
Предлагаем вашему вниманию пошаговую инструкцию по установке и настройке Google Tag Manager (GTM). Здесь же мы расскажем, как с помощью GTM подключить Google Analytics и Яндекс Метрику.
Google Tag Manager (GTM) – многофункциональный инструмент, который позволяет добавлять на сайт или в мобильное приложение теги для анализа трафика, конверсии и поведения пользователей без вмешательства в исходный код сайта.
В статье мы подробно опишем, как создать и настроить GTM на сайте и как без вмешательства в исходный код сайта подключить Google Analytics и Яндекс Метрику.
Можно добавлять и обновлять теги без вмешательства в исходный код сайта. Нужно всего один раз добавить на сайт код Диспетчера тегов, а всё остальное уже можно внедрять в личном кабинете GTM; Уменьшение кода на страницах веб-сайта; Удобный и простой в использовании интерфейс; Простота тестирования. Режим предварительного просмотра позволяет маркетологам легко проверять корректность работы тегов; Сервис бесплатный.
Прежде чем перейти к установке, разберёмся в определениях:
Контейнер – это фрагмент JS-кода, который размещается на всех страницах сайта. Внутри контейнера содержится информация о тегах, которые запускаются вследствие выполнения определённых правил, заданных в триггерах и переменных; Тег – фрагмент кода сайта, который позволяет отслеживать трафик и анализировать поведение пользователей, конверсию и т. д. (например, код Яндекс Метрики); Триггеры определяют, когда нужно активировать тег в веб-контейнере; Переменные – это пара «имя-значение», которая используется в триггере как условие, при котором будет срабатывать тег.
Если ваш аккаунт в Google уже зарегистрирован и вы авторизированы, пропустите этот шаг. Если нет – авторизуйтесь или создайте аккаунт.
После авторизации в Google можно переходить к созданию аккаунта в GTM. Перейдите на страницу Google Tag Manager и нажмите на кнопку «Создать аккаунт», затем укажите придуманное название аккаунта и нажмите на кнопку «Далее».
Рисунок 1
.jpg)
В появившемся окне укажите придуманное название контейнера и выберите, где он будет использоваться. В нашем случае это кнопка «Веб-сайт». После этого нажмите на кнопку «Создать».
Рисунок 2
.jpg)
Далее система предложит ознакомиться с соглашением об условиях использования GTM. Ознакомьтесь с ними и примите их, нажав на кнопку «Да».
Рисунок 3
.jpg)
После того как вы примете соглашение об использовании, появится окно с кодом.
Рисунок 4
.jpg)
Выделите и скопируйте код в файл txt. После этого нажмите на кнопку «ОК» в самом низу открывшегося окна.
Далее в файле шаблона сайта, в котором у вас находится блок, вставьте код из верхнего блока как можно ближе к началу.
Рисунок 5
.jpg)
Код из нижнего блока вставьте непосредственно после открывающего тега.
Рисунок 6
.jpg)
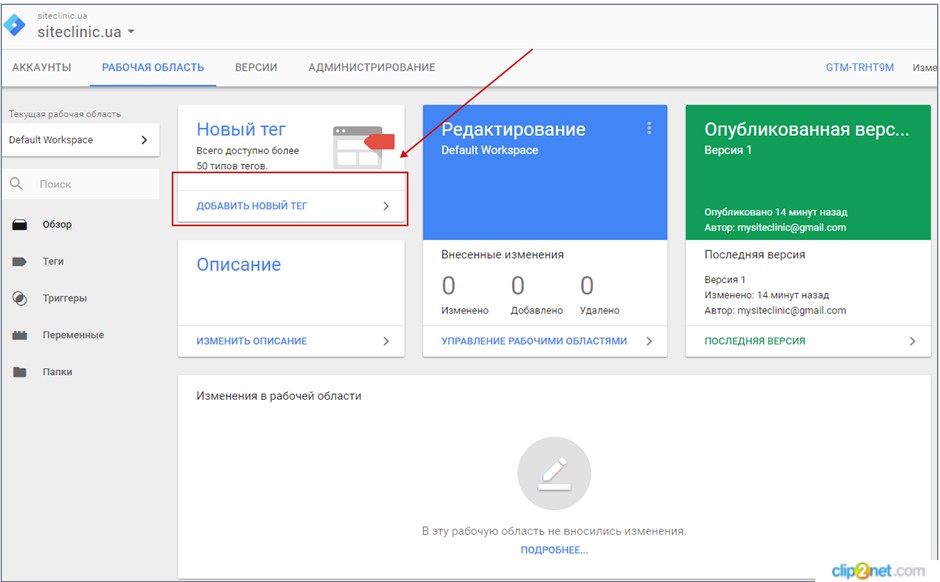
После того как вы выполните эти действия, нажмите в панели GTM на кнопку «Опубликовать».
Рисунок 7
.jpg)
Далее важно проверить, всё ли вы сделали верно. Для этого можно воспользоваться плагином Google Tag Assistant Recordings для браузера Chrome. Установите это расширение, перейдя по ссылке.
После установки на панели расширений браузера Chrome появится значок Google Tag Assistant — . Для проверки корректности работы установленного на сайт GTM нужно перейти на свой сайт и нажать на этот значок.
Рисунок 8
.jpg)
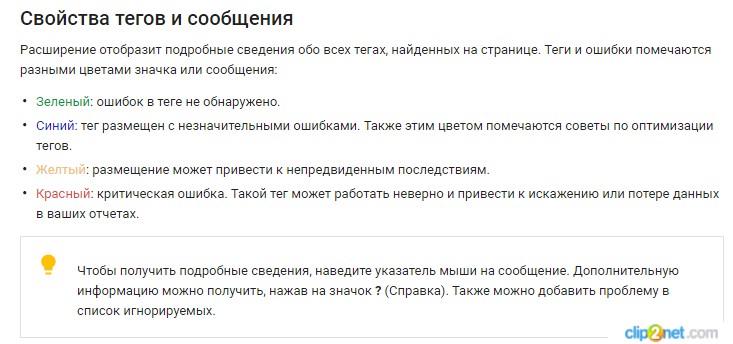
Из скриншота видим, что значок зелёного цвета, это значит, что установка Диспетчера тегов прошла успешно. Если значок жёлтого или красного цвета – тег размещён с ошибками.
Рекомендации Google
Рисунок 9

Теперь приступим непосредственно к подключению Google Analytics через GTM.
Если на сайте уже установлена аналитика, этот пункт можно пропустить. Если нет, ознакомьтесь с тем, как зарегистрировать Google.Analytics, и пройдите регистрацию.
Обратите внимание! После регистрации Google.Analytics код на сайте размещать не нужно. Нам чуть позже понадобится только идентификатор отслеживания Google.Analytics. Если Google.Analytics зарегистрирован ранее и на сайте уже размещён код, после подключения Google.Analytics через GTM ранее размещённый код аналитики можно убирать.
Рисунок 10

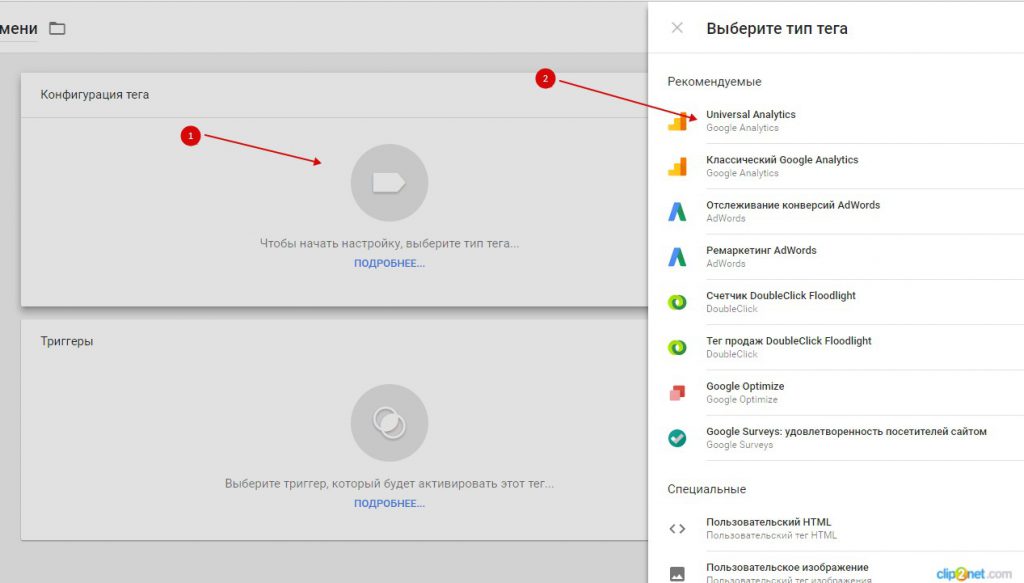
В данном случае нам нужен Universal Analytics.
Рисунок 11

Рисунок 12

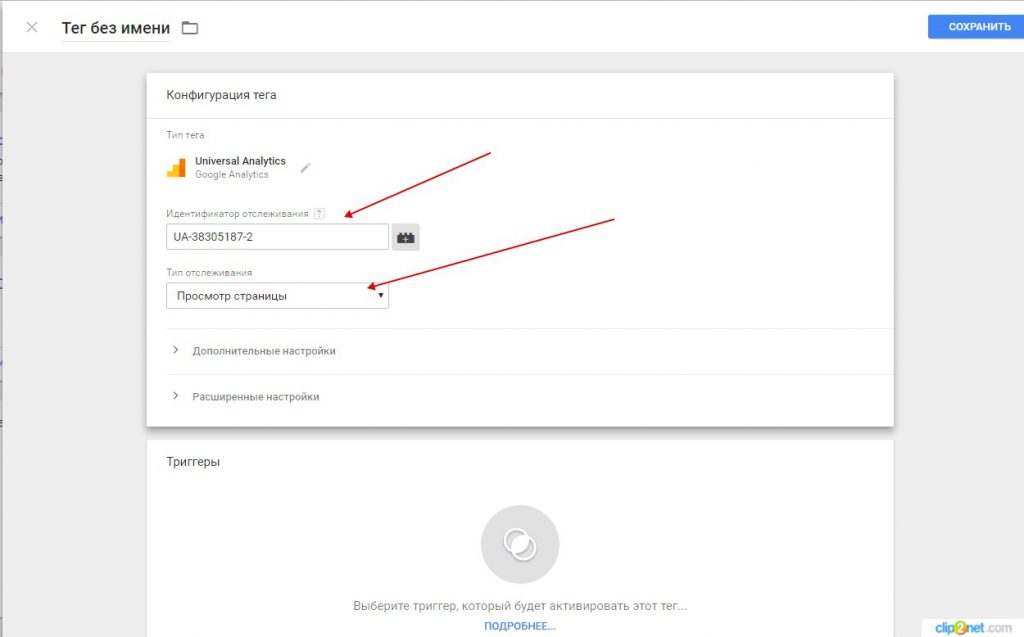
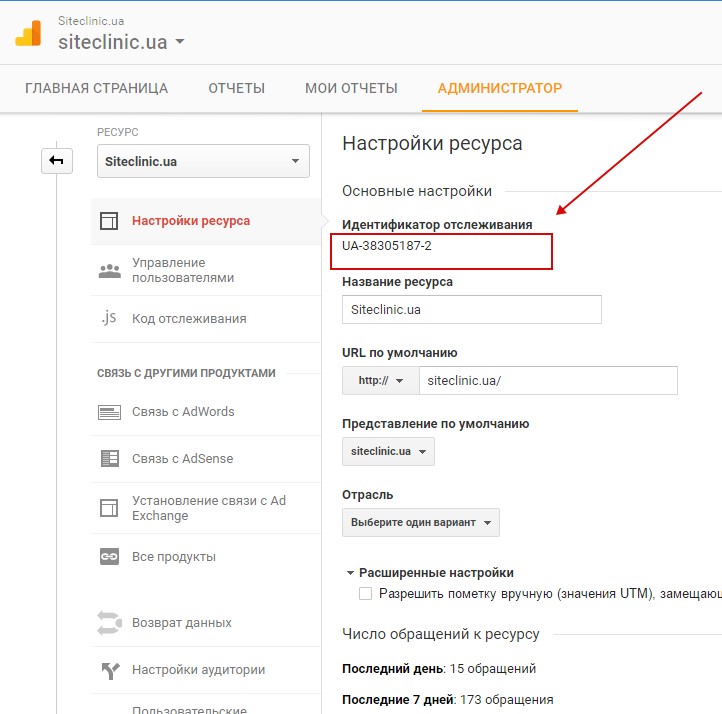
Идентификатор отслеживания ресурса можно посмотреть в настройках Google Analytics.
Рисунок 13

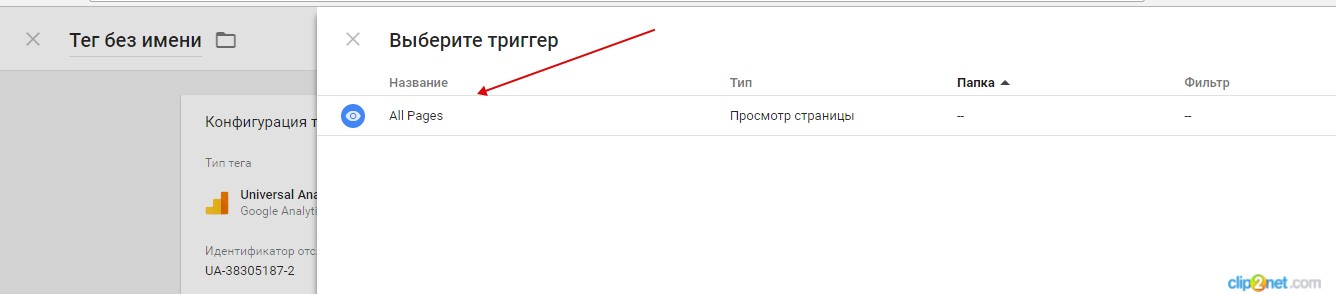
Чтобы тег срабатывал на всех страницах, укажите триггер «All Pages».
Рисунок 14

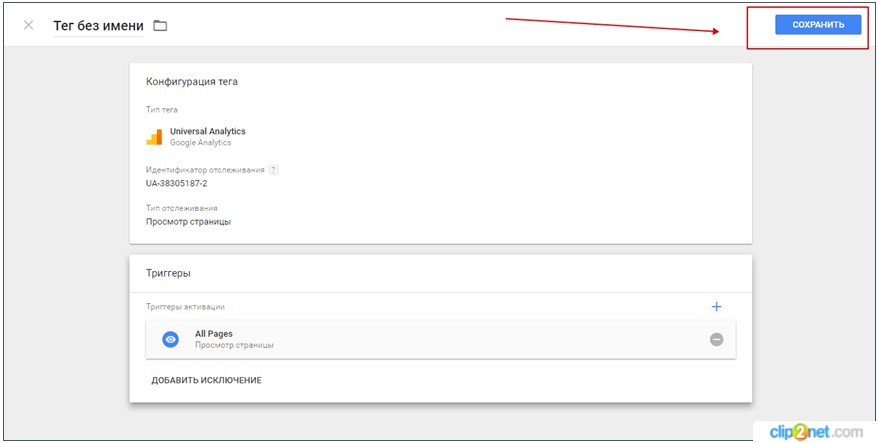
Рисунок 15

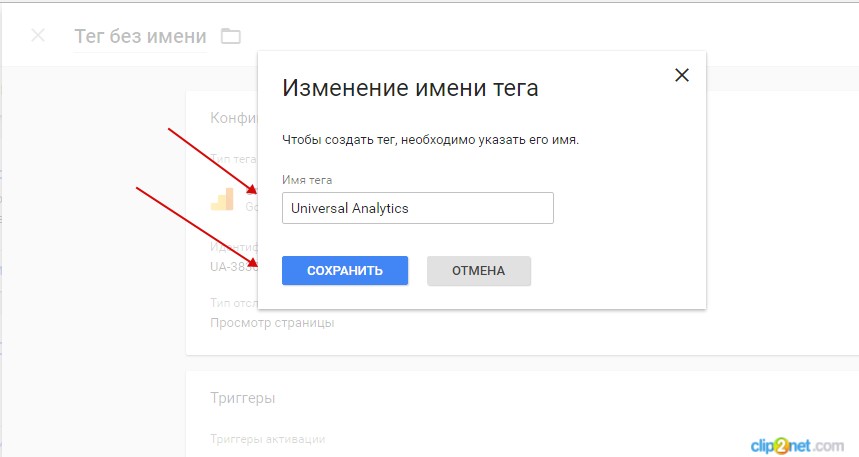
Рисунок 16

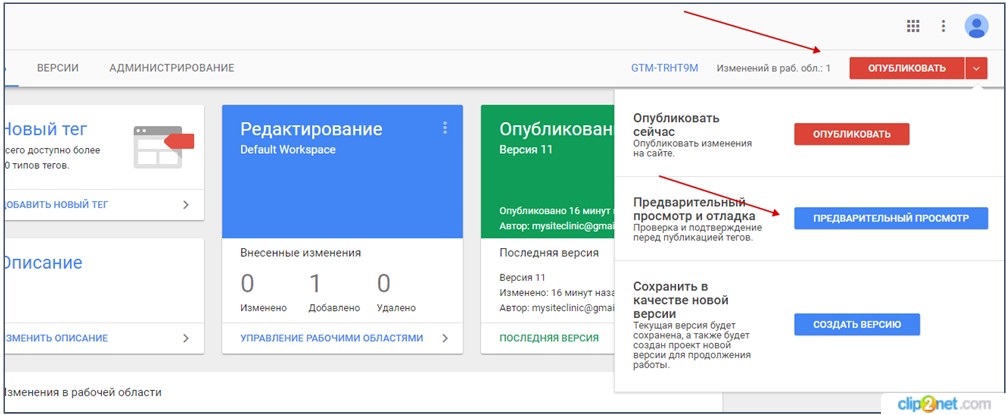
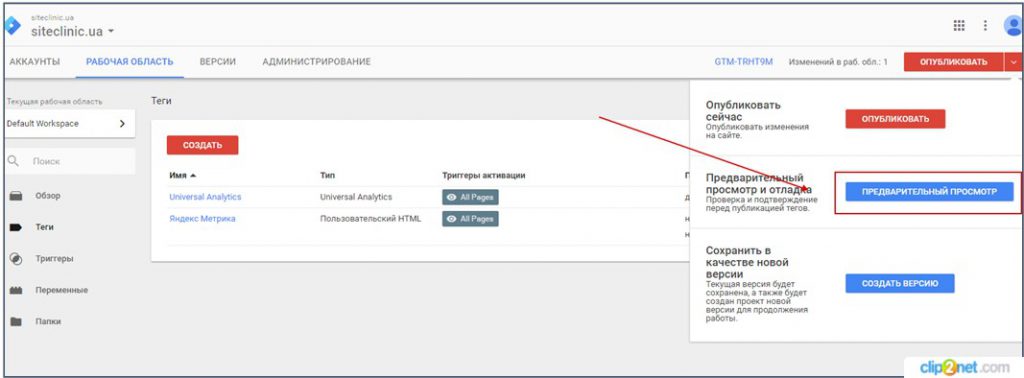
Для этого нажмите на стрелочку рядом с кнопкой «Опубликовать» и выберите «Предварительный просмотр».
Рисунок 17

В «Предварительном просмотре» контейнер с изменениями будет доступен только в вашем браузере.
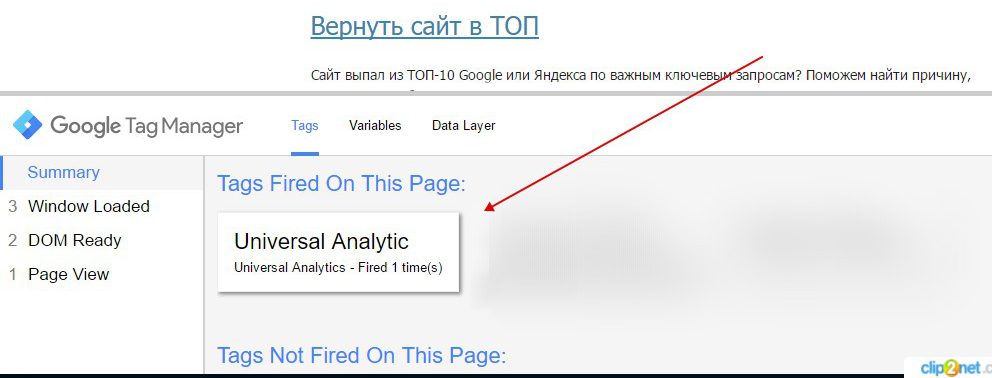
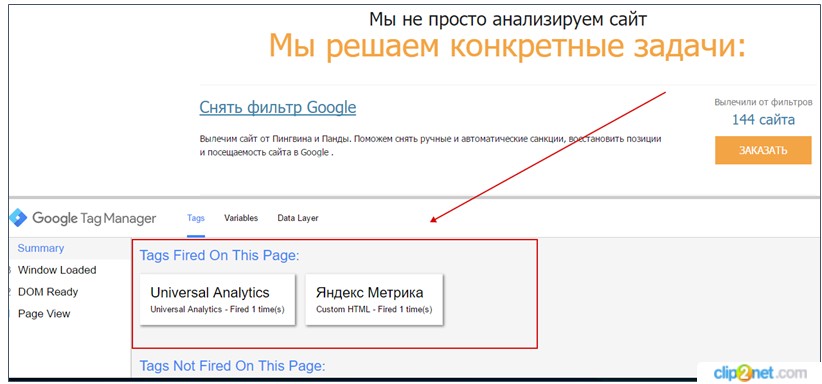
Далее перейдите на свой сайт и прокрутите страницу вниз. Внизу должен отобразиться контейнер.
Если контейнер отобразился под строкой «Tags Not Fired On This Page», тег на странице не сработал. Необходимо проверить все настройки и при необходимости исправить допущенные ошибки.
Если контейнер появился под строкой «Tags Fired On This Page», значит, Universal Analytics установлен без ошибок.
Рисунок 18

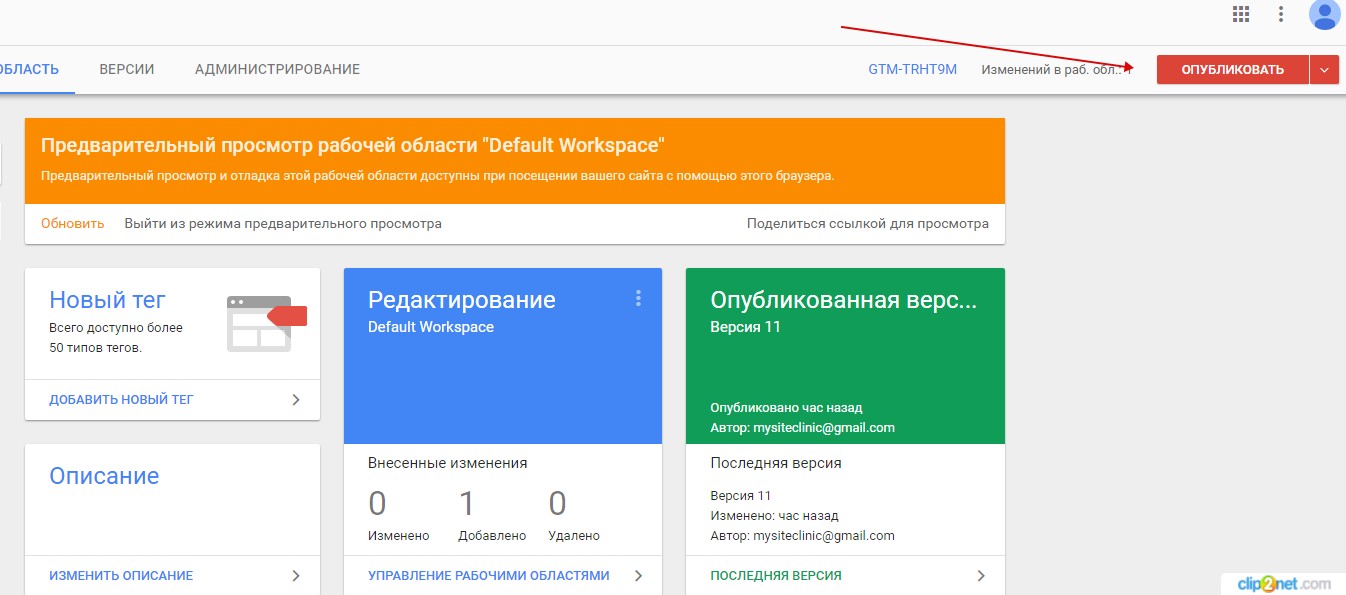
После проверки нажмите на кнопку «Опубликовать».
Рисунок 19

Таким образом, мы подключили на сайт Google Analytics через GTM без вмешательства в исходный код страниц.
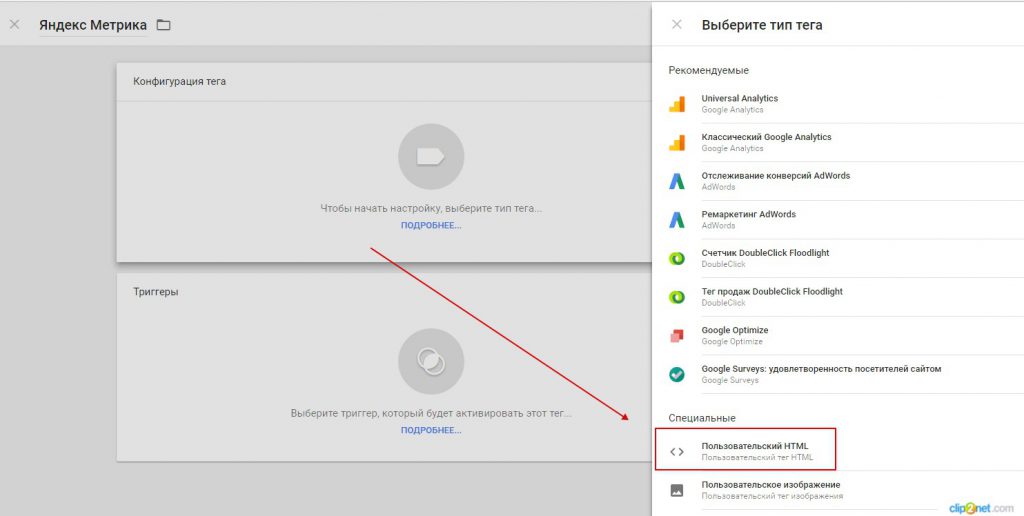
Для подключения Яндекс Метрики выполните те же действия, что и для Google Analytics, но так как по умолчанию Яндекс Метрики в GTM нет, при выборе продукта укажите «пользовательский HTML».
Рисунок 20

В результате появится окно с пустым полем.
Рисунок 21
.jpg)
В эту HTML-форму необходимо вставить код счётчика вашей Метрики.
Если на сайте уже установлена Яндекс Метрика, скопируйте код счётчика с исходного кода страницы. Если нет, ознакомьтесь с тем, как создать и настроить счётчик Яндекс Метрики.
Обратите внимание! Как и в случае с Google.Analytics, код на сайте размещать не нужно. Полученный код при настройке Яндекс Метрики нужно скопировать и добавить в появившееся на предыдущем этапе окно «Пользовательский HTML».
Далее нужно выбрать триггер «Все страницы» и нажать на кнопку «Сохранить».
Рисунок 22
.jpg)
Перед публикацией проверьте корректность работы тега, нажав на кнопку «Предварительный просмотр».
Рисунок 23

Если в режиме предварительного просмотра контейнер размещён под строкой «Tags Fired On This Page», значит, всё настроено верно. Если же контейнер показывается под строкой «Tags Not Fired On This Page», тег не сработал, скорее всего, при подключении была допущена ошибка.
Рисунок 24

После того как мы убедились в том, что тег в предварительном режиме сработал, нажимаем «Опубликовать».
Таким образом, мы подключили на сайте Яндекс Метрику без вмешательства в исходный код страниц.
Если на вашем сайте ещё не установлен GTM, вы сможете установить и настроить его, следуя нашим инструкциям. А мы, в свою очередь, продолжим писать о том, как с помощью GTM анализировать трафик, конверсии и поведение пользователей.