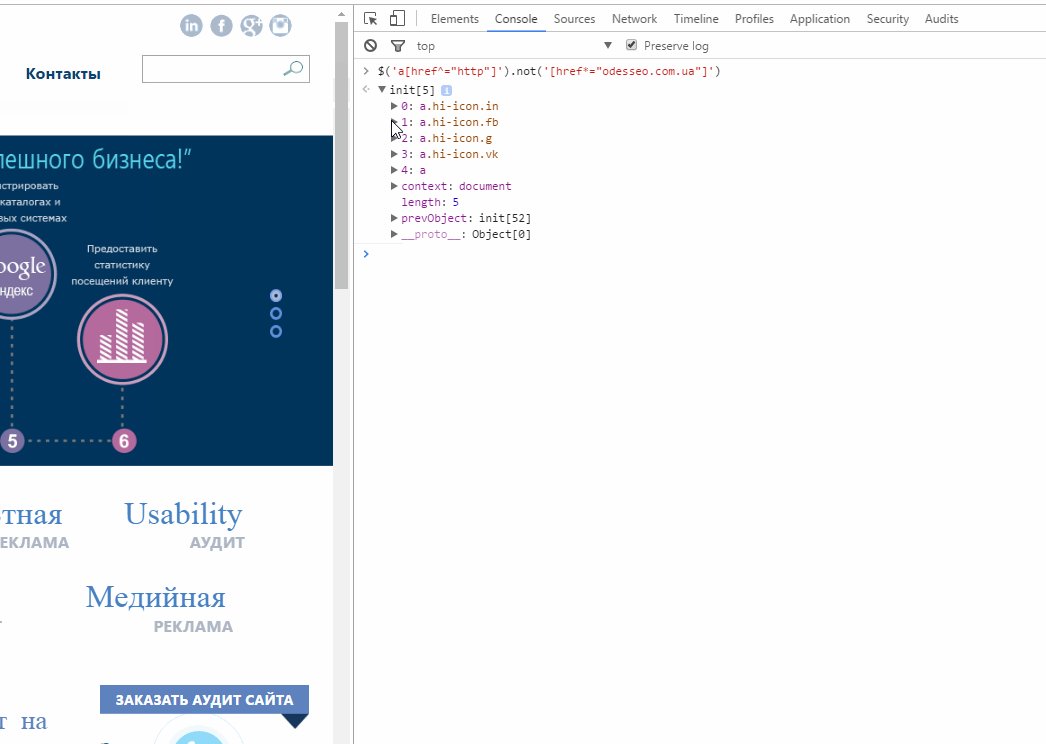
Так, на странице odesseo.com.ua требуется найти все ссылки, что ведут на внешние ресурсы. Таким образом, можно применить выражение вида:
|
|
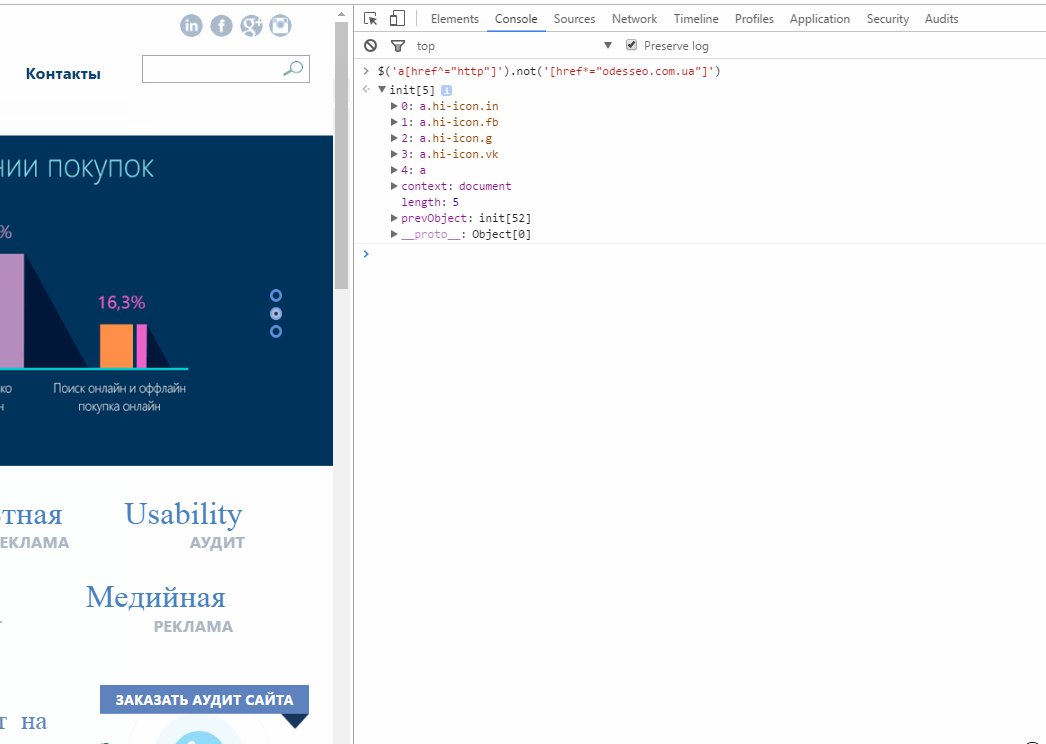
$('a[href^="http"]').not('[href*="odesseo.com.ua"]') |
Если вызвать объект jQuery, применяя функцию .not(), то вернутся пять результатов. И это будут ссылки, что начинаются с протокола HTTP/HTTPS, но в их содержании в качестве подстроки нет “odesseo.com.ua”.

В консоли прописывает выражение вида:

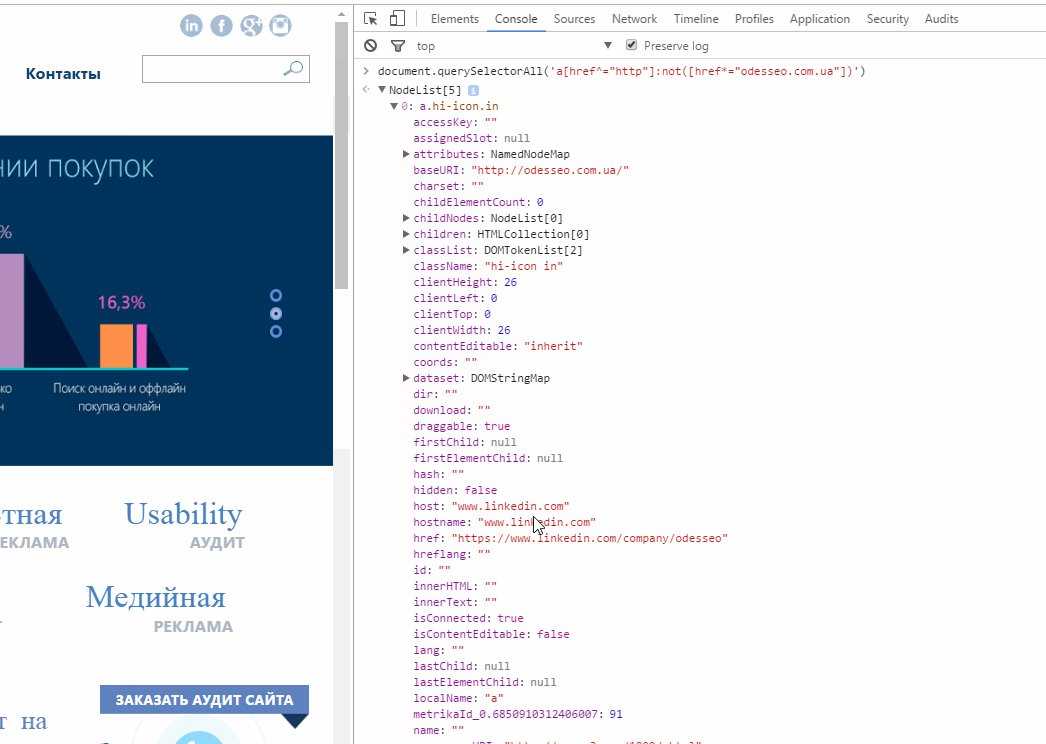
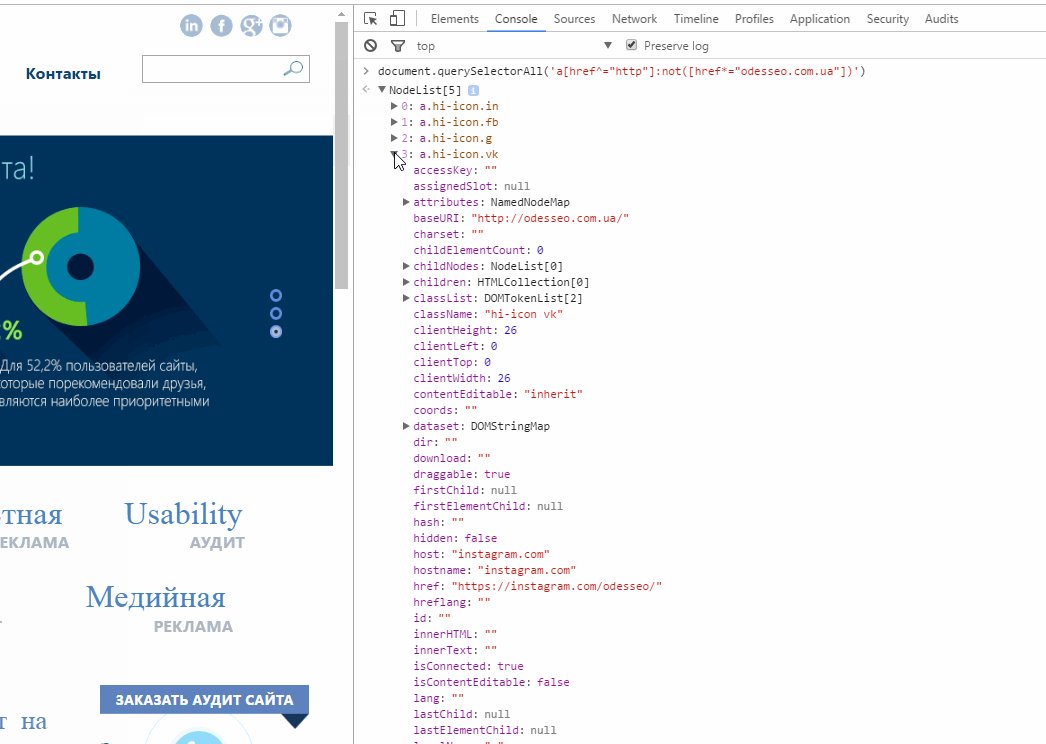
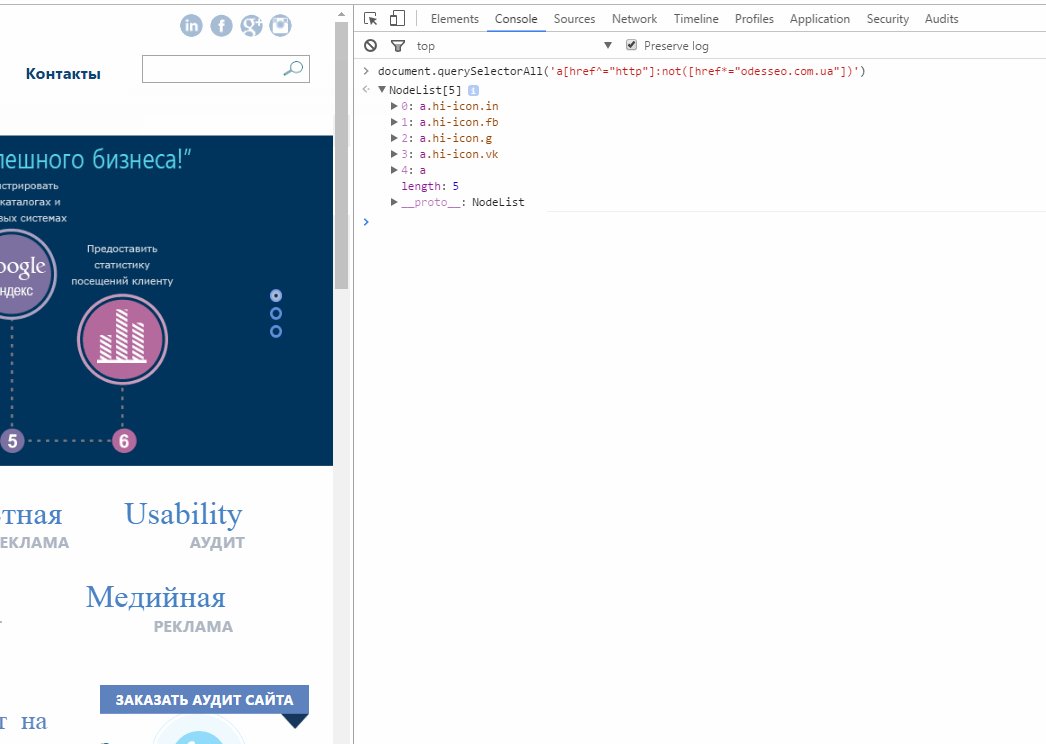
К примеру, для описанной выше задачи функция document.querySelectorAll() будет выглядеть так:
|
|
document.querySelectorAll('a[href^="http"]:not([href*="odesseo.com.ua"])') |

Источник: