
Все представленные инструменты будут очень полезны дизайнерам и разработчикам.
Как обычно, если мы упустили что-то, обязательно напишите об этом в комментариях!
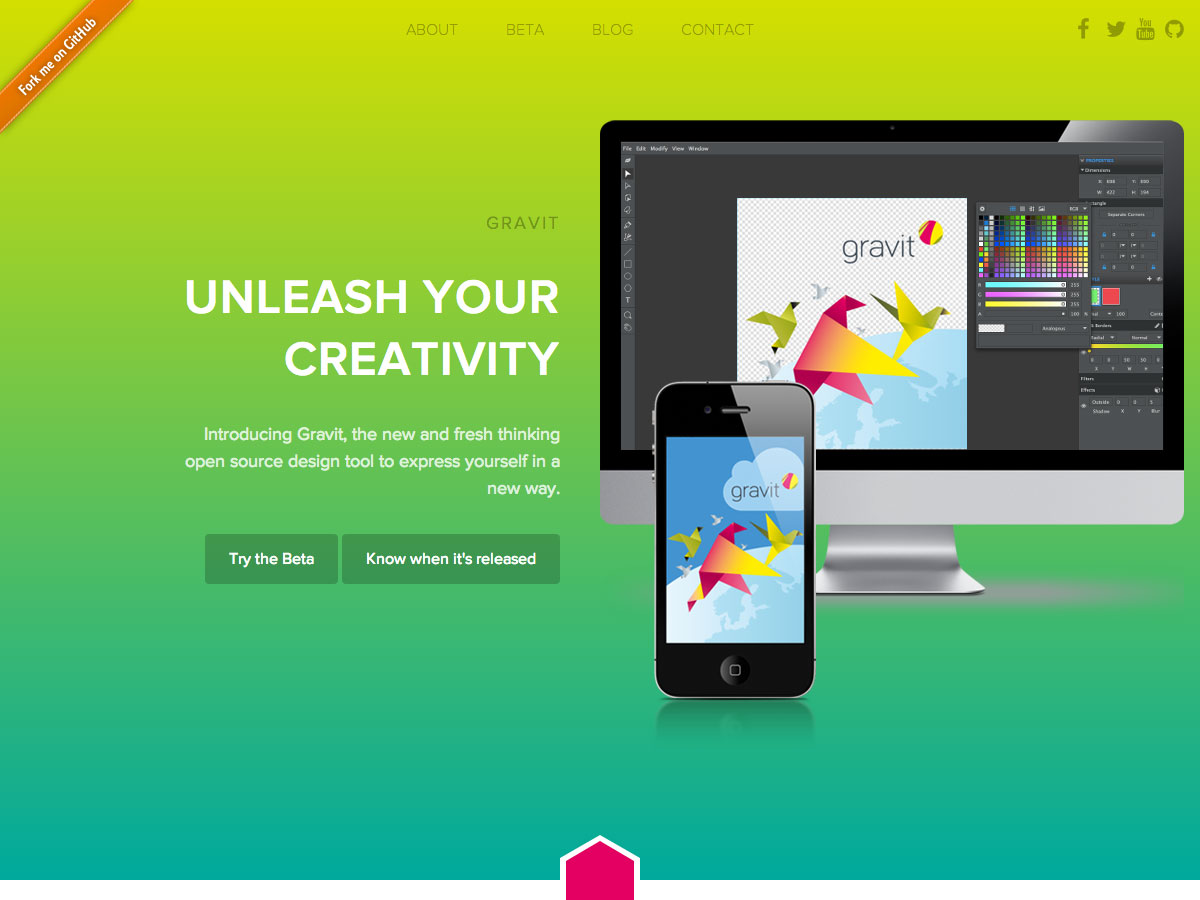
01. Gravit

Gravit представляет собой новый open source инструмент для работы с дизайном, который на данный момент доступен в стадии бета-тестирования. Он предлагает возможности для разработки полноценного дизайна, укомплектованные в небольшое приложение.
02. CSS Guidelines

CSS Guidelines – это подборка качественных советов по написанию многофункциональных и удобных таблиц. Подборка была составлена Harry Roberts.
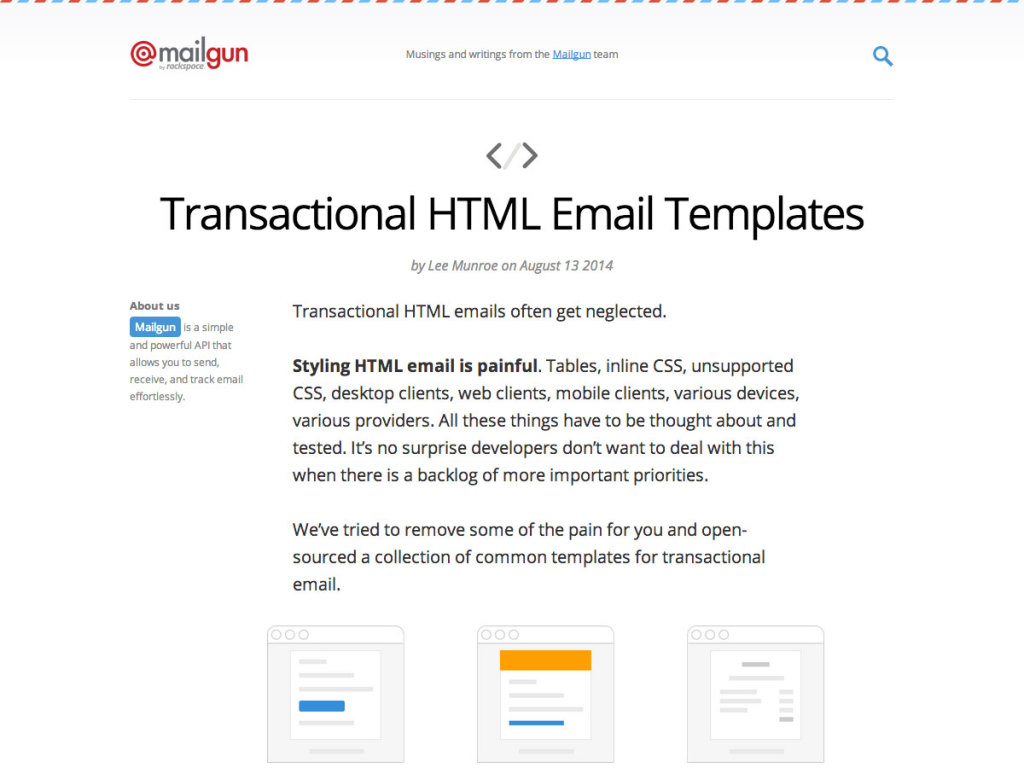
03. Transactional HTML Email Templates

Коллекция Transactional HTML Email Templates позволит вам без труда создавать самые ходовые и удобные трансакционные email-письма, включая счета, запросы, спросы пароля и многое другое. Эти шаблоны отлично работают как на настольных ПК, так и на мобильных устройствах.

Slides – это новый редактор, доступный в стадии публичного бета-тестирования. Была проделана очень большая работа, и редактор стал гораздо более привлекательным внешне.
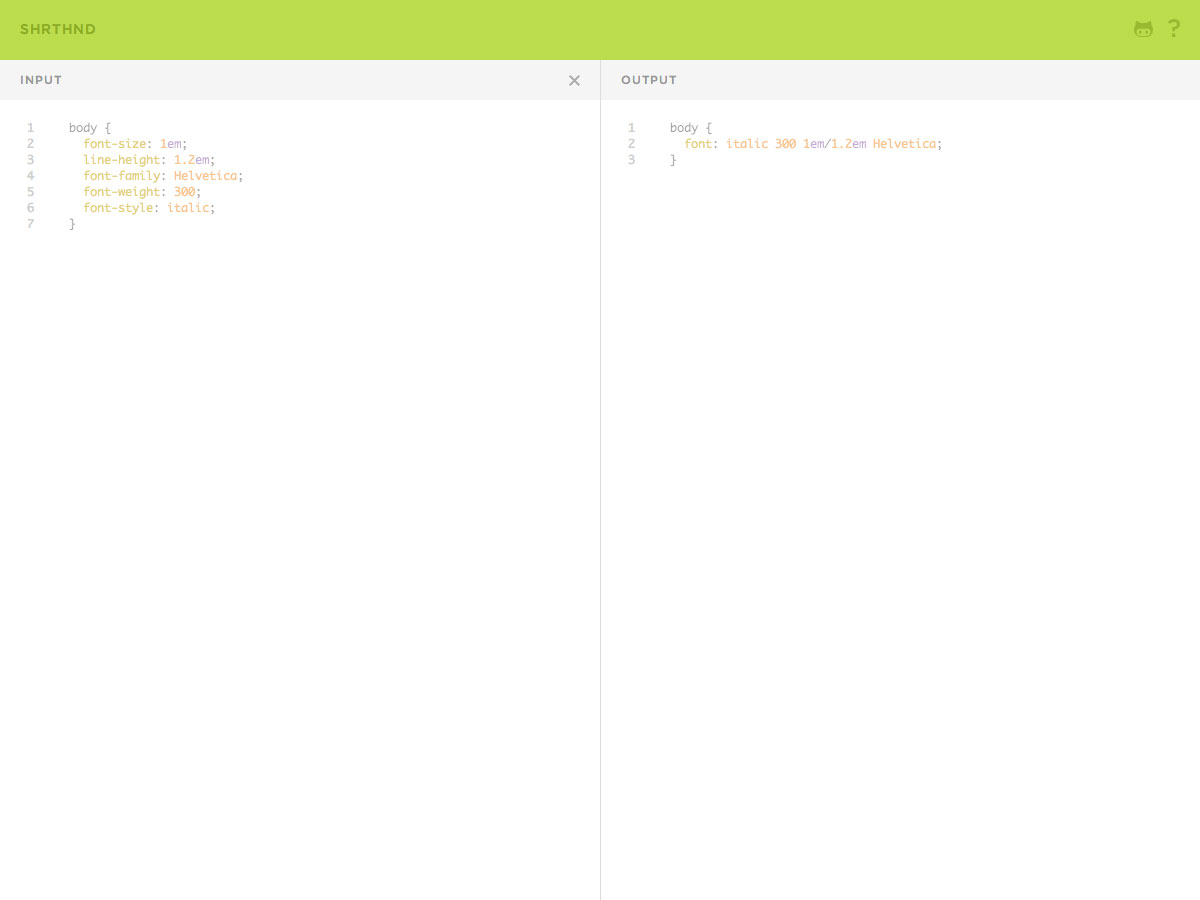
05. Shrthnd

Shrthnd – это простое в использовании веб-приложение с условными обозначениями СSS. Просто внесите ваш стандартный CSS-код, а Shrthnd выдаст вам укороченную версию, которой гораздо проще пользоваться.
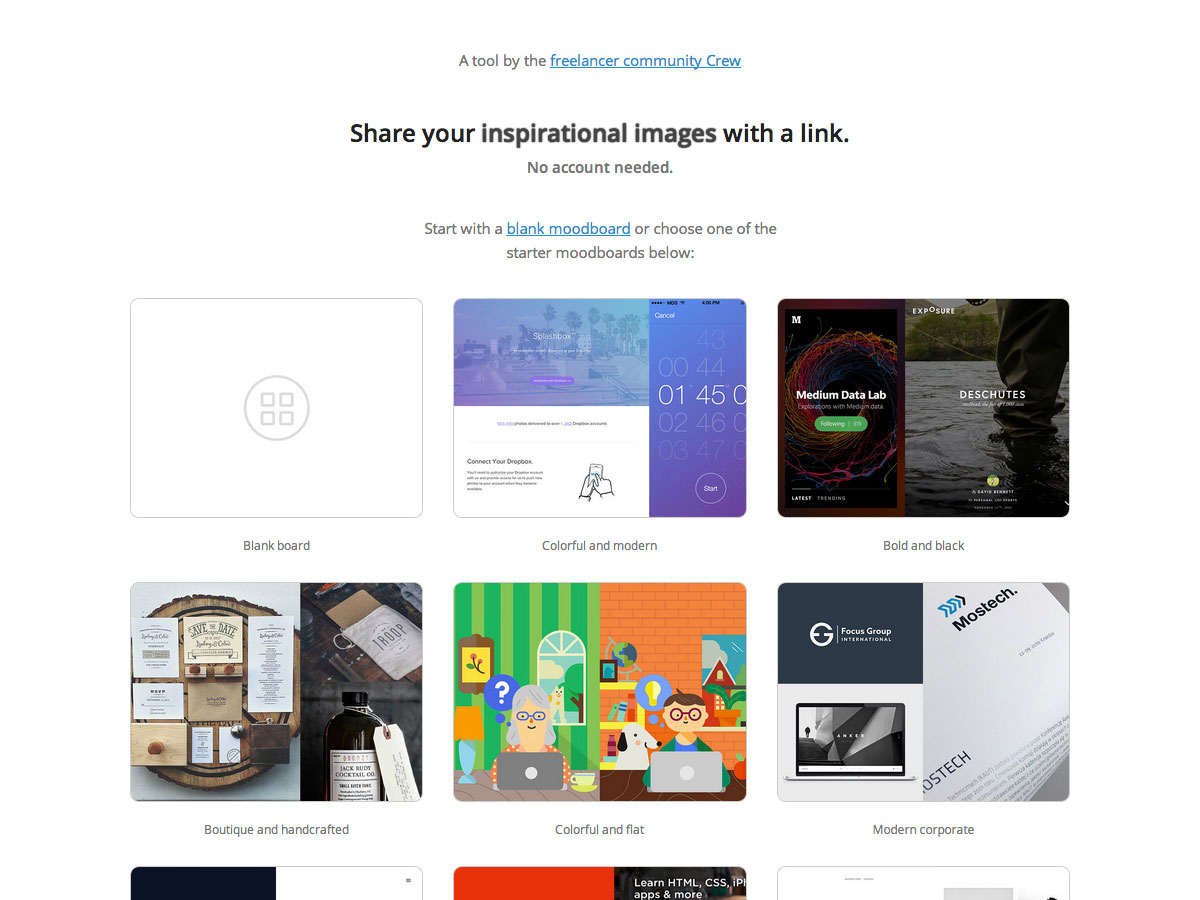
06. GoMoodboard.com

GoMoodboard.com – это бесплатный конструктор досок настроения (moodboard), который позволяет вам создавать специальные доски из всего, что вам нравится. Начинайте с пустой доски, либо используйте один из представленных шаблонов.
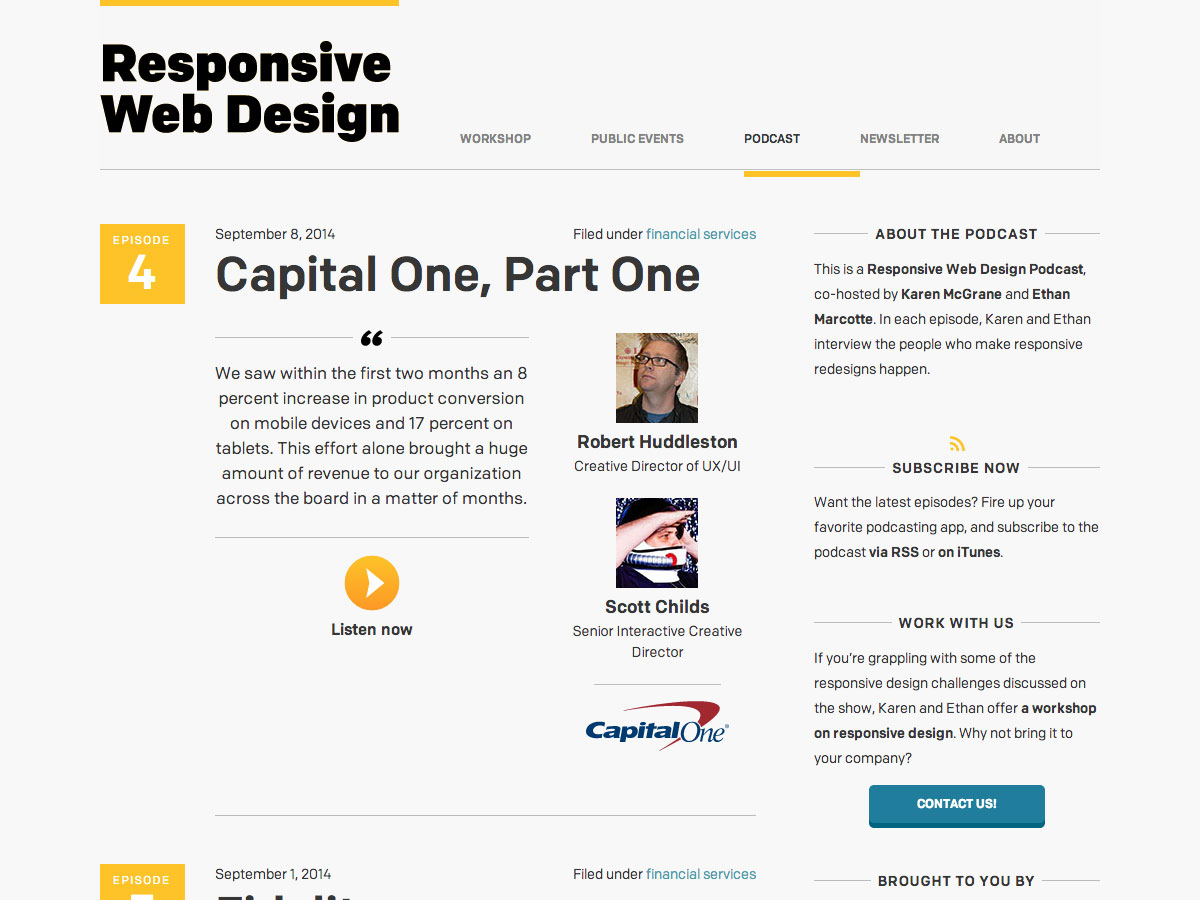
07. Responsive Web Design Podcast

Responsive Web Design Podcast публикуется совместно авторами Karen McGrane и Ethan Marcotte, и в каждом эпизоде присутствует интервью с людьми, кто работал над адаптивными дизайнами для известных сайтов, включая Capital One, Marriott и других.

The Colors of Motion разбивает цветовую палитру известных фильмов на покадровой основе. UI выполнен очень просто и удобно, и вам остается просто кликнуть по фильму, а приложение само обнаружит все нужные вам цвета в кадре.
09. Электронная книга Web UI Design Patterns 2014

Электронная книга Web UI Design Patterns 2014 от Chris Bank и Waleed Zuberi позволяет глубже взглянуть на сайты типа Amazon, Kickstarter, AirBnB, Eventbrite, Mailchimp и другие, и понять, какие паттерны в них используются, и почему.
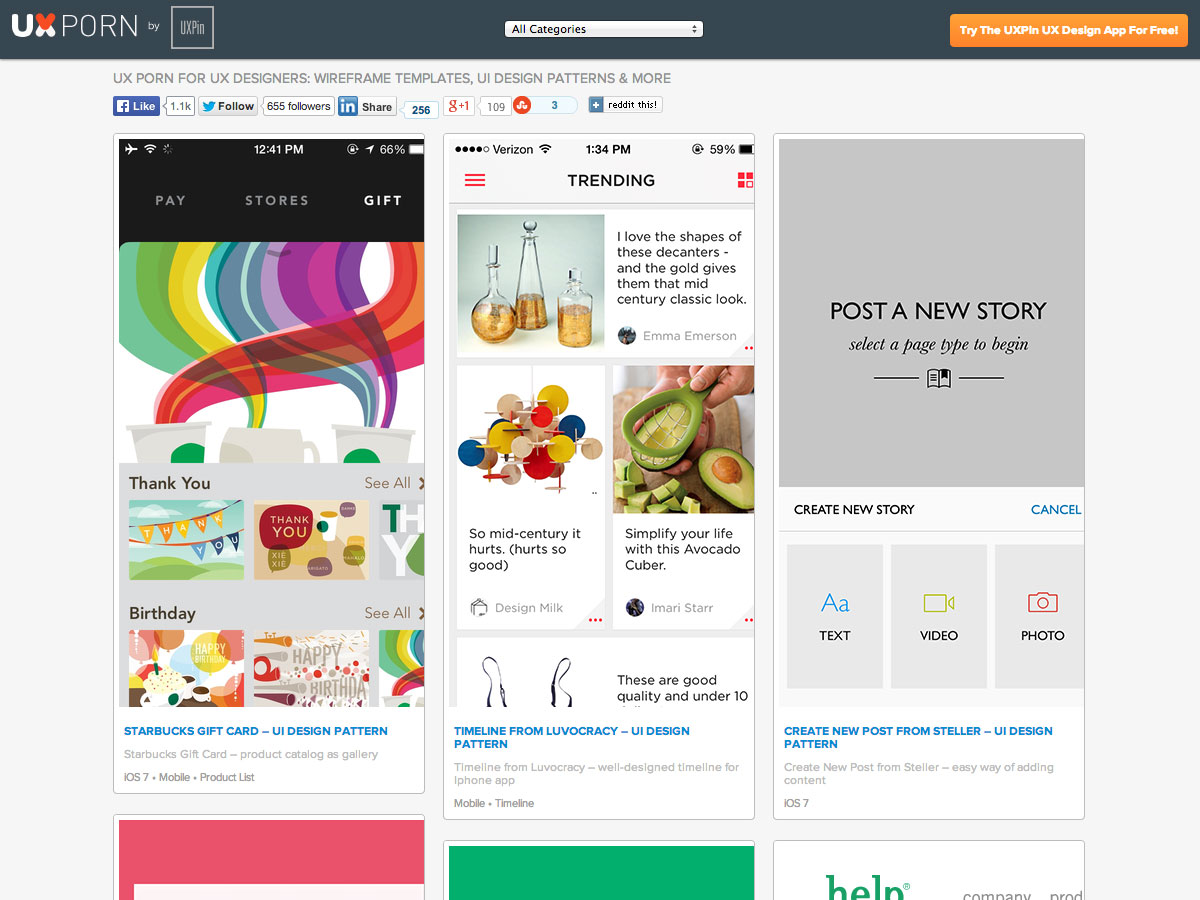
10. UXPorn

UXPorn – это подборка вдохновляющих UX для дизайнеров. Сюда включены шаблоны прототипов, дизайн паттерны в интерфейсах и многое другое.
11. The Stocks

Если вы ищите бесплатные стоковые фотографии, которые выходят за рамки стандартных стоковых фото-сайтов, то вам обязательно следует познакомиться с The Stocks.
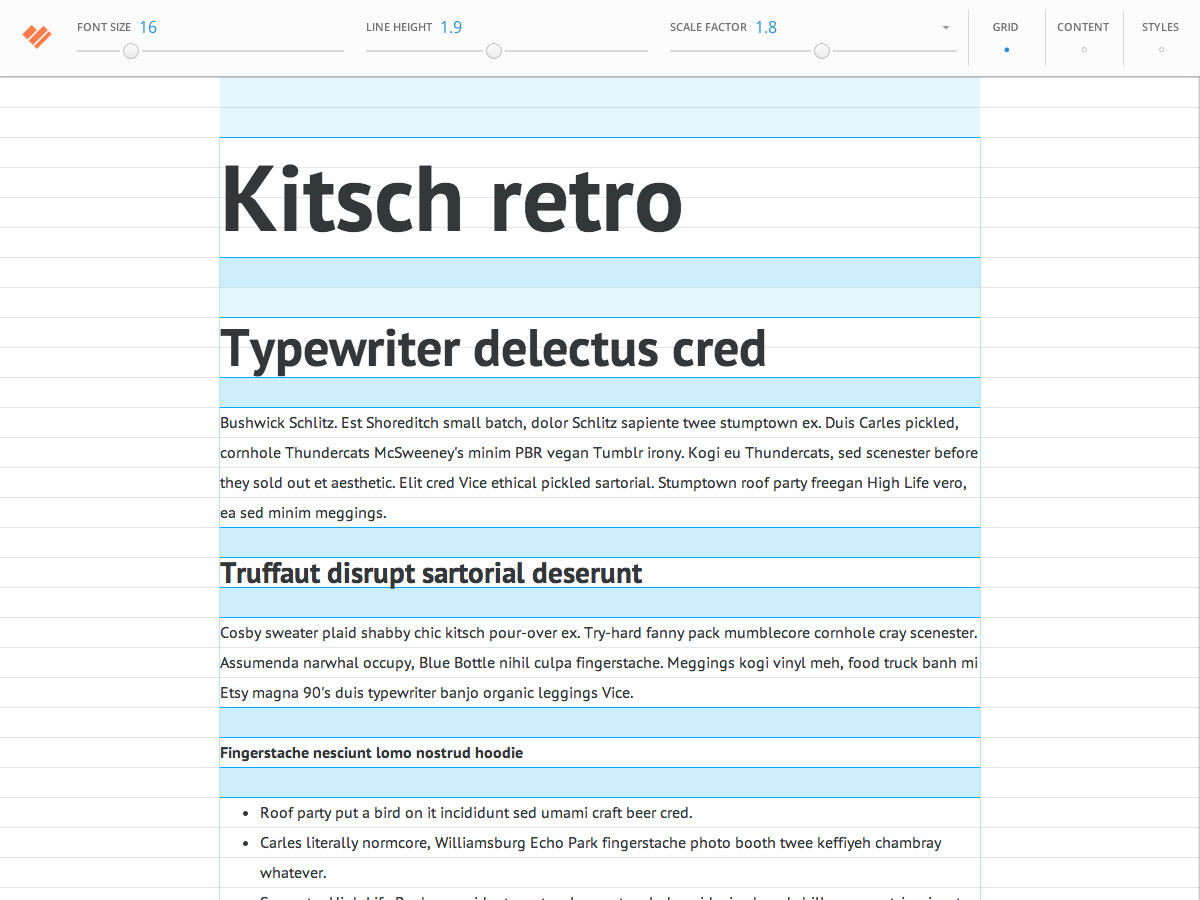
12. Grid Lover

Gridlover – это очень удобный инструмент для создания модульных систем типографики. Инструмент предоставляет вам настраиваемые посредством CSS размер шрифтов, высоту строки и поля.
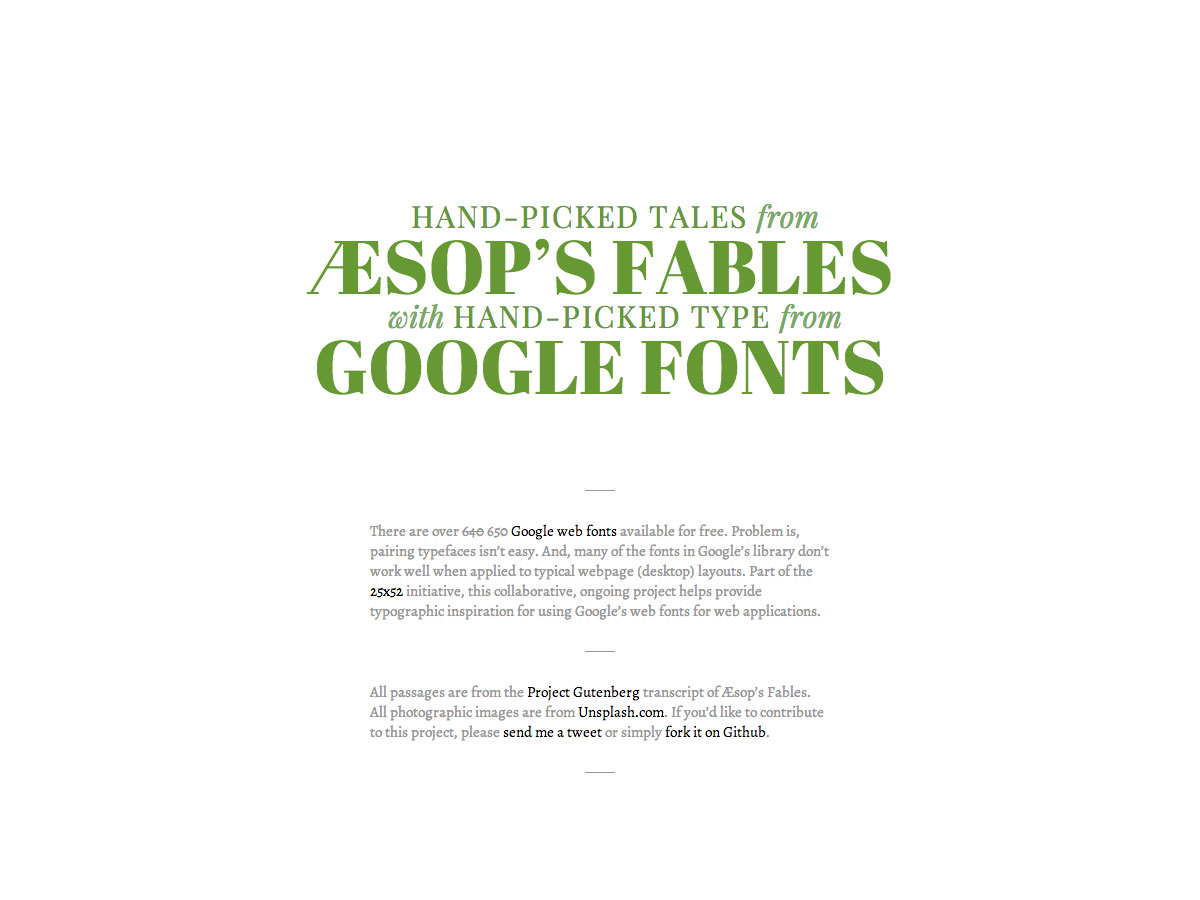
13. Aesop’s Fables с Google Fonts

Эта вручную собранная коллекция от Aesop’s Fables создана с использованием Google-шрифтов. Отличный ресурс для вдохновения, особенно если вам хочется понять, какие шрифты лучше всего сочетаются.
14. CommonMark

CommonMark – это очень конкретная и совместимая реализация Markdown, направленная на создание универсального стандарта синтаксиса Markdown.
15. Folllowing

Folllowing – это простой способ поиска Twitter-аккаунтов дизайнеров из Dribbble. Все, что вам нужно сделать, это просто связать эти аккаунты.
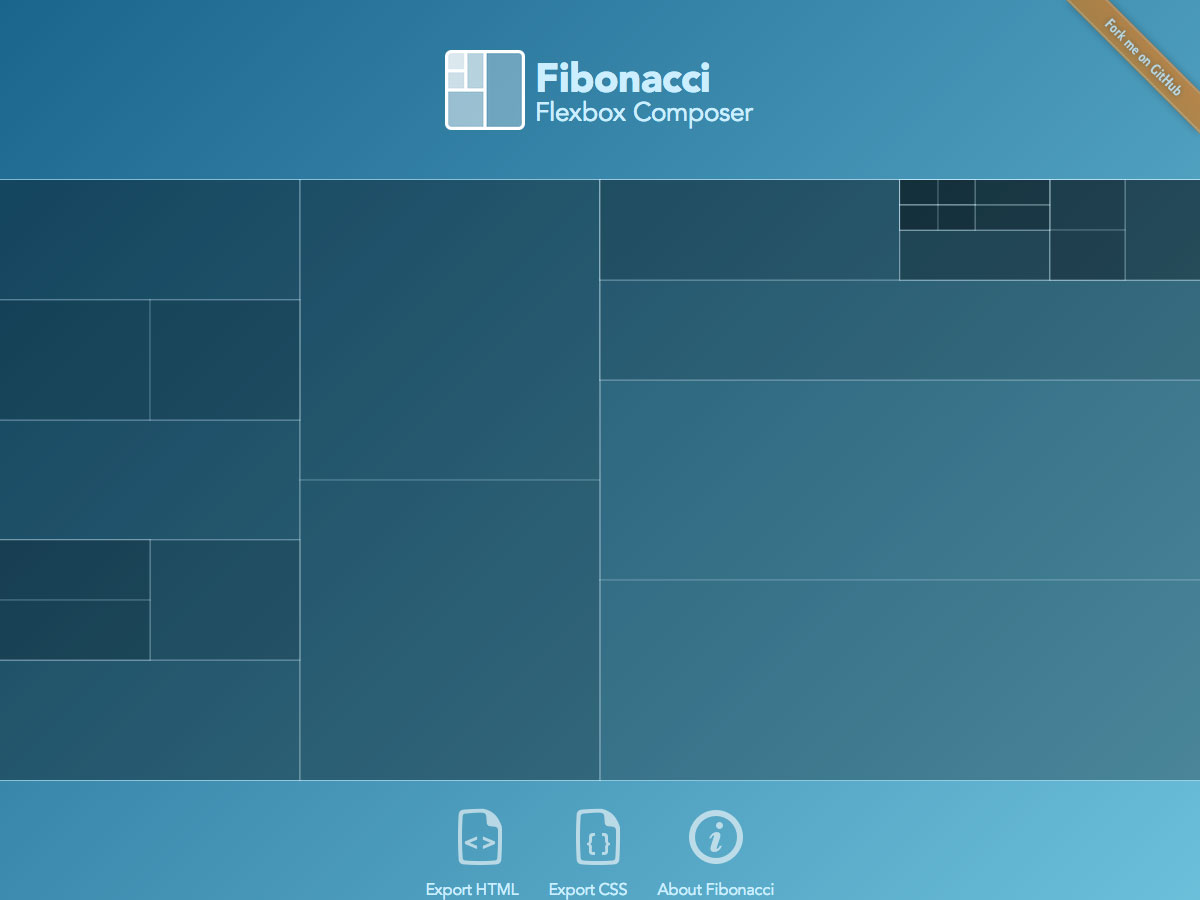
16. Fibonacci Flexbox Composer

Fibonacci Flexbox Composer позволяет вам без труда создавать шаблоны Flexbox и затем экспортировать их в HTML и CSS-коды. Несмотря на название, на самом деле здесь не используются принципы Fibonacci.
17. Plain Pattern

Plain Pattern – это приложение для создания бесшовных SVG-паттернов, которое позволяет вам клонировать фигуры и скачивать изображения паттернов.
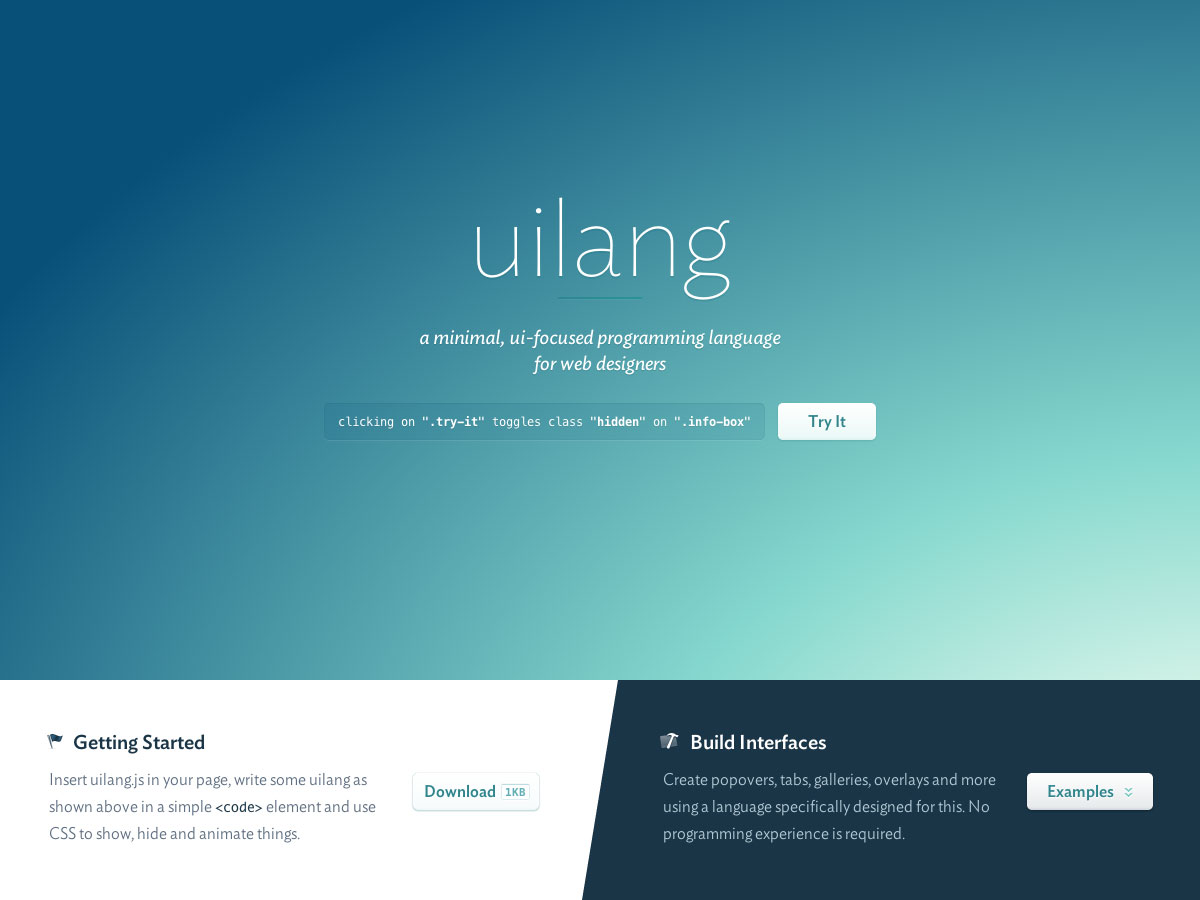
18. UILang

UILang – это язык программирования, ориентированный на создание UI, который идеально подходит веб-дизайнерам. Он позволяет без труда создавать всплывающие окна, галереи, наложения, вкладки и многое другое.
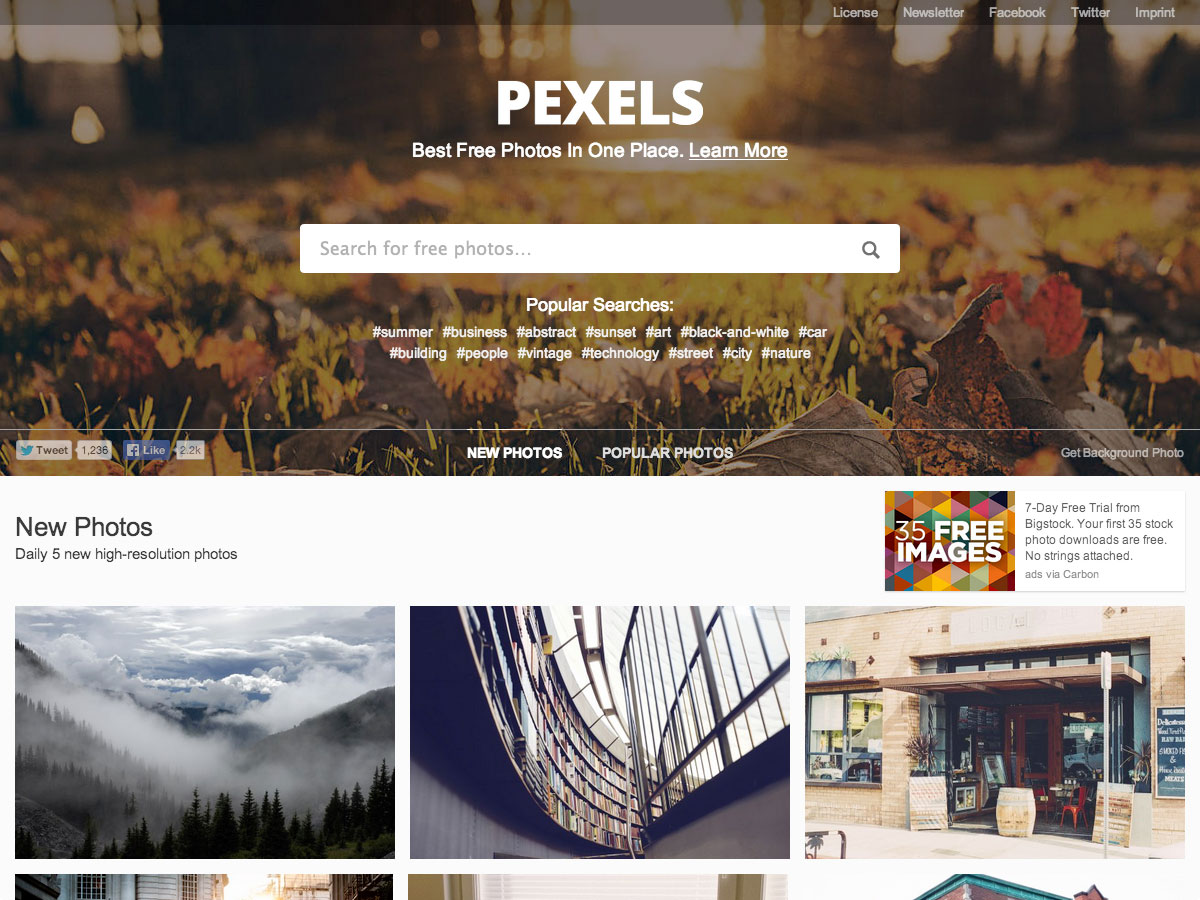
19. Pexels

Pexels – это поисковая система для поиска бесплатных фотографий по всему миру. Все они распространяются под лицензионным соглашением Creative Commons Zero, поэтому их можно копировать, изменять, публиковать и использовать по собственному усмотрению.
20. Animsition

Animsition – это jQuery-плагин для реализации переходов по страницам при помощи CSS-анимаций. Здесь предложено 18 разных анимаций, включая виды затемнения, вращения, увеличения и так далее.

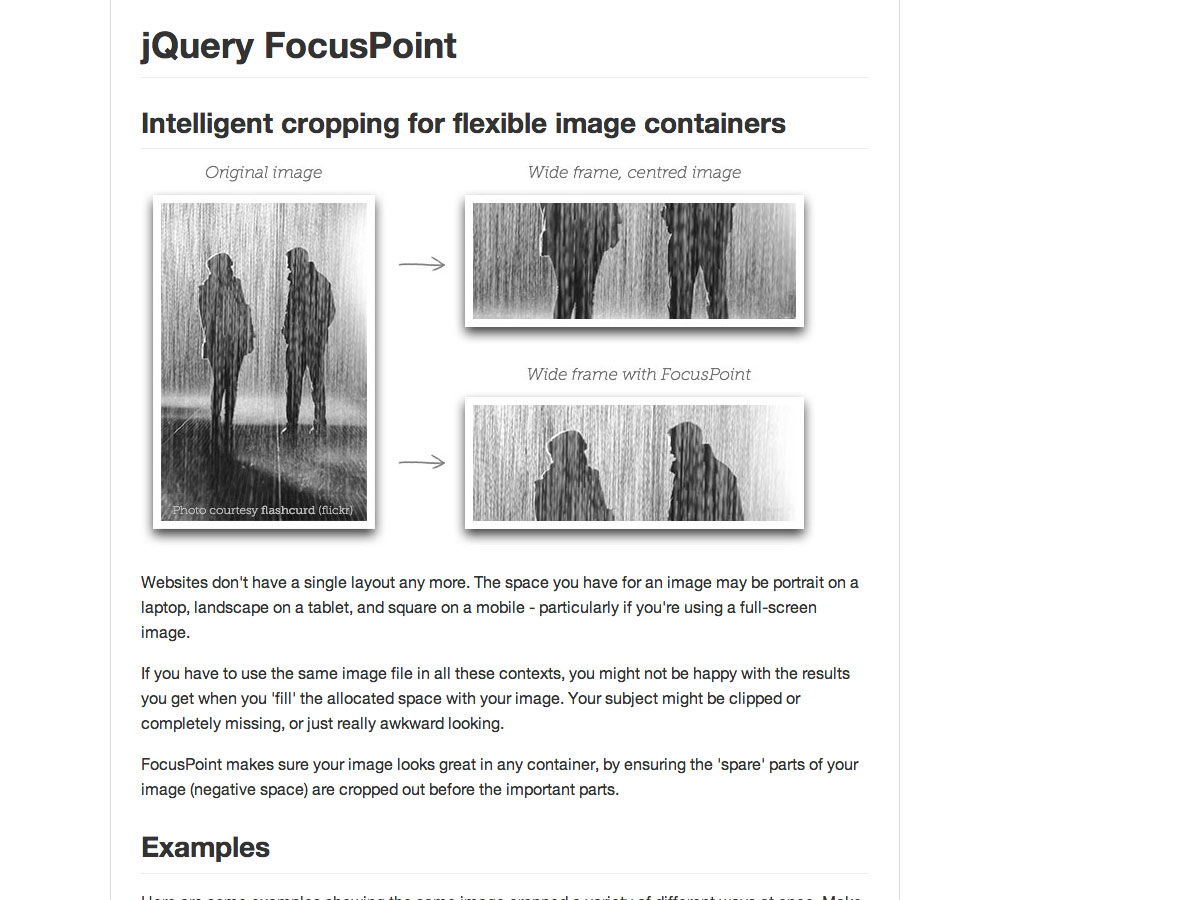
jQuery FocusPoint предлагает интеллектуальную систему обрезки изображений. Она позволяет вам указывать точки фокусировки изображения, и обрезать все остальное, что в принципе дает практически адаптивные изображения.
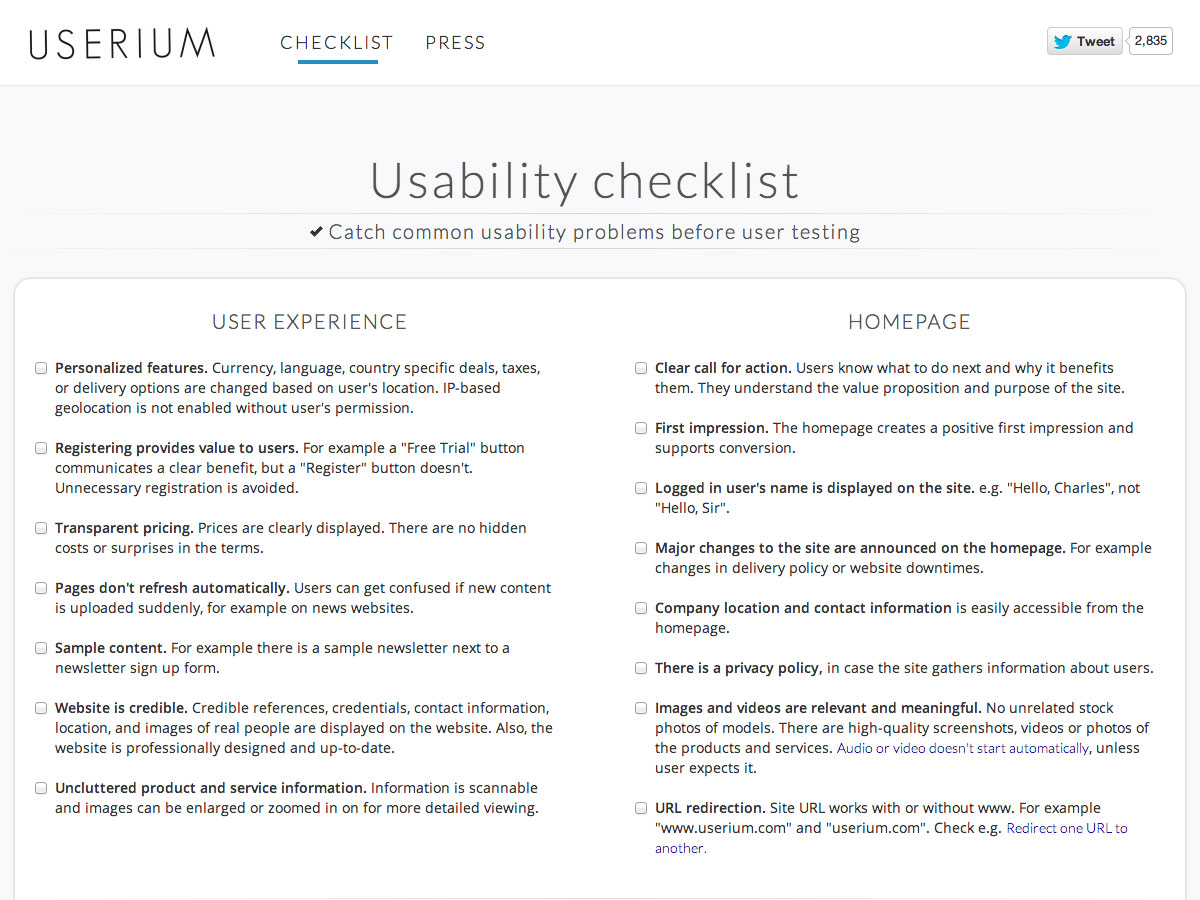
22. Userium Usability Checklist

Userium Usability Checklist – это отличный способ выявить самые основные ошибки в юзабилити, что помогает сэкономить время и деньги.
23. Adorable Avatars

Adorable Avatars представляет собой сервис по созданию аватаров, который позволяет вам делать полноценные аватары на базе уникальной идентификации, которую вы же и предлагаете.

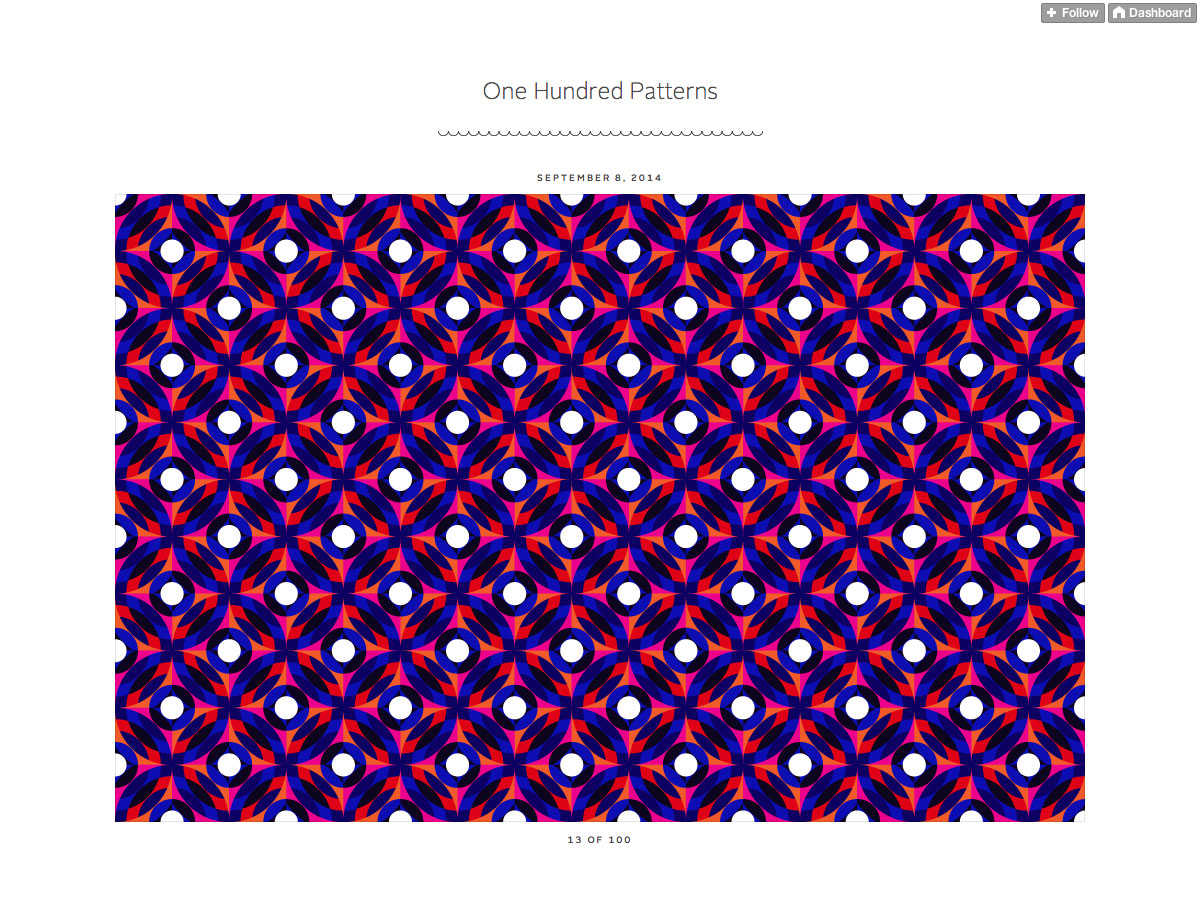
One Hundred Patterns – это блог в Tumblr, который представляет собой постоянно растущую коллекцию паттернов.
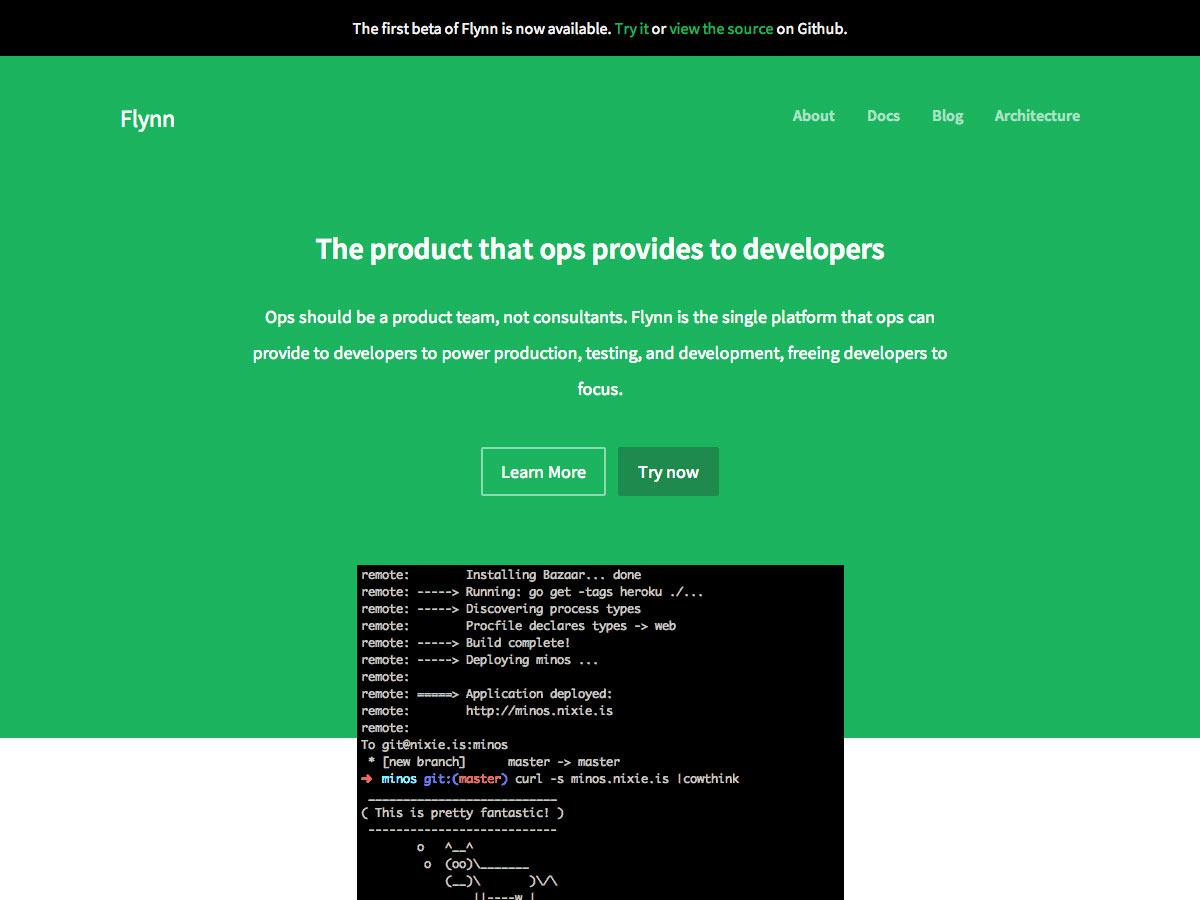
25. Flynn

Flynn включает в себя компоненты для решения операций, с ресурсным фреймворком нижнего уровня, и возможностью создания компонентов последующих уровней. Все вместе позволяет вам быстро реализовать, поддерживать и изменять приложения базы данных.
26. Bowery

Bowery предоставляет вам полноценную среду разработки без необходимости использовать дороги серверы, виртуальные машины или локальные установки. Просто укажите ваше приложение, подключите Browery, и затем делитесь им или работайте над ним всем коллективом.
27. Mailpile

Mailpile – это размещенный в интернете почтовый клиент, предоставляющий шифрование для защиты информации пользователей, а также настройки безопасности. Эта система очень быстра и адаптивна, и предлагает вам продуманный функционал поиска и применения тэгов.
28. Aerobatic

Aerobatic – это облачный сервис, разработанный специально для создателей внешних интерфейсов. Он облегчает вам задачу по разработке полноценных одностраничных HTML5-приложений в облаке.
29. Slack

Slack представляет собой коммуникационную платформу «все в одном» для команд. Здесь интегрируются все нужные сервисы, включая Dropbox, Google Drive, GitHub и многое другое.
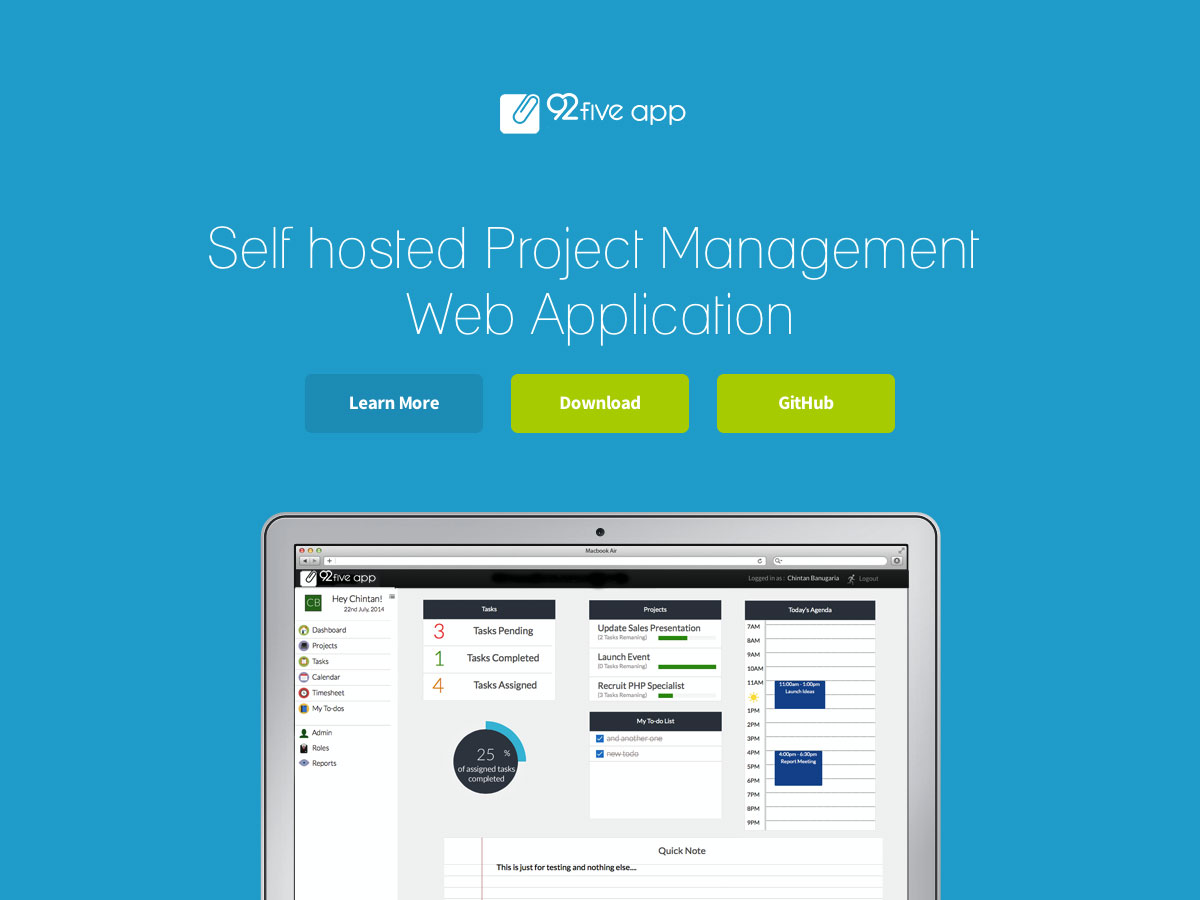
30. 92Five App

92Five App представляет собой размещенное в интернете веб-приложение, предназначенное для проект-менеджмента, которое включает в себя все необходимые функции для управления простым приложением. Здесь можно отметить наличие проектов, задач, расписания, календаря, списков запланированных действий, отчетов, профилей пользователей и многое другое.
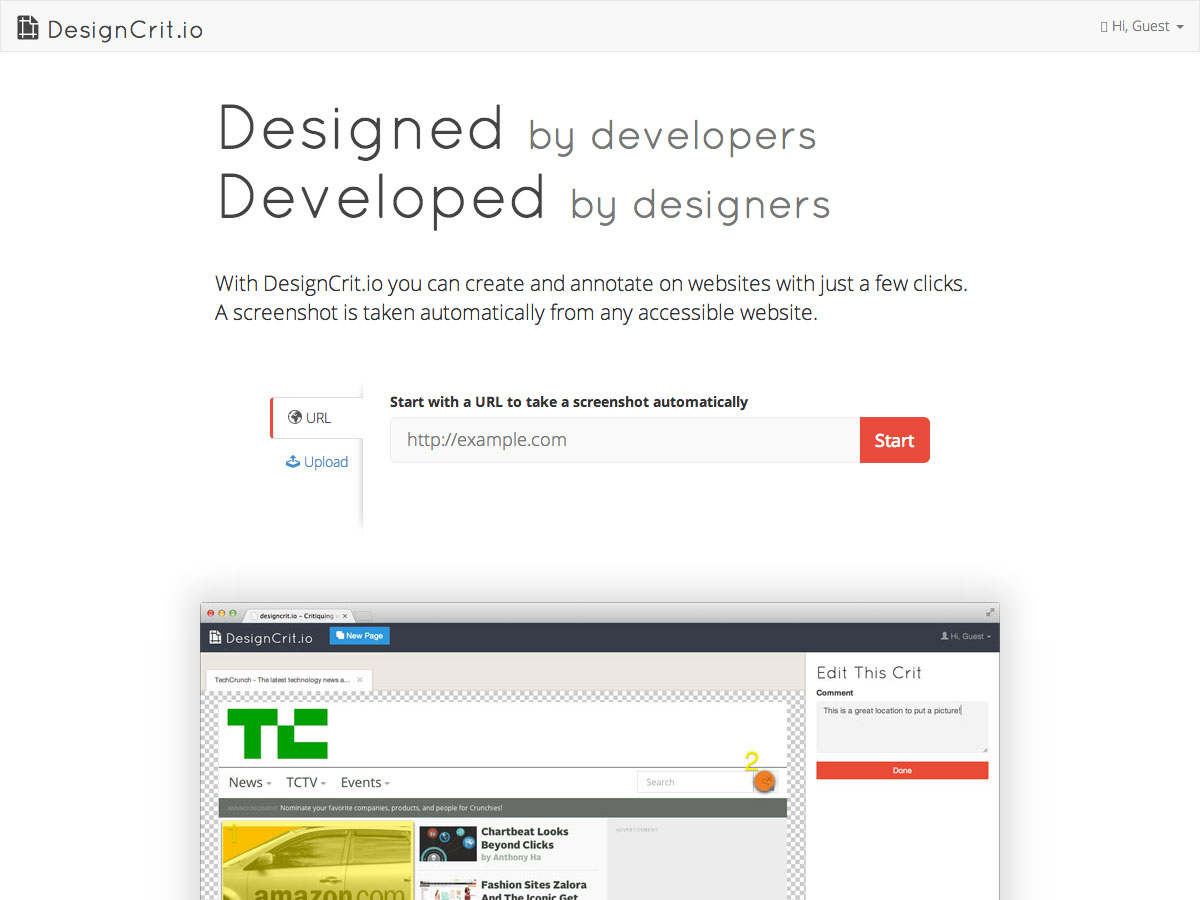
31. DesignCrit.io

DesignCrit.io – это приложение для получения отзывов о дизайнах, которое позволяет вам создавать и подписывать веб-сайты всего в несколько кликов.
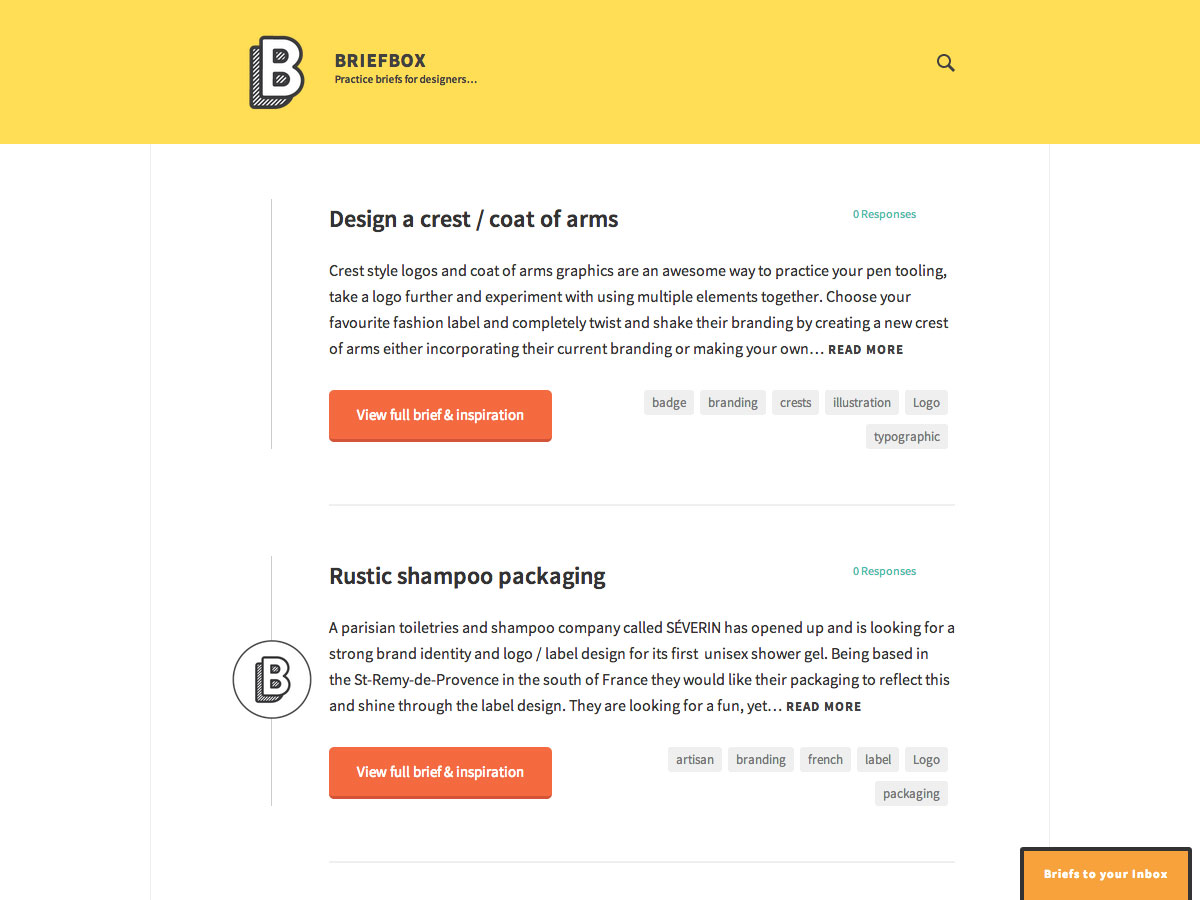
32. Briefbox

Требуется вдохновение для новых дизайн-проектов? Briefbox предлагает вам различные советы от дизайнеров, подкрепленные визуальным вдохновением.