При проектировании дизайна сайта, веб-мастера иногда сталкиваются с макетами веб-страниц, размеры которых не вписываются в размеры стандартной системы сеток Twitter Bootstrap 3. Данную проблему можно решить путём создания своих собственных контейнерных классов, которые будут измерять свою ширину в зависимости от ширины окна браузера.
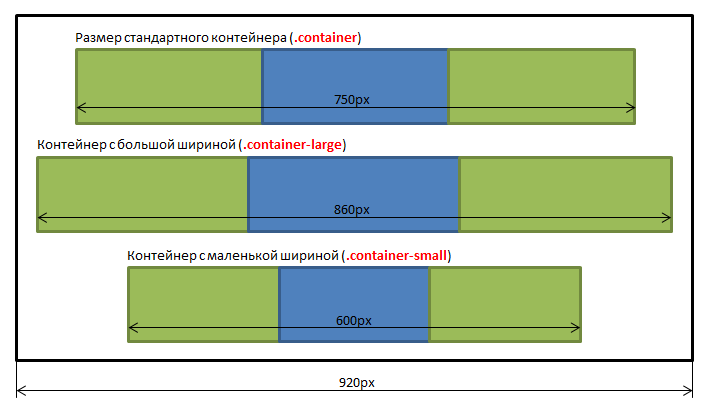
В качестве примера рассмотрим процесс создания нестандартных контейнеров маленькой и большой ширины.
| Ширина рабочей области окна браузера | Ширина .container-small |
Ширина .container-large |
|---|---|---|
| <768px | Равна ширине рабочей области окна браузера | |
| >=768px и <992px | =600px | <=860px |
| >=992px и <1200px | =800px | <=1120px |
| >=1200px | =960px | <=1400px |
Задавать размеры контейнеров будем с помощью @media. Для этого в круглых скобках следует указывать условие, при выполнении которого устанавливаются размеры контейнеров.
@media (min-width: 768px) { .container-small { width: 600px; } .contaainer-large { width: 860px; } } @media (min-width: 992px) { .container-small { width: 800px; } .container-large { width: 1120px; } } @media (min-width: 1200px) { .container-small { width: 960px; } .container-large { width: 1400px; } }
Остаётся решить ещё одну проблему, которая связана с тем, что ширина контейнера может быть больше, чем ширина рабочей области окна браузера. Она решается путем задания контейнерным классам CSS свойства max-width со значением равным 100%.
.container-small, .container-large { max-width: 100%; }
Создадим HTML код для демонстрации разработанных стилей CSS:
... <style> @media (min-width: 768px) { .container-small { width: 600px; } .container-large { width: 860px; } } @media (min-width: 992px) { .container-small { width: 800px; } .container-large { width: 1120px; } } @media (min-width: 1200px) { .container-small { width: 960px; } .container-large { width: 1400px; } } .container-small, .container-large { max-width: 100%; } </style> ... </head> <body> ... <div class="container"> <div class="row"> <h2>Размер стандартного контейнера</h2> <div class="col-sm-4" style="height: 100px; background-color: green;"></div> <div class="col-sm-4" style="height: 100px; background-color: blue;"></div> <div class="col-sm-4" style="height: 100px; background-color: green;"></div> </div> </div> <div class="container container-large"> <div class="row"> <h2>Контейнер с большой шириной</h2> <div class="col-sm-4" style="height: 100px; background-color: green;"></div> <div class="col-sm-4" style="height: 100px; background-color: blue;"></div> <div class="col-sm-4" style="height: 100px; background-color: green;"></div> </div> </div> <div class="container container-small"> <div class="row"> <h2>Контейнер с маленькой шириной</h2> <div class="col-sm-4" style="height: 100px; background-color: green;"></div> <div class="col-sm-4" style="height: 100px; background-color: blue;"></div> <div class="col-sm-4" style="height: 100px; background-color: green;"></div> </div> </div> ...