Система сеток Twitter Bootstrap 3 - это быстрый и легкий путь для создания макета сайта.
Сетки Bootstrap применяют при разработке макетов веб-страниц и для создания разметки блоков, в которых необходимо обеспечить правильное расположение элементов. Разрабатывать сетку начинают с контейнера, который имеет фиксированную или плавающую ширину.
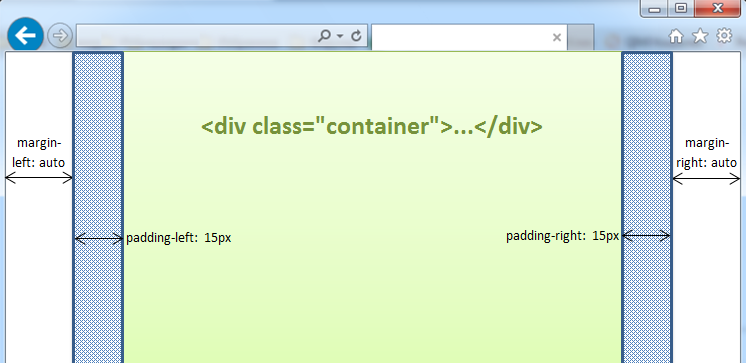
Контейнер с фиксированной шириной (<div class="container">…</div>) имеет строго определенную ширину, которая изменяется при изменении ширины рабочей области окна браузера и ориентируется в горизонтальном направлении по центру, с помощью свойств margin-left:auto и margin-right:auto. Также, контейнер задает внутренние отступы слева и справа по 15рх (padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.
| Ширина контейнера (.container) | Ширина рабочей области окна браузера |
|---|---|
| 1170px | Больше или равна 1200px |
| 970px | Больше или равна 992px и меньше 1200px |
| 750px | Больше или равна 768px и меньше 992px |
| Ширина контейнера равна ширине рабочей области окна браузера | Меньше 768px |

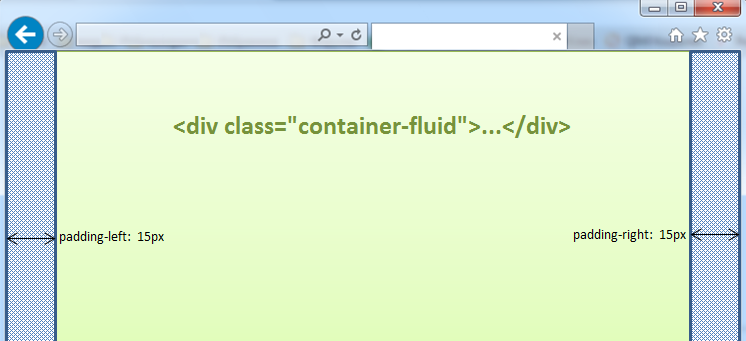
Контейнер с плавающей шириной (<div class="container-fluid">…</div>) занимает всю ширину окна браузера и задает внутренние отступы слева и справа по 15рх (padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.

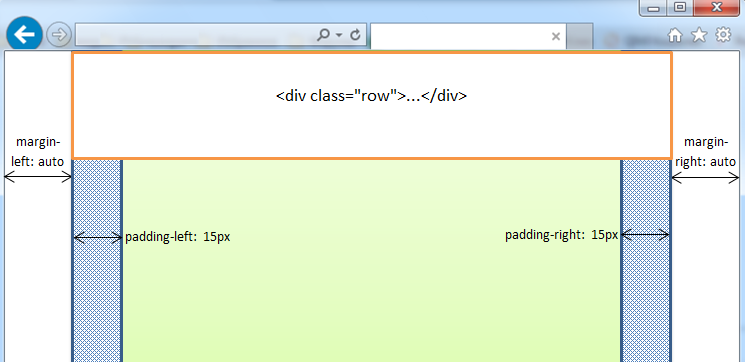
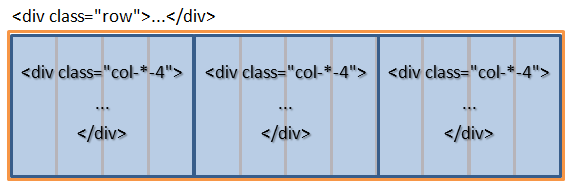
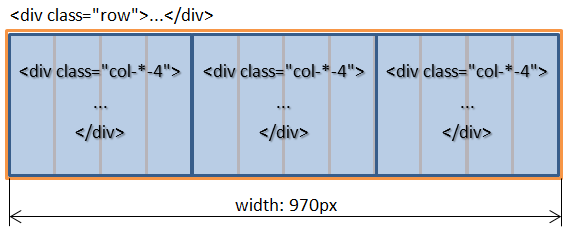
Следующим этапом является размещение рядов (блоки div с классом .row) внутри контейнера. Ширина рядов (<div class="row">…</div>) будет равна ширине контейнера, т.к. данный блок имеет отрицательные внешние отступы слева и справа по 15рх (margin-left:-15px и margin-right:-15px).

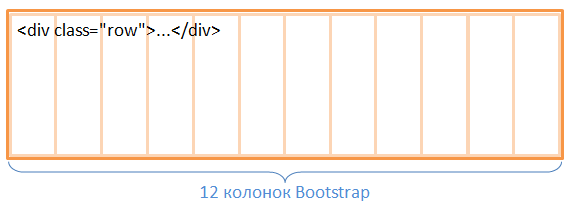
Внутри ряда помещаются блоки с классом col-*-*, внутри которых размещается содержимое или другие ряды. Ширина блоков с классом col-*-* задаётся в относительной форме с помощью указания количества колонок Bootstrap. Так как ряд в Bootstrap по умолчанию состоит из 12 колонок, то минимальная ширина блока col-*-* равна одной колонке Bootstrap, а максимальная ширина блока col-*-* равна 12 колонкам Bootstrap.

Например, если мы хотим создать в ряду 3 блока с одинаковой шириной, то нам необходимо установить ширину этих блоков равным 4 колонкам Bootstrap (<div class="col-*-4">...</div>).

Например: Рассчитать ширину блока в пикселях можно следующим образом:
[Ширина блока] = [Ширина колонки Bootstrap]*[Количество колонок, из которых состоит блок],
где: [Ширина колонки Bootstrap] = [Ширина ряда (row)] / 12.

[Ширина колонки Bootstrap] = 970 / 12 = 81px.[Ширина блока] = 81 * 4 = 324px.
Для создания макетов веб-страниц под различные устройства (смартфоны, планшеты, ноутбуки и персональные компьютеры) необходимо воспользоваться предопределенными классами сеток Twitter Bootstrap 3.
Например, вы можете использовать класс .col-xs-* для создания сетки для устройств с маленьким экраном, таких как смартфоны. Точно так же класс .col-sm-* - для устройств с небольшим экраном, таких как планшеты, класс .col-md-*– для устройств с экраном средних размеров, таких как персональные компьютеры и ноутбуки, а так же, класс .col-lg-* - для устройств с большим экраном.
Следующая таблица обобщает некоторые ключевые особенности новой системы сеток Bootstrap 3.
| Особенности системы сеток Bootstrap 3 | Крохотная ширина экранаСмартфоны( <768px) |
Маленькая ширина экранаПланшеты( ≥768px и <992) |
Средняя ширина экранаНоутбуки( ≥992px и <1200px) |
Большая ширина экранаКомпьютеры( ≥1200px) |
|---|---|---|---|---|
| Ширина контейнера фиксированного макета ( .container) |
Равна ширине рабочей области окна браузера | 750px | 970px | 1170px |
Ширина контейнера плавающего макета (.container-fluid) |
Равна ширине рабочей области окна браузера | |||
| Префикс класса | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
Максимальная ширина колонки Bootstrap для контейнера с фиксированной шириной (.container) |
Ширине рабочей области окна браузера / 12 | ~62px (750px / 12) | ~81px (970px / 12) | ~97px (1170px / 12) |
Максимальная ширина колонки Bootstrap для контейнера с плавающей шириной (.container-fluid) |
Ширине рабочей области окна браузера / 12 | |||
| Внутренние отступы для содержимого блоков, состоящих из колонок Bootstrap | 15px с левой и правой стороны блока | |||
Примечание:
Если вы применяете класс .col-sm-* к блоку, то это повлияет не только на разметку для устройств, с маленьким экраном (планшеты), но также на устройства со средним и большим экранами, если Вы не указали классы .col-md-* и.col-lg-*. Аналогично, класс .col-md-* будет влиять на разметку не только для устройств со средним экраном, но и на устройства с большим экраном, если класс .col-lg-* не указан.
С новой системой сеток Twitter Bootstrap 3 вы можете легко контролировать отображение макета сайта на различных устройствах, которые имеют различную ширину экрана.
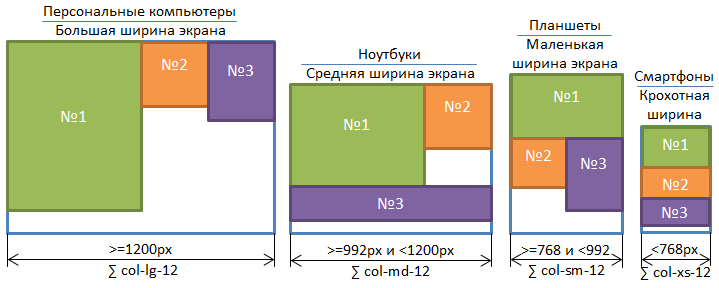
В качестве примера рассмотрим процесс разработки макета сайта, состоящего из 3 блоков для всех устройств. Разрабатываемый макет на различных устройствах (смартфоны, планшеты, ноутбуки, персональные компьютеры) будет выглядеть по-разному. Например, на смартфонах эти блоки располагаются вертикально, а на большом экране персонального компьютера они размещаются горизонтально. То есть наш макет будет автоматически изменяться при достижении предельных значений ширины окна браузера.
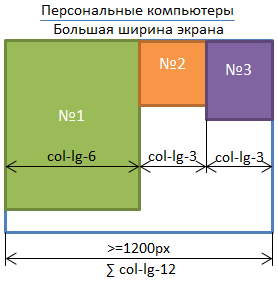
Макет сайта для устройства с большим экраном (width >=1200px) состоит из трёх блоков, расположенных горизонтально, которые занимают всю ширину контейнера. Первый блок имеет ширину равную половине ширины контейнера (col-lg-6), второй блок занимает одну четвертую от ширины контейнера (col-lg-3), и третий блок тоже занимает одну четвертую от ширины контейнера (col-lg-3).

<div class="container"> <div class="row"> <div class="col-lg-6" style="height:300px; background:green;">Блок №1</div> <div class="col-lg-3" style="height:100px; background:orange;">Блок №2</div> <div class="col-lg-3" style="height:150px; background:blue;">Блок №3</div> </div> </div>
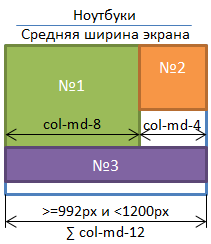
Макет сайта для устройства со средним экраном (width >=992px и <1200) состоит из трёх блоков, два из которых расположены в одной строке и один в другой. Первый блок имеет ширину равную 8 колонкам Bootstrap (col-md-8), второй блок занимает оставшуюся ширину, т.е. 12 - 8 = 4 колонки (col-md-4). Так как третий блок должен располагаться с новой строки, то необходимо перед ним поместить дополнительный пустой блок с классом .clearfix, который не будет обтекать предыдущие блоки. Также необходимо иметь в виду, что это надо сделать только для экранов со средней шириной. Для этого необходимо к пустому блоку дополнительно добавить класс .visible-md-block. Ширина 3 блока равна ширине контейнера (col-md-12).

<div class="container"> <div class="row"> <div class="col-lg-6 col-md-8" style="height:300px; background:green;">Блок №1</div> <div class="col-lg-3 col-md-4" style="height:100px; background:orange;">Блок №2</div> <div class="clearfix visible-md-block"></div> <div class="col-lg-3 col-md-12" style="height:150px; background:blue;">Блок №3</div> </div> </div>
Аналогичным образом настроим макет для остальных устройств. Макет сайта для устройства с маленьким экраном (width >=768px и <992px) состоит из 3 блоков, первый блок занимает всю ширину контейнера, остальные 2 блока расположены под ним и занимают каждый ширину, равную 6 колонкам Bootstrap.
<div class="container"> <div class="row"> <div class="col-lg-6 col-md-8" style="height:300px; background:green;">Блок №1</div> <div class="col-lg-3 col-md-4" style="height:100px; background:orange;">Блок №2</div> <div class="clearfix visible-md-block"></div> <div class="col-lg-3 col-md-12" style="height:150px; background:blue;">Блок №3</div> </div> </div>
Макет сайта для устройства с крохотным экраном (width <768px) состоит из 3 блоков, которые расположены вертикально и занимают всю ширину контейнера.
<div class="container"> <div class="row"> <div class="col-lg-6 col-md-8 col-sm-12 col-xs-12" style="height:300px; background:green;">
Блок №1</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" style="height:100px; background:orange;">
Блок №2</div> <div class="clearfix visible-md-block"></div> <div class="col-lg-3 col-md-12 col-sm-6 col-xs-12" style="height:150px; background:blue;">
Блок №3</div> </div> </div>
Примечание: Для устройств с очень маленькой шириной экрана (<768px) блоки по умолчанию всегда занимают всю ширину рабочей области экрана (col-xs-12) и располагаются один под другим как в нашем примере. Настраивать макет для таких устройств имеет смысл, если макет отличается от вышесказанного.
<div class="container"> <div class="row"> <div class="col-lg-6 col-md-8 col-sm-12" style="height:300px; background:green;">Блок №1
</div> <div class="col-lg-3 col-md-4 col-sm-6" style="height:100px; background:orange;">Блок №2
</div> <div class="clearfix visible-md-block"></div> <div class="col-lg-3 col-md-12 col-sm-6" style="height:150px; background:blue;">Блок №3
</div> </div> </div>
Twitter Bootstrap 3 содержит адаптивные служебные классы, которые позволяют включить отображение элементов только на определённых устройствах, размеры экранов которых попадают в соответствующий диапазон.
В Twitter Bootstrap 3.2 добавлена поддержка свойства CSS display для класса .visible. Новая возможность позволяет задавать видимость таким элементам, как inline, block и inline-block на различных экранах. Например, класс.visible-md-block включает видимость элемента, если он является блочным (block) и текущая ширина рабочей области окна браузера соответствует диапазону md (width >=992px и <1200px).
Класс
| Описание | |
|---|---|
.visible-xs-* |
Делает элемент видимым только на устройствах с очень маленьким экраном, у которых ширина экрана меньше 768px. На других устройствах эти элементы не видимы. |
.visible-sm-* |
Делает элемент видимым только на устройствах, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше чем 992px. На других устройствах эти элементы не видимы. |
.visible-md-* |
Делает элемент видимым лишь на устройствах, имеющих экран шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы не видимы. |
.visible-lg-* |
Делает элемент видимым только на устройствах, имеющих экран шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы не видимы. |
Примечание: Вы также можете совместно использовать эти классы для того, чтобы элементы были видны на нескольких устройствах. Например, вы можете применить класс .visible-xs-* и .visible-md-* на любой блок, чтобы сделать его видимым на устройствах и с очень маленьким и с средним экраном.
Подобным образом, вы можете использовать ниже перечисленные служебные классы, чтобы скрыть отображение элементов на определенных устройствах.
| Класс | Описание |
|---|---|
.hidden-xs |
Скрыть эти элементы только для устройств, имеющих экран шириной менее 768px. На других устройствах эти элементы видимы. |
.hidden-sm |
Скрыть эти элементы только для устройств, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше 992px. На других устройствах эти элементы видимы. |
.hidden-md |
Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы видимы. |
.hidden-lg |
Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы видимы. |
Совет: Вы также можете совместно использовать эти классы, чтобы блоки не были видны на нескольких устройствах. Например, вы можете применить классы .hidden-xs и .hidden-md к блоку на веб-странице, чтобы сделать этот блок невидимым на устройствах с очень маленьким и средним экраном.
<p class="visible-xs-block"> Это параграф будет виден только на смартфонах. </p> <p class="visible-sm-block"> Это параграф будет виден только на планшетах. </p> <p class="visible-md-block"> Это параграф будет виден только на устройствах со средним размером экрана. </p> <p class="visible-lg-block"> Это параграф будет виден только на устройствах с большим экраном. </p>
Подобно обычным адаптивным классам Twitter Bootstrap 3, можно использовать следующие служебные классы, чтобы отображать или скрывать определенные блоки при печати веб-страниц.
| Класс | Описание |
|---|---|
.visible-print-block |
Позволяет скрыть отображение блочного элемента в браузере. При печати этот элемент будет виден. |
.visible-print-inline |
Позволяет скрыть строчный элемент в браузере. При печати этот элемент будет виден. |
.visible-print-inline-block |
Позволяет скрыть отображение элемента в браузере, у которого свойство display равно «inline-block» . При печати этот элемент будет виден. |
.hidden-print |
Скрыть элемент при печати страницы. При отображении в браузере этот элемент будет виден. |