На этом уроке вы узнаете, как применять стили к различным видам списков с помощью Twitter Bootstrap.
Основные типы списков:
<ul> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка <ul> <li>Элемент 2 уровня</li> <li>Элемент 2 уровня</li> <li>Элемент 2 уровня</li> </ul> </li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> </ul>
Выше приведенный пример будет выглядеть примерно так:
<ol> <li>Элемент нумерованного списка</li> <li>Элемент нумерованного списка</li> <li>Элемент нумерованного списка</li> <li>Элемент нумерованного списка</li> <li>Элемент нумерованного списка</li> </ol>
Выше приведенный пример будет выглядеть примерно так:
Для создания нумерованных и маркированных списков без использования стилей, Вам необходимо применить класс .list-unstyled к соответствующим тегам <ul> или <ol>.
<ul class="list-unstyled"> <li>Главная</li> <li>Тарифы <ul> <li>Свой*</li> <li>Turbo Fresh</li> </ul> </li> <li>Форум</li> <li>Контакты</li> </ul>
Выше приведенный пример будет выглядеть примерно так:
Если вы хотите создать горизонтальное меню с использованием нумерованных или маркированных списков, то вам необходимо разместить все элементы списка в одну строку. Вы можете сделать это, просто применив класс Bootstrap .list-inline к соответствующим тегам <ul> или <ol>. Класс .list-inline также добавляет небольшие отступы слева и справа (5px по умолчанию) ко всем элементам списка.
<ul class="list-inline"> <li>Главная</li> <li>Тарифы<li>; <li>Форум</li> <li>Контакты</li> </ul>
Выше приведенный пример будет выглядеть примерно так:

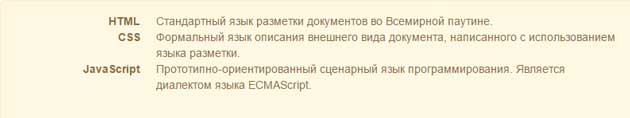
Термины и связанные с ними описания могут быть также размещены в одну строку с использованием класса Bootstrap .dl-horizontal. Термины в горизонтальных списках определений будут обрезаны, если они слишком длинные, чтобы поместиться в левую колонку (160px по умолчанию). Однако, для устройств с маленьким экраном (ширина меньше 768px) списки определений изменяют своё отображение по умолчанию на вертикальное.
<dl class="dl-horizontal"> <dt>HTML</dt> <dd>Стандартный язык разметки документов во Всемирной паутине.</dd> <dt>CSS</dt> <dd>Формальный язык описания внешнего вида документа, написанного с использованием
языка разметки.</dd> <dt>JavaScript</dt> <dd>Прототипно-ориентированный сценарный язык программирования.
Является диалектом языка ECMAScript.</dd> </dl>
Выше приведенный пример будет выглядеть примерно так:

Примечание: Обрезанная часть терминов в горизонтальных списках определений, будет замена на многоточие (...), используя CSS свойство text-overflow
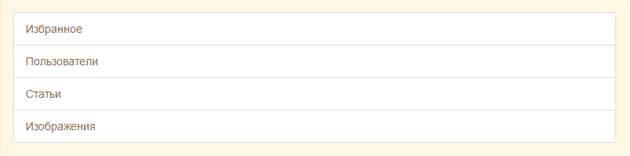
Групповые списки - это очень полезный компонент для отображения списка элементов в изящной манере. В наиболее общей форме групповой список представляет собой неупорядоченный список с элементами и классами.
<ul class="list-group"> <li class="list-group-item">Избранное</li> <li class="list-group-item">Пользователи</li> <li class="list-group-item">Статьи</li> <li class="list-group-item">Изображения</li> </ul>
Выше приведенный пример будет выглядеть примерно так:

Затем, Вы можете, добавить гиперссылки к элементам группового списка. Для этого замените тег <li> на тег <a>, а в качестве элемента контейнера используйте тег <div> вместо <ul>. Вы также можете добавить иконки и значки к групповому списку, что бы сделать его более изящным. Компонент значков будет автоматически расположен справа.
<div class="list-group"> <a href="#" class="list-group-item active"> <span class="glyphicon glyphicon-star"></span> Избранное <span class="badge">9</span> </a> <a href="#" class="list-group-item"> <span class="glyphicon glyphicon-user"></span> Пользователи <span class="badge">24</span> </a> <a href="#" class="list-group-item"> <span class="glyphicon glyphicon-th-list"></span> Статьи <span class="badge">411</span> </a> <a href="#" class="list-group-item"> <span class="glyphicon glyphicon-camera"></span> Изображение <span class="badge">25</span> </a> </div>
Выше приведенный пример будет выглядеть примерно так:
Совет: Вы можете использовать компонент групповых списков Bootstrap для создания навигации в боковой панели. Например, отображая список продуктов или категорий на Вашем веб-сайте.
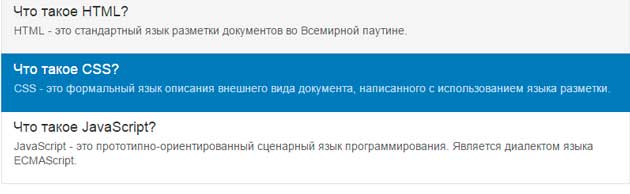
Вы также можете использовать другие HTML элементы, как заголовки и абзацы при создании групповых списков.
<div class="list-group"> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">Что такое HTML?</h4> <p class="list-group-item-text">HTML - это стандартный язык разметки документов
во Всемирной паутине.</p> </a> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">Что такое CSS?</h4> <p class="list-group-item-text">CSS - это формальный язык описания внешнего вида
документа, написанного с использованием языка разметки.</p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">Что такое JavaScript?</h4> <p class="list-group-item-text">JavaScript - это прототипно-ориентированный
сценарный язык программирования. Является диалектом языка ECMAScript.</p> </a> </div>
Выше приведенный пример будет выглядеть примерно так: