

При этом среднее значение PageSpeed по интернету (большинство сайтов) - 77%, а YSlow - 76. То есть в принципе беспокоиться было не о чем: результаты тестов показывают, что aiwebhost - хороший, гибко настраиваемый хостинг. Но ведь нет предела совершенству, не так ли? А особенно в вопросах, затрагивающих скорость загрузки сайта в частности и SEO в общем.
Размышляя подобным образом, мы углубились в изучение содержания CPanel хостинга. Оказалось, что там кроме всего прочего имеется довольно полезный бесплатный CDN сервис - CloudFlare и подключается он прямо через CPanel хостинга в один клик. Это приятно. Разумеется, сервис был включен, однако в результате мы столкнулись с некорректной работой сервиса со счетчиком Яндекс Метрики. Это проявлялось в том, что в панели Яндекс Метрики большинство посещений стали иметь продолжительность 0.00 и увеличился процент отказов до 95%. При этом, согласно данных Метрики, якобы в два раза увеличилось количество посещений. В общем, неприемлемо. Поиск решения проблемы в рунете не увенчался успехом: по запросу "Cloud Flare, Яндекс Метрика" в выдаче присутствуют лишь несколько жалоб других вебмастеров на тот же характер неполадки со счетчиком Метрики. Пришлось решать вопрос своими силами, а теперь пришло время поделиться решением с читателями портала для веб мастеров.
Настройка CLOUDFLARE
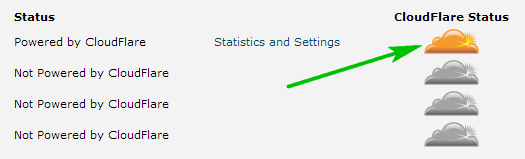
Подключаем свой сайт в CPanel хостинга aiwebhost к сервису CloudFlare простым кликом на иконку напротив сайта:

Иконка изменила цвет - ура, сервис запущен! Вот так все просто
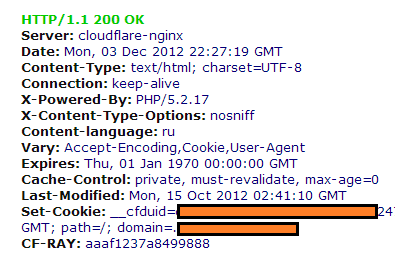
Проверяем ответ сервера. Убеждаемся, что сайт отдается через CDN CloudFlare.

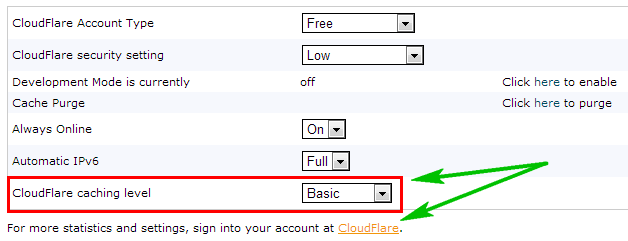
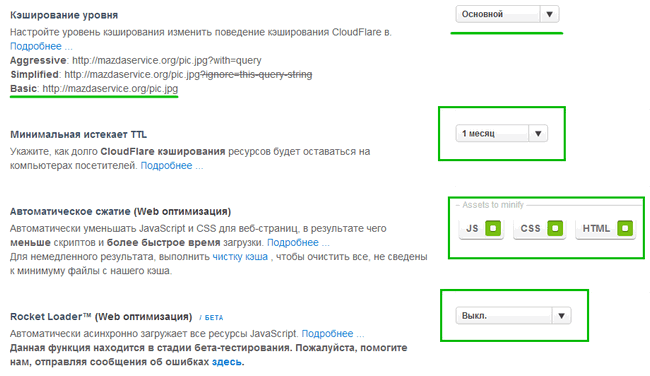
Затем идем в настройки CloudFlare в CPanel aiwebhost, где задаем необходимые настройки на свое усмотрение и обязательно выставляем уровень кеширования не Agressive, а Basic! Агрессивный уровень кеширования будет затрагивать абсолютно весь код, в том числе и код счетчика Яндекс.Метрика, в результате чего вы получите описанные выше проблемы со счетчиком посещаемости.

Кроме того, необходимо будет перейти в аккаунт CloudFlare, отключить там Rocket Loader, задать срок кеширования ресурсов и включить сжатие CSS, JS и HTML.

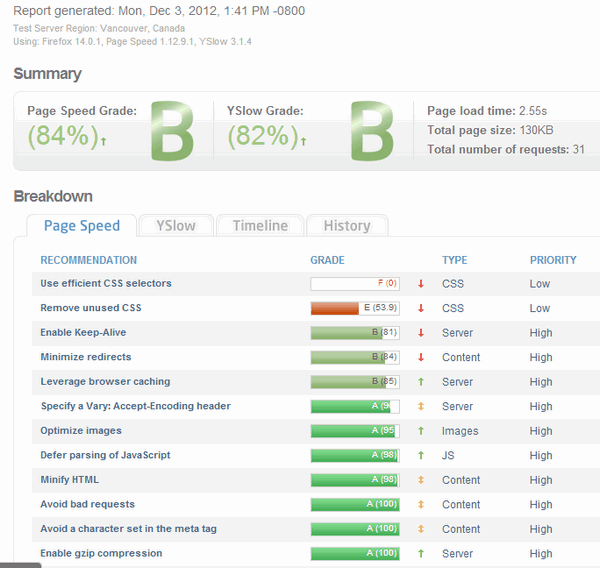
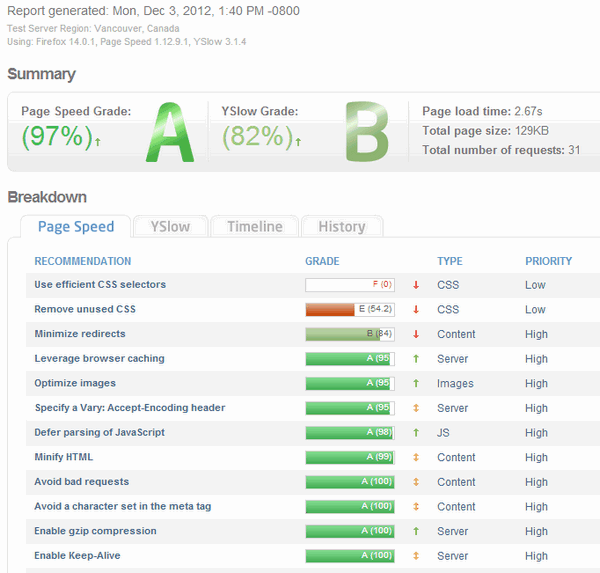
Затем проверяем страницу по правилам PageSpeed и YSlow и получаем следующий результат:

Смотреть на слегка увеличившееся значение Page load time в данном случае смысла нет, поскольку тест-сервер, осуществлявший проверку, территориально находится в Канаде, а это несколько транзитных серверов и как следствие - увеличение пинга. Реально же скорость загрузки сайта на нашем полушарии планеты (в Украине, Белоруссии, России, Казахстане и т.д.) в большинстве случаев будет определяться рейтингами PageSpeed и YSlow. Подключайтесь и убеждайтесь! Ваших пользователей порадует скорость работы сайта