
Если вы блоггер или автор статей для интернет-издания, вы наверняка ежедневно задаете себе вопрос: добавлять ли картинку к статье?
Ответ: конечно, да!
Изображения могут не только оживить текст, но и внести немалый вклад в поисковую оптимизацию и продвижение страницы сайта. В своей статье мы расскажем, как оптимизировать изображения для поисковых систем.
Используем изображения
Изображения, добавленные с умом, помогают лучше понять содержание статьи. Как говорится, лучше один раз увидеть, чем сто раз услышать. Пожалуй, к поисковым роботам Google - это не относится, однако изображение совершенно точно придаст остроты длинному и возможно скучному тексту, добавит наглядности содержанию (если это график или диаграмма) и повысит привлекательность вашего контента в социальных сетях. Наша рекомендация очень простая — любой текст, который вы создаете для размещения в сети, должен сопровождаться изображением.
Ищем подходящее изображение.jpg)
По возможности используйте собственные, а не стоковые изображения. На страничке с информацией о сотрудниках вашей компании должны быть фотографии именно ваших сотрудников, а не картинка — вот этого парня или его соседей по фотобанку. Изображение, которое вы хотите добавить к тексту, должно соответствовать тематике статьи. Если вы вставляете картинку только ради галочки, просто чтобы вставить хоть какое-нибудь изображение, вы совершаете ошибку. Изображение должно отражать суть вашего текста или служить иллюстрацией к фрагменту статьи.
На это есть простая причина, связанная с поисковой оптимизацией изображений: картинка, окруженная релевантным текстом, лучше ранжируется по заданным ключевым словам.
Вы наверняка обратили внимание на изображения, которые используем в заголовках для своих постов (с названиями статей). Мы добавили их по определенным причинам:
Кстати, в основе большинства наших картинок, использованных в заголовках, лежат как раз изображения из фотобанков. Мы превращаем их в собственные уникальные изображения, добавляя на картинку название статьи. Это противоречит известной рекомендации не встраивать значимый текст в изображение, но, как уже было сказано, мы используем такие изображения не для поисковой оптимизации как таковой, а для других целей.
Если у вас нет возможности использовать собственные изображения, постарайтесь найти более или менее уникальные картинки и не использовать стандартные стоковые фотографии. Не следует использовать фотографии из обычных фотобанков. Вместо этого постарайтесь выбирать стоковые изображения, которые хоть немного похожи на настоящие. По правде говоря, изображения людей всегда выглядят как стоковые фотографии. Поэтому, в конечном счете, все-таки лучше всего использовать собственные фотографии.
Очевидной заменой фотографиям могут послужить рисунки или графики. Отдельного упоминания заслуживают анимированные GIF-изображения, ведь их популярность растет день ото дня.

Анимированные GIF-изображения сегодня очень популярны
Но не переборщите! Статью тяжело читать, если движение анимированных картинок постоянно отвлекает на себя внимание.
Как подготовить изображение для статьи?
Итак, вы подобрали подходящее изображение, это может быть рисунок, диаграмма или фотография. Следующий шаг - это оптимизировать изображение для использования на сайте. Здесь необходимо принять во внимание несколько аспектов.
Выбор названия файла
Поисковая оптимизация изображения начинается с выбора правильного названия файла. Именно здесь в первую очередь можно использовать нужное ключевое слово. Ведь мы хотим, чтобы Google понимал (еще не проанализировав саму картинку), с чем связано это изображение. Например, если вы выбрали изображение собора Нотр-Дам в Париже на рассвете, у файла должно быть информативное название: не DSC4536.jpg, а notre-dame-paris-sunrise.jpg. Главным ключевым словом здесь будет Нотр-Дам (поскольку в этом заключается содержание фотографии), именно оно будет стоять в начале названия файла.
Масштабирование изображения
Время загрузки – это важный аспект взаимодействия пользователя с сайтом, поэтому этот показатель имеет большое значение для поисковой оптимизации. Чем быстрее загружается страница сайта, тем легче ее просмотреть и проиндексировать. Изображения могут существенно влиять на время загрузки сайта, особенно если изображение большого размера отображается как маленькая картинка. Например, изображение имеет размер 2500×1500 пикселей, а отображается как картинка размером 250×150 пикселей. Загружаться в этом случае все равно будет вся картинка полностью, поэтому имеет смысл уменьшить картинку до необходимого размера. Это удобно делать с помощью WordPress, который генерирует дополнительные варианты размеров загруженного изображения. К сожалению, WordPress оптимизирует только размер изображения, но не размер самого файла.
Уменьшение размера файла
Следующий шаг поисковой оптимизации изображения - это убедиться, что масштабированная картинка имеет наименьший возможный «вес». Для этого существуют специальные инструменты. Конечно, можно просто подобрать приемлемый процент качества, но мы предпочитаем (особенно с учетом дисплеев высокого разрешения типа Retina) использовать изображения со 100% качеством.

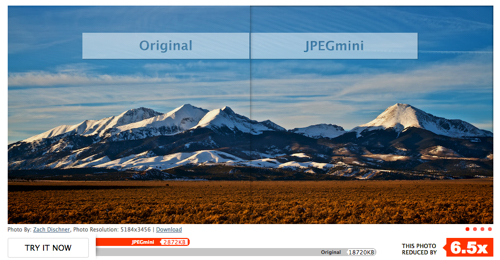
Оптимизируйте размер файла изображения — например, с помощью JPEGMini
Размер файла такого изображения все же можно уменьшить, например, если удалить данные EXIF. Мы рекомендуем использовать такие инструменты как ImageOptim или сайты вроде JPEGMini и PunyPNG. После того, как изображение загружено на сайт, инструменты типа YSlow помогут определить, успешно ли прошла оптимизация размера изображения.
Добавляем изображение в статью
Не вставляйте картинки куда попало. Как мы уже говорили, что изображение должно находиться рядом с релевантным текстовым контентом или быть им окружено. Таким образом устанавливается соответствие текста и изображения.
Подпись под картинкой
Подпись под картинкой — это текст, сопровождающий изображение. Почему этот текст так важен для поисковой оптимизации изображений? Потому что посетители сайта используют его для беглого просмотра статьи.
Просматривая страницы, люди в первую очередь обращают внимание на заголовки, а затем на картинки и подписи к ним. Еще в 1997 году Якоб Нильсен писал: «Беглый просмотр могут облегчить такие элементы текста как заголовки, большой размер шрифта, жирный шрифт, выделенный текст, маркированные списки, графика, подписи к изображениям, предложения с темой текста, оглавления». В 2012 году на сайте KissMetrics было заявлено, что «пользователи читают подписи под изображениями в среднем на 300% чаще, чем основной текст, поэтому не использовать подписи или использовать их неправильно означает упустить возможность привлечь огромное количество потенциальных читателей».
Нужно ли добавлять сопроводительный текст ко всем изображениям? Нет. Как уже было сказано выше, иногда картинки служат другим целям. Поэтому сначала решите, будете ли вы использовать данное изображение для поисковой оптимизации или нет. Чтобы избежать избыточной оптимизации, ориентируйтесь на посетителя сайта: добавляйте подпись только в том случае, если это целесообразно с точки зрения пользователя.
Атрибуты изображения alt и title
Текст, прописанный в атрибуте alt, добавляется к графическому элементу страницы и позволяет получить текстовое описание его содержания при отключенной загрузке изображения или если при загрузке изображения произошла ошибка. Настоятельно рекомендуем всегда заполнять атрибут alt и при этом включать в его текст ключевые слова, связанные с изображением.
Если в браузере IE навести мышку на изображение, текст атрибута alt появится как всплывающая подсказка. Chrome же показывает текст атрибута title. Очень часто содержимое атрибута title просто скопировано из атрибута alt. Многие и вовсе не заполняют его. Для чего же нужен этот атрибут? Он может быть очень полезен, но не для передачи важной информации. В отличие от alt, атрибут title пригодится не для того, чтобы описать содержание изображения, а чтобы сообщить дополнительную информацию, например, обозначить настроение, передаваемое картинкой, или ее значение в данном контексте. Таким образом, этот атрибут дает еще одну возможность для поисковой оптимизации изображений.
Теги OpenGraph
Как мы уже упоминали использование изображений в репостах в социальных сетях. Если вы добавите вот такой тег в секцию <head>:
<metaproperty="og:image" content="http://example.com/link-to-image.jpg" />
ваше изображение гарантированно сохранится в репостах на Facebook (теги OpenGraph также используются на Pinterest). У нашего SEO-плагина для WordPress есть раздел социальных сетей, где можно задать изображение, которое будет отображаться при добавлении ссылок в социальных сетях. Обязательно выбирайте изображение высокого качества, ведь чем картинка качественнее и больше, тем чаще она используется социальными платформами. Если вы установили эти настройки правильно, но картинка не отображается при репостах, попробуйте очистить кэш для Facebook с помощью URL Debugger.
Теги Twitter Cards позволяют сделать то же самое для Twitter.
Выравнивание
Изображения не должны разрывать левую границу текста. Не сомневаемся, что на эту тему существуют какие-нибудь исследования, но сейчас мы готовы взять всю ответственность на себя: нам жутко не нравится, когда текст начинается справа от картинки, а потом перескакивает влево, под изображение.

Не нарушайте левую границу текста, не выравнивайте изображения по левому краю.
Такой проблемы не возникнет, если использовать картинку, совпадающую с текстовым блоком по ширине. Наоборот, это поможет сделать дополнительный акцент на изображении.
Конечно, это никак не связано с поисковой оптимизацией изображений. На наш взгляд, выравнивание по левому краю негативно влияет на восприятие страницы пользователем.
Информация об изображениях в XML-файлах sitemap
Если вы занимаетесь веб-разработкой, вас может заинтересовать вопрос об изображения в XML-картах сайта. Вот что пишет Google:
«Чтобы предоставить Google информацию об изображениях на сайте, нужно добавить специальные теги в файл Sitemap. Для изображений можно создать отдельный файл Sitemap или обновить уже существующий. Используйте любой удобный для вас способ».
Как утверждает Google, данные о таких изображениях нужно добавить в файлы sitemap сайта или статьи. Добавление изображений в XML-карту сайта помогает роботам Google индексировать ваши изображения, поэтому не упускайте возможность оптимизировать картинки для поисковых систем.
Для тех, кто «не осилил»
Поисковая оптимизация изображений складывается из нескольких аспектов. Сейчас, когда Google постоянно учится все лучше распознавать элементы изображения, логично будет убедиться в том, что выбранное вами изображение работает на вас.
Если вы решили добавить изображение в статью:
Изображения не только улучшают юзабилити сайта и способствуют его поисковой оптимизации и продвижению сайта, они также могут играть важную роль в увеличения конверсии.