
Для того, чтобы реализовывать разные задачи, к примеру – интегрировать CRM и Аналитику, трекинг открытия писем, отслеживание действий, необходим ClientID клиента.
В принципе, это уникальный идентификатор пользователя (подразумевается установка связи между компьютером и браузером), что является ключом в записи всех данных о посещении сайта. Если вы желаете организовать передачу информации в Аналитику из вне сайта, и чтобы данные касались посещений пользователей, необходимо знать определенный ключ.
В том случае, когда на вашем сайте есть только код Universal Analytics, то при помощи вызова данного кода, в javascript переменной clientId вы увидите необходимые показатели:
ga(function(tracker) { var clientId = tracker.get('clientId'); });
// Handle the parsing of the _ga cookie or setting it to a unique identifier
function gaParseCookie() {
if (isset($_COOKIE['_ga'])) {
list($version,$domainDepth, $cid1, $cid2) = split('[\.]', $_COOKIE["_ga"],4);
$contents = array('version' => $version, 'domainDepth' => $domainDepth, 'cid' => $cid1.'.'.$cid2);
$cid = $contents['cid'];
}
else $cid = gaGenUUID();
return $cid;
}
function()
{
var match = document.cookie.match('(?:^|;)\\s*_ga=([^;]*)');
var raw = (match) ? decodeURIComponent(match[1]) : null;
if (raw)
{
match = raw.match(/(\d+\.\d+)$/);
}
var gacid = (match) ? match[1] : null;
if (gacid)
{
return gacid;
}
}
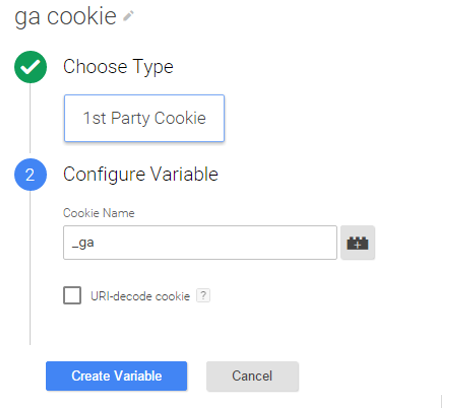
Первым делом стоит создать новую переменную и назвать ее ga cookie.

Второе, что мы делаем – это создаем переменную типа Custom HTML – cid и прописываем в нее такой код:
function() {
try {
var cookie = .split(".");
return cookie[2] + "." + cookie[3];
} catch(e) {
console.log("No Universal Analytics cookie found");
return "n/a";
}
}
И после этого, когда вам нужно, работайте с ней , в ней будет размещатьсяClient ID.