
Лендинги играют крайне важную роль при узнаваемости бренда и продажах товаров. А хорошо сделанный сайт и грамотно продуманный интерфейс – это залог успеха любого дела.
Предлагаем ознакомиться с практическими советами по улучшению пользовательского опыта владельцев смартфонов.
Статистика сурова и непреклонна: более 70 % мобильных пользователей покидают сайт, если он прогружается более 5 секунд.
Среднее время проведения пользователя на сайте – 1.5 часа в день. Их интерес ограничивается только сайтами, которые грузятся быстро. Остальные они обходят стороной.
Данные о скорости прогрузки старниц можно увидеть в Google Analytics, в отчетах «Поведение» – «Время загрузки страниц»:
.png)
Также можно найти данные о тех страницах, что грузятся долго и которые необходимо оптимизировать:
.png)
Время загрузки и скорость помогут оценить такие приложения, как Google PageSpeed Insights, Mobitest и иные.
Вот что можно делать для того, чтобы ускоряться:
Подчистить код; Свести к минимуму работу со сторонними скриптами; Работать со сжатием GZIP; Избавиться от редиректов; Сделать изображения меньше в размере и работать с серверами, что ускоряют доставку контента пользователю.
В Аналитике есть информация о том, какими девайсами пользуется ваша ЦА. Протестите различные варианты лендинга по виду и разрешению.
Отчеты вы найдете в разделе «Аудитория» - «Мобильные пользователи»:
.png)
Можете проанализировать марки устройств:
.png)
Также и данные о разрешениях экрана:
.png)
Отныне вы знаете, с каким разрешением нужно работать в первую очередь для улучшения пользовательского опыта.
Посетитель, который «забросил» что-то в корзину, охотнее возвращается на сайт для завершения покупки. Добавьте кнопку «Купить позже» или «Добавить в список желаний».
Как мы держим свои устройства и какими пальцами чаще всего работаем?
.png)
В половине случаем телефон находится в левой руке, а большим пальцем обычно водят по экрану.
А вот как в течение долгих лет менялось расположение большого пальца на iPhone.
.png)
Примите эту информацию во внимание во время планирования кнопки призыва к действию.
Необходимо заполнить форму? Предложите это сделать при помощи клавиатуры:
.png)
В этом вам могут помочь вставки в код:
.png)
Данный шаг ускорит конверсию.
Еще одним важным моментом является то, что важно сжимать пространство между полями по максимуму и убирать лишнее. Не нужно призывать пользователей пролистывать страницу до бесконечности.
.png)
Вариант слева короче, потому и предпочтительнее.
Статистика говорит о том, что клиенты чаще всего выбирают товар со смартфона, а оформляют покупки с компьютера. Для повышения продаж с мобильного лендинга советуем сделать выгодное предложение.
Также можно предложить пользователю скидку со сроком действия, который ограничен во времени:
.png)
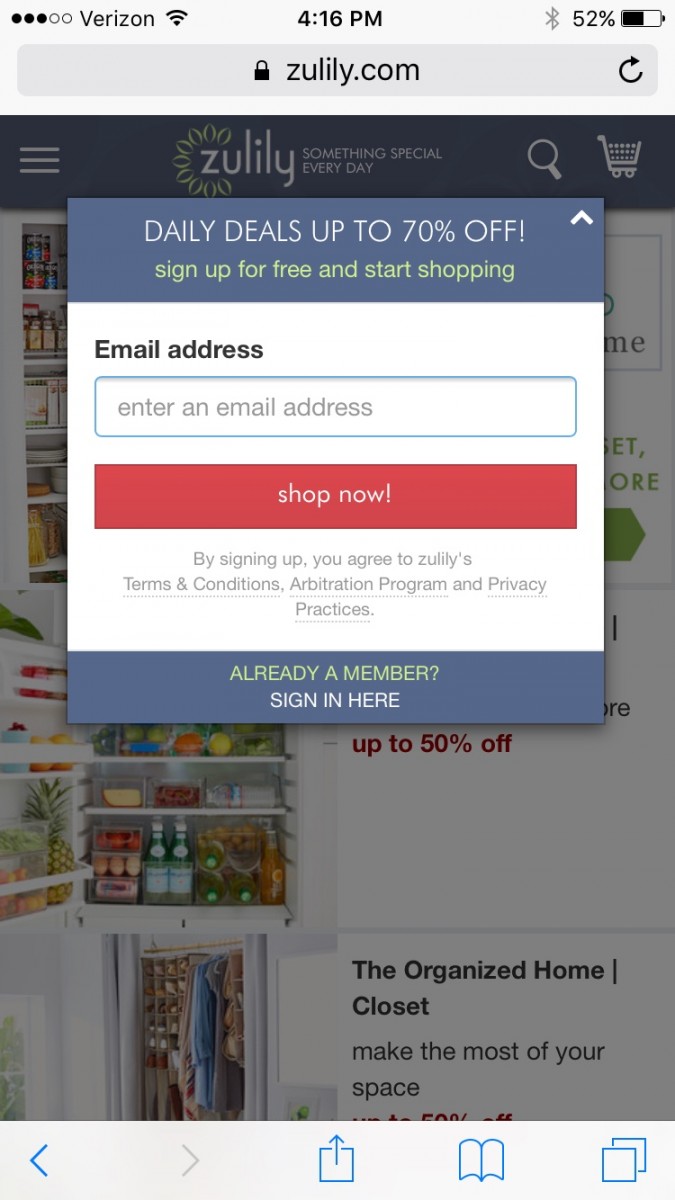
К тому же, можно применять мобильный поп-ап. Главное в этом деле – это настоящая ценность предложения.

Ваши пользователи хотят видетьне просто лендинг, адаптированный под мобильные устройства. Они хотят лицезреть уникальные страницы.
На картинках – оптимизированный и не оптимизированный под мобильное устройство сайт:
.png)
Размещайте на одной странице только один призыв к действию: это позволит не рассеивать внимание пользователей. Для приковывания их внимания к кнопке CTA работайте с контрастными яркими цветами. Выбрать его поможет колесо цветов:
.png)
Выберите базовый цвет лендинга. А напротив него – размещен контрастный цвет, который будет максимально эффективным.
Вот еще ряд факторов, на которые стоит обратить внимание:
Текст на кнопке. Работайте с простым и понятным языком. Лучше не «Загрузить», а «Получить книгу бесплатно». Не «Отправить», а «Протестировать бесплатный тариф». И так далее.
.png)
Место расположения клавиши. Не стоит бояться опускать ее ниже сгиба, но и не нужна размещать ее там, где находится много элементов. Размер клавиши. Размер клавиши Apple советует 44*44 пикселей. Это основано на юзабилити и на размере пальца в среднем. 57 пикселей – тот размер, в который идеально помещается указательный палец:
.png)
Сделайте кнопку относительно большой, для того, чтобы пользователь не смог промахнуться.
Это важно в том случае, если лендинг является длинным и его нужно прокручивать вниз. Вот как выглядит данное действие:
.png)
На изображении показана навигация при хедере, который закреплен. Важно правило – не перегружайте его опциями и разными элементами.
Помните: у пользователей катастрофически мало времени. Поэтому не заставляйте их ждать или делать лишние действия. Пример на скриншоте: конверсия поднялась на 201 % после переноса оффера на главный экран:
.png)
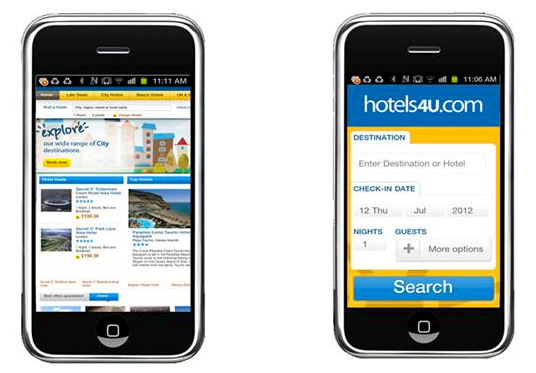
Взгляните на 2 экрана:

На левом – обычный сайт с картинками. Здесь много элементов, которые путают внимание и сбивают с толку. Это стоит исправить – по примеру скриншота справа. Просто и понятно, и ничего лишнего.
Работайте над своими сайтами, тестите разные варианты дизайна и не бойтесь нововведений.
Успешных вам конверсий!