Продолжение урока, на котором рассмотрим процесс создания нижней части "шапки" и блока об основных услугах компании.
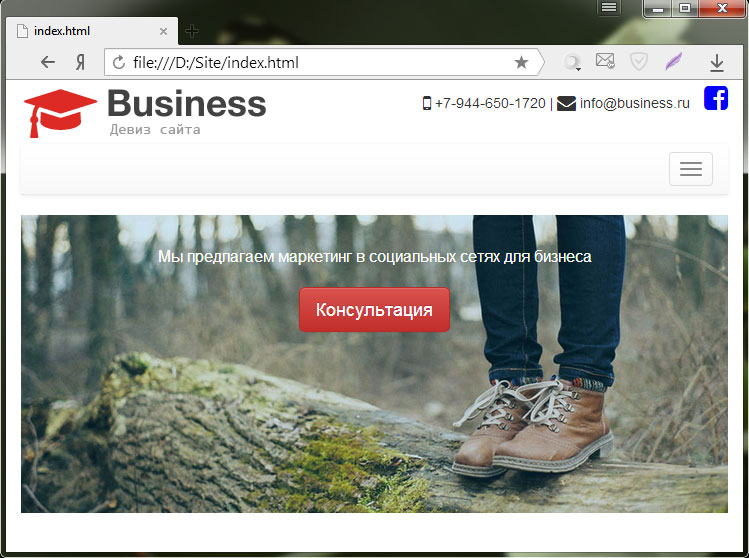
Нижняя часть шапки сайта (.header-bottom) состоит из изображения и текста с кнопкой, которые расположены поверх этого изображения. Также необходимо учитывать то, что изображение должно занимать всю ширину блока .header-bottom и изменять свои размеры при изменении ширины этого блока.
Это можно сделать с помощью дополнительного блока <div id="bannertext">...</div>, который будет иметь абсолютное позиционирование относительно родительского элемента <div id="header-bottom">...</div>. Блок с абсолютным позиционированием задаётся с помощью задания расстояний от левого верхнего угла родительского элемента.
<!--Свойство position заданного для того, чтобы отсчет элемента bannertext велось от верхнего
левого края элемента header-bottom, а не от края окна браузера.--> <div id="header-bottom" style="position:relative;"> <img src="images/banner.jpg" style="width:100%;"> <!--Положение элемента зададим свойством top от верхнего края со значением 10% от высоты
элемента header-bottom.--> <div id="bannertext" style="position:absolute; top:10%; width:100%; "> <!-- Здесь будет текст с кнопкой ...--> </div> </div>
Текст, содержащий основную деятельность компании создадим с помощью 2 блоков: для устройств с маленьким размером экрана с помощью блока <div class="hidden-sm hidden-md hidden-lg">...</div> и для устройств со средним и большим экраном с помощью блока <div class="hidden-xs">...</div>. Это сделано для того чтобы текст на устройствах с большим экраном не выглядел слишком мелко, а на устройствах с маленьким экраном слишком большим.
Кнопку создадим с помощью элемента a и классов Bootstrap: .btn, .btn-danger, .btn-lg. Класс .btn является базовым классом для всех кнопок, .btn-danger создает кнопку красного (опасного) цвета и класс .btn-lg для создание кнопки большого размера.
В итоге у нас получился следующий HTML код:
<div id="header-bottom" style="position:relative;"> <img src="images/banner.jpg" style="width:100%;"> <div id="bannertext" style="position:absolute; top:10%; width:100%; text-align:center;
color:white;"> <!-- Этот блок будет отображаться на устройствах со средним и большим размером экрана --> <div class="hidden-xs"> <h1>Мы предлагаем<br /> <small style="color: white;">маркетинг в социальных сетях для бизнеса</small> </h1> </div> <!-- Этот блок будет отображаться только на устройствах с маленьким экраном --> <div class="hidden-sm hidden-md hidden-lg"> <p class="lead">Мы предлагаем маркетинг в социальных сетях для бизнеса</p> </div> <!-- Кнопка "Бесплатная консультация" --> <a class="btn btn-danger btn-lg">Консультация</a> </div> </div>

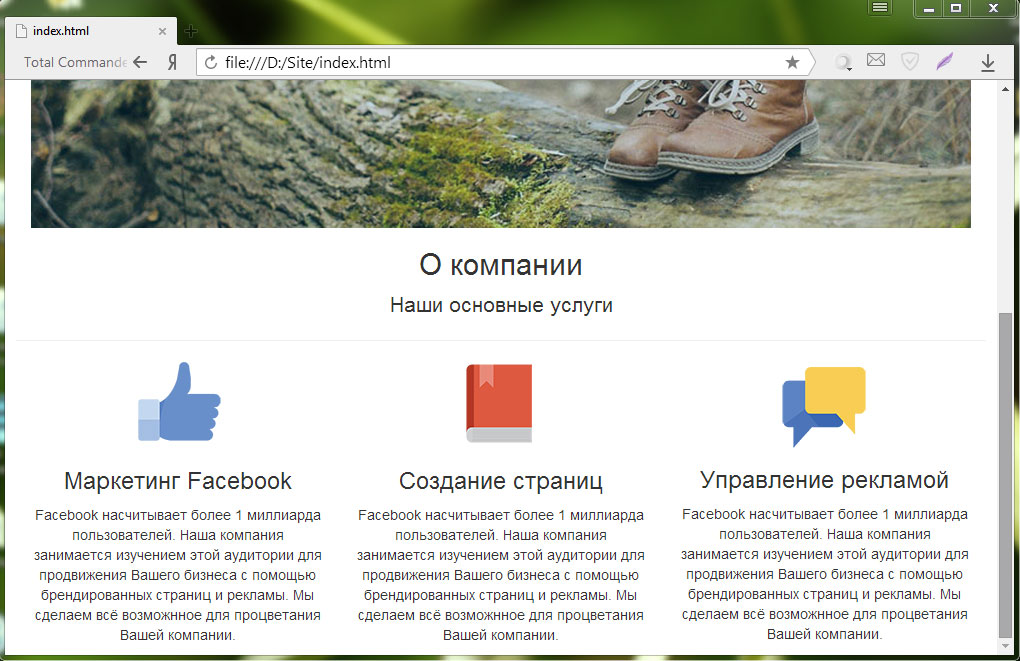
Блок об основных услугах компании состоит из заголовка (элемент <h1>...</h1>), горизонтальной линии (элемент <hr />) и 3 колонок, которые создадим с помощью классов системы сеток Twitter Bootstrap 3.
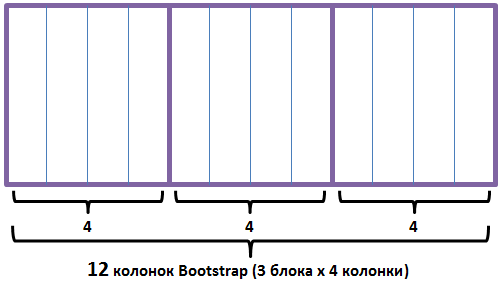
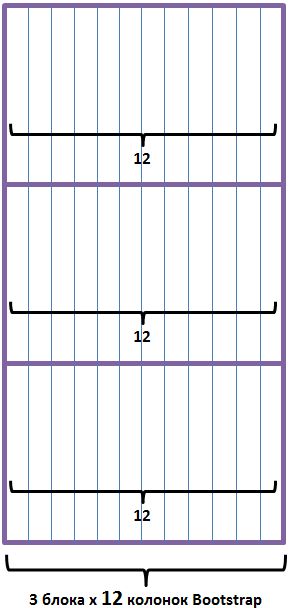
В нашем сайте 3 колонки будут располагаться в ряд для устройств у которых ширина экрана больше 768px, и вертикально для остальных устройств. Т.к. ряд системы сеток состоит по умолчанию из 12 колонок, то для создания 3 блоков получится по 4 колонки Bootstrap на каждый блок (т.е. col-md-4). Ширину блоков для устройств с маленьким экраном задавать не будем. т.к. они по умолчанию располагаются вертикально (т.е. по умолчанию каждый блок будет содержать по 12 колонок Bootstrap и располагаться в новом ряду).


<div id="main"> <!-- Задаем новый ряд, с выравниванием текста внутри него по центру с помощью CSS свойства
text-align --> <div class="row" style="text-align:center;"> <!-- Создаём заголовок h2 с текстом "О компании" --> <h2>О компании</h2> <!-- Создаем более крупный размер шрифта по сравнению с остальным текстом с помощью класса
Bootstrap 3 "lead" --> <p class="lead">Наши основные услуги</p> <!-- Создаем горизонтальную линию --> <hr /> <!-- Создаем блок, состоящий из 4 колонок Bootstrap 3 --> <div class="col-md-4"> <!-- Отображаем изображение img-1.png --> <img src="images/img-1.png"> <!-- Создаём заголовок внутри колонки --> <h3>Маркетинг Facebook</h3> <!-- Абзац с текстом --> <p>Facebook насчитывает более 1 миллиарда пользователей. Наша компания занимается
изучением этой аудитории для продвижения Вашего бизнеса с помощью брендированных
страниц и рекламы. Мы сделаем всё возможное для процветания Вашей компании.</p> </div> <div class="col-md-4"> <img src="images/img-2.png"> <h3>Создание страниц</h3> <p>Facebook насчитывает более 1 миллиарда пользователей. Наша компания занимается
изучением этой аудитории для продвижения Вашего бизнеса с помощью брендированных
страниц и рекламы. Мы сделаем всё возможное для процветания Вашей компании.</p> </div> <div class="col-md-4"> <img src="images/img-3.png"> <h3>Управление рекламой</h3> <p>Facebook насчитывает более 1 миллиарда пользователей. Наша компания занимается
изучением этой аудитории для продвижения Вашего бизнеса с помощью брендированных
страниц и рекламы. Мы сделаем всё возможное для процветания Вашей компании.</p> </div> </div> </div>