
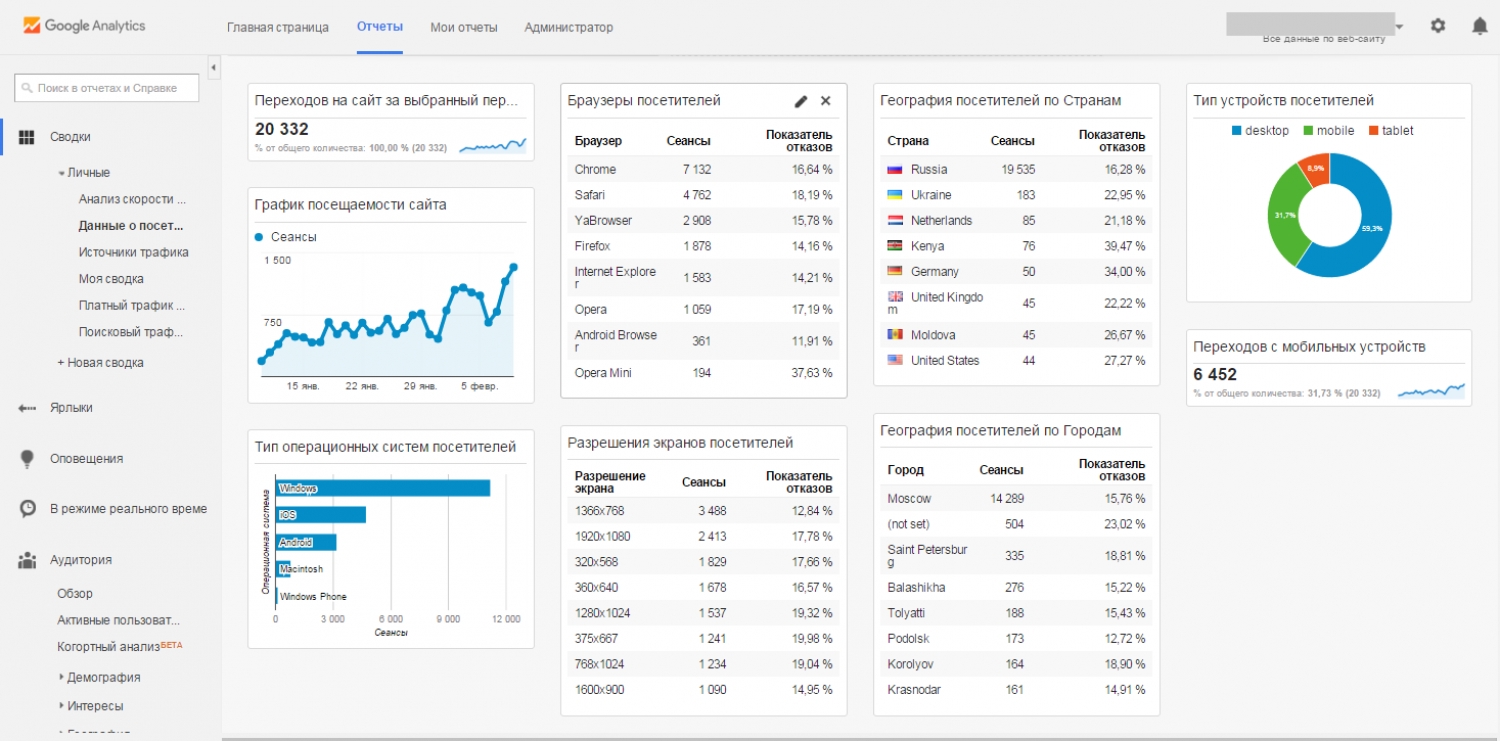
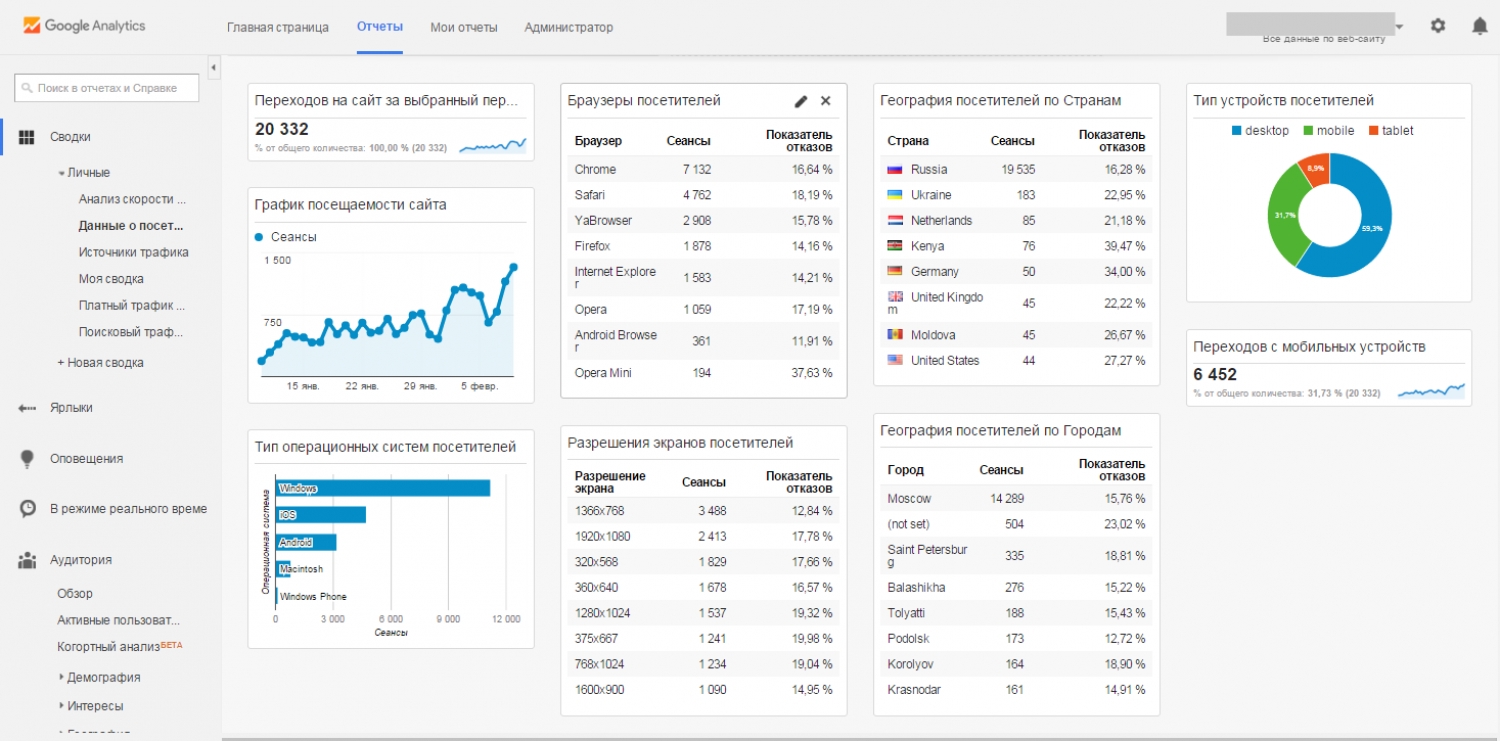
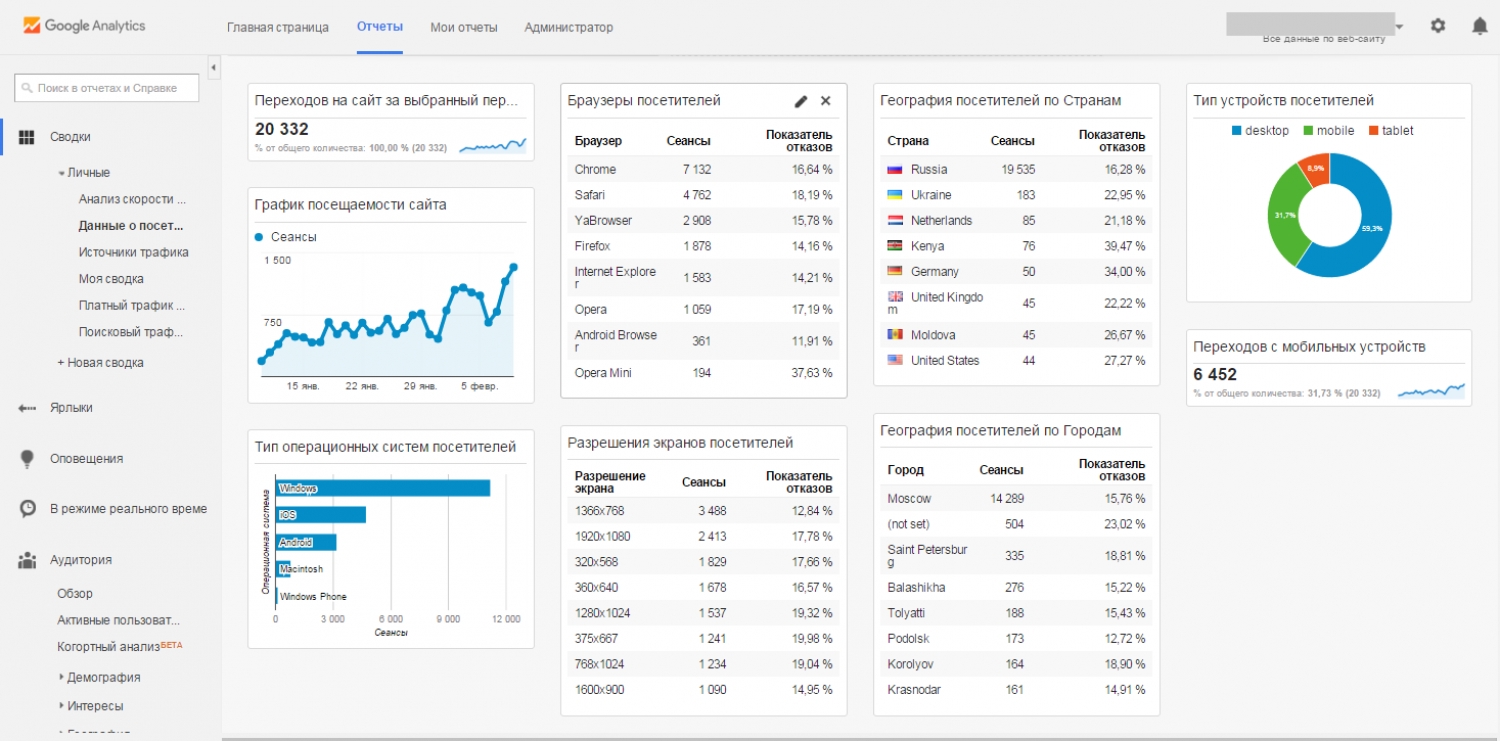
Дашборд «Данные о посетителях сайта»
Данная сводка поможет тем, кто хочет проанализировать аудиторию сайта, улучшить совместимость сайта с разными устройствами и качество отображения сайта в разных браузерах. Не забывайте, что мобильная аудитория растет, и ваш ресурс должен качественно работать на разных устройствах, с разными разрешениями и программным обеспечением.
Для создания новой сводки нужно сделать следующее:
- Выбрать пункт «+ новая сводка».
- Выбрать вариант дашборда
- Указать название нового дашборда, например, «Данные о посетителях сайта»
- Нажать на кнопку «Создать»
- Виджет №1 Переходов на сайт за выбранный период

+ Добавить новый виджет
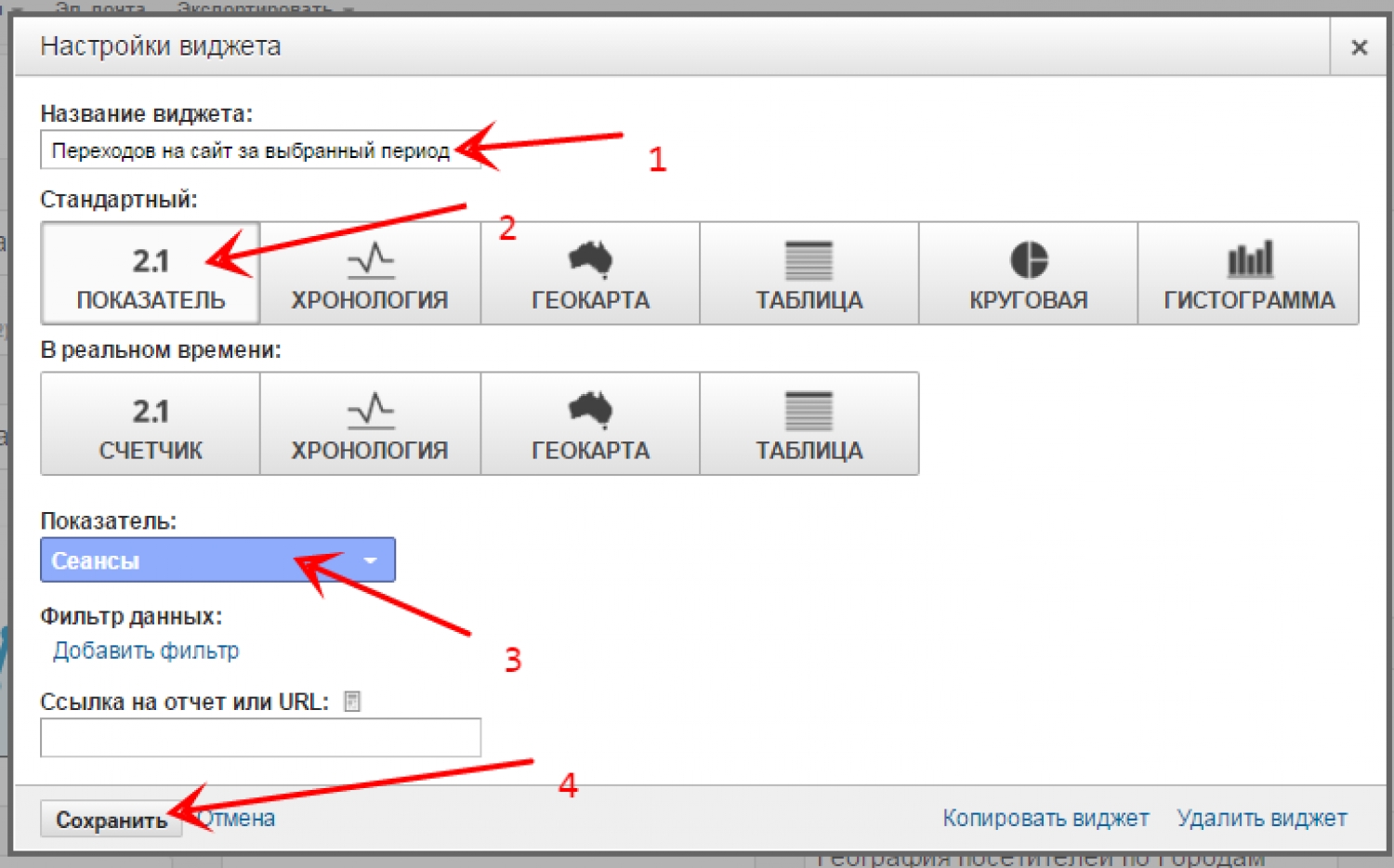
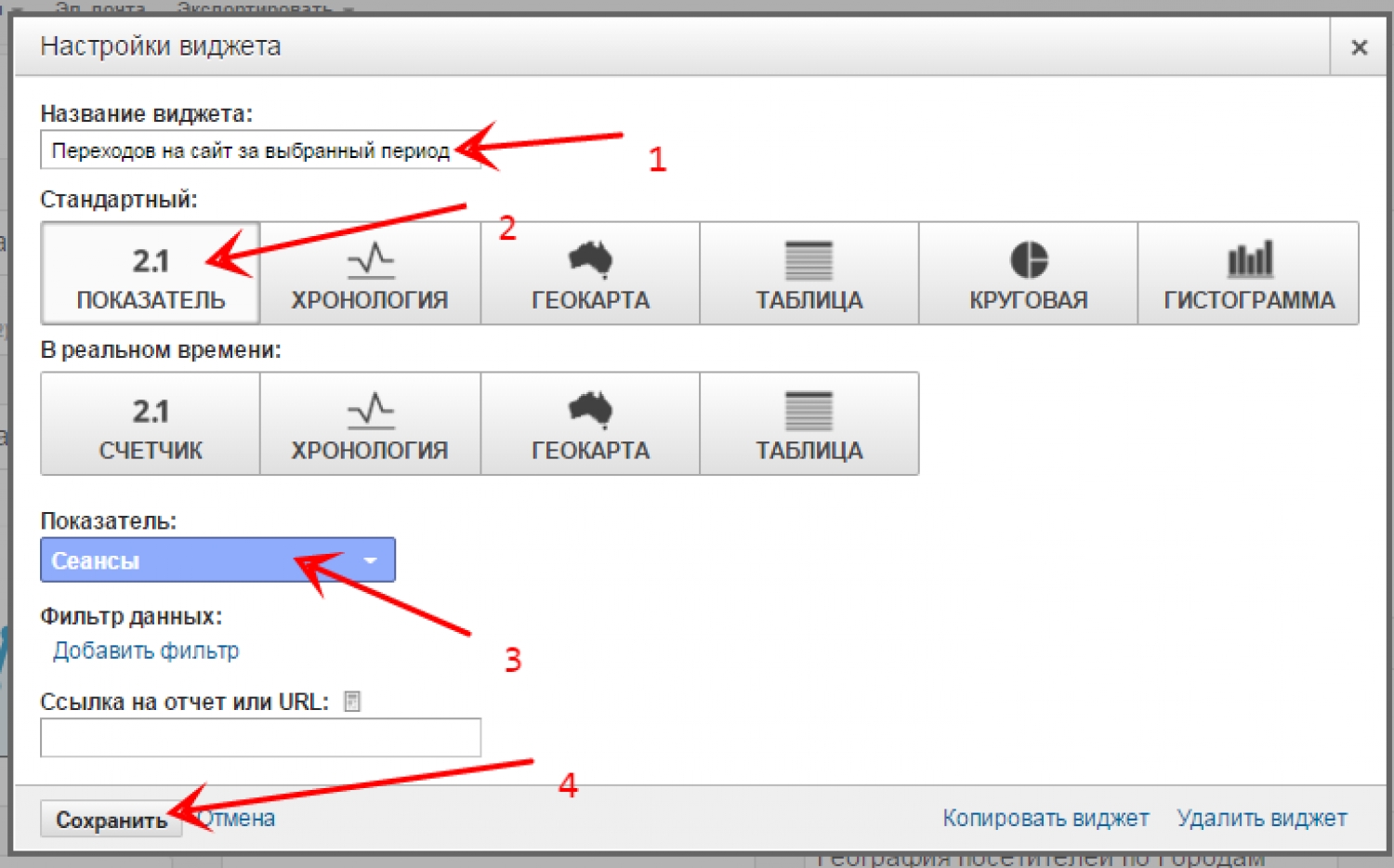
- Присвоить новому виджету название «Переходов на сайт за выбранный период».
- Выбрать его внешний вид «Показатель».
- Выбрать показатели, которые мы хотим отобразить в виджете: «Сеансы»
Виджет информирует о количество совершенных переходов на сайт в рамках выбранного диапазона дат.
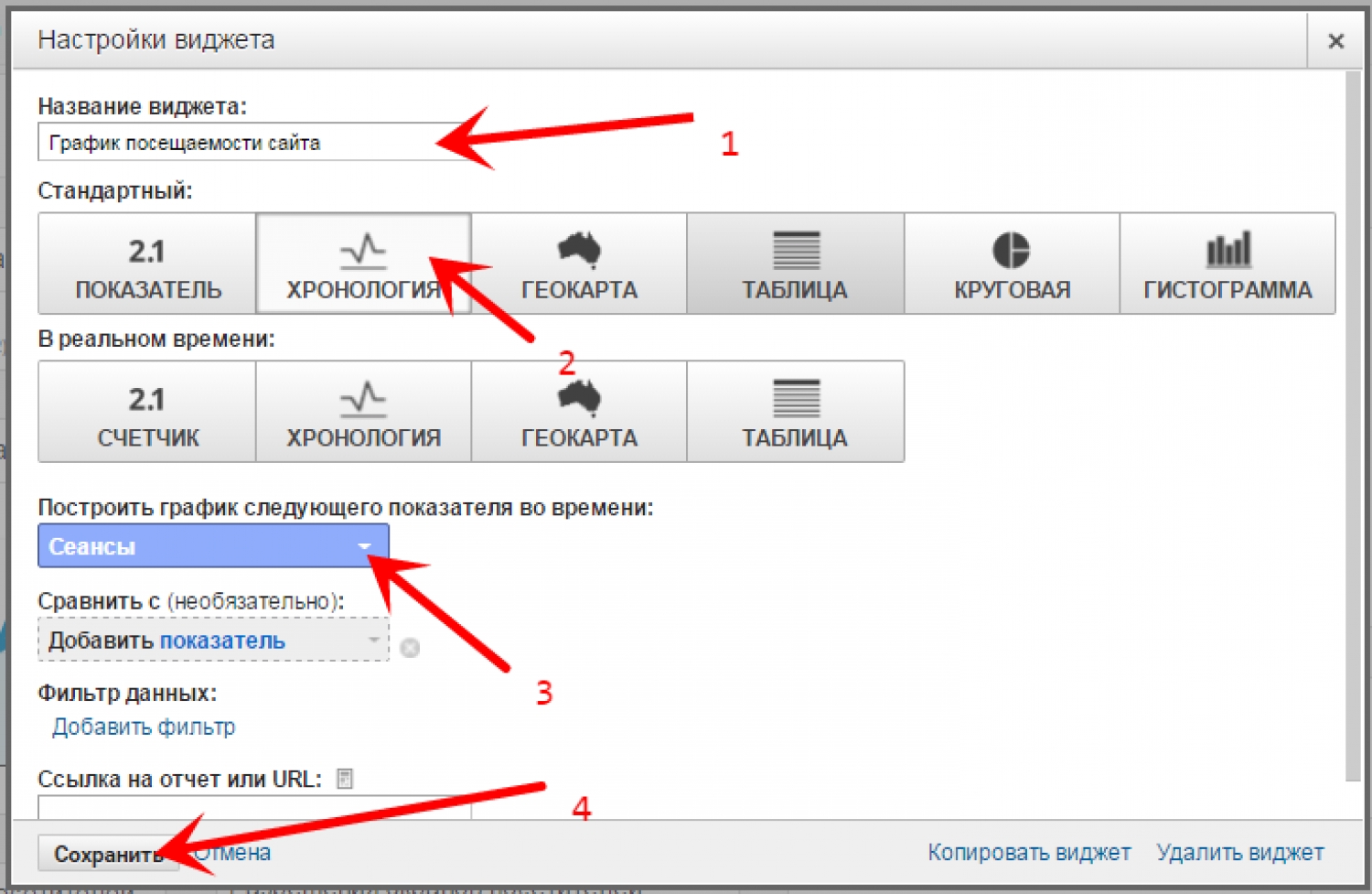
- Виджет №2 График посещаемости сайта

+ Добавить новый виджет
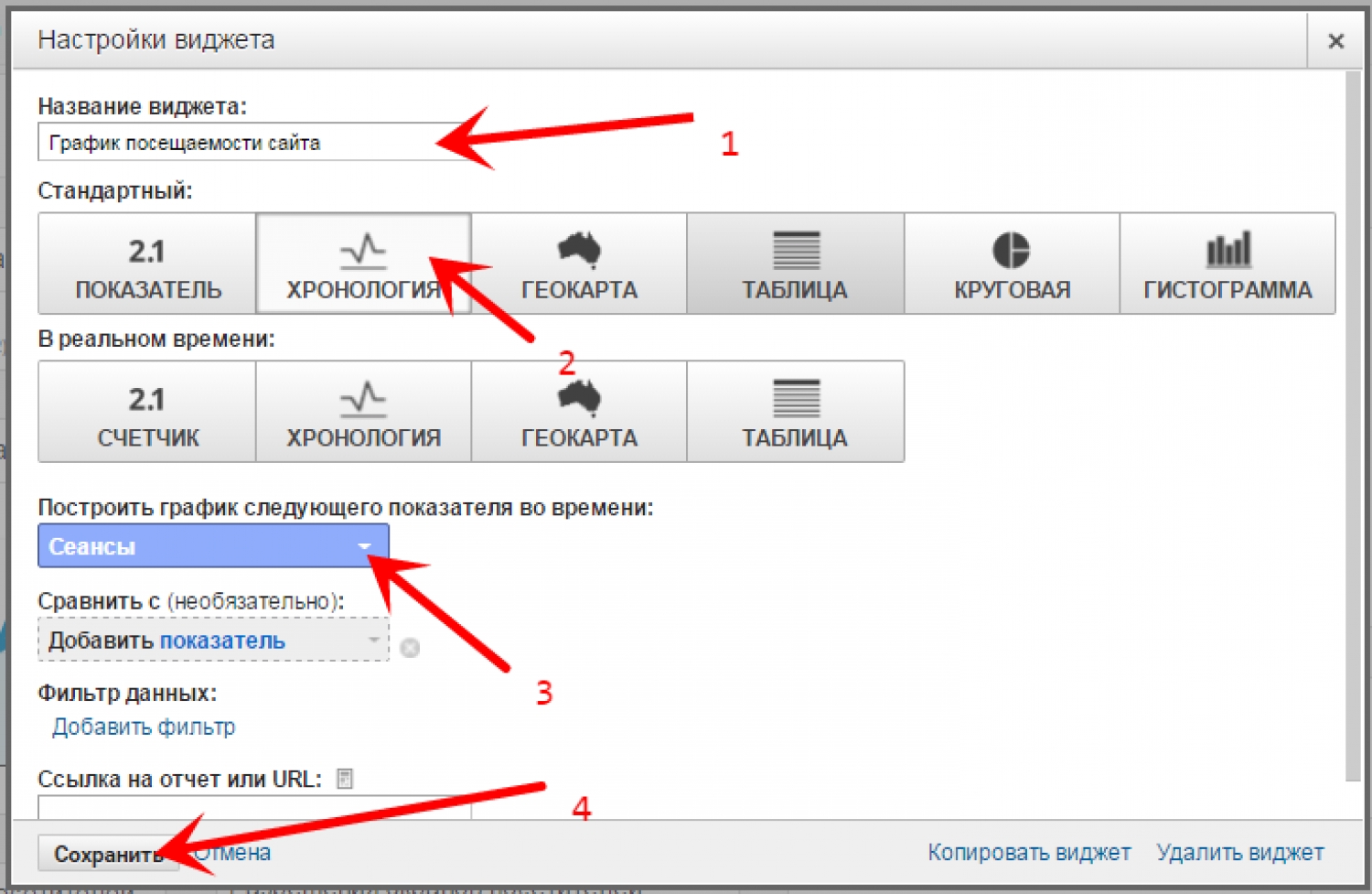
- Присвоить новому виджету название «График посещаемости сайта».
- Выбрать его внешний вид «Хронология».
- Выбрать показатели, которые мы хотим отобразить в виджете «Сеансы»
Данный виджет помогает следить за динамикой посещаемости сайта, любыми колебаниями, ростом и падением трафика на сайте.
- Виджет №3 Тип операц+ Добавить новый виджет
.jpg)
+ Добавить новый виджет
- Присвоить новому виджету название «Тип операционных систем посетителей».
- Выбрать его внешний вид «Гистограмма».
- Выбрать показатели, которые мы хотим отобразить в виджете - «Сеансы», «Операционная система».
- Виджет №4 Браузеры посетителей

+ Добавить новый виджет
- Присвоить новому виджету название «Браузеры посетителей».
- Выбрать его внешний вид «Таблица».
- Выбрать показатели, которые мы хотим отобразить в виджете: «Браузер», «Сеансы», «Показатель отказов»
Сравнив показатели отказов по браузерам, можно найти проблемные места сайта.
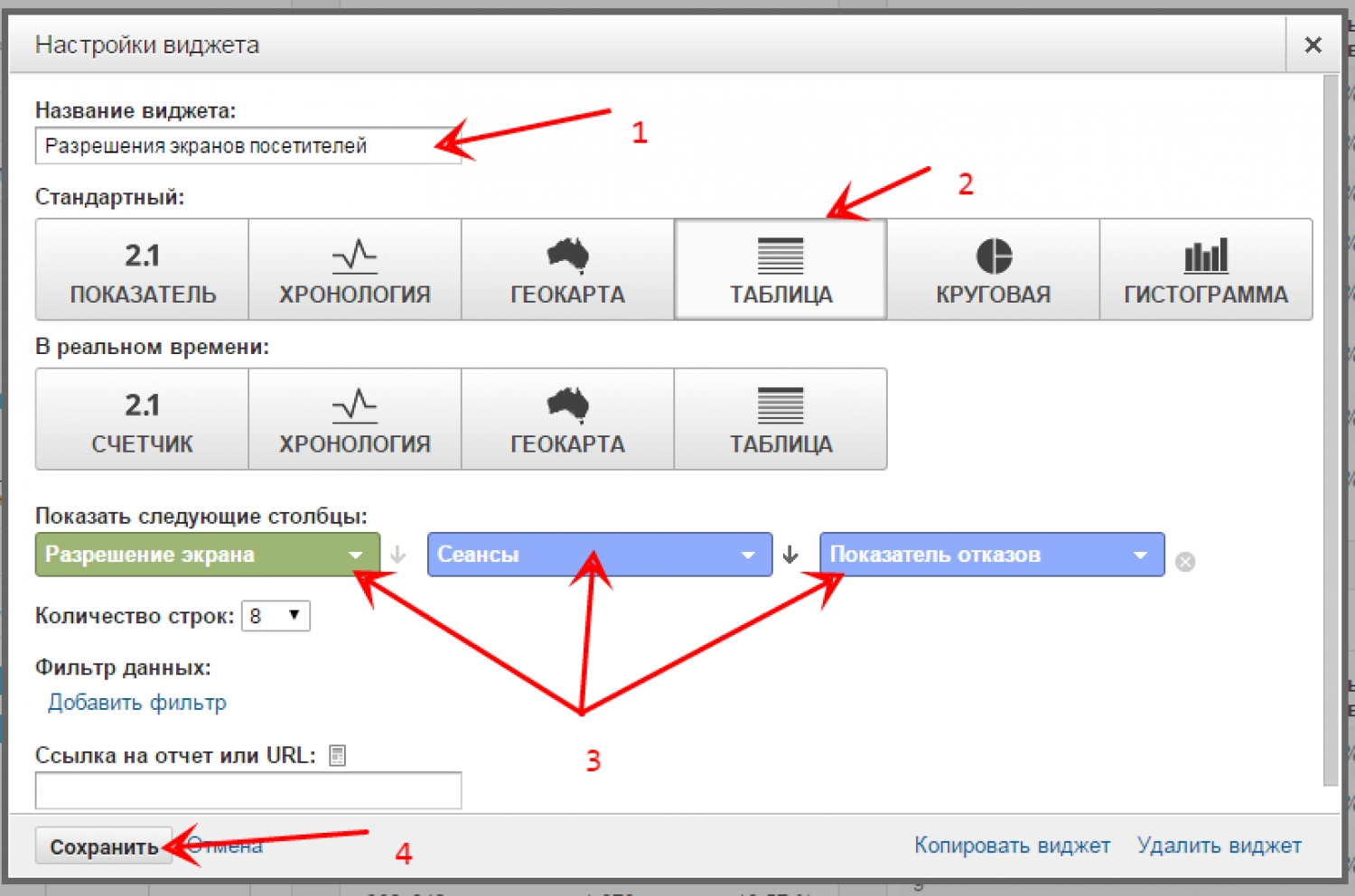
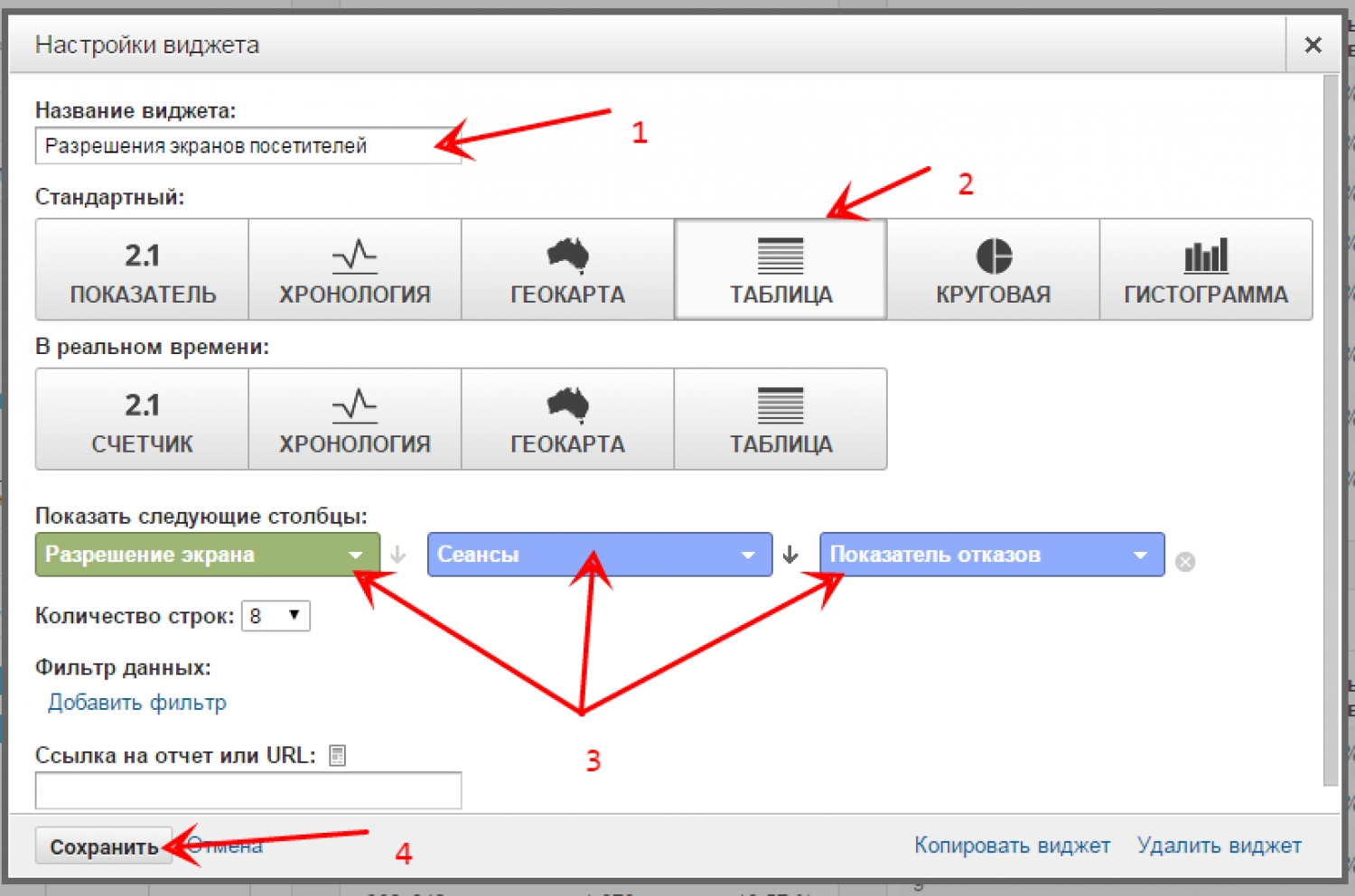
- Виджет №5 Разрешения экранов посетителей

+ Добавить новый виджет
- Присвоить новому виджету название «Разрешения экранов посетителей».
- Выбрать его внешний вид «Таблица».
- Выбрать показатели, которые мы хотим отобразить в виджете: «Разрешение экрана», «Сеансы», «Показатель отказов»
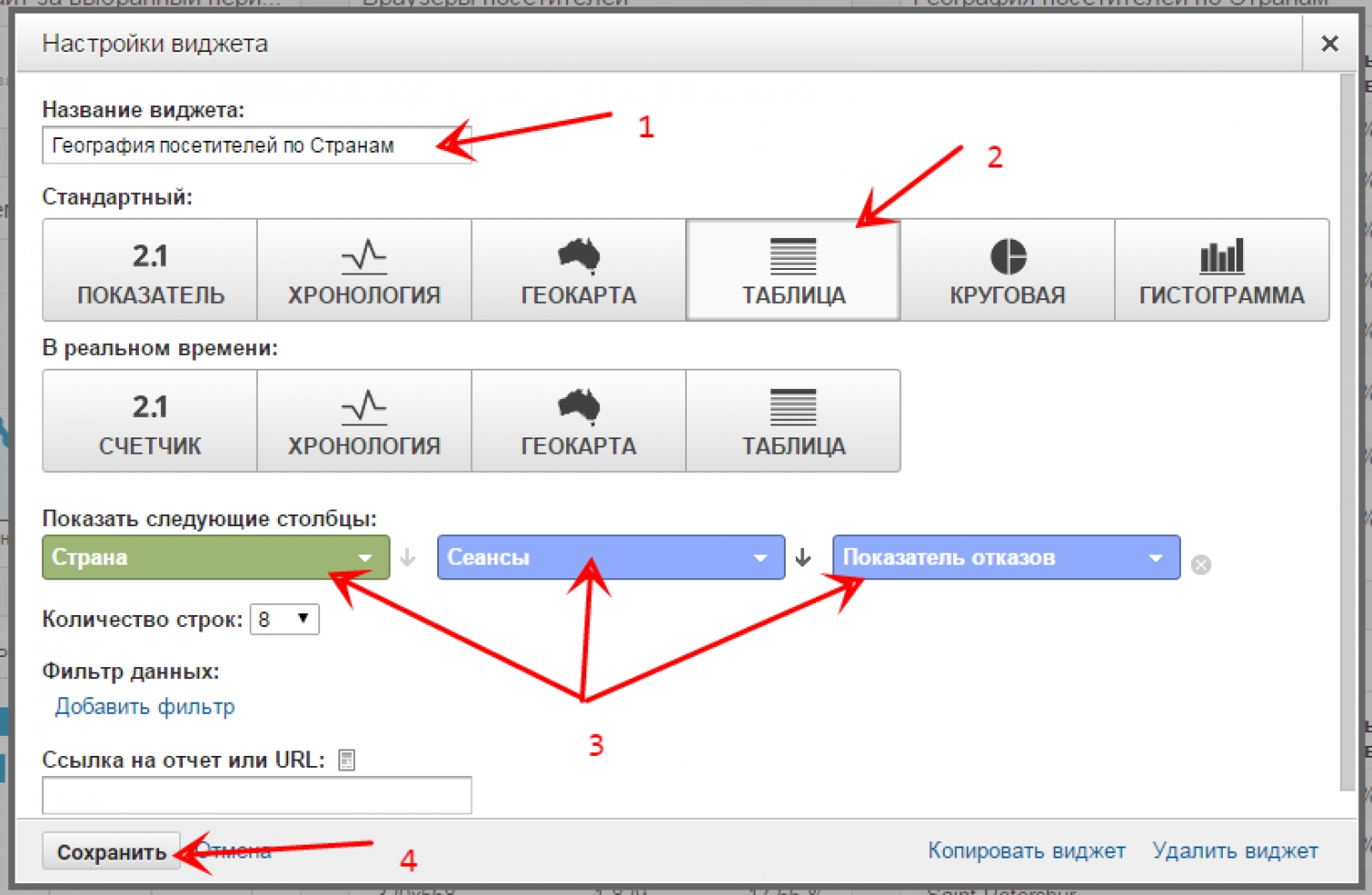
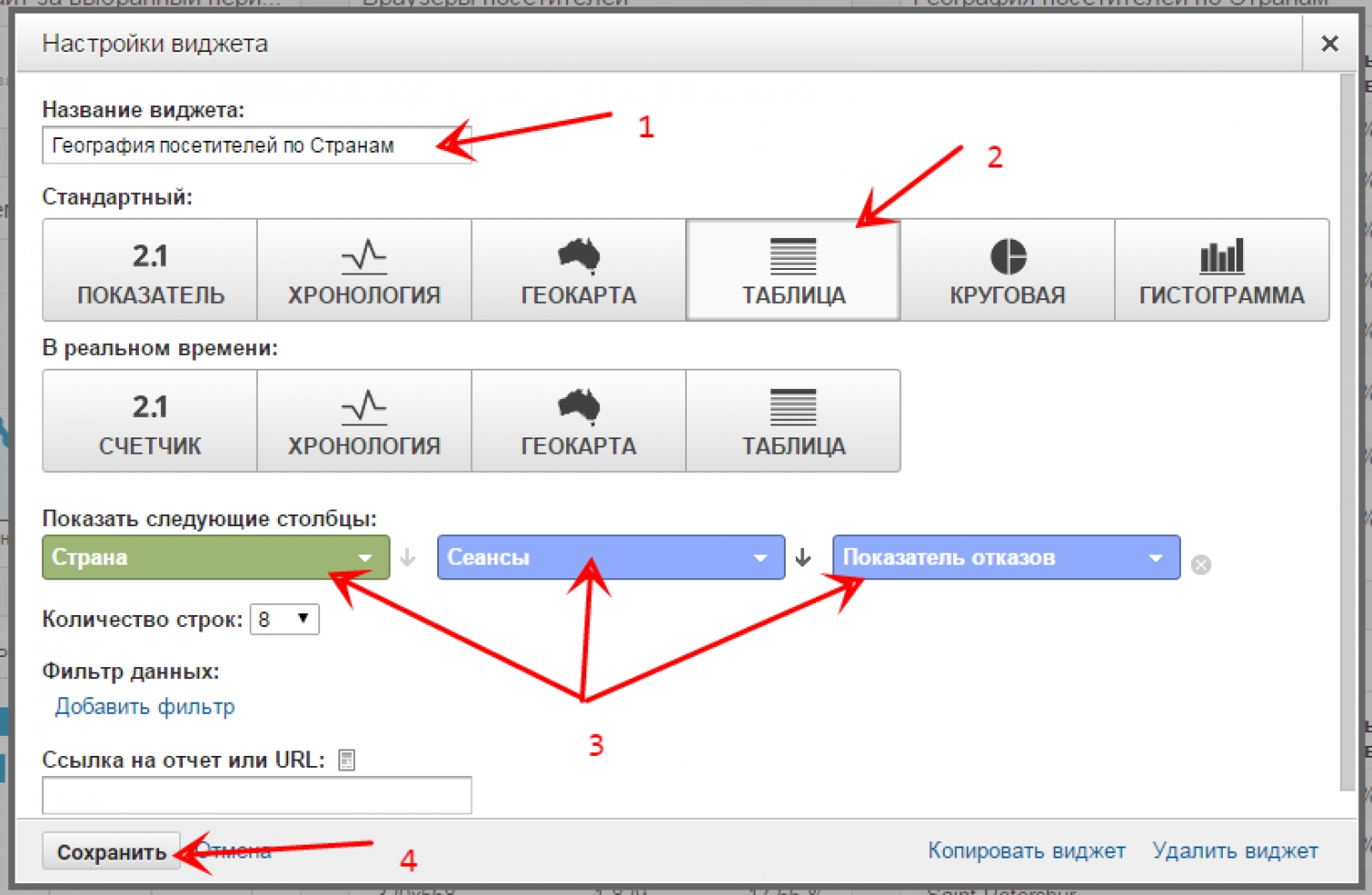
- Виджет №6 География посетителей по Странам

+ Добавить новый виджет
- Присвоить новому виджету название «География посетителей по Странам».
- Выбрать его внешний вид «Таблица».
- Выбрать показатели, которые мы хотим отобразить в виджете :«Страна», «Сеансы», «Показатель отказов»
Этот отчет поможет при анализе мультирегионального сайта. Он поможет понять распределение трафика и заинтересованности пользователей из разных стран.
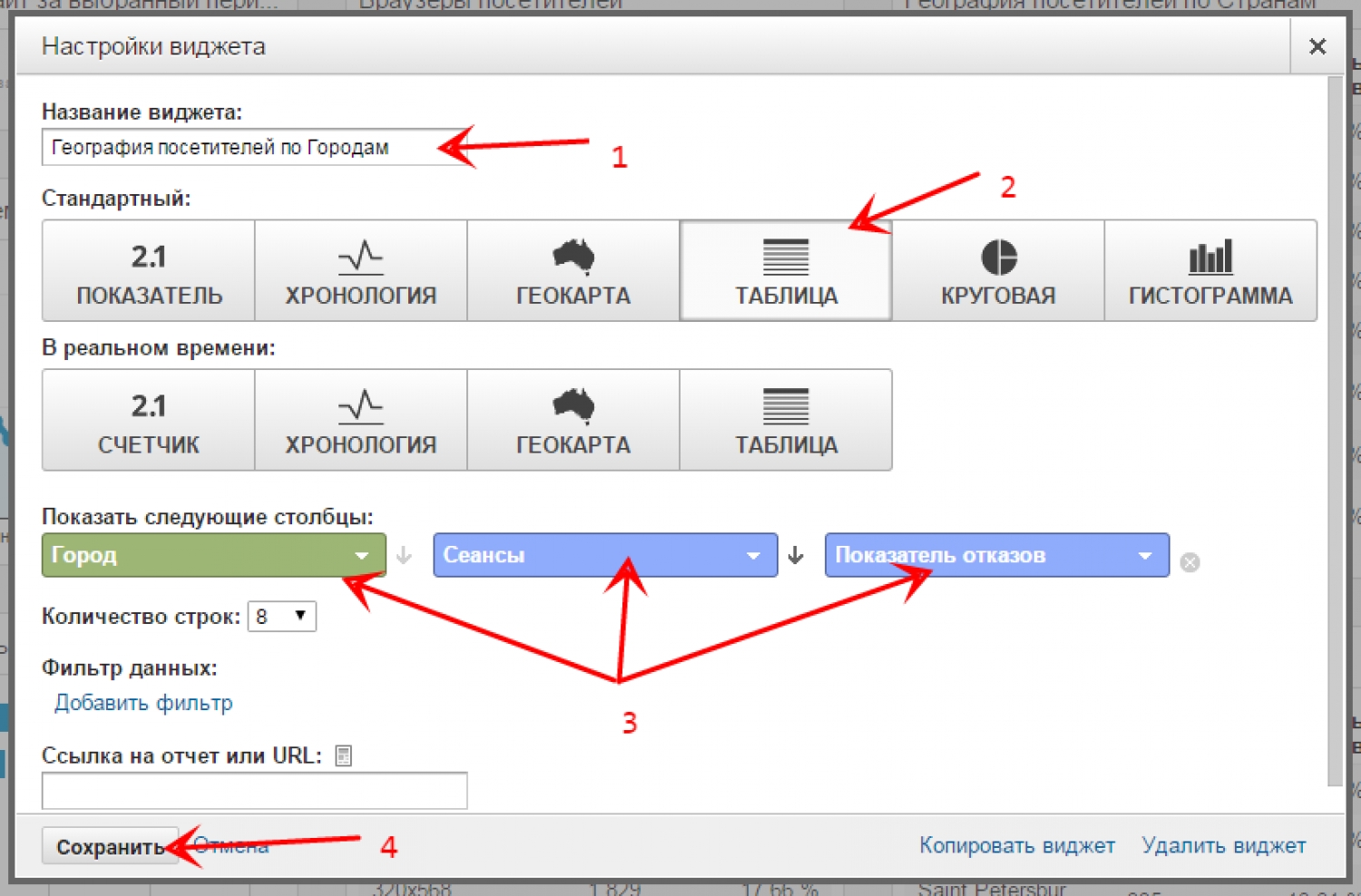
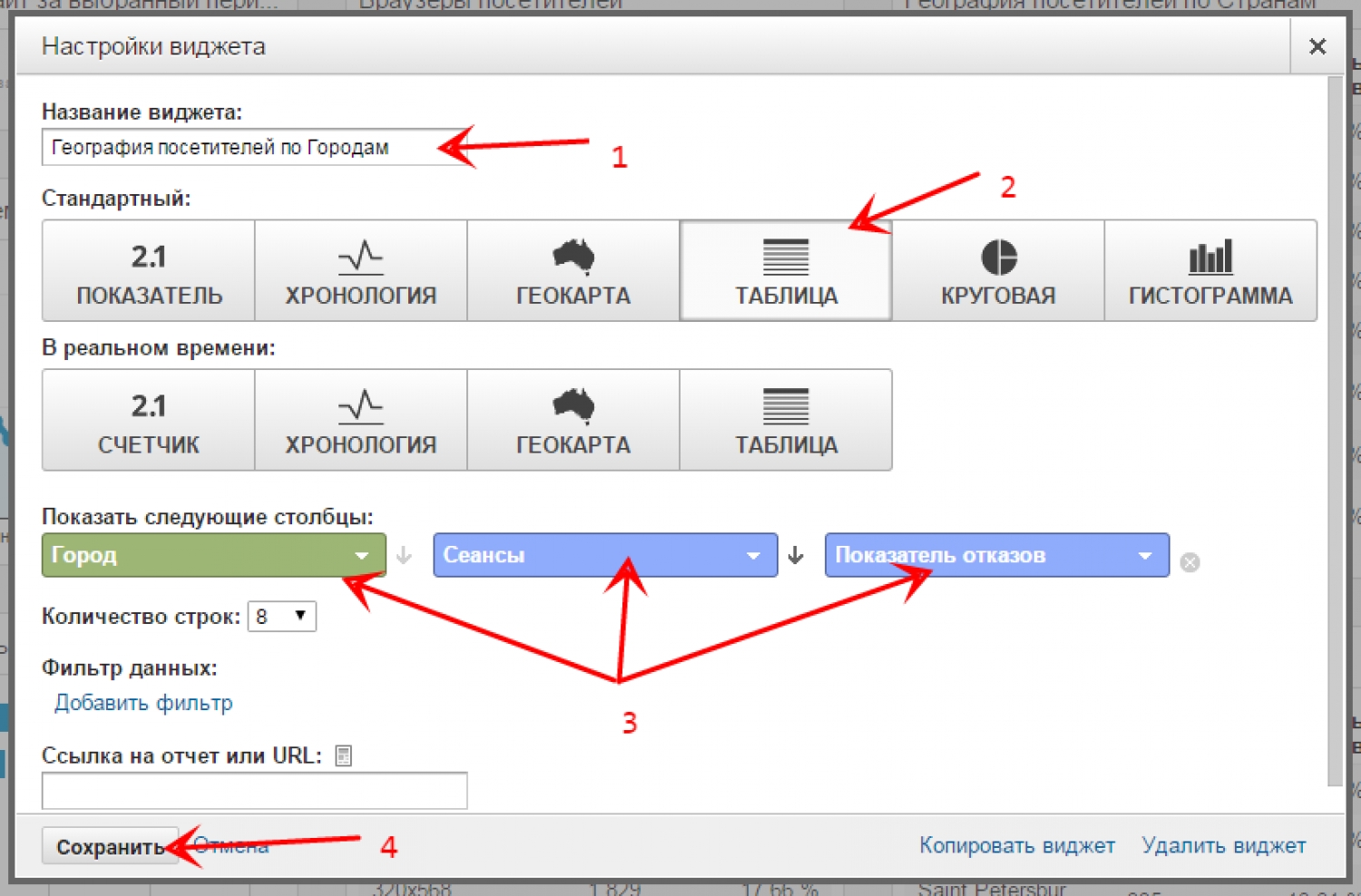
- Виджет №7 География посетителей по Городам

+ Добавить новый виджет
- Присвоить новому виджету название «География посетителей по Городам».
- Выбрать его внешний вид «Таблица».
- Выбрать показатели, которые мы хотим отобразить в виджете: «Город»,«Сеансы», «Показатель отказов»
Этот отчет поможет понять заинтересованность пользователей по городам, а также спрогнозировать дальнейшие действия по продвижению вашей продукции.
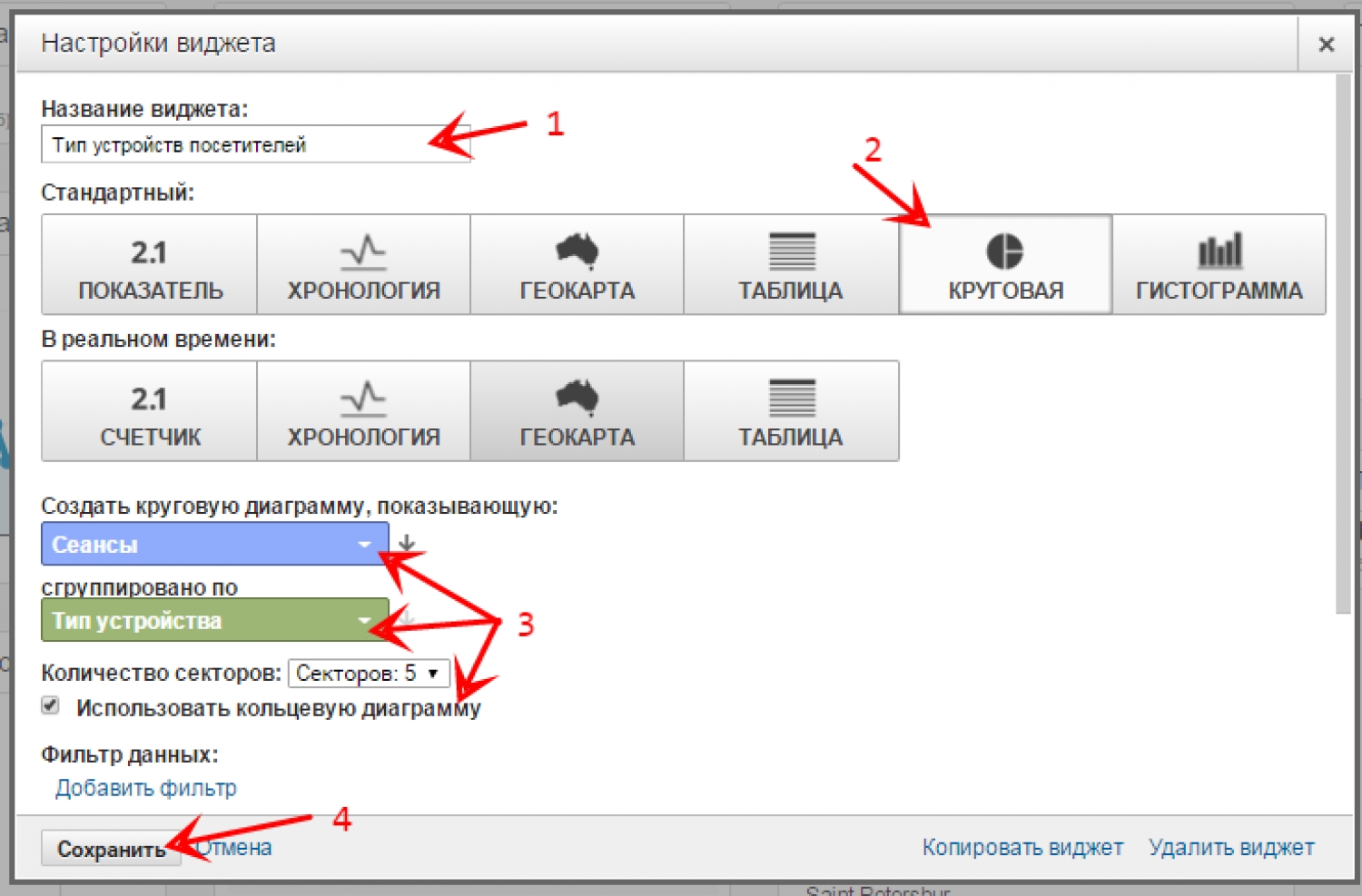
- Виджет №8 Тип устройств посетителей

+ Добавить новый виджет
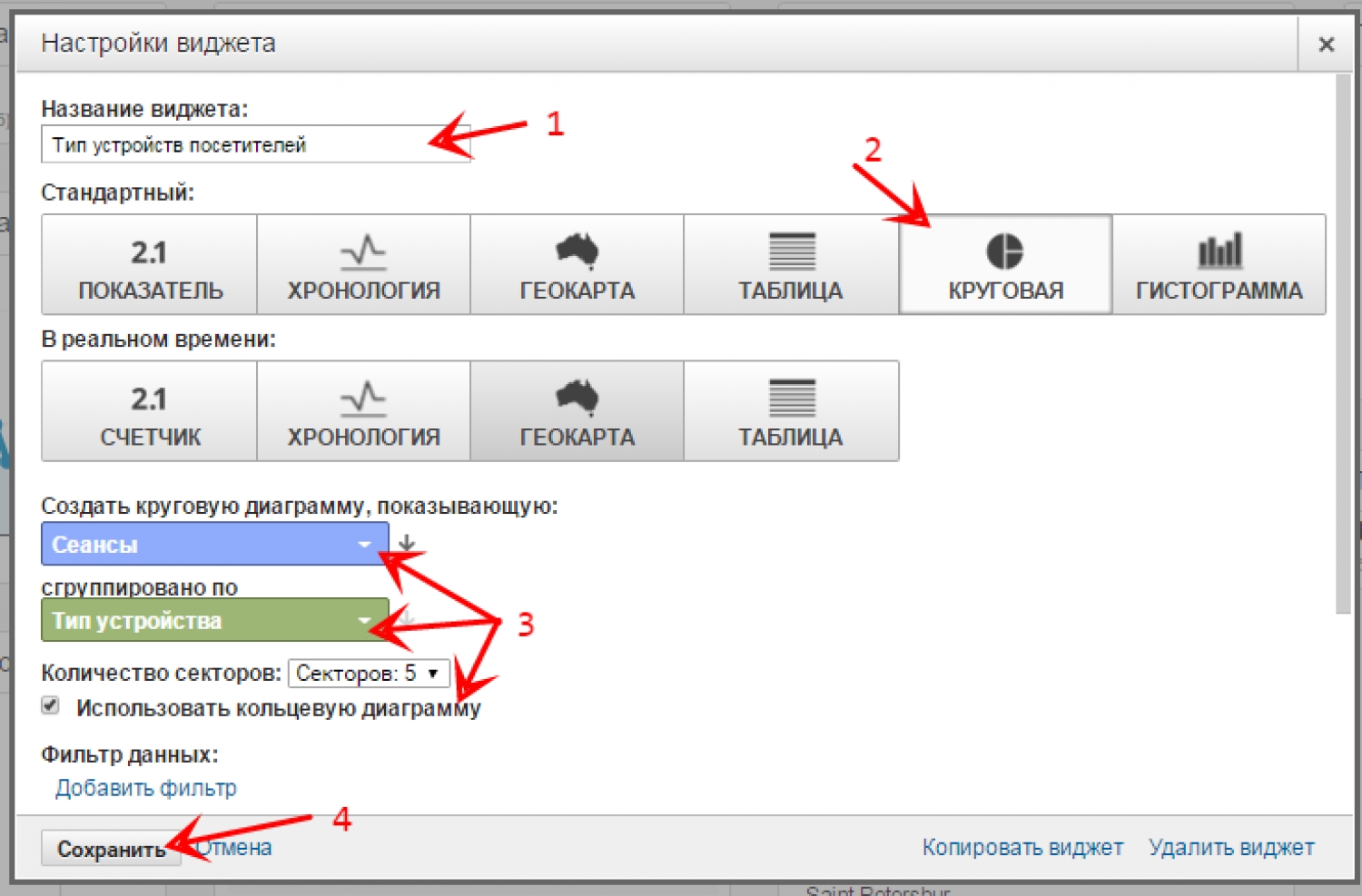
- Присвоить новому виджету название «Тип устройств посетителей».
- Выбрать его внешний вид «Круговая».
- Выбрать показатели, которые мы хотим отобразить в виджете: «Сеансы», «Тип устройств», «Использовать кольцевую диаграмму»
Этот виджет отображает количество посетителей сайта в процентах, зашедших с различных устройств.
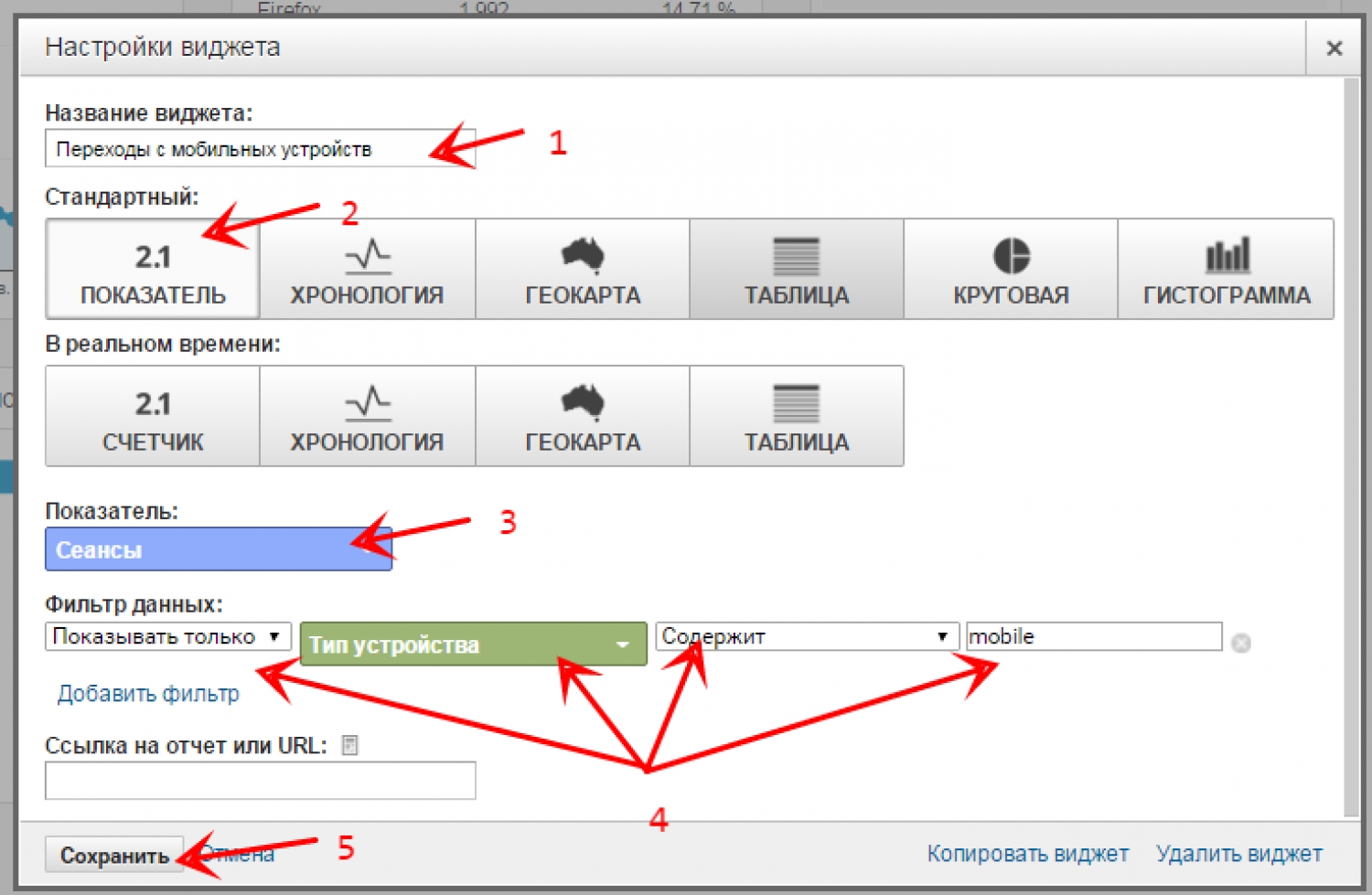
- Виджет №9 Переходы с мобильных устройств

+ Добавить новый виджет
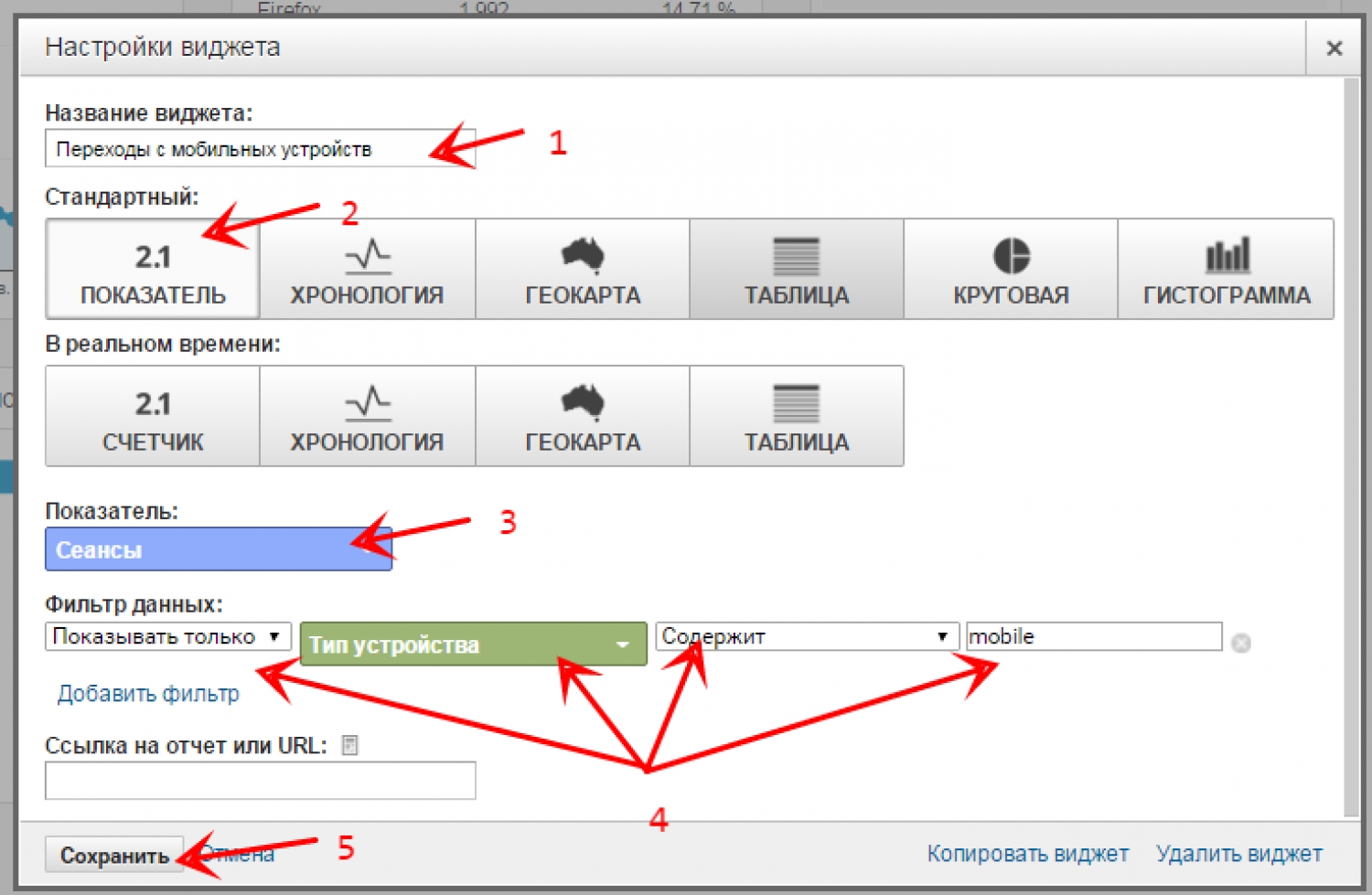
- Присвоить новому виджету название «Переходы с мобильных устройств».
- Выбрать его внешний вид «Показатель».
- Выбрать показатели, которые мы хотим отобразить в виджете: «Сеансы»
- Применить фильтр для того, чтобы отобразить показатели только мобильных устройств: «Показывать только», «Тип устройств», «содержит», «mobile»
- Сохранить



.jpg)