изображение, которое подстраивается под ширину элемента, в котором оно расположено.
Т.е. оно отвечает следующим условиям:
Придание изображению адаптивности в Twitter Bootstrap 3 и 4 осуществляется посредством добавления класса .img-responsive к тегу img. Данный класс применяет к изображению CSS свойства max-width:100% и height:auto.
Если необходимо сделать адаптивными сразу все изображения, расположенные на странице или в некотором блоке, то для этого необходимо воспользоваться одним из нижепредставленных правил CSS:
/* 1 Способ - Придать адаптивность всем изображениям. При этом данные изображения будут
себя ввести как строчно-блочные элементы (inline-block) */ img { display: inline-block; height: auto; max-width: 100%; } /* 2 Способ - Придать адаптивность всем изображениям.
При этом данные изображения будут себя ввести как блочные элементы (block) */ img { display: block; height: auto; max-width: 100%; } /* 3 Способ - Придать адаптивность всем изображениям, расположенных в элементе с id="main".
При этом данные изображения будут себя ввести как блочные элементы (block) */ #main img { display: block; height: auto; max-width: 100%; }
Данное правило необходимо добавить в CSS файл, который должен быть подключен после файла bootstrap.css.
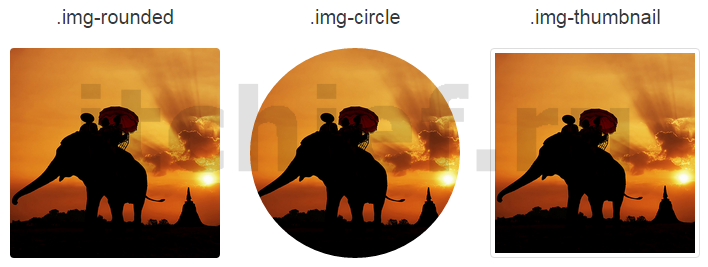
В Twitter Bootstrap 3 и 4 можно с помощью соответствующих классов сделать изображение с закругленными углами (.img-rounded), заключить его в рамку (.img-thumbnail) или придать ему форму круга (.img-circle).
<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">

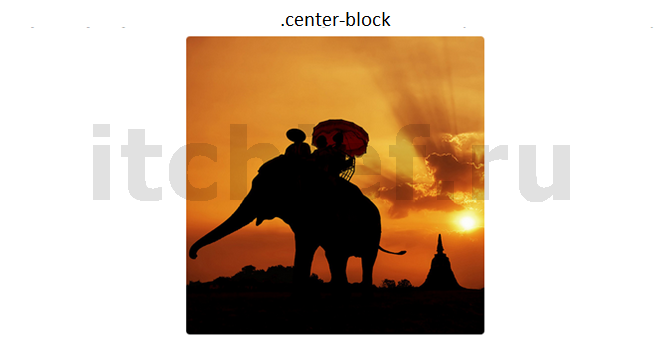
Изменить расположение изображения в Twitter Bootstrap можно с помощью вспомогательных классов float (.pull-left и .pull-right), класса .center-block и классов для выравнивания текста (.text-left, .text-center и .text-right).
.pull-left, .pull-right и .center-block могут применяться для выравнивания изображений, которые ведут себя как блочные (block) или строчно-блочные (inline-block) элементы. После их применения изображения становится блочными..text-left, .text-center и .text-right могут быть использованы только для изменения расположения изображений, которые ведут себя как строчно-блочные (inline-block) элементы.Например, для того чтобы расположить изображение по левому краю к нему необходимо добавить класс .pull-left:
Например, для того чтобы расположить изображение по правому краю к нему необходимо добавить класс .pull-right:

Например, для того чтобы выровнять изображение по центру к нему необходимо добавить класс .center-block или поместить его в контейнер div с классом .text-center:
<!--1 Способ. Добавить к изображению класс .center-block--> <!--Применяется для центрирования изображений, которые ведут себя как блочные (block) или
строчно-блочные (inline-block) элементы--> <!--После применения данного класса изображение становится блочным (display:block)--> <img src="..." class="img-rounded center-block" alt="...">

<!--2 Способ. Поместить изображение в элемент div, который имеет класс .text-center--> <!--Применяется для центрирования изображений, которые ведут себя как строчно-блочные
(inline-block) элементы--> <div class="text-center"> <img src="..." class="img-rounded" alt="..."> </div>