
Для удобства я приведу скриншот панели инструментов из настройки плагина TinyMCE Advanced в параметрах WordPress. На скриншоте пронумерована каждая кнопка. Вы можете найти интересующий вас инструмент по его номеру в списке ниже.
Блок «Шрифт»
1. Полужирный (Bold)
2. Наклонный (Italic)
3. Зачёркнутый (Strikethrough)
4. Подчёркнутый (Underline)
Блок «Списки»
5. Маркированный список (Unordered list)
6. Нумерованный список (Ordered list)
Блок «Отступ»
7. Сдвинуть влево (Outdent)
Позволяет сдвинуть часть текста влево на 30 пикселей по отношению к остальному тексту.
8. Сдвинуть вправо (Indent)
Блок «Выравнивание текста»
9. По левому краю (Align left)
10. По центру (Align center)
11. По правому краю (Align right)
12. По ширине (Align full)
Блок «Управление объектами и кодом»
13. Вставить ссылку (Insert/edit link)
Необходимо выделить фрагмент текста или изображение, с которого будет вести ссылка. Во всплывающем окне можно задать некоторые настройки:
14. Удалить ссылку (Remove link)
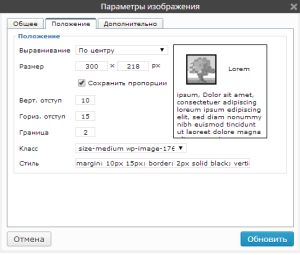
15. Вставить изображение (Insert/edit image)
Для вставки изображения в WordPress нужно использовать кнопку «Добавить медиафайл», расположенную над визуальным редактором слева. Однако кнопку №15 удобно использовать для настройки изображения. На вкладке «Положение» можно задать отступы, выравнивание и размеры картинки.
16. Вычистить грязный код (Cleanup messy code)
Код автоматически корректируется, удаляются ошибочные и ненужные теги.
17. Редактировать код HTML (Edit HTML Source)
Редактировать код приходится довольно часто, т.к. визуальный редактор не всегда выполняет команды так, как вы хотите.
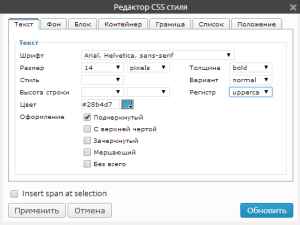
18. Редактор css стиля (Style)
Дает возможность редактировать стиль шрифта путем изменения различных его параметров.
19. Вставить тег «далее» (More tag)
Очень нужный инструмент, позволяет выделить аннотацию статьи (краткое описание, которое отображается на странице списка постов).
Нажатием данной кнопки вставляется тег <!--more--> и все, что расположено до этого тега, попадет в аннотацию.
После слова more в теге можно дописать фразу, которая будет являться ссылкой на полный текст статьи: <!--more Читать далее…-->
Следите, чтобы все теги, расположенные до тега More были закрыты.
20. Вставить разрыв страницы (Split page)
Позволяет разделить очень длинную статью на несколько страниц. В код вставится тег <!--nextpage--> и после него на сайте появится пагинация и кнопка «следующая страница».
21. Проверка правописания (Check Spelling)
22. Найти (Search)
Стандартные поиск и замена в вордпресс зачастую работают криво. Поэтому лучше не использовать эту кнопку, а вызывать поиск браузера нажатием клавиш ctrl+F (перед уберите указатель мыши с редактируемого текста, щелкнув на серую по бокам)
23. Заменить (Replace)
Используется, чтобы находить и заменять нужные фразы в тексте.
24. Полноэкранный режим (Full Screen)
Редактирование статьи разворачивается на весь экран, при этом панель визуального редактора практически исчезает, поэтому данный режим не удобен.
25. Вставить горизонтальный разделитель (Horizontal rule)
Добавляет в текст горизонтальную линию (тег <hr />)
Блок «Стиль абзаца»
26. Стиль оформления текста
Из CSS-файла tinymce подгружается список стилей, которые можно использовать для оформления статьи.
27. Стиль оформления абзаца
Дает возможность выбрать формат абзаца из следующих:
| Параметр (англ) | Параметр (рус) | HTML тег |
| Paragraph | Абзац | <p></p> |
| Address | Стиль адреса | <address></address> |
| Preformatted | Преформатированный | <pre></pre> |
| Header 1 | Заголовок 1го уровня | <h1></h1> |
| Header 2 | Заголовок 2го уровня | <h2></h2> |
| Header 3 | Заголовок 3го уровня | <h3></h3> |
| Header 4 | Заголовок 4го уровня | <h4></h4> |
| Header 5 | Заголовок 5го уровня | <h5></h5> |
| Header 6 | Заголовок 6го уровня | <h6></h6> |
Все эти форматы важны не только для визуального оформления, но и для SEO-продвижения.
28. Тип шрифта (семейство или название шрифта)
29. Размер шрифта
30. Убрать форматирование (Remove Format)
Очищает текст от тегов форматирования
31. Вставить произвольный символ(Chapter Map)
Вставляет в текст код выбранного символа.
32. Печать (Print)
Выводит статью на печать.
33. Выбрать цвет текста (Text color)
Предлагается выбрать цвета из предложенных. При нажатии «другие цвета» открывается палитра. Не забудьте предварительно выделить текст, которому задаете цвет.
34. Цвет фона (Back color)
35. Эмоции (Smiles)
Используется для вставки в статью смайликов.
36. Верхний индекс (Sup)
Заключает выделенное слово в тег <sup>.
37. Нижний индекс (Sub)
Заключает выделенное слово в тег <sub>.
38. Вставить/редактировать медиафайл (Insert Movie)
Позволяет вставить в статью видео в один клик. Нужно вставить ссылку на видео (например, из ютуба) и указать размер окна, которое появится в статье.
39. Отменить (Undo)
40. Повторить (Redo)
41. Помощь (Help)
42. Цитата (Quote)
Заключает абзац в тег <blockquote>. Если в стилевом файле вашей темы прописаны правила для данного тега, то текст получит соответствующее оформление. Подробнее про оформление цитат смотрите по ссылке.
43. Цитата (Citation)
Обрамляет выделенный текст тегом <cite>. Обычно используется для оформления сноски на другой материал. Текст внутри тега отображается курсивом или подчеркивается пунктиром.
Блок «Таблицы»
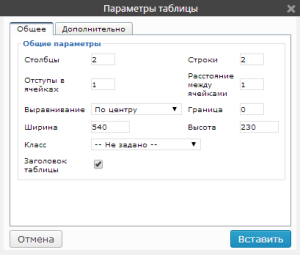
44. Вставить новую таблицу (Insert a new table)
Кнопка дает возможность добавить новую таблицу или отредактировать имеющуюся. Здесь можно задать отступы, размеры, выравнивание и т.д.
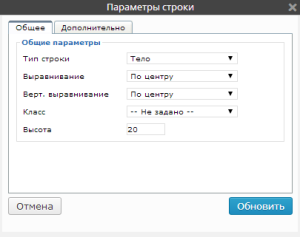
45. Свойства строки (Table row properties)
Если выделить нужную стоку таблицы, станет активной данная кнопка, которая позволяет настроить отображение строк таблицы.
46. Свойства ячейки (Table cell properties)
Аналогично свойствам строки.
47. Вставить строку перед текущей (Insert row before)
48. Вставить строку после текущей (Insert row after)
49. Удалить текущую строку (Delete row)
50. Вставить столбец перед текущим (Insert column before)
51. Вставить столбец после текущего (Insert column after)
52. Удалить столбец (Delete column)
53. Разделить ячейки (Split table cells)
54. Объединить ячейки (Merge table cells)
55. Показать/скрыть дополнительную панель (Hide next row)
Дополнительной панелью считается последняя четвертая строка.
56. Вставить/редактировать аттрибуты (XHTML Attribs)
С помощью данной функции можно добавлять следующие атрибуты к html-тегам(сверху вниз): title, id, class, style, dir, lang, tabindex, accesskey. Атрибут добавится к ближайшему тегу той части текст, на которой стоит курсор.
Блок «Управление фрагментами»
57. Вырезать (Cut)
58. Копировать (Copy)
59. Вставить (Paste)
60. Вставить как текст (Paste as Plain Text)
Текст, находящийся в буфере обмена, сначала полностью очищается от форматирования, затем вставляется в редактор. Это удобно, если вы копируете из ворда, но не хотите сохранять форматирование. Можно отметить галочку «Сохранять разрывы строк», тогда переносы будут оформлены в виде абзацев.
61. Вставить из Word (Paste from Word)
При копировании материалов из ворда удобно использовать этот режим. Он очищает данные от лишнего форматирования, т.е. код получается чистым.
62. Вставка (Inserted Text)
Помещает текст в тег <ins>, который отображается подчеркнутым и показывает, что данный текст был добавлен в новую версию статьи.
63. Удаление (Deleted Text)
Обрамляет текст тегом <del>, который отображается в браузере зачеркнутым. Помогает отслеживать, какие изменения сделаны в новой версии статьи.
64. Аббревиатура (Abbreviation)
Обрамляет выделенный текст тегом <abbr>, который показывает, что текст является аббревиатурой. В поле «Заголовок» указывается расшифровка аббревиатуры, этот заголовок будет всплывающей подсказкой, при наведении на текст аббревиатуры.
65. Вставить дату (Insert Date)
Позволяет вставить текущую дату.
66. Вставить время (Insert Time)
67. Ориентиры/невидимые символы (Visual Aids)
68. Вставить/редактировать якорь (Anchor)
Вставляет на страницу якорь (тег <a name="имя_якоря"></a>), в открывшемся окне необходимо указать название якоря (параметр name). Для того, чтобы создать ссылку на данный якорь, необходимо при редактировании ссылки (ссылка) в поле url указать #имя_якоря.
69. (IE Spell)
70. Горизонтальный разделитель (Advanced HR)
Вставляет в текст горизонтальную линию (тег <hr />). В отличие от номера 25 позволяет настроить ширину, высоту линии и наличие тени.
71. Сокращение (Ancronym)
Обрамляет выделенный текст тегом <acronym>, который показывает, что текст является акронимом. Отличие от аббревиатуры в том, что акроним – это устоявшееся сокращение (например, США, СПИД). Аналогично, в поле «заголовок» указывается расшифровка – всплывающая подсказка.
Блок «Слои»
72. Вставить новый слой
Вставляет в код тег <div> с абсолютным позиционированием, внутри которого находится текст.
73. Переместить вперед
Задает тегу <div> параметр z-index, который позволяет размещать слой поверх или за текстом.
74. Переместить назад
75. Включить выключить абсолютное позиционирование
76. Включить/выключить символы визуального контроля (Hidden Chars)
Включает/выключает отображение невидимых символов. Данная функция довольно убога по сравнению с вордом, поэтому используется редко.
77. Вставить символ неразрывного пробела (NB Space)
Эта кнопка вставляет символ пробела ( ). В принципе в визуальном редакторе такую же роль выполняет кнопка пробела на клавиатуре.