
Собственные шрифты позволяют сделать сайт уникальным, подчеркнуть его дизайн и привлечь внимание пользователей. Но платой за эти преимущества является долгая загрузка сайта, использующего собственные (кастомные) шрифты. Особенно, если они расположены на удаленном хостинге. Что с этим делать?
Ниже мы рассмотрим основные подходы к оптимизации шрифтов сайта: размещение на хостинге, Google API, использование техник по уменьшению размера и отложенной загрузке шрифтов.
Кратко, инструкция по оптимизации выглядит так:
Собственные шрифты сайта, скорее всего, отсутствуют в браузере пользователя. Поэтому необходимо указать дополнительные к загрузке файлы, в которых будет содержать техническая информация о начертании шрифтов (символы — глифы, особенности совместного начертания символов и строк и другие данные). Как это часто бывает, для каждого браузера нужен свой файл — Google Chrome понимает формат woff и woff2 (наиболее продвинутые), старый Android понимает только TTF, а IE — eot.
Дополнительно можно учесть, что в редких случаях шрифт может быть уже установлен на устройство пользователя: в этом случае можно использовать директиву local. Развернутая CSS инструкция, подключающая соответствующий шрифт на сайте, будет выглядеть примерно так (используем различные форматы для «попадания» в разные браузеры):
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
url('/fonts/awesome.woff') format('woff'),
url('/fonts/awesome.ttf') format('ttf'),
url('/fonts/awesome.eot') format('eot');
}
В этом случае все файлы шрифтов размещаются на хостинге. Для поддержки всех браузеров обычно используется набор файлов шрифтов для каждого начертания (гарнитуры). Его можно создать, например, через Font Squirrel: сервис автоматически предоставит CSS-код и набор файлов для размещения на сервере.
В качестве альтернативного варианта можно использовать сервис Google Fonts: вы вставляете вызов скрипта сервиса на сайт, а в зависимости от используемого браузера сервис уже отдает соответствующий CSS-код и файлы шрифта (уже с разбиением по языкам), поддерживая более 30 разных комбинаций.
Но основную проблему с загрузкой собственных шрифтов это не решает: шрифты большие. Иногда слишком большие. И почти всегда они требуются, чтобы отобразить текст на странице (т.е. загрузка шрифта идет на стадии «белого экрана», максимально раздражая пользователей). Как это вылечить?
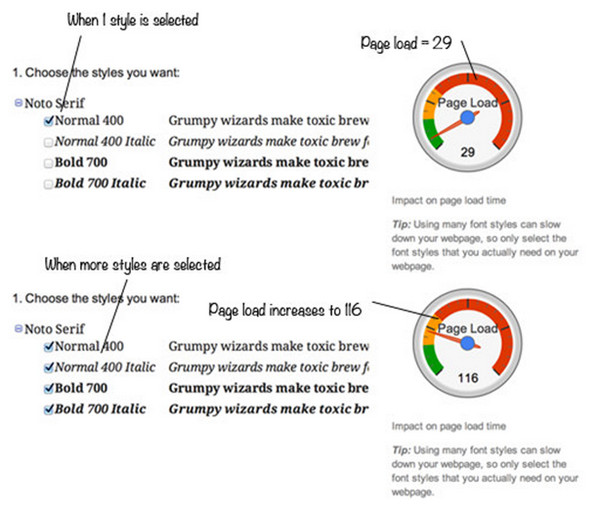
Первый и наиболее важный шаг в оптимизации - оставить только нужные шрифты. Инвентаризация шрифтов (удаление неиспользуемых на сайте или максимальная обрезка используемых в фактически используемых символов). Также нужно выбрать не только шрифты, но и их варианты (обычный, курсив, полужирный).

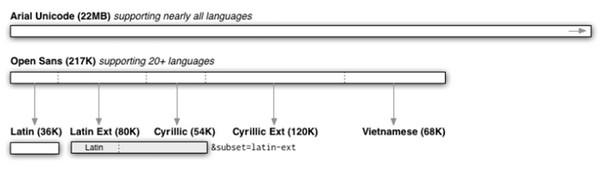
Google Fonts API позволяет загрузить только нужные варианты щрифта, а также загружает шрифты по наборам символов (позволяет браузеры не загружать полностью шрифт, если не все глифы требуются для отображения страницы). Среди дополнительных возможностей стоит отметить и параметр text={letters}, который обрезает символы в загружаемом шрифте строго до заданных (если шрифт используется только для логотипа, это может быть очень ценно).
Оптимизация размера шрифтов состоит из трех базовых вещей: обеспечить обратную совместимость, включить сжатие и устранить неиспользуемые глифы. Перед проведением оптимизации нужно пересмотреть набор используемых нестандартных шрифтов и оставить только те, которые реально нужны для сайта.
• Обратная совместимость. Для максимального ускорения отображения текста вашего сайта на любом пользовательском устройстве вы должны сообщить браузеру, какой запасное семейство шрифтов можно использовать, если ваш собственный шрифт недоступен (не загрузился еще или загружается неподдерживаемый формат). Для этого в директиве font-face после названия вашего шрифта нужно указать наиболее подходящую системную альтернативу с обязательным окончанием serif (шрифт с засечками), sans-serif (без засечек) или monospace (равной ширины). Хотя обратная совместимость приводит к FOUT, но эта альтернативна лучше, чем невидимый на сайте текст (FOIT).
• Сжатие шрифтов. Если вы используете статическое сжатие, то достаточно подготовить архивы с файлами шрифтов и разместить их рядом с файлами шрифтов. При динамическом сжатии проверьте, что все основные форматы шрифтов — EOT, TTF, OTF, SVG, WOFF и WOFF2 — отдаются с хостинга сжатыми (проверка сжатия). Если это не так, то нужно добавить требуемые расширения или типы файлов в правила сжатия. Gzip (или zopfli) сжатие позволяет сократить размер шрифтов на 15-50%.
• Удаление глифов. Для отображения текста на сайте обычно требуются далеко не все символы, включенные в шрифт по умолчанию. Часть из них относится к другому языку (например, к китайскому), часть — к специальным символам, которые вы не используете. Существует большое количество инструментов для удаления из шрифтов неиспользуемых глифов и утилиты по Windows / Mac. Наиболее популярные — это сервис Font Squirrel (в режиме Advanced), а также Subset.py и FontPrep. Также Google Fonts позволяет загружать только используемые наборы символов. Этот метод оптимизации позволяет сократить результирующий файл еще на 10-50%.
В совокупности, все три метода позволяют существенно ускорить отображение сайта на всех устройствах, независимо от красоты используемых шрифтов и неплохо автоматизируются: например, в облаке Айри.рф использует второй и третий методы оптимизации, сокращая размер поступающих с хостинга шрифтов на 20-80%.
Есть несколько подходов, позволяющих применить некоторую «магию» к загрузке шрифтов, чтобы до минимума снизить негативные эффекты.
Первое - это жесткое кэширование файлов (для обычных пользователей) и base64-представления (в localStorage, для мобильных пользователей). Прием работает только для вернувшихся на сайт пользователей, но для них позволяет существенно сократить время загрузки ( Детальная инструкция по использования localStorage).
Второе - использование Font Loading API (поддерживается не всеми браузерами). При первичной загрузке страницы можно показать текст в установленном у пользователя шрифте, асинхронно загрузить нужный шрифт - и потратить несколько десятков миллисекунд (почти невидимое «подвисание» браузера) на перерисовку страницы по готовности шрифта. Существуют библиотеки для автоматизации процесса, одна из них представлена здесь.
И третье - предварительная загрузка шрифтов (если они используются не с первой страницы у пользователей: например, в личном кабинете). Для этого подойдет техникаprefetch, которая уже очень хорошо поддерживается браузерами: http://caniuse.com/#feat=link-rel-prefetch ).