На этом уроке мы рассмотрим различные варианты, с помощью которых Вы можете установить платформу Twitter Bootstrap 3 в свой веб-проект. Кроме этого познакомимся с процессом сборки платформы Twitter Bootstrap 3 с помощью Grunt.
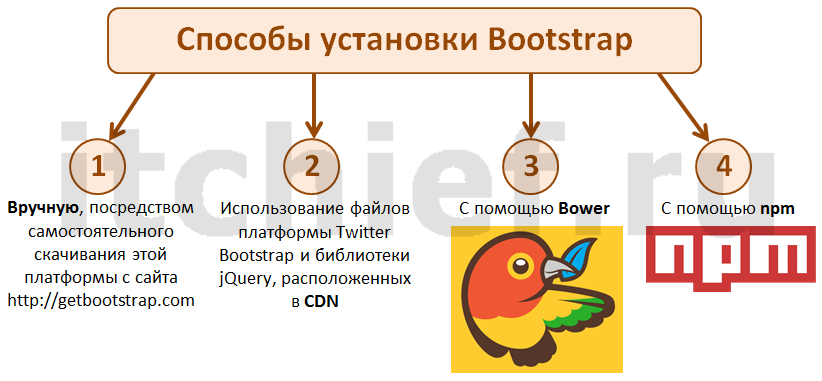
Устанавливать и управлять платформой Twitter Bootstrap 3 можно различными способами:

<!-- Последняя версия компилированного и минимизированного файла CSS --> <link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- Тема (не обязательна) --> <link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <!-- ... --> <!-- Последняя версия компилированного и минимизированного файла JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
Bower - менеджер пакетов, который может использоваться для установки платформы Twitter Bootstrap 3 и сторонних библиотек, которые требуются для работы этой платформы. Он значительно упрощает установку этой платформы и избавляет веб-разработчика от выполнения многих рутинных операций, которые могут быть связаны: с посещением необходимых сайтов для скачивания с них архивов библиотек, с распаковкой этих архивов в директорию проекта, с обновлением версий библиотек и др.

Для установки bower необходимо ввести в "node.js" следующую команду:

Перечень библиотек и файлов, которые необходимо загрузить, находится в файле bower.json. Кроме самих библиотек в этом файле, также содержатся и требования к версиям этих библиотек.

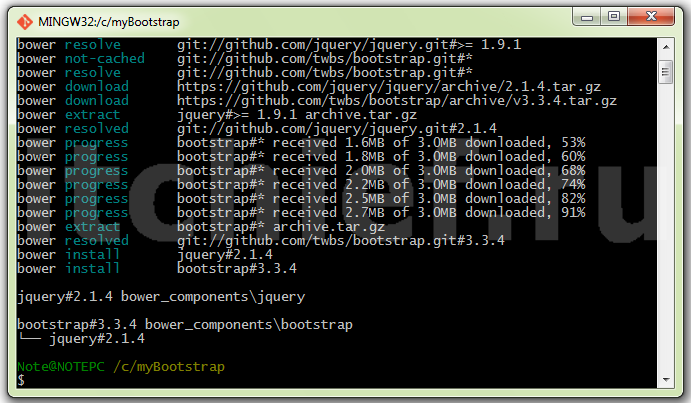
Для установки Twitter Bootstrap 3 Необходимо ввести следующую команду:

Bower кроме установки различных пакетов, может также использоваться, и для обновления этих пакетов.
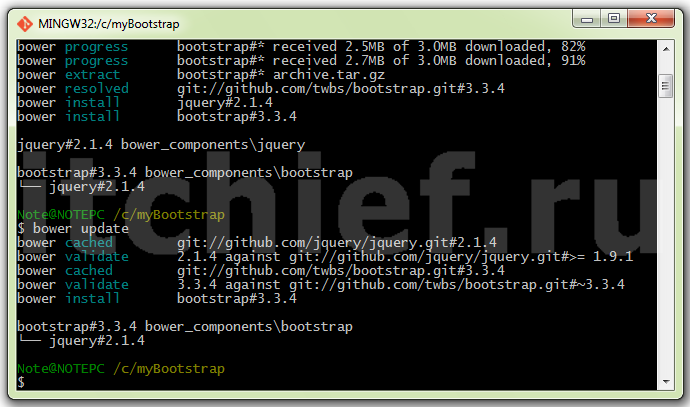
Для обновления библиотек достаточно просто ввести команду:

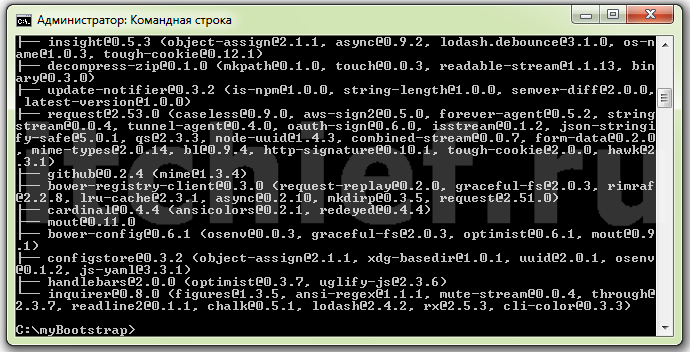
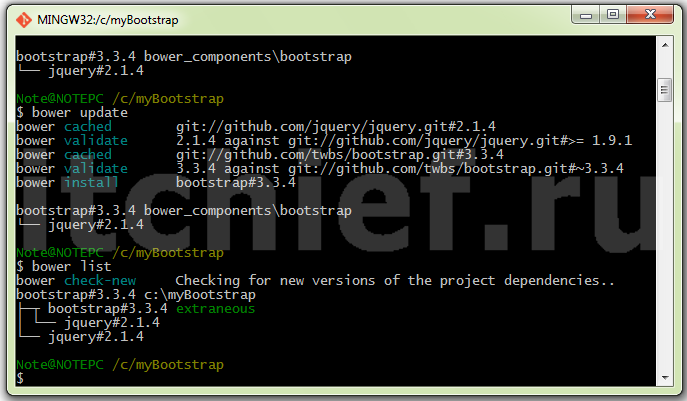
Для вывода списка всех установленных пакетов можно воспользоваться командой:

Менеджер пакетов npm, также как и Bower, может использоваться для установки платформы Twitter Bootstrap 3 и библиотек, которые требуются для работы данной платформы. Отличается npm от Bower подходом к установке необходимых библиотек. Если Bower загружает всё в одну специальную директорию, то npm раскладывает всё по отдельным директориям в зависимости от зависимостей пакетов (библиотек) между собой.

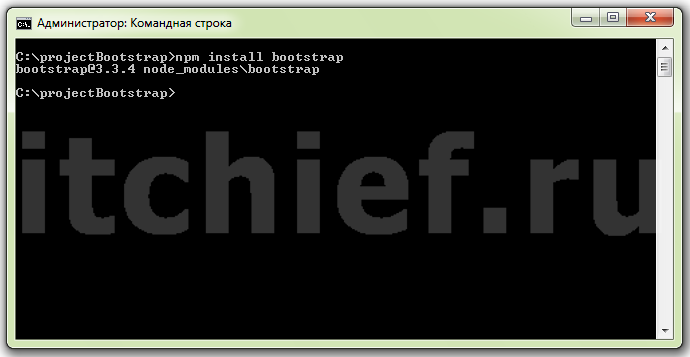
Для установки Twitter Bootstrap 3 с помощью npm необходимо ввести следующую команду:


Grunt (http://gruntjs.com) используется для процесса сборки платформы Twitter Bootstrap 3, который включает: компиляцию файлов LESS в CSS, минимизацию (сжатие) файлов CSS и JavaScript, запуск различных тестов (JSHint, QUnit) и многое другое.
Представляет собой Grunt npm-модуль в "node.js". Задачи, которые он выполняет, также осуществляются с помощью npm модулей.
Перед установкой Grunt Вам сначала необходимо скачать и установить "node.js" (http://nodejs.org/download/), который включает в себя менеджер пакетов npm (node package modules). Данный менеджер будет использоваться как для установки самого Grunt, так и для установки и управления различными модулями, с помощью которых он выполняет свои задачи через "node.js".
Порядок действий при установке Grunt в командной строке:
grunt-cli с помощью команды: npm install -g grunt-cli.
/bootstrap/ выбранного проекта и выполнить: npm install. В результате выполнения этой команды менеджер пакетов npm прочитает файл "package.json" (https://github.com/twbs/bootstrap/blob/master/package.json), который содержит список зависимостей и автоматически установит их.
После завершения, вам будут доступны для запуска из командной строки различные команды Grunt.
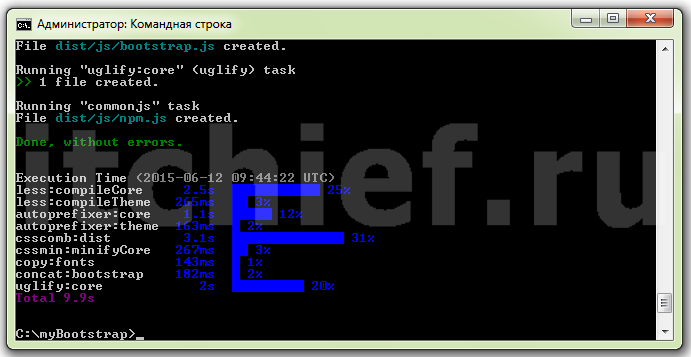
dist. Т.е. данная команда заново создаёт директорию dist, выполняет склеивание, компилирование и минимизирование файлов CSS и JavaScript, которые затем помещаются в эту директорию. Эта команда используется пользователями Twitter Bootstrap 3 наиболее часто.

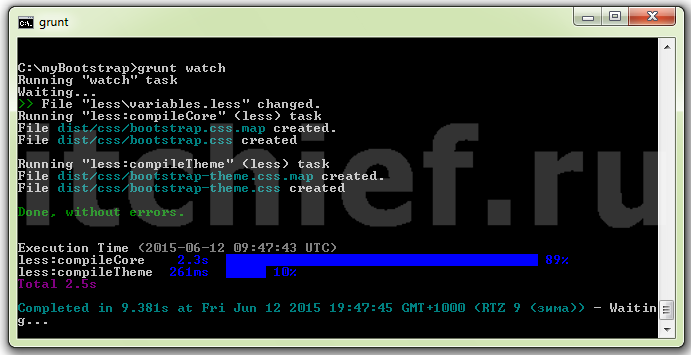
grunt docs выполняет сборку документации, а также выполняет тестирование CSS, JavaScript и других файлов этой документации, которые используются для её локального запуска через Jekyll serve.dist), сборку документации и её проверку с помощью HTML5 валидатора, и многое другое./node_modules/, созданную менеджером пакетов npm. После этого повторно запустить команду: npm install.