На этом уроке мы рассмотрим, как можно использовать систему сеток Bootstrap для создания неадаптивного макета фиксированной ширины. Этот макет в отличие от адаптивного имеет строго определённую ширину, которая не изменяется при изменении ширины рабочей области окна браузера. При выборе ширины для этого макета разработчики сайтов чаще всего останавливаются на значение, равным 960px. Выбор такого значения продиктовано тем, что у большинства пользователей интернета разрешение монитора составляет не меньше чем 1024х768. Однако веб-разработчикам следует обратить внимание на то, что в последнее время появилось много новых электронных устройств (смартфоны, планшеты), с помощью которых пользователи посещают веб-сайты. Пользователи при просмотре таких веб-сайтов будут ощущать чувства дискомфорта, а также испытывать трудности при просмотре веб-страниц и навигации по ним. Это заставит большинство пользователей покинуть такие ресурсы в поиске сайтов, которые являются адаптивными к их устройствам. На мой взгляд, наилучшим решением будет создание для сайта адаптивного макета хоть это и займёт больше времени. Но если же Вы всё таки твердо решили, что вам нужен неадаптивный макет, то тогда приступим к его созданию с помощью Twitter Bootstrap 3.
Создать такой макет можно с помощью дополнительного класса (например: .container-fix), который необходимо добавить к элементу, содержащему класс Bootstrap .container. Классу .container-fix необходимо с помощью свойства CSS width задать фиксированную ширину, равную 960px.
<head> ... <style> .container-fix { width: 960px; } </style> ... </head> <body> <div class="container container-fix"> ... </div>
После этого можно переходить к разработке макета с помощью классов .row и колонок Bootstrap. В качестве классов колонок, необходимо использовать классы для устройств с очень маленьким размером экрана (.col-xs-*), чтобы они имели одинаковую ширину на всех устройствах.

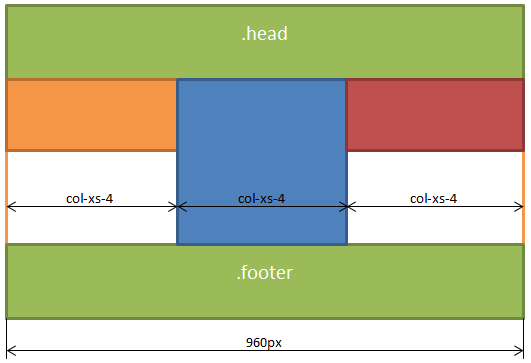
<head> ... <style> .container-fix { width: 960px; } </style> ... </head> <body> <div class="container container-fix"> <div id="header" style="height:120px; background:green;"></div> <div class="row"> <div class="col-xs-4" style="height:120px; background:yellow;"></div> <div class="col-xs-4" style="height:300px; background:blue;"></div> <div class="col-xs-4" style="height:120px; background:red;"></div> </div> <div class="clearfix"></div> <div id="footer" style="height:120px; background:green;"></div> </div>