
1. Предварительная оценка сайта
1.1. Информационная структура разделов и подразделов сайта – фундамент SEO
Правильная информационная структура сайта является фундаментом построения успешного SEO. Плохая структура может существенно ограничить потенциал роста SEO-трафика, а в некоторых случаях свести его на нет. К тому же стоимость исправления неправильной информационной структуры, зачастую, сравнима с ценой самого сайта.
Как правило, проблемы с организацией разделов, подразделов и навигацией по ним видны сразу. Основной признак – это когда Вы, попадая на внутреннюю страницу сайта из выдачи поисковых систем, не можете понять, какое место она занимает на сайте в целом.
Можно выделить 2 основные ошибки при проектировании структуры:
Пример 1. Отсутствие четкой иерархии страниц
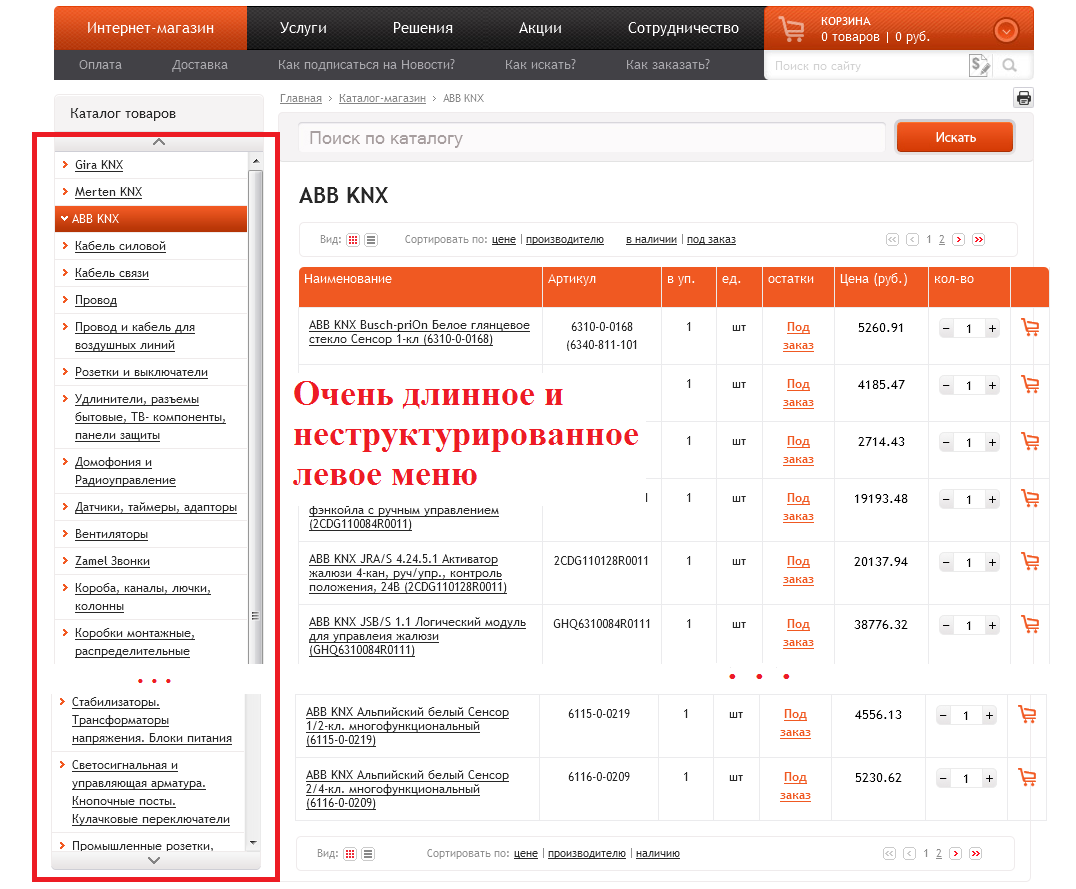
Каталог интернет-магазина Elevel сейчас не структурирован. Продукции на сайте представлено много, из-за чего на каталожных страницах пользователь видит слева огромное меню, в котором сложно что-то найти. Все разделы необходимо объединить в более крупные. Например, разделы «Кабель силовой», «Кабель связи», «Провод», «Короба, каналы, лючки, колонны», «Теплые полы, нагревательный кабель» и др. можно сделать подразделами более крупного раздела «Кабельная продукция».

Рис.1. Большое левое меню продукции, по которому сложно ориентироваться
Пример 2. Чрезмерное объединение категорий
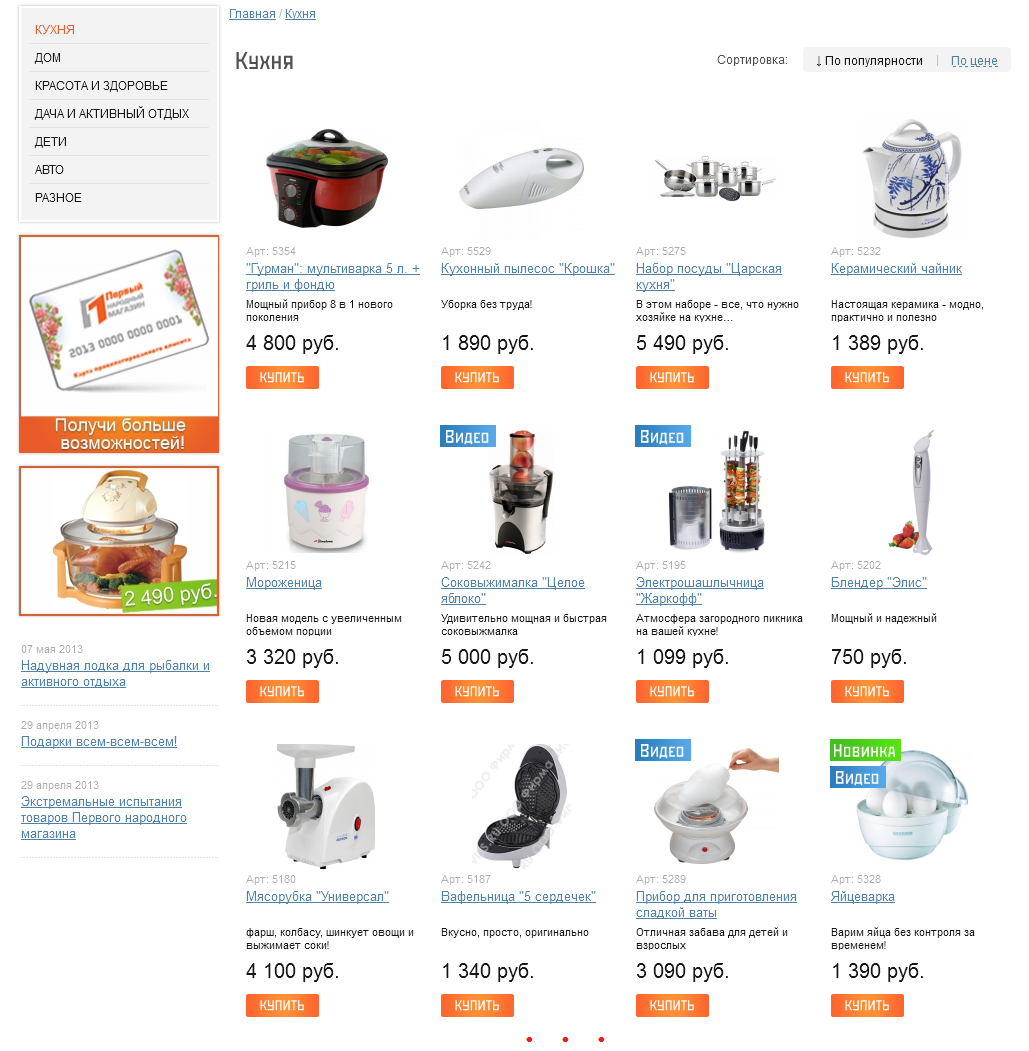
На сайте Первый народный магазин выделили в раздел "Техника для кухни" мультиварки, блендеры, мясорубки, кухонные комбайны и многое другое. Во-первых, пользователям, которые будут искать, например, мультиварку будет сложно ее найти среди прочих товаров. Во-вторых, с точки зрения SEO продвигать на 1 страницу различные виды продукции невозможно. В данном случае необходимо разделение категорий на подразделы.

Рис.2. Страница каталога, где необходимо разделение на подкатегории
1.2. Настройка ЧПУ
Один из самых приоритетных пунктов для успешной SEO-кампании – это настройка ЧПУ (человекопонятный УРЛ) на сайте.
Рекомендации по настройке ЧПУ:
Стоит отметить, что настройка ЧПУ не во всех случаях оправдана: если тематика интернет-магазина неконкурентная, либо сайт уже имеет успешные позиции в поисковых системах, то необходимость перехода на ЧПУ не критична. Для сайта, имеющего хорошую видимость, настройка может быть не всегда оправдана в финансовом плане: затраты на нее могут быть больше, чем выгода.
Наиболее частые ошибки:
Наиболее частое заблуждение
После настройки ЧПУ трафик/позиции сайта упадут, и нужно будет все работу по восстановлению проводить заново.
Исходя из нашего опыта, в 80% случаях проседания после настройки ЧПУ не было. В оставшиеся 20% проседание было из-за каких-либо технических ошибок:
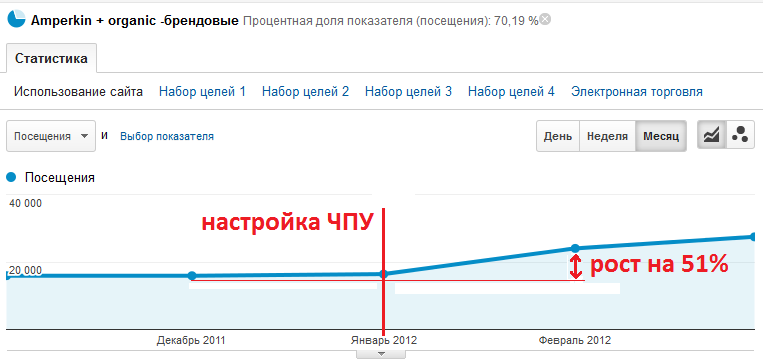
Если ЧПУ настроены корректно, и постраничные 301 редиректы сделаны сразу же после выкладывания новой версии URL, то проседания либо не будет вообще, либо оно будет минимальным на 3-4 недели. В дальнейшем трафик/позиции восстановятся и улучшатся.

Рис.3. Динамика SEO-трафика после настройки ЧПУ
* Трафик смотрелся по небрендовым запросам (т.е. были исключены запросы, связанные с названием компании, вида «амперкин», «amperkin» и др.).
Часто причиной плохих результатов в SEO является отсутствие базовых настроек, таких, как регион и адрес организации, а также наличие большого количества дублей страниц. Мы объединили их в таблицу:
|
Плохо |
Хорошо |
Комментарий |
|
|
2.1. Регион сайта |
Не настроен или настроен не тот, который требуется. |
Настроен корректно. |
Актуально для Яндекса - вкладка «География сайта -> Регион сайта». |
|
2.2. Адрес организации |
Не добавлен даже основной адрес организации. |
Добавлен основной адрес организации, а также адреса всех ее филиалов при их наличии. |
Актуально для Яндекса - вкладка «География сайта -> Адреса и организации». Если у Вашей сети несколько филиалов, то их можно добавить с помощью XML- и CSV-файлов. Также недавно стало возможным добавление данной информации с помощью специальной разметки. |
|
2.3. Анализ ошибок индексации сайта в Вебмастерах |
- наличие большого количества 400 и 500 ошибок; - попадание урлов существующих страниц в список страниц с ошибками индексирования. |
Наличие небольшого количества страниц с ошибками индексации. |
Вебмастер Google - вкладка «Сканирование -> Ошибки сканирования». Вебмастер Яндекс - вкладка «Индексирование сайта -> Исключенные страницы». По результатам анализа ошибок можно обнаружить наличие технических проблем на стороне сервера или хостинга, которые мешают успешному продвижению сайта, а также выделить список страниц для их закрытия через robots.txt. |
|
2.4. Настройка 301 редиректов
|
Не настроены, либо настроены некорректно. |
Настроены. Часть редиректов можно заменить на прописывание у дублей страниц rel=”canonical”. |
Проверяем настройку следующих 301 редиректов: - со страниц с/без www в начале на страницы без/c www; - со страниц с/без «/» в конце на страницы без/с «/» в конце (если урлы страниц сайта не заканчиваются на «.php», «.html» и т.д.); - для страниц с «index.php», «index.html», «default.asp» и т.д. в конце на страницы без них, если на сайте встречаются подобные ссылки. Очень часто данные ссылки появляются при нажатии на логотип в шапке сайта; - редирект, сокращающий произвольное количество слешей в урле до одного; - на каталожных страницах очень часто встречаются дубли для первых страниц перелистывания: |
|
2.5. Настройка 404 ошибки |
Ошибка не настроена, либо настроена не на все типы страниц. |
Ошибка настроена. |
На несуществующие страницы сервер должен отдавать 404 ответ, а не 200. Проверить настройку можно через сервис Bertal.ru. Если в урл дописываются произвольные параметры (?параметр1=значение1&параметр2=значение2), то такие страницы не должны выдавать 404 ответ. Для них прописываем rel=”canonical”. |
|
2.6. Прописывание rel=”canonical” |
Не прописан. |
Прописан у всех страниц. |
Атрибут актуален и для ПС Яндекс, и для ПС Google. Хорошее описание атрибута в справочнике Google. |
|
2.7. Наличие карты сайта в формате XML |
Нет карты сайта, либо в ней некорректные урлы. |
Есть карта сайта. |
Если сайт интернет-магазина достаточно большой, то наличие карты сайта в формате XML обязательно, иначе не все страницы сайта могут быть проиндексированы. |
|
2.8. Robots.txt |
Не прописан, либо все страницы сайта закрыты от индексации. |
Прописан. |
Через файл robots.txt вы можете запретить поисковым роботам индексировать некоторые страницы вашего сайта. Подробные рекомендации для Яндекса приведены в разделе Помощь для вебмастеров, аналогичные рекомендации для Google приведены в Инструменты для веб-мастеров -> Справка. |
|
2.9. Анализ времени загрузки страниц в Google Analytics |
Большое среднее время загрузки страниц. |
Минимальное время загрузки страниц. |
Google Analytics - вкладка «Содержание -> Скорость загрузки сайта -> Время загрузки страниц». Рекомендации от Google можно посмотреть на вкладке ниже «Ускорение загрузки». |
|
2.10. Проверка наличия дублей страниц в индексе поисковых систем |
Наличие большого количества дублей страниц. |
Дублей страниц нет. |
Для обнаружения дублей страниц можно использовать расширенный поиск по title и блоку текста в Яндексе и Google. Достаточно проверить: - главную страницу; - по две каталожные страницы разного уровня вложенности; - 2 карточки товара. Для этого можно пользоваться специальными поисковыми запросами. Для Яндекса: site:доменное-имя.ru title:(!(Title страницы)) site: доменное-имя.ru !(Кусок текста страницы) Для Google: allintitle: "Title страницы" site:доменное-имя.ru "Кусок текста страницы" site:доменное-имя.ru В Вебмастере Google есть полезная вкладка «Вид в поиске -> Оптимизация HTML», где можно посмотреть список страниц с дублирующимися метаописаниями и title. Если сайт небольшой или среднего размера, то можно использовать еще бесплатную утилиту Xenu’s Link Sleuth. |
Иногда низкий трафик на сайт интернет-магазина связан с тем, что на нем не проведены даже минимальные работы по оптимизации. Подпункты данного пункта – это список минимальных и, зачастую, нетрудозатратных работ, которые обязательно должны быть выполнены на продвигаемом интернет-ресурсе.
3.1. Тег Title, метатеги Description и Keywords
У всех страниц должны быть уникальные Title и метатеги Description и Keywords. Найти страницы с дублирующимися Title можно выполнив работы п. 2.10.
Рекомендации при прописывании:
- для каталожных страниц;
- для карточек товаров;
- для остальных страниц сайта (например, «Контакты», «Доставка и оплата»).
При генерации можно включать ключевые слова «купить», «цена», «кредит», «москва» в title и метатеги.
Пример хорошей реализации – www.ankershop.ru:
На сайте у каталожных страниц уровня Наручные часы -> Бренд Title, Description, Keywords генерируются по следующим правилам:
<title>Мужские и женские часы Бренд: купить наручные часы Бренд </title>
<meta content="Мужские и женские наручные часы Бренд купить в интернет-магазине AnkerShop.ru • Цены от минимальная цена раздела руб • Оригиналы • БЕСПЛАТНАЯ ДОСТАВКА в Москве и Санкт-Петербурге >>> тел.8(800)700-55-59" name="description">
<meta content="мужские часы, женские часы, часы Бренд, наручные часы, швейцарские часы, оригиналы, купить, цена, каталог, стоимость, продажа, интернет-магазин, Москва, Санкт-Петербург, СПб, анкершоп, ankershop" name="keywords">
Например, для страницы http://www.ankershop.ru/chasy/naruchnye-amerikanskie-diesel/:
<title>Мужские и женские часы Diesel: купить наручные часы Diesel</title>
<meta content="Мужские и женские наручные часы Diesel купить в интернет-магазине AnkerShop.ru • Цены от 4720 руб • Оригиналы • БЕСПЛАТНАЯ ДОСТАВКА в Москве и Санкт-Петербурге >>> тел.8(800)700-55-59" name="description">
<meta content="мужские часы, женские часы, часы Diesel, наручные часы, швейцарские часы, оригиналы, купить, цена, каталог, стоимость, продажа, интернет-магазин, Москва, Санкт-Петербург, СПб, анкершоп, ankershop" name="keywords">
Основная ошибка: перечисление ключевиков, как в теге title на сайте portime.ru, а также одинаковые на всех страницах метатеги Description и KeyWords:
<title>ЧАСЫ МУЖСКИЕ >> DIESEL. часы, купить,оптом цена недорого, интернет магазин</title>
<meta name="Description" content=" в Интернет-магазине Portime. CASIO BEM-119BL-1A, CASIO EQS-A1000RB-1A, CASIO EQW-A1110RB-1A , CASIO G-300L-2A, CASIO PRW-2000-1E , CERTINA C674.7029.42.16, INGERSOLL IN3103RWH, MORGAN M1105GM, ORIENT CUBPM001B, ORIENT SEL03001B, ORIENT SEL03001D, ORIENT SEL03002M , ORIENT SEM7F002B, PRAKTICA DIANA 8Х56 , SKAGEN 817SXWC1, SWISS MILITARY 17700RP-1L, ПОЛЕТ 2144898, ПОЛЕТ 2696272, , . Большой выбор. Скидка на . Лучшая цена на , форум. Оптовые продажи. часы, купить,оптом цена недорого, интернет магазин">
<meta name="KeyWords" content=", купить, описание, характеристики, CASIO BEM-119BL-1A, CASIO EQS-A1000RB-1A, CASIO EQW-A1110RB-1A , CASIO G-300L-2A, CASIO PRW-2000-1E , CERTINA C674.7029.42.16, INGERSOLL IN3103RWH, MORGAN M1105GM, ORIENT CUBPM001B, ORIENT SEL03001B, ORIENT SEL03001D, ORIENT SEL03002M , ORIENT SEM7F002B, PRAKTICA DIANA 8Х56 , SKAGEN 817SXWC1, SWISS MILITARY 17700RP-1L, ПОЛЕТ 2144898, ПОЛЕТ 2696272, , . часы, купить,оптом цена недорого, интернет магазин">
3.2. Теги заголовков <h1>, <h2>-<h6>
Теги заголовков важны для продвижения. Как правило, на сайте интернет-магазина нет необходимости использовать заголовки уровня <h3>, <h4> и т.д. Зачастую, на каталожных страницах не используют даже заголовки уровня <h2>.
Рекомендации при прописывании:
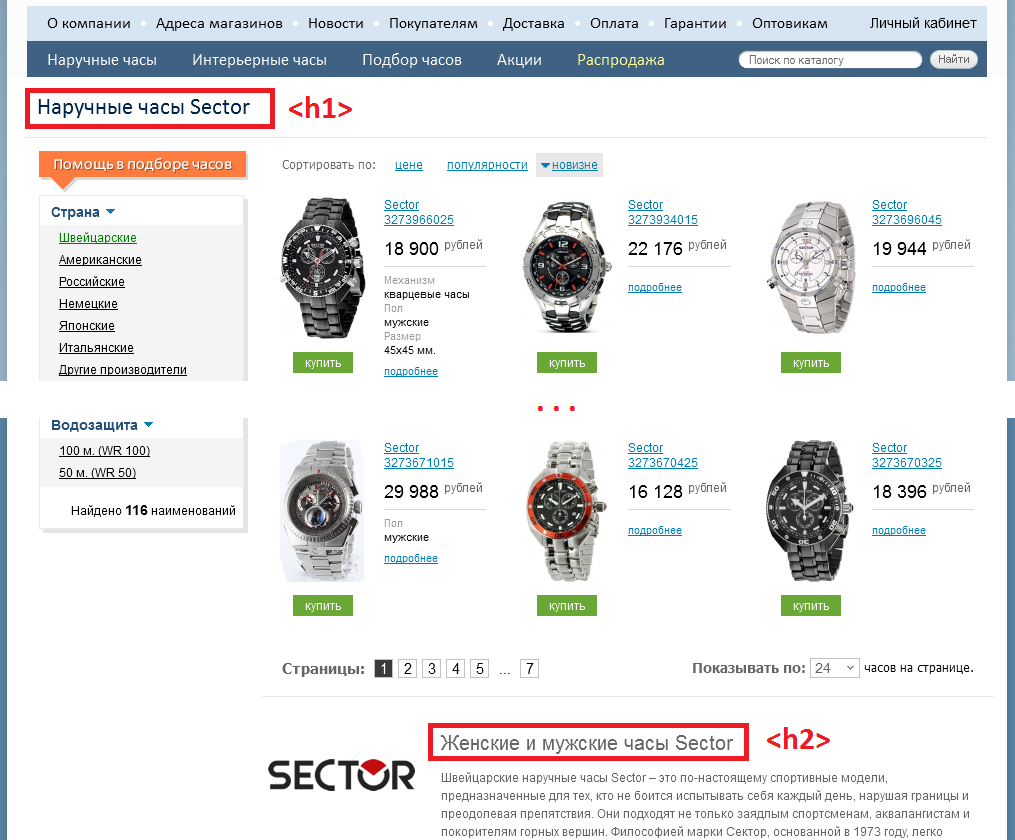
Пример правильной реализации – www.ankershop.ru:

Рис.4. Корректное употребление тегов заголовков
Наиболее частая ошибка: выделение в теги заголовков различных элементов навигации (пунктов верхнего или левого меню), цены товара, текста в шапке или подвале сайта.
Например, так было ранее на сайте postavshik-kirpicha.ru:

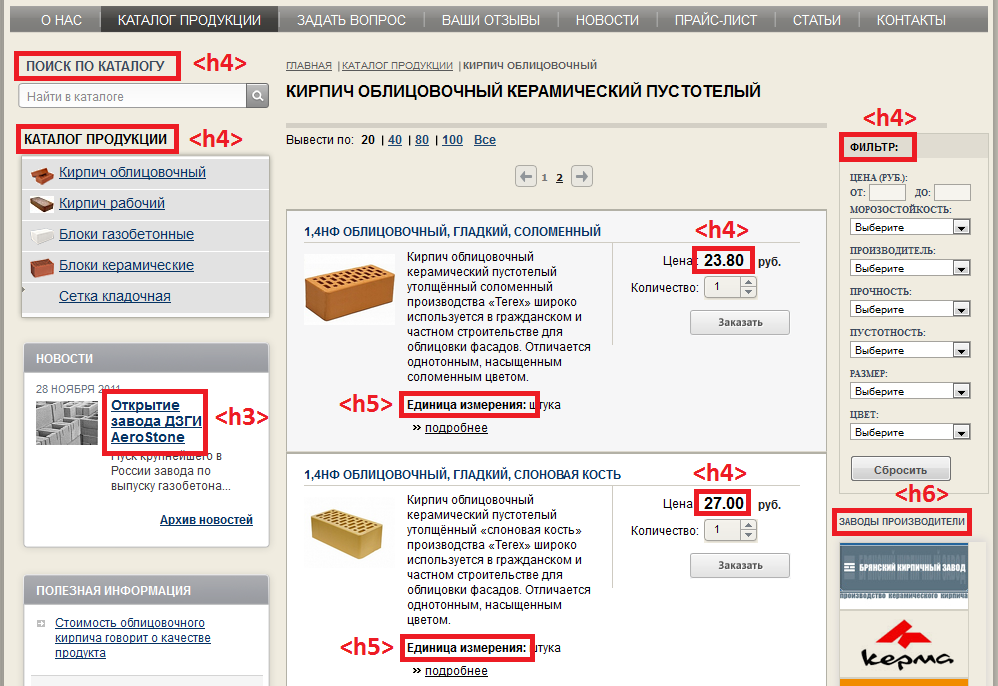
Рис.5. Некорректное употребление тегов заголовков
3.3. Текстовые надписи и картинки
На продвижение интернет-магазина положительно сказывается наличие качественных фотографий и проведение на сайте различных акций и кампаний со скидками.
Рекомендации по оптимизации:
Особенно это относится:
- к информации по доставке и оплате;
- надписи на кнопке «Купить»/«Добавить в корзину»;
- текстам Новинка, Спецпредложение, Скидка, Онлайн-кредит и т.д.
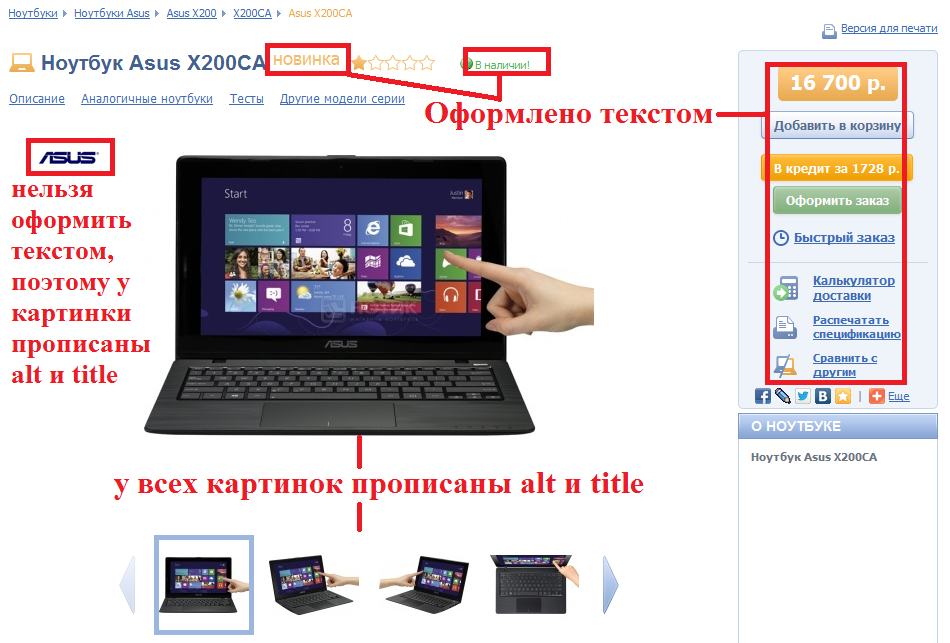
Пример хорошей реализации – www.notik.ru:

Рис.6. Пример оформления всех надписей текстом и прописыванию у картинок alt и title.
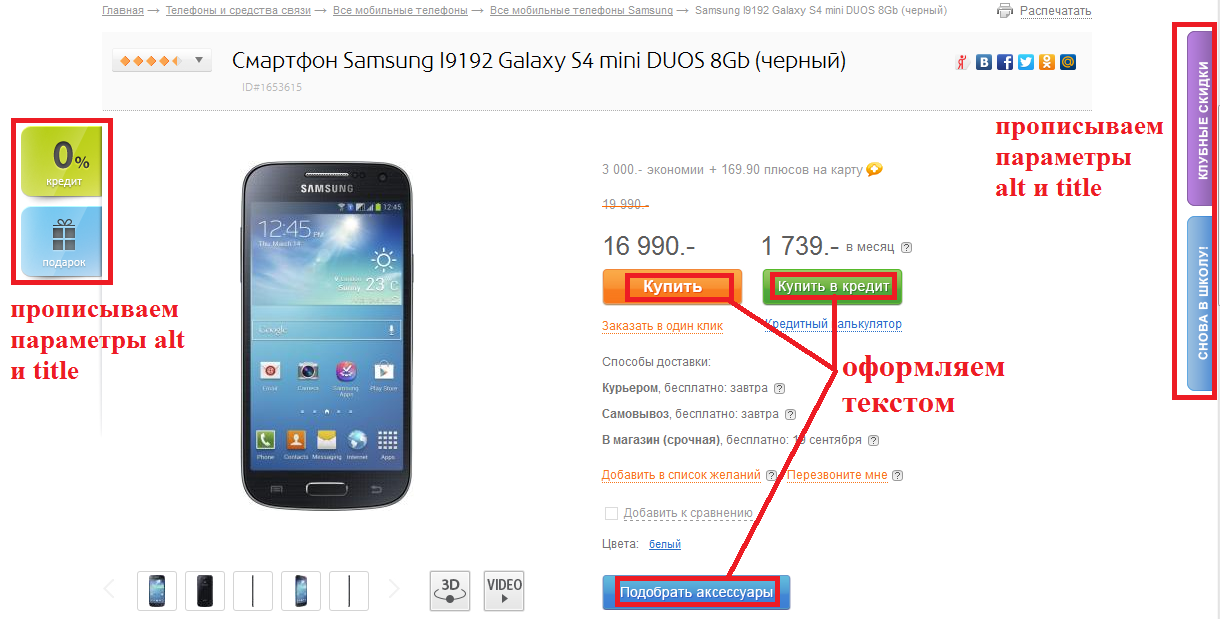
Пример, где можно улучшить - www.svyaznoy.ru:

Рис.7. Пример улучшений по оформлению надписей текстом, что можно внести на карточку товара.
Продвижение интернет-магазина – это долгий и сложный процесс, и, естественно, все пункты, о которых мы хотели рассказать, не «вместились» в одну статью. Поэтому будет еще вторая часть чеклиста, где мы приведем рекомендации по оформлению типовых страниц интернет-магазина и работе со сниппетами, а также приведем примеры основных ошибок и немного затронем вопросы юзабилити сайта.
Помимо хорошо продуманной структуры сайта, для SEO также важен качественный контент. Требования к контенту интернет-магазинов у поисковых систем отличаются от требований к контенту других сайтов. Основные моменты мы привели ниже.
4.1. Главная страница сайта
Главная страница – это «лицо» сайта и, как правило, именно на нее идет самый большой трафик с выдачи поисковых систем. Поэтому наполнению главной страницы необходимо уделить особое внимание, важно добиться равновесия между маркетинговыми требованиями и требованиями SEO.
Рекомендации по оформлению главной страницы:
Положительно повлиять на SEO за счет улучшения поведенческих показателей может также наличие качественных рекламных баннеров со ссылками на внутренние страницы («Распродажа до 30%», «Подарок при заказе», «Новая коллекция» и др.).
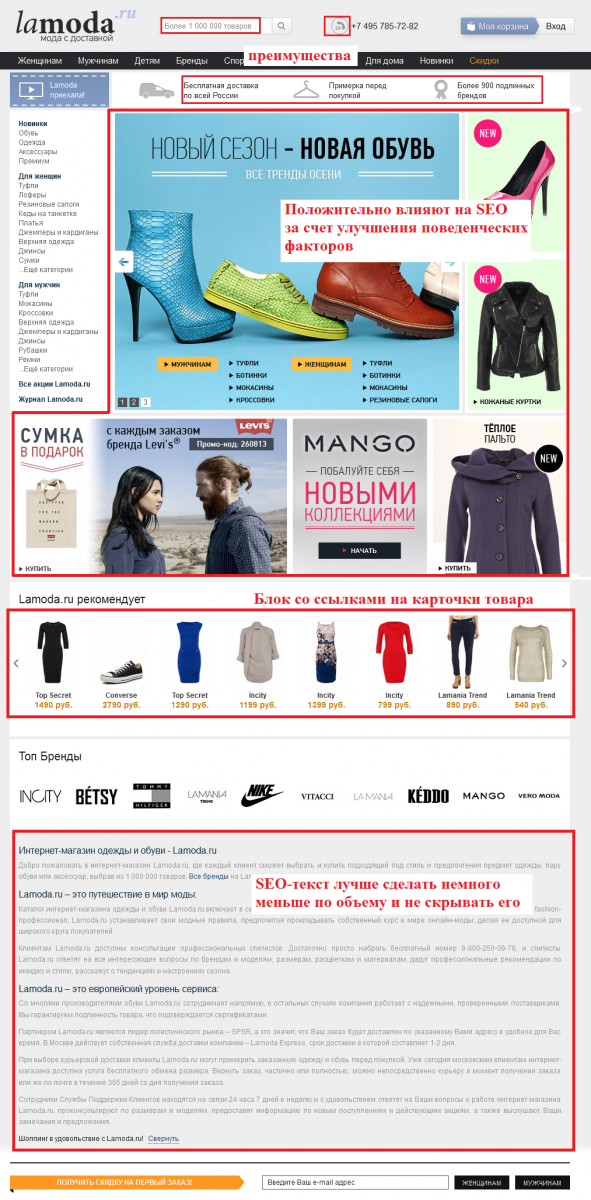
Хорошо оформлена главная страница у http://www.lamoda.ru/:

Рис.1. Пример грамотного оформления главной страницы
Наиболее часто встречающаяся ошибка: размещение огромного монолитного текста. Особенно плохо, если текст визуально или в коде страницы размещен ниже подвала сайта, либо в тексте выделены жирным ключевые слова. Пример – сайт stroyoboz.ru:

Рис.2. Некорректная оптимизация главной страницы
4.2. Страница каталога
Страница каталога интернет-магазина, в первую очередь, должна быть максимально удобна для пользователя и содержать все необходимые фильтры с выбором продукции.
Рекомендации по оптимизации каталожных страниц:

Рис.3. Пример хорошего оформления страницы каталога
Основная ошибка: размещение большого текста до каталога товара. Например, как на сайте Agora:

Рис.4. Слишком большой текст на странице каталога, размещенный до ссылок на продукцию
4.3. Карточки товара
Наиболее частая ошибка многих интернет-магазинов – это незаполненная информация на карточках товара. Почему ошибка? А потому, что для большинства тематик показатель конверсий у трафика на карточки товара один из самых высоких. Без контента многие карточки товара не будут ранжироваться, и, как следствие, трафика на них не будет.
Естественно, что невозможно (да и в большинстве случаев не нужно) писать на все карточки уникальные тексты, но можно провести хотя бы минимальные работы, например, разместить информацию с характеристиками и фотографию от производителя и добавить ссылки на аналогичные/сопутствующие товары для перелинковки.
На карточку товара рекомендуется вынести:

Рис.5. Пример хорошего оформления карточки товара
Основная ошибка: незаполненная информация на карточке товара, как на сайте http://www.andreevstroy.ru/:

Рис.6. Пример карточки товара, не наполненной даже минимальной информацией
Даже если нет положительной динамики по выводу сайта в ТОП поисковых систем, всегда есть возможность увеличить трафик на интернет-ресурс за счет улучшения сниппетов. Находясь на более низких позициях в выдаче, вы можете получать большее количество кликов, если сниппет вашего сайта выглядит привлекательнее, чем у конкурентов.
Рекомендации по работе со сниппетами:
Примеры хорошей работы со сниппетами:

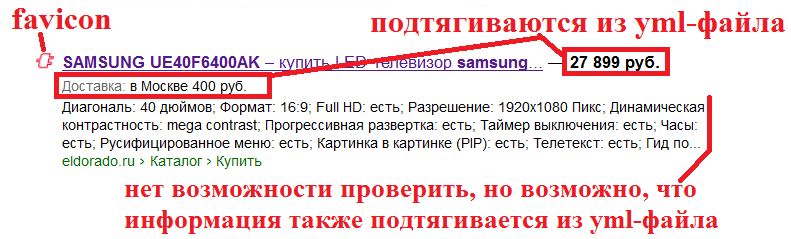
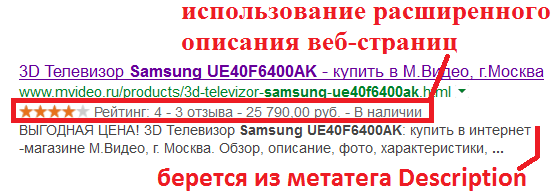
ПС Google – сайт www.mvideo.ru:

На этом пункте подробно останавливаться не будем, т.к. данные доработки напрямую SEO не затрагивают, но они важны для коммерческой составляющей интернет-проекта.
|
Пункт |
Комментарий |
|
Процесс оформления заказа |
Процесс оформления заказа должен быть интуитивно понятным и максимально коротким. В оценке того, как много и при заполнении каких полей «отваливаются» пользователи в процессе оформления заказа, помогут счетчики Google Analytics и Яндекс.Метрика. |
|
Наличие контактного номера телефона в шапке сайта и указание режима работы. |
Если у пользователя возник какой-либо вопрос, и он хочет обратиться в компанию, то у него не должно быть проблем с поиском контактных данных. Часть пользователей предпочитают звонить, другие – писать через формы на сайте, поэтому необходимо дать выбор в различных способах связи с операторами интернет-магазина. |
|
Наличие различных форм для взаимодействия с пользователем (например, «Заказать звонок», «Онлайн-консультант») |
|
|
Наличие страницы «Доставка и оплата» |
Для магазинов обуви и одежды нужна также страница с информацией по размерам. |
|
Наличие страницы «Контакты» |
Даже если в интернет-магазине возможна только курьерская доставка, указанная страница с юридическим/фактическим адресом офиса все равно должна быть на сайте. Интернет-магазин, не имеющий адреса, не вызывает доверия. Мы рекомендуем также создавать отдельную страницу с информацией о магазине (например, «О магазине», «О компании»). |
|
Оформление страницы с 404 ошибкой
|
Помимо настройки 404 ошибки, нужно еще посмотреть, как оформлена страница с сообщением о ней. Самый худший вариант оформления - это когда выдается только сообщение
Более оптимальное решение: - добавить на страницу основные элементы (шапку и подвал сайта, левое/правое меню);- описание причин, по которым пользователь мог попасть на страницу; - описание того, что пользователь может сделать далее. Например, как на сайте Амперкин.ру: http://www.amperkin.ru/404.php (для перехода скопируйте урл в адресную строку браузера). В некоторых тематиках подойдет креативное оформление страницы с 404 ошибкой. |
|
«Умный» поиск по сайту
|
При вводе пользователем в поисковую строку текста предлагайте различные варианты:
Таким образом можно увеличить продажи залежавшихся на складе товаров. |