Продолжение урока, на котором рассмотрим процесс создания шапки и навигационного меню для сайта
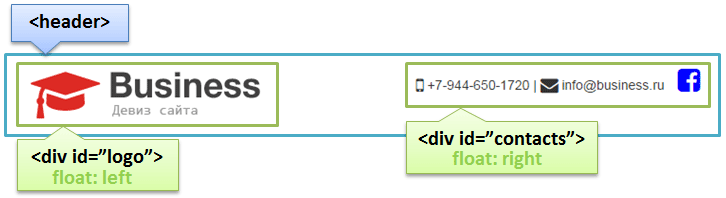
"Шапку" сайта создадим с помощью специального элемента <header>...</header>, внутри которого расположим блок с логотипом сайта (<div id="logo">...</div>) и блок с контактной информацией (<div id="contacts">...</div>). Выравнивание блоков "logo" и "contacts" зададим с помощью CSS свойства float. Блок "logo" выравняем по левому краю с помощью задания ему CSS свойства - float:left, а блок "contacts" по правому краю - float:right. В рамках обучения стили будем задавать внутри файла HTML с помощью атрибута style.

HTML код блока, в котором размещен логотип сайта
<!-- Блок с уникальным именем logo и стилем, который задаёт выравнивание элемента
по левому краю --> <div id="logo" style="float:left"> <!-- Элемент img для вывода изображения, которое имеет имя logo.png и расположено
в папке images --> <img src="images/logo.png"> </div>
HTML код блока с контактной информацией:
<!-- Блок с уникальным именем contacts и стилем, который задаёт выравнивание элемента
по правому краю --> <div id="contacts" style="float:right;"> <!--Элемент i служит для вывода иконки Awesome с именем fa-mobile --> <i class="fa fa-mobile fa-lg"></i> +7-944-650-1720 | <i class="fa fa-envelope fa-lg"></i> info@business.ru <!--CSS свойство margin-left задает отступ 10px слева от предыдущего элемента--> <!--CSS свойство color задает цвет элементу i--> <i class="fa fa-facebook-square fa-2x" style="margin-left:10px; color: blue;"></i> </div>
Также, необходимо задать небольшой отступ сверху для элементов внутри блока <header>...</header>, чтобы они не прилипали к верхней границы окна веб-браузера.
В результате наших действий HTML код "шапки" сайта будет выглядеть следующим образом:
<header style="padding-top:5px;"> <div id="logo" style="float:left"> <img src="images/logo.png"> </div> <div id="contacts" style="float:right;"> <i class="fa fa-mobile fa-lg"></i> +7-944-650-1720 | <i class="fa fa-envelope fa-lg"></i> info@business.ru <i class="fa fa-facebook-square fa-2x" style="margin-left:10px; color: blue;"></i> </div> <div class="clearfix"></div> </header>
Примечание: Так как блоки "logo" и "contacts" имеют разную высоту, то необходимо создать ещё один блок с классом .clearfix. Данный блок будет расположен внизу под двумя этими блоками, и тем самым является необходимым элементом, для правильного отображения остальных блоков.
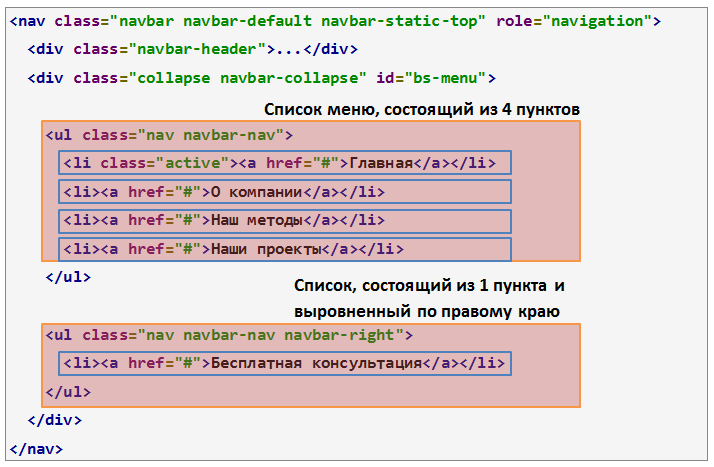
Горизонтальное меню сайта состоит из 4 пунктов ("Главная", "О компании", Наши методы", "Наши проекты") и 1 кнопки с текстом "Бесплатная консультация", расположенной справа. Создание такого навигационного меню можно выполнить с помощью адаптивного компонента bootstrap 3 "navbar". Процесс разработки меню заключается в создании маркированных списков в определенном месте компонента "navbar".
Структура меню сайта:

Кнопку создадим с помощью элемента span к которому подключим классы Bootstrap .btn и .btn-danger. А также создадим отступы для её центрирования по вертикали относительно навигационного меню с помощью CSS классов padding-top и padding-bottom.
<nav class="navbar navbar-default navbar-static-top" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-menu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="bs-menu"> <ul class="nav navbar-nav"> <!-- Активный пункт меню "Главная" --> <li class="active"><a href="#">Главная</a></li> <!-- Пункт меню "О компании" --> <li><a href="#main">О компании</a></li> <!-- Пункт меню "Наш метод" --> <li><a href="#method">Наш методы</a></li> <!-- Пункт меню "Наши проекты" --> <li><a href="#work">Наши проекты</a></li> </ul> <!-- Список, выровненный по правому краю --> <ul class="nav navbar-nav navbar-right"> <!-- Пункт меню "Бесплатная консультация" --> <li><a href="#" style="padding-top:8px; padding-bottom:8px;"> <span class="btn btn-danger"><strong>Бесплатная консультация</strong></span></a> </li> </ul> </div> </nav>
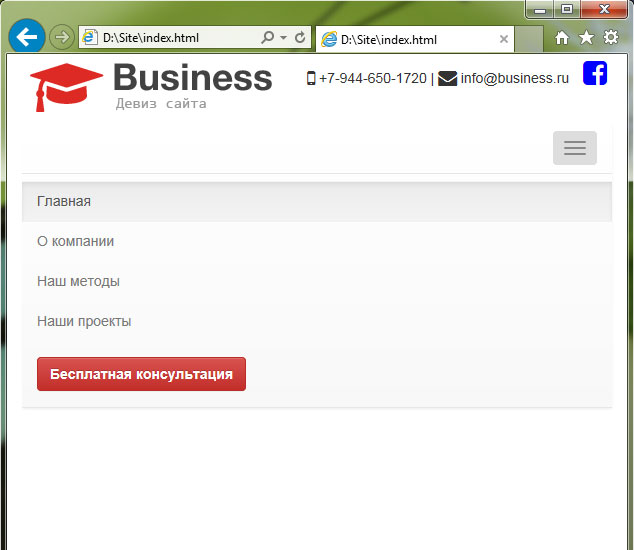
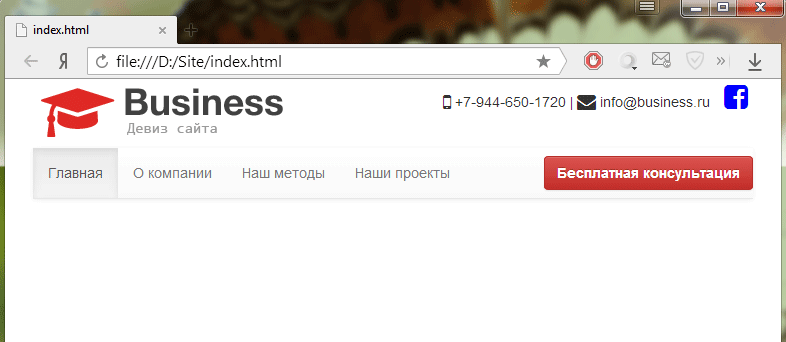
В результате у нас получился сайт, состоящий пока из 2 блоков: "шапки" сайта и навигационного меню:

Изображение сайта, при уменьшении размеров окна браузера с открытым навигационным меню: