
Сегодня мы поговорим о базовых принципах качественного веб-дизайна. А именно – об особенностях поведения пользователей, об упрощении процесса восприятия данных и о том, как их заставить произвести целевое действие.
Итак, основными характеристиками поведения пользователей в Интернете считаются таковые:
.png)
Данные на странице должны быть понятными и не нуждаться в дополнительных объяснениях. Работайте с четкой структурой и навигацией, понятной на уровне интуиции. Главное изображение сайта и текст должны показывать клиенту, что это за сайт и что на нем можно найти.
Вот пример компании Beyondis:
.png)
А вот сайт ExpressionEngine – здесь похожая структура. Но в заглавном тексте изначально ясно, о чем идет речь, а это немаловажно.
.png)
Помните золотое правило: чем меньше действий необходимо сделать для совершения покупки, регистрации и так далее, тем больше подобных действий вы получите в итоге.
Не забывайте, что те, кто приходят на сайт первый раз, хотят анализировать и исследовать. Они могут «пробежаться» по сайту из чистого любопытства. Не стоит их сходу заставлять регистрироваться на сайте или вводить данные на нем.
Нужно, чтобы клиент самостоятельно захотел регистрироваться и сделал это быстро и без особых трудностей.
Люди неодинаково реагируют на те или иные элементы интерфейса. Выделенные жирным заголовки привлекут больше внимания, нежели обычные, а картинки еще больше нравятся людям.
Например, на сайте Humanized слово «Бесплатно» захватывает внимание, и при этом страница имеет спокойный информативный стиль.
.png)
Структурированные данные крайне полезны и удобны для обычного пользователя: списки, кнопки СТА. Это сильно облегчает восприятие информации и становится сразу понятно, какие действия доступны и как идти к цели.
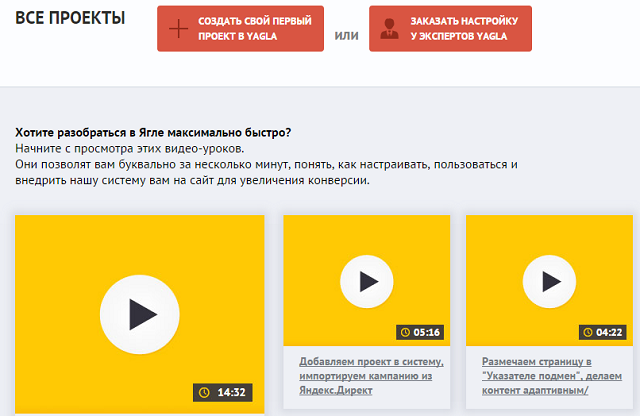
Пример – личный кабинет Yagla. Один экран транслирует сразу три возможности:

Никому не нравится сплошной скучный текст – без выделенных подзаголовков, картинок и списков.
И разговор стоит вести исключительно по делу. Если вы ориентируетесь на клиента, то сразу откажитесь от заумных слов и терминов.
И меньше работайте в духе рекламы. Вместо этого используйте убедительные доводы в пользу необходимости покупки продукта или регистрации на сайте.
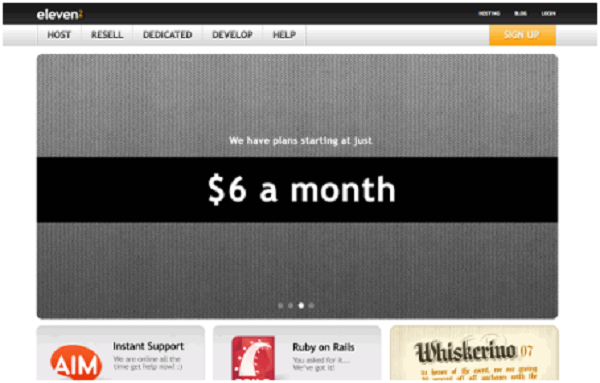
Вот пример от Eleven 2: «Мы имеет планы от 6 долларов в месяц».

Люди кликают на сайт не для того, чтобы смотреть на дизайн. Им необходима информация. А в задачи дизайнера входит упрощение её поиска.
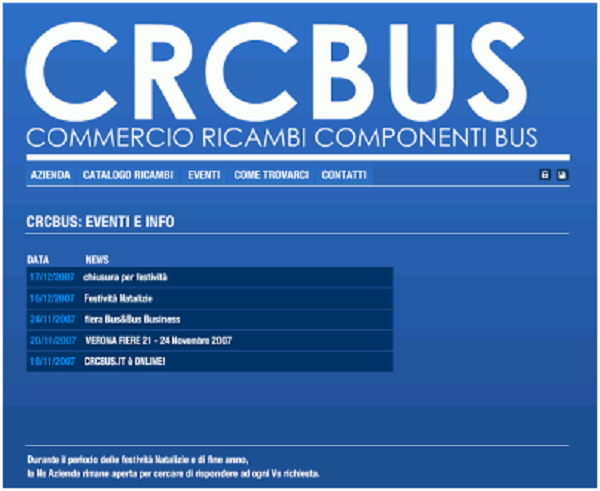
Так, на главной странице сайта Crcbus данные на итальянском языке, но всё предельно просто: куда нажимать, что и где искать – вполне ясно и просто.

Его не стоит бояться – с ним можно и нужно работать. Пустота на страницах уменьшает информационную нагрузку и фокусирует данные на значимых элементах. И хорошо разделяет данные на блоки по смыслам.
Есть 3 правила хорошей визуальной коммуникации:
Структура сайта по стандартам, включая элементы навигации уменьшает время на адаптацию пользователя. Но это совершенно не ставит табу на экспериментах. Делайте это осторожно и настойчиво одновременно. И можно немного заменить привычные элементы на новые, более удобные.
Лучший совет – тестировать сайт минимум на одном пользователе, нежели не тестировать вовсе. И проделайте эти тесты лучше на одном пользователе в начале, нежели на пол сотне к концу разработки.
И не забывайте, что тестирование является повторяющимся процессом, который помогает выявлять всё новые и новые проблемы и успешно их устранять.
Свежий взгляд – намного лучше оценки тех, кто много и долго работать с сайтом. Это немаловажно.
Работайте с этими десяти принципами и вносите свои изменения. Это поможет сделать сайт удобным, простым и принести хорошую конверсию.