Визуальный редактор — это та вещь, которая делает работу с HTML кодом простой для пользователя с любым уровнем подготовки.
В MODx по умолчанию устанавливается визуальный редактор TinyMCE. Вы без труда сможете наполнять сайт содержимым или редактировать уже имеющийся контент на сайте. Этот визуальный редактор позволяет вставлять и работать с изображениями, медиа-файлами, таблицами, ссылками, указывать стили оформления текста и многое другое. Одним словом, вещь в хозяйстве незаменимая и это прекрасно понимают не только рядовые разработчики, но и крупные корпорации, например, Microsoft, Apple, Oracle и другие, которые используют этот редактор в своих онлайн приложениях.
Не обошли стороной TinyMCE и разработчики MODx. При этом визуальный редактор настолько гибко встроен в эту систему, что его настройка может осуществляться очень просто.
Внешний вид визуального редактора вы сможете увидеть на странице редактирования ресурсов.
На рисунке ниже показан внешний вид редактора:

Но по умолчанию визуальный редактор не содержит в себе все заложенные в него функции. Многие из которых очень полезны.
Полный функционал визуального редактора гораздо шире представленного в MODx. В этом вы сможете убедиться, посмотрев на изображение внешнего вида полнофункционального редактора:

Примечание: Копируемый на страницу сайта текст из распространенных текстовых редакторов (например, Microsoft Word) может
содержать в себе настройки форматирования, непригодные для редактора текста сайта. Текст из таких редакторов, добавленный привычным способом (ctrl+C – ctrl+V) может некорректно отображаться на странице сайта и даже нарушить отображение всего сайта. Во избежание подобных проблем настоятельно рекомендуется использовать специальную кнопку на панели инструментов окна «Содержимое ресурса» - ![]() «Вставить из Word».
«Вставить из Word».
Особенности форматирование текста:
Для этого выделите изображение и выберете на панели инструментов иконки ![]() («По левому краю») или
(«По левому краю») или ![]() («По правому краю»)
(«По правому краю»)
Чтобы добавить на страницу сайта изображение необходимо установить курсор ввода текста в место, куда Вы хотите вставить изображение и нажать на кнопку из панели инструментов окна «Содержимое ресурса» - ![]() «Вставить/редактировать изображение».
«Вставить/редактировать изображение».
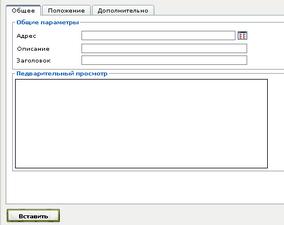
В открывшемся диалоговом окне «Параметры изображения» нажмите иконку ![]() «Просмотр»
«Просмотр»

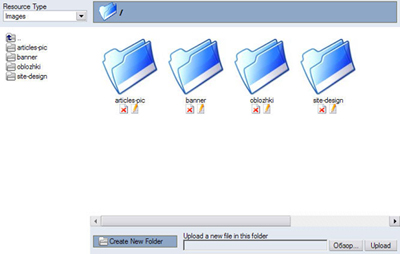
В открывшемся файл-менеджере

Выберите или создайте папку (чтобы создать новую папку нажмите «Create New Fulder».), куда необходимо загрузить изображение, папки рекомендуется создавать согласно разделам Вашего сайта. Продумайте структуру хранения изображений, дабы избежать путаницы в дальнейшем.
Для загрузки изображения на сайт нажмите кнопку «Upload» («Загрузить»). После загрузки изображения Вы можете переименовать, отредактировать изображение в редакторе, а так же удалить изображение с сайта, для этого нужно выбрать соответствующую иконку под интересующим вас изображением.
Далее двойным нажатием кликаем по изображению, после чего осуществится переход в окно «Параметры изображения», где в поле Предварительный просмотр» отобразится выбранное изображение. Нажмите кнопку «Вставить» для добавления изображения в новый материал сайта.
Для добавления ссылок на Вашем сайте, ссылок на другие ресурсы или на мультимедийные материалы, необходимо:
Если требуется вставить ссылку на другой сайт, в окне добавления ссылки введите «Адрес ссылки» (например, http://www.site.ru) и в поле «Цель» можно указать чтобы ссылка открывалась в Новом окне. Cсылку на какую-либо страницу Вашего сайта можно вставить через поле «Список ссылок» и выбрать страницу. Если требуется ссылка на какой-либо файл на Вашем сайте, тогда нужно нажать значок и выбрать файл, который закачан на сайт. Или закачать новый файл и выбрать его.