На этом уроке мы рассмотрим создание компонента "Выноска (Callout)", который почему то не включён в стандартную поставку платформы Twitter Bootstrap 3. Но, несмотря на это он очень часто используется на официальном сайте данной платформы и хорошо вписывается в общий дизайн Twitter Bootstrap 3.
Компонент "Выноска (Callout)" может использоваться для выделения некоторого текста в статье, чтобы пользователь обратил на него внимание. Так же как и многие другие компоненты Twitter Bootstrap 3 для выделения "Выноски" используется акцентные цвета: danger (красный цвет, сообщает пользователю об угрозе или опасности), warning (оранжевый цвет, предназначен для создания предупреждений), info (голубой цвет, предназначен для выделения информации, которая может содержать выводы, примеры, примечания и т.п.). Кроме этих акцентных цветов мы добавим к этому компоненту ещё несколько дополнительных цветов, которые каждый веб-разработчик сможет использовать по своему усмотрению.
Выноска представляет собой текст, заключённый в прямоугольную рамку со скруглёнными краями, левая граница которой имеет цвет и гораздо большее значение толщины, чем остальные линии этой рамки. Кроме этого, в выноске может использоваться заголовок, который обычно выполняется в том же цвете, что и левая граница рамки этого компонента.
Создание компонента будем производить с помощью стилей CSS, для этого создадим следующие классы:
.bs-callout", который устанавливает внешние (margin) и внутренние (padding) отступы, создаёт для рамки границу толщиной 1px (border), закругляет углы рамки (border-radius) и изменяет с помощью свойства "border-left-width" толщину левой линии рамки на 5px;.bs-callout-danger", ".bs-callout-warning" и ".bs-callout-info" предназначены для задания цвета левой линии рамки с помощью свойства "border-left-color";.bs-callout h4" для установления необходимых отступов и классы: ".bs-callout-danger h4", ".bs-callout-warning h4", ".bs-callout-info h4" для задания заголовкам выноски определенного цвета..bs-callout { padding: 20px; margin: 20px 0; border: 1px solid #eee; border-left-width: 5px; border-radius: 3px; } .bs-callout-danger { border-left-color: #d9534f; } .bs-callout-warning { border-left-color: #f0ad4e; } .bs-callout-info { border-left-color: #5bc0de; } .bs-callout h4 { margin-top: 0; margin-bottom: 5px; } .bs-callout-danger h4 { color: #d9534f; } .bs-callout-warning h4 { color: #f0ad4e; } .bs-callout-info h4 { color: #5bc0de; }
После создания стилей CSS, их необходимо добавить к Вашему сайту. Для этого можно воспользоваться уже существующим файлом CSS или создать новый файл, который затем необходимо будет подключить с помощью элемента link к сайту.
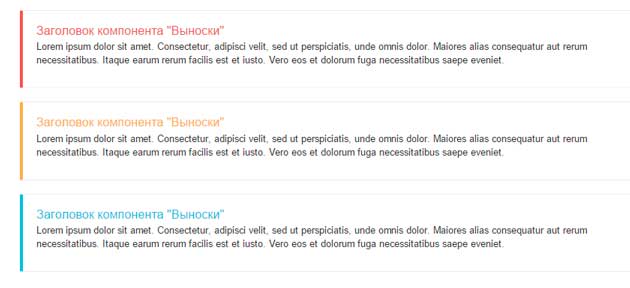
Для создания компонента "Выноска" необходимо к элементу HTML div добавить основной (.bs-callout) и дополнительный (например:.bs-callout-warning) классы. После этого разместить заголовок h4 (при необходимости) и основной текст с помощью элемента p.
<div class="bs-callout bs-callout-danger"> <h4>Заголовок компонента "Выноски"</h4> <p>...</p> </div> <div class="bs-callout bs-callout-warning"> <h4>Заголовок компонента "Выноски"</h4> <p>...</p> </div> <div class="bs-callout bs-callout-info"> <h4>Заголовок компонента "Выноски"</h4> <p>...</p> </div>

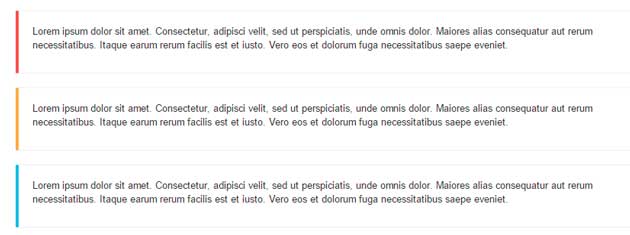
<div class="bs-callout bs-callout-danger"> <p>...</p> </div> <div class="bs-callout bs-callout-warning"> <p>...</p> </div> <div class="bs-callout bs-callout-info"> <p>...</p> </div>

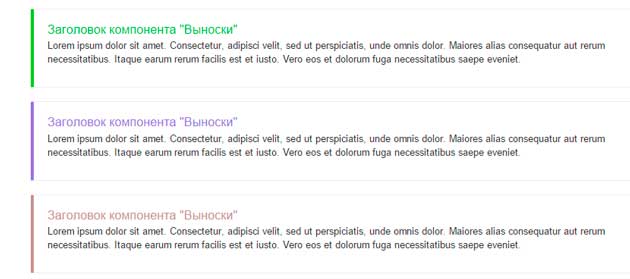
Кроме основных акцентных цветов, вы можете добавить к компоненту "Выноска (Callout)" любое количество дополнительных цветов. Для этого Вам будет необходимо открыть файл CSS и добавить необходимые строчки. В качестве примере рассмотрим добавления в палитру компонента 3 цветов: LimeGreen (#32CD32), MediumPurple (#9370DB), RosyBrown (#BC8F8F).
.bs-callout-limegreen { border-left-color: #32cd32; } .bs-callout-mediumpurple { border-left-color: #9370db; } .bs-callout-rosybrown { border-left-color: #bc8f8f; } .bs-callout-limegreen h4 { color: #32cd32; } .bs-callout-mediumpurple h4 { color: #9370db; } .bs-callout-rosybrown h4 { color: #bc8f8f; }
После добавления стилей в CSS, создадим компонент "Выноска (Callout)" с заголовком с помощью дополнительных цветов.
<div class="bs-callout bs-callout-limegreen"> <h4>Заголовок компонента "Выноски"</h4> <p>...</p> </div> <div class="bs-callout bs-callout-mediumpurple"> <h4>Заголовок компонента "Выноски"</h4> <p>...</p> </div> <div class="bs-callout bs-callout-rosybrown"> <h4>Заголовок компонента "Выноски"</h4> <p>...</p> </div>