На этом уроке мы познакомимся со вспомогательными классами Twitter Bootstrap 3.
В Twitter Bootstrap 3 имеются вспомогательные акцентные классы, с помощью которых вы можете установить цвет некоторому фрагменту тексту. Кроме текста эти классы также можно применять к ссылкам, которые не только изменяют цвет данной ссылки, но и делают её темнее при поднесении к ней курсора.
Например:
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p> <a class="text-muted" href="#">Пример ссылки</a> <a class="text-primary" href="#">Пример ссылки</a> <a class="text-success" href="#">Пример ссылки</a> <a class="text-info" href="#">Пример ссылки</a> <a class="text-warning" href="#">Пример ссылки</a> <a class="text-danger" href="#">Пример ссылки</a>

Примечание:
Иногда акцентные классы могут не изменить цвет текста, который заключен в некоторый элемент в связи c влияния на данный элемент стилей других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть данный текст с помощью элемента span и добавить к нему акцентный класс.
Кроме классов, предназначенных для выделения текста цветом, в Twitter Bootstrap 3 есть ещё несколько классов, которые предназначены для установления цветного фона блочным элементам HTML.
Например:
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p> <a class="bg-primary" href="#">Пример ссылки</a> <a class="bg-success" href="#">Пример ссылки</a> <a class="bg-info" href="#">Пример ссылки</a> <a class="bg-warning" href="#">Пример ссылки</a> <a class="bg-danger" href="#">Пример ссылки</a>

Примечание:
Иногда контекстуальные классы, предназначенные для задания фона некоторому элементу, могут не изменить его цвет в связи с тем, что на данный элемент могут оказывать стили других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть некоторый контент в элемент div и добавить к нему класс для задания цветного фона.
Иконка "Close" применяется для закрытия модальных окон (modals) и сообщений (alerts).
<button type="button" class="close" aria-label="Close"> <span aria-hidden="true">×</span> </button>

Значок "Carets" указывает на наличие у элемента выпадающего списка. Кроме этого этот значок также указывает направление, в каком данный список будет выпадать (вверх или вниз).
<span class="caret"></span>

float)Данные классы предназначены для создания плавающих элементов, которые смещаются насколько возможно влево (класс .pull-left) или вправо (.pull-right). Кроме этого в данные классы добавлено правило !important, которое повышает приоритет свойства float и предотвращает данные классы Bootstrap от возможных проблем.
<div class="pull-left">...</div> <div class="pull-right">...</div>
Примечание: классы .pull-left и .pull-right нельзя использовать для выравнивания элементов в компоненте navbar. Если вы хотите выровнять некоторые элементы в навигационном меню, то используйте специальные предназначенные для этого служебные классы.navbar-left и .navbar-right. Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Класс .center-block предназначен для центрирования блочных элементов. Т.е. если к элементу применить класс .center-block, то он делает данный элемент блочным (display:block) и центрирует его в горизонтальном направлении по центру (margin: 0 auto).
<div class="center-block">...</div>
.clearfixКласс .clerfix предназначен для отмены обтекания элемента, к которому он добавлен, другими плавающими блоками.
<div class="clearfix">...</div>
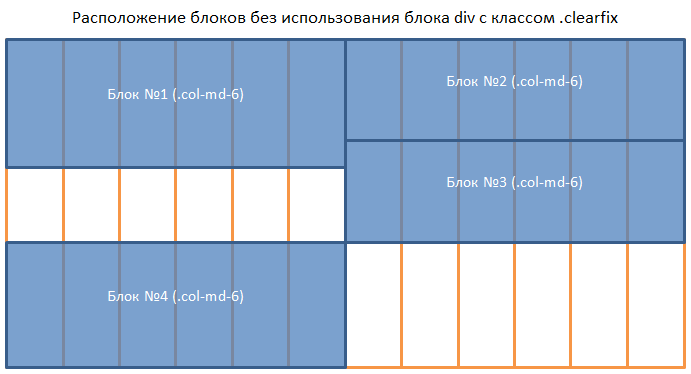
Например, рассмотрим создания макета, состоящего из 4 блоков, каждый из которых должен занимать по 6 колонок Twitter Bootstrap. Причём блоки 3 и 4 должны располагаться с новой строки.
Блоки, состоящие из колонок Bootstrap, являются плавающими и стремятся сместиться насколько возможно влево. После создания данного макета мы получим следующую картину:
<div class="row"> <div class="col-md-6">...</div> <div class="col-md-6">...</div> <div class="col-md-6">...</div> <div class="col-md-6">...</div> </div>

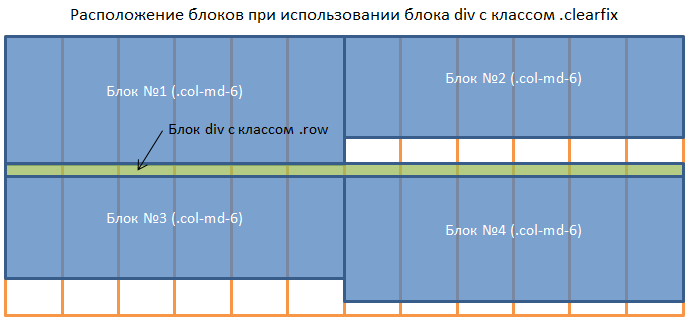
Чтобы расположить блоки в соответствии с заданием, нам необходимо, чтобы блоки 3 и 4 не обтекали блоки 1 и 2. Следовательно, нам необходимо расположить пустой блок div с классом .clearfix до блоков 3 и 4. Этот пустой блок с классом .clearfix запретит блокам расположенным после него, т.е. блокам 3 и 4 его обтекать.
<div class="row"> <div class="col-md-6">...</div> <div class="col-md-6">...</div> <div class="clearfix"></div> <div class="col-md-6">...</div> <div class="col-md-6">...</div> </div>

Чтобы заставить элемент отобразиться или скрыться вы можете использовать классы .show (display: block !important) и .hidden (display: none !important; visibility: hidden !important). Эти классы так же как классы .pull-left и .pull-right имеют правило !important, которое повышает приоритет стилей данных классов перед стилями других классов или селекторов, которые могут эти стили вытеснить. Данные классы можно применять только к блочным элементам HTML.
Кроме того, в Bootstrap есть ещё один класс .invisible, который предназначен для отключения видимости элемента, к которому он применён. Но, в отличие от вышеперечисленных классов, данный класс не изменяет свойство display у элемента и, следовательно, он по-прежнему занимает место, хоть и становится не видимым.
<div class="show">...</div> <div class="hidden">...</div> <div class="invisible">...</div>
В Twitter Bootstrap 3 разработан специальный класс (.sr-only), с помощью которого вы можете настроить свой сайт под вспомогательные технологии (чтение голосом текста, картинок, меню и других элементов с экрана).
Класс .sr-only применяется для скрытия элемента на всех устройствах кроме технологий, осуществляющих чтение с экрана. Также класс .sr-only можно объединить с классом .sr-only-focusable, в этом случае элемент, к которому применены данные классы, будет отображаться на экране, но только в момент времени его нахождения в фокусе (например: при использовании клавиатуры).
<body> <!-- Ссылка для перехода к основному контенту сайта --> <a href="#content" class="sr-only sr-only-focusable">
Перейти к основному содержанию страницы</a> ... <div class="container" id="content"> <!-- Основной контент страницы --> </div> </body>
В Twitter Bootstrap 3 разработан специальный класс .text-hide, который можно применить к элементу для того чтобы в нём скрыть текст. Например, это можно использовать, чтобы заменить скрытый текст фоновым изображением.
<h1 class="text-hide">Текст этого заголовка не видим</h1> <p class="text-hide">Текст этого абзаца не видим</p>