На этом уроке мы научимся настраивать (оформлять) компонент Twitter Bootstrap Navbar (навигационное меню) под дизайн сайта, а также рассмотрим различные варианты совмещения данного меню с фоном веб-страницы.
Навигационное меню в Twitter Bootstrap 3 имеет следующие цветовые стили:
- В светлых тонах (
navbar-default);
- В тёмных тонах (
navbar-inverse).
Данные цветовые стили некоторых веб-разработчиков и дизайнеров могут не устраивать, из-за того что они не будут вписываться в остальной дизайн сайта. Решить данную проблему можно только посредством изменения цветовой палитры навигационного меню.
Но прежде чем переходить к изменению цветовой палитры компонента navbar, необходимо знать какие стили Bootstrap CSS отвечают за установления цвета данного компонента. Приведём с пояснениями часть кода CSS платформы Twitter Bootstrap 3, который отвечает за установление цвета компонента "Navbar" (навигационное меню).
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Название сайта</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">Пункт 1 <span class="sr-only">(current)</span></a>
</li>
<li>
<a href="#">Пункт 2</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-expanded="false">Пункт с подпунктами 1<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Подпункт 1.1</a></li>
<li><a href="#">Подпункт 1.2</a></li>
<li><a href="#">Подпункт 1.3</a></li>
<li class="divider"></li>
<li><a href="#">Подпункт 1.4</a></li>
<li class="divider"></li>
<li><a href="#">Подпункт 1.5</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Найти">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
</div>
</nav>
/* цвет фона и рамки навигационного меню */
.navbar-default {
background-color: #F8F8F8;
border-color: #E7E7E7;
}
/* цвет текста, содержащий название сайта или бренда */
.navbar-default .navbar-brand {
color: #777;
}
/* цвет текста (название сайта или бренда), при поднесении к нему курсора мышки или при
его нахождении в фокусе */
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5E5E5E;
}
/* Цвет пунктов навигационного меню */
.navbar-default .navbar-nav > li > a {
color: #777;
}
/* Цвет пункта меню, при поднесении к нему курсора мышки или при
его нахождении в фокусе */
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #333;
}
/* Цвет и фон активного пункта меню, а также поднесении к нему курсора
мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #555;
background-color: #E7E7E7;
}
/* Цвет и фон открытого пункта меню, а также поднесении к нему курсора
мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #D5D5D5;
}
/* Цвет стрелочки (треугольничка) у раскрывающихся пунктов меню */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #777;
border-bottom-color: #777;
}
/* Цвет стрелочки (треугольничка) при поднесении к нему курсора мышки
или при его нахождении в фокусе */
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #333;
border-bottom-color: #333;
}
/* Цвет стрелочки (треугольничка), открывшегося пункта меню */
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #555;
border-bottom-color: #555;
}
/* CSS стили для мобильных устройств */
/* Цвет рамки у кнопки, которая открывает меню */
.navbar-default .navbar-toggle {
border-color: #DDD;
}
/* Цвет фона кнопки (которая открывает меню) при поднесении к ней курсора мышки
или при нахождении её в фокусе */
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #DDD;
}
/* Цвет полосочек в кнопочке, которая открывает меню */
.navbar-default .navbar-toggle .icon-bar {
background-color: #CCC;
}
@media (max-width: 767px) {
/* Цвет пунктов меню в раскрывающихся списках */
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #777;
}
/* Цвет и фон пункта меню в раскрывающихся списках, при поднесении к нему курсора мышки
или при нахождении его в фокусе */
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #333;
background-color: transparent;
}
}

Для изменения цвета компонента "Navbar" мы будем использовать цветовую палитру, состоящую из 4 цветов.
Первые два цвета будем использовать для задания цвета пунктам меню. Первый цвет для установления цвета текста и стрелочки. Второй цвет для установления цвета пункта меню (текста), при поднесении к нему курсора мышки или при его нахождении в фокусе, а также для задания цвета активного пункта меню (текста).
Остальные два цвета будем применять для задания фона пунктов меню и рамок. Первый цвет будем использовать для установления фона меню. Второй цвет будем использовать для установления цвета фона пункта меню при поднесении к нему курсора мышки, установления цвета фона активного пункта меню, а также для открытого пункта меню и рамок.
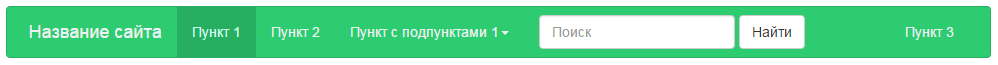
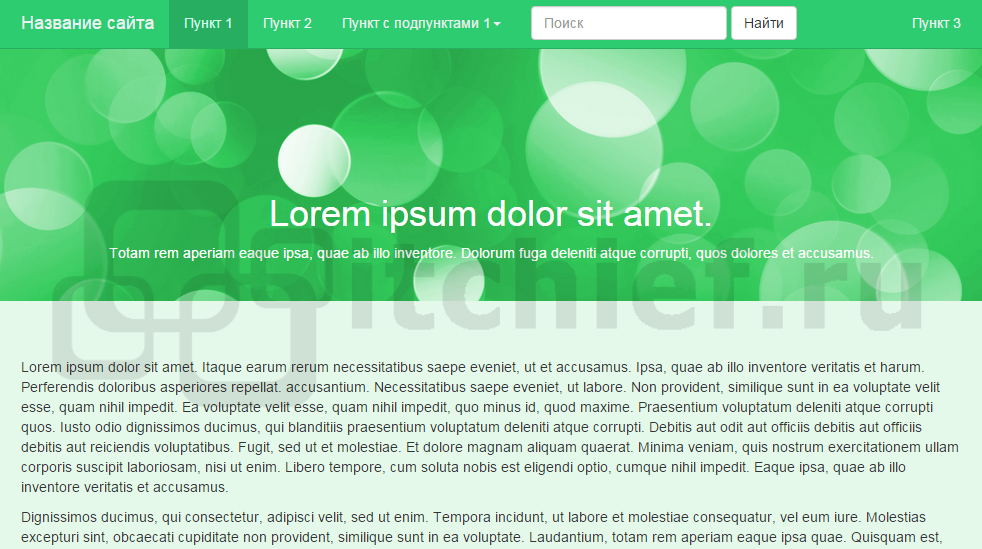
Например: создадим навигационное меню зелёного цвета (текст: 1 цвет - #ecf0f1, 2 цвет - #d1ffed; фон: 1 цвет - #2ecc71, 2 цвет -#27ae60).
/* цвет фона и рамки навигационного меню */
.navbar-default {
background-color: #2ecc71;
border-color: #27ae60;
}
/* цвет текста, содержащий название сайта или бренда */
.navbar-default .navbar-brand {
color: #ecf0f1;
}
/* цвет текста (название сайта или бренда), при поднесении к нему курсора мышки или
при его нахождении в фокусе */
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #d1ffed;
}
/* Цвет пунктов навигационного меню */
.navbar-default .navbar-nav > li > a {
color: #ecf0f1;
}
/* Цвет пункта меню, при поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #d1ffed;
}
/* Цвет и фон активного пункта меню, а также поднесении к нему курсора мышки или при
его нахождении в фокусе */
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #d1ffed;
background-color: #27ae60;
}
/* Цвет и фон открытого пункта меню, а также поднесении к нему курсора мышки или при
его нахождении в фокусе */
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #d1ffed;
background-color: #27ae60;
}
/* Цвет стрелочки (треугольничка) у раскрывающихся пунктов меню */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #ecf0f1;
border-bottom-color: #ecf0f1;
}
/* Цвет стрелочки (треугольничка) при поднесении к нему курсора мышки или при
его нахождении в фокусе */
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #d1ffed;
border-bottom-color: #d1ffed;
}
/* Цвет стрелочки (треугольничка), открывшегося пункта меню */
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #d1ffed;
border-bottom-color: #d1ffed;
}
/* CSS стили для мобильных устройств */
/* Цвет рамки у кнопки, которая открывает меню */
.navbar-default .navbar-toggle {
border-color: #27ae60;
}
/* Цвет фона кнопки (которая открывает меню) при поднесении к ней курсора
мышки или при нахождении её в фокусе */
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #27ae60;
}
/* Цвет полосочек в кнопочке, которая открывает меню */
.navbar-default .navbar-toggle .icon-bar {
background-color: #ecf0f1;
}
/* Цвет пунктов меню в раскрывающихся списках */
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #ecf0f1;
}
/* Цвет и фон пункта меню в раскрывающихся списках, при поднесении к нему
курсора мышки или при нахождении его в фокусе */
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #d1ffed;
background-color: #27ae60;
}
}

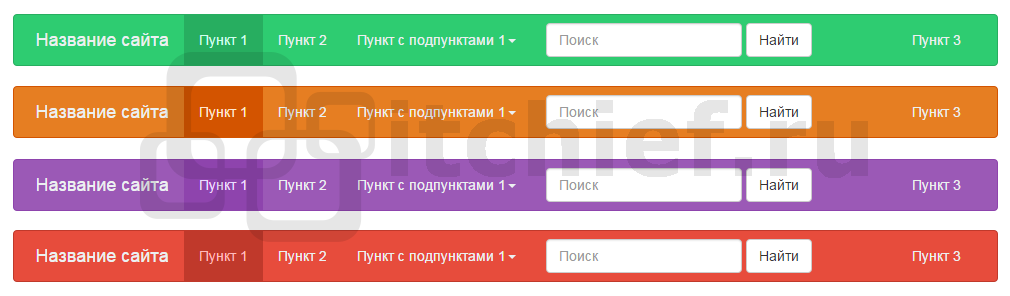
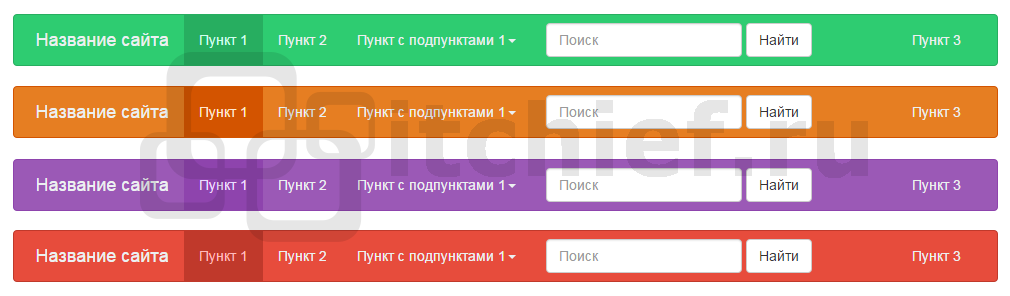
| |
Зелёный цвет |
Красный цвет |
Фиолетовый цвет |
Оранжевый цвет |
| Цвет пункта меню (текст) |
#ecf0f1 |
#ecf0f1 |
#ecf0f1 |
#ecf0f1 |
| Цвет пункта меню (текст), при поднесении к нему курсора мышки, а также цвет активного пункта меню |
#d1ffed |
#ffbbbc |
#ecdbff |
#ffe6d1 |
| Цвет фона пункта меню |
#2ecc71 |
#e74c3c |
#9b59b6 |
#e67e22 |
| Цвет фона пункта меню, при поднесении к нему курсора мышки, а также цвет рамки меню |
#27ae60 |
#c0392b |
#8e44ad |
#d35400 |
| Ссылка для скачивания CSS |
Скачать |
Скачать |
Скачать |
Скачать |

В зависимости от дизайна сайта Вы можете создать свою цветовую палитру для навигационного меню, состоящую из 4 цветов. Применить данные цвета можно посредством замены в файле CSS исходных цветов (например: красного navbar) на Ваши подобранные цвета.
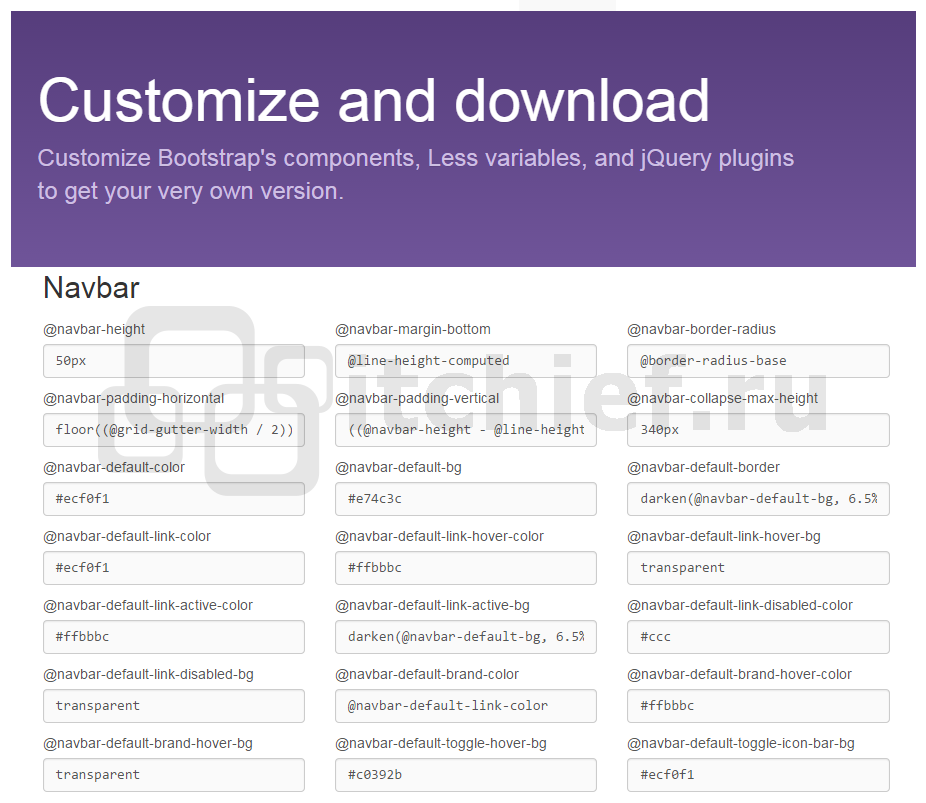
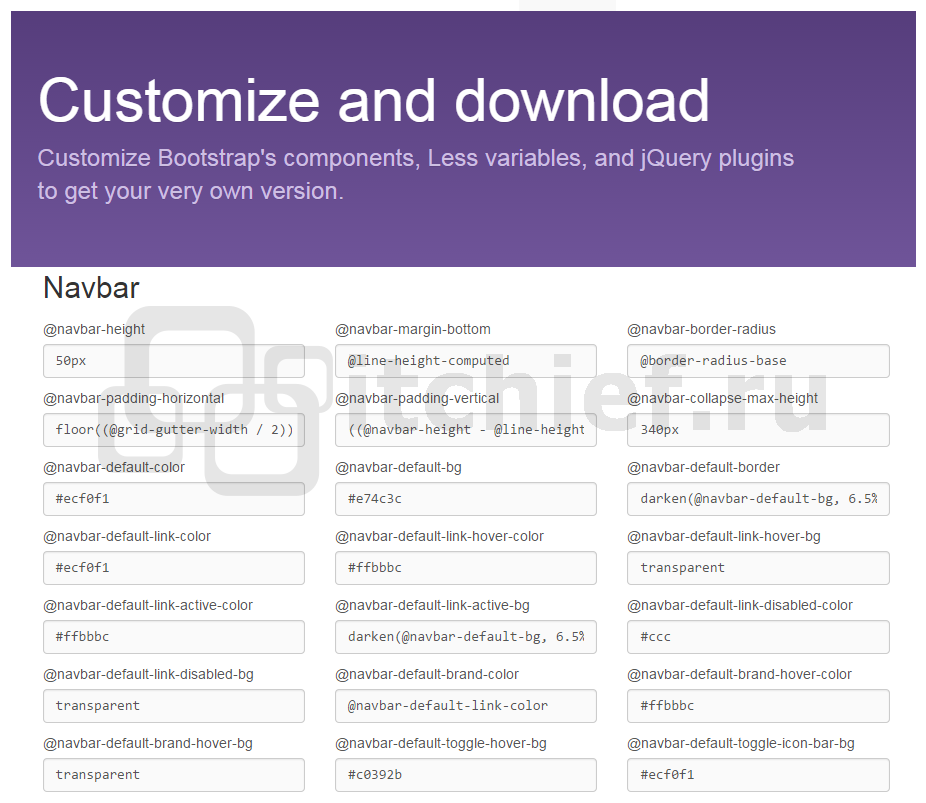
Изменить цвет компонента "Navbar" (навигационного меню) также можно с помощью изменения значения переменных, отвечающих за цветовую палитру данного меню, во время создания пользовательской сборки. Для этого Вам необходимо перейти на страницу Customize веб-сайта Twitter Bootstrap, на которой в разделе "Navbar" необходимо изменить значения переменных, отвечающих за цвета, на необходимые значения. После чего переместиться вниз страницы и нажать на кнопку "Compile and Download" для получения пользовательской сборки Bootstrap.

Данный способ в отличие от вышеприведенного (с помощью файла CSS) является более предпочтительным, т.к. он не требует дополнительного подключения файла со стилями. В итоге это приводит к уменьшению времени, необходимой для загрузки веб-страницы сайта, выполненной по данному способу.
Скачать пользовательскую сборку с красным navbar
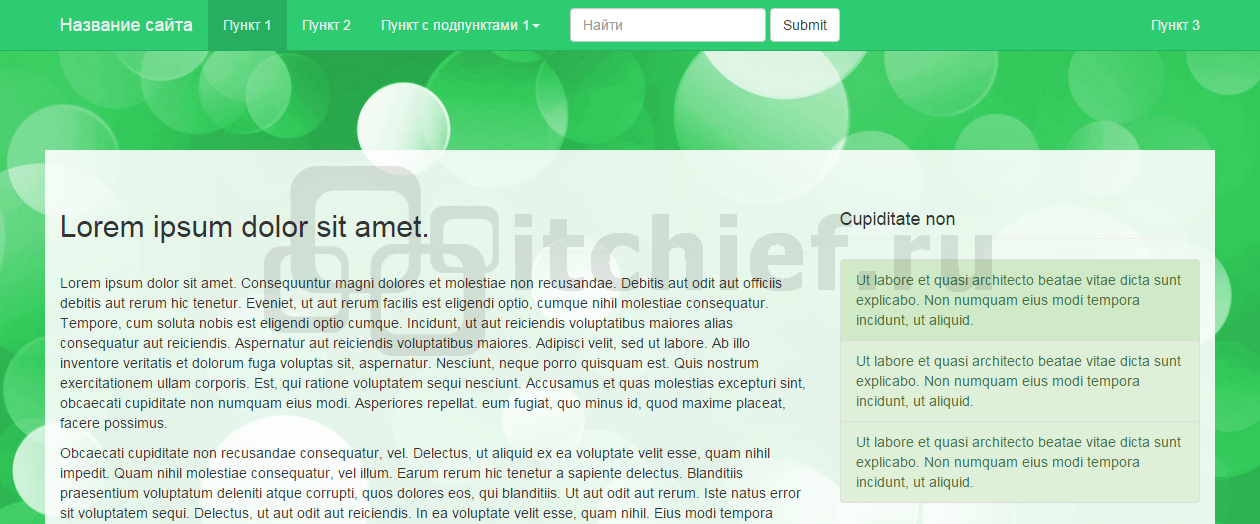
Многие веб-разработчики на сайтах размещают после навигационного меню фоновое изображение, которое придаёт веб-странице некоторый стиль и делает дизайн сайта более завершённым. В этом разделе мы рассмотрим несколько вариантов совмещения навигационного меню и фона веб-страницы.
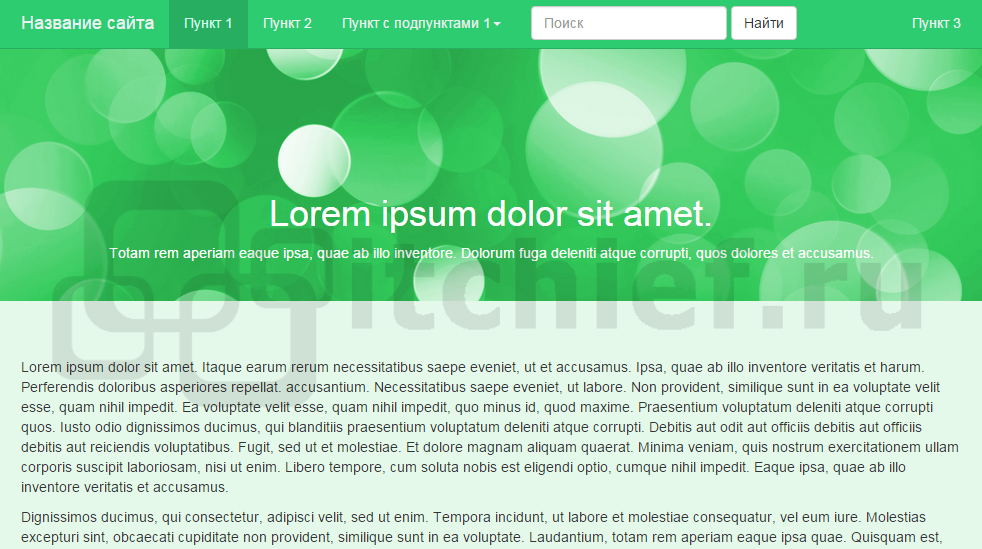
В первом варианте заставку выполним в виде фонового изображения, на которой поместим текст и расположим её после навигационного меню. Код HTML, CSS и JavaScript приведём ниже с пояснениями.
<!-- Навигационное меню -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>
<!-- Заставка -->
<div class="splash">
<div class="container">
<!-- Текст, размещенный на заставке -->
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Totam rem aperiam eaque ipsa, quae ab illo inventore. Dolorum fuga deleniti
atque corrupti, quos dolores et accusamus.</p>
</div>
</div>
...
Код CSS:
/* Отступ сверху для содержимого body (высота navbar = 50px)*/
body
{
padding-top: 50px;
}
/* Заставка */
.splash {
/* Отступ для содержимого, помещенного в splash */
padding:9em 0 2em;
/* Картинка, которая используются для splash */
background-image:url(../img/bg.jpg);
/* Масштабируем картинку с сохранением пропорций */
background-size:cover;
/* Запрещаем фоновому изображению прокручиваться, т.е. делаем его неподвижным */
background-attachment:fixed;
/* Цвет текста */
color:#fff;
/* Выравниваем текста внутри splash по центру */
text-align:center;
}
Код JavaScript (можно не использовать, предназначен для изменения позиции фонового изображения):
(function(){
$(window).scroll(function () {
// значение, на которое сместилась страница при прокрутке
var top = $(document).scrollTop();
$('.splash').css({
//задаём позицию фонового изображения
'background-position': '0px -'+(top/3).toFixed(2)+'px'
});
});
})();

Демо Скачать
Во втором варианте фоновое изображение для веб-страницы создадим с помощью плагина Backstretch. Он предназначен для автоматической подгонки, установленного в качестве параметра изображения под размеры веб-страницы.
<nav class="navbar navbar-default navbar-fixed-top">
<!-- ... -->
</nav>
<div class="article container">
<div class="row">
<div class="col-md-8">
<h1 class="h2 page-header">Заголовок страницы</h1>
<!-- ... -->
</div>
<div class="col-md-4">
<!-- ... -->
</div>
</div>
</div>
<footer>
<div class="container">
<!-- ... -->
</div>
</footer>
<!-- Подключаем плагин Backstretch -->
<script src="js/jquery.backstretch.min.js"></script>
<script>
// Устанавливаем изображение, которое будет являться фоном веб-страницы
$.backstretch("img/bg.jpg");
</script>
Код CSS:
/* Отступ сверху для содержимого body */
body {
padding-top:250px;
}
/* Прозрачный фон для основного содержимого */
.article {
background:rgba(255,255,255,0.88);
padding-top: 20px;
margin-bottom: 10px;
}
/* Стили для подвала страницы */
footer {
background:rgba(255,255,255,0.7);
line-height: 30px;
padding: 0 15px 0 15px;
}