На этом уроке мы рассмотрим различные способы, позволяющие создать интерфейс сайта в стиле "Modern UI" (Metro).
Modern UI – это интерфейс компании Microsoft, который состоит из панелей с прямыми углами, содержащих крупный текст и выполненными в яркой цветовой гамме. В данном интерфейсе также немаловажную роль играет анимация (плавные переходы, эффекты при нажатии и перемещении и др.). Интерфейс "Modern UI" сначала был разработан для Windows Phone, а потом уже появился в операционных системах Windows 8, веб-сайте компании Microsoft и в других приложениях. Сейчас многие веб-разработчики используют стиль "Moder UI" для создания интерфейсов сайтов или планируют его использовать.
Создать интерфейс веб-сайта в стиле "Modern UI" можно вручную (с помощью пользовательской сборки) или воспользоваться готовыми решениями.
Чтобы сделать стандартный интерфейс Bootstrap более похожим на "Moder UI" (Metro),нам необходимо убрать закруглённые углы у компонентов Bootstrap. Данный процесс подробно показан на нижерасположенных изображениях.
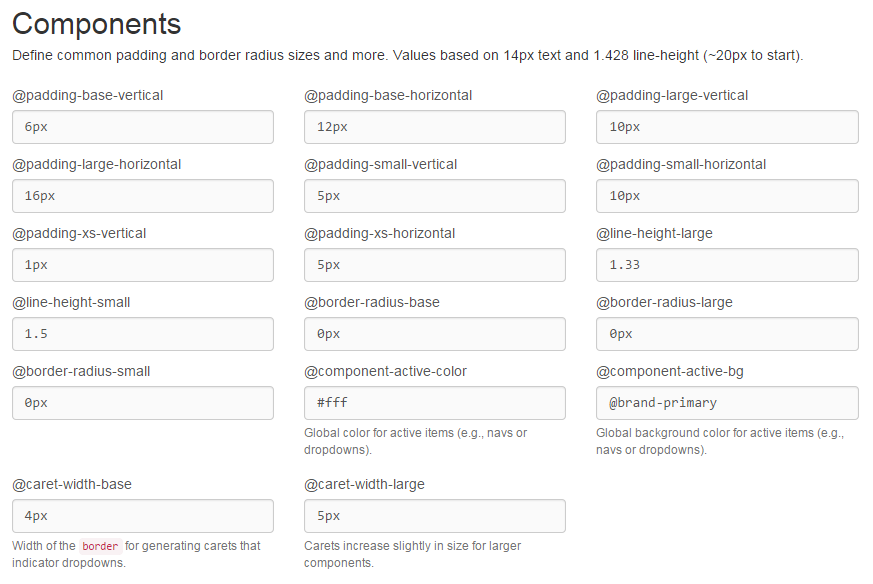
Шаг 1. Изменение радиуса (@border-radius-small, @border-radius-small, @border-radius-large) для большинства компонентов Bootstrap.

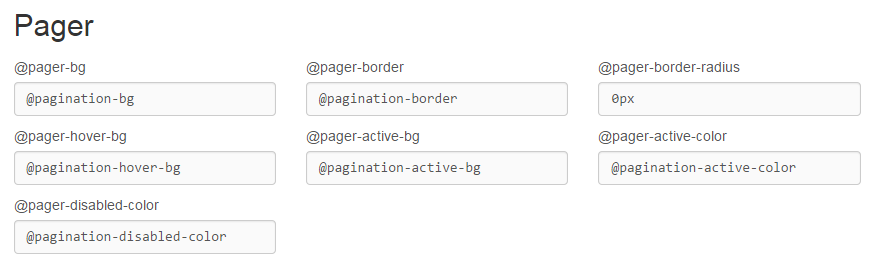
Шаг 2. Изменение радиуса (@pager-border-radius) для компонента "Pager" (Пейджер).

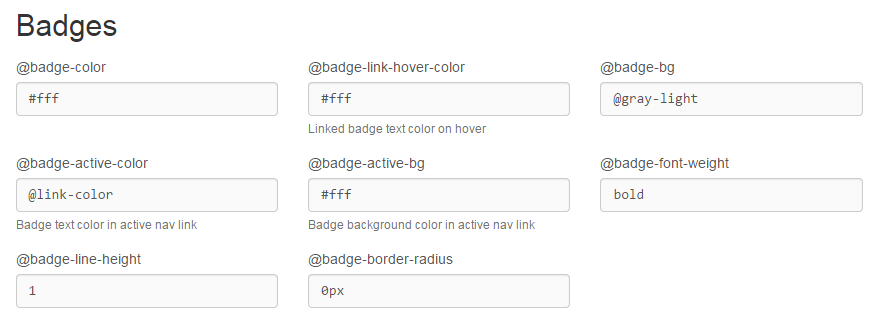
Шаг 3. Изменение радиуса (@badges-border-radius) для компонента "Badges" (Значки).

После настройки пользовательской сборки, необходимо нажать на кнопку "Compile and Download" и подключить пользовательскую сборку Bootstrap к вашему веб-проекту.
Скачать готовую сборку Bootstrap без скруглённых углов можно по ссылке расположенной ниже.
Но компонент Bootstrap "Label" (Метки) остался с закруглёнными углами из-за того, что пользовательская сборка не предусматривает такой возможности. Чтобы это обойти необходимо создать свой файл CSS и подключить его после Bootstrap CSS. В этом файле необходимо создать класс label со свойством border-radius: 0px;
.label
{
border-radius: 0px;
}
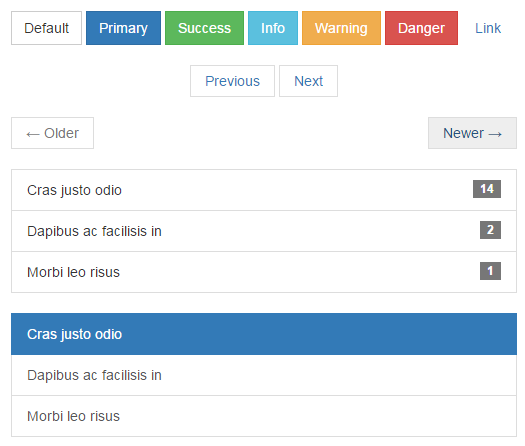
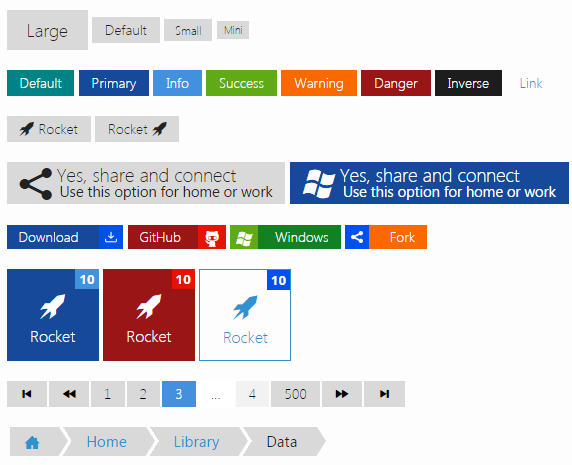
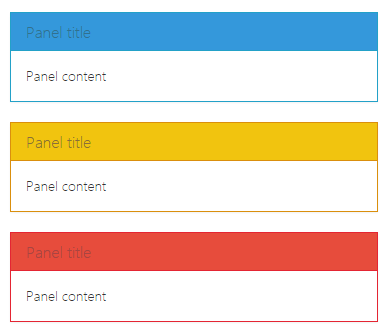
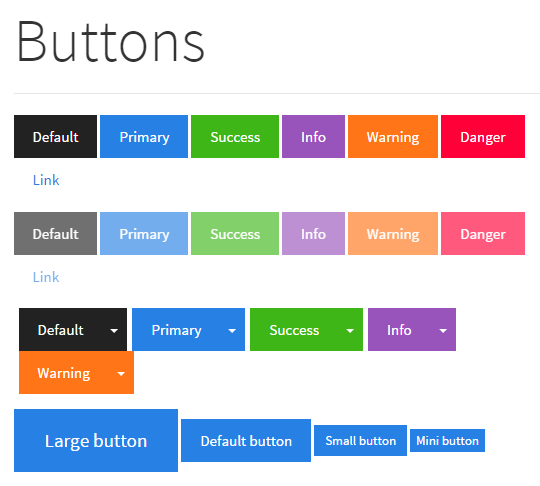
На следующем скриншоте изображены некоторые компоненты Bootstrap без скруглённых углов. Для просмотра интерфейса остальных компонентов скачайте пользовательскую сборку по ссылке приведённой выше.

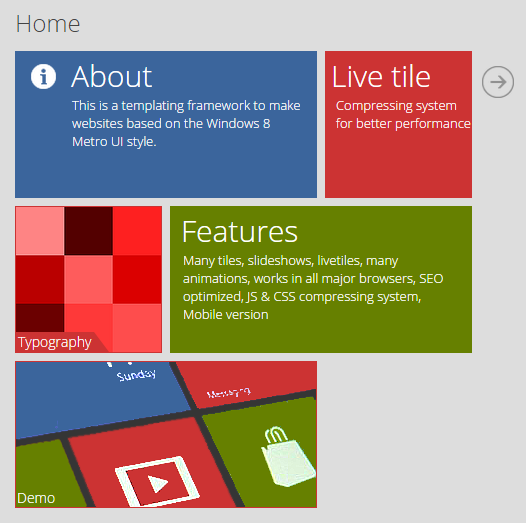
1. Metro UI CSS 2.0.
Данная сборка предназначена для создания сайтов с интерфейсом похожим на Windows 8 от Сергея Пименова из Украины. Metro UI CSS 2.0 содержит большое количество дополнительных компонентов, которые делают интерфейс действительно похожим на "Modern UI".


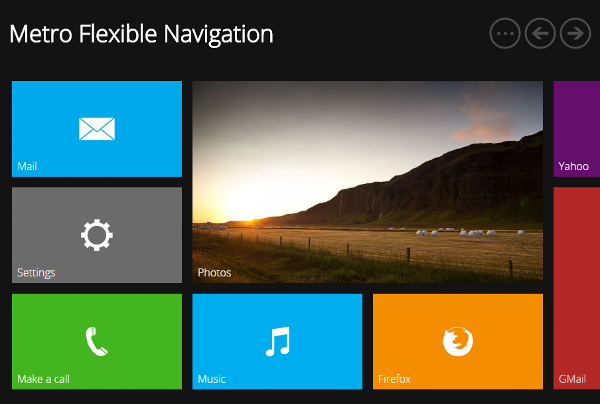
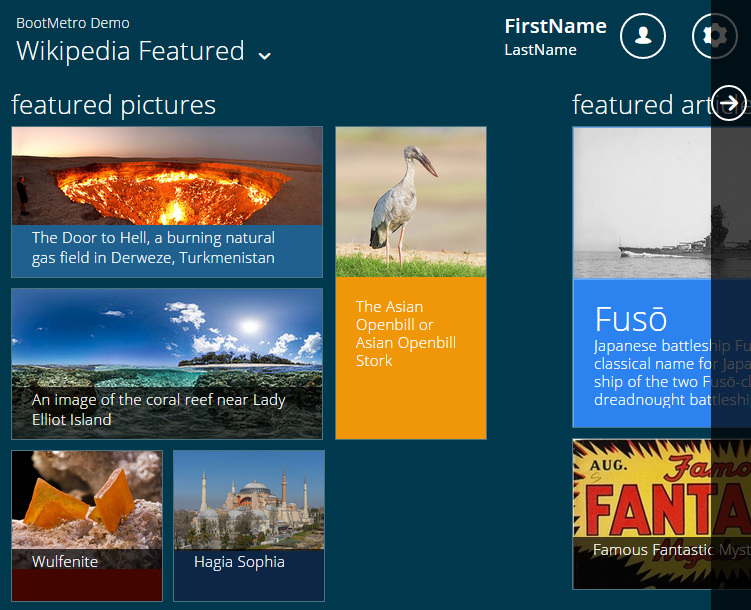
2. Bootmetro.
Данный проект предназначен для создания веб-страницы подобной стартовому меню Windows 8. К сожалению Bootmetro находится на стадии альфа версии, что ограничивает его использование на рабочем сайте.

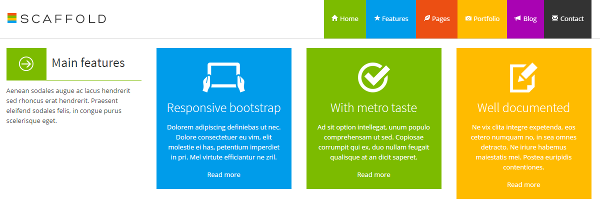
3. Metro-bootstrap.
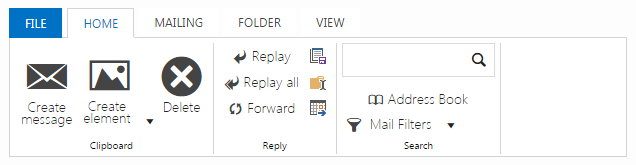
Данная сборка, состоящая из CSS файлов и шрифтов, предназначена для предоставления веб-разработчикам и дизайнерам компонентов, реализующие некоторые элементы интерфейса "Moder UI".

4. Metro UI Template.
Шаблон для реализации интерфейса "Moder UI". К сожалению, проект прекратил своё развитие и для скачивания предоставлена только старая версия этого шаблона.

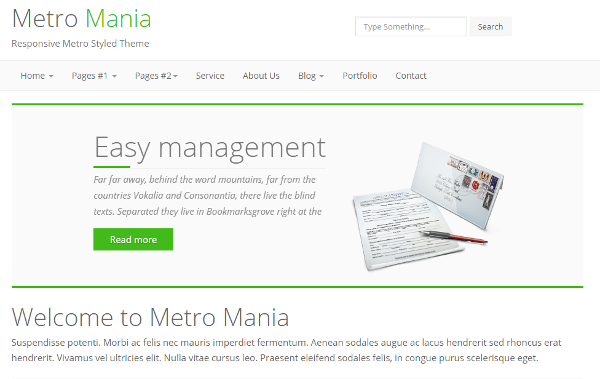
5. Cosmo. Cosmo - это тема для Bootstrap, которая делает его компоненты визуально похожими на компоненты интерфейса "Modern UI".

6. Платные шаблоны (темы):