В этом уроке Вы узнаете, как создавать плавающие макеты с помощью Twitter Bootstrap.
В Twitter Bootstrap 3.2 вы можете использовать класс .container-fluid, чтобы создавать «резиновые» макеты, которые используют 100% ширины окна браузера. Класс .container-fluid устанавливает значение свойства margin, равное auto от левого и правого края контейнера до границ элемента body (т.е margin-left: auto и margin-right: auto). Этим он выравнивает элемент (.container-fluid) по горизонтали.
А также, данный класс .container-fluid задает отступы с помощью свойства CSS padding от левого и право края элемента до его содержимого на 15px (т.е. padding-left: 15px, padding-right: 15px).
Следующий код создает плавающий «резиновый» макет, который занимает 100% ширины окна браузера.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Плавающий "резиновый" макет сайта на движке Twitter Bootstrap 3</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css"> <script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-xs-4"> <h2>Блок №1</h2> <p>Материал блока №1</p> </div> <div class="col-xs-4"> <h2>Блок №2</h2> <p>Материал блока №2</p> </div> <div class="col-xs-4"> <h2>Блок №3</h2> <p>Материал блока №3</p> </div> </div> <hr> <div class="row"> <div class="col-xs-12"> <footer> <p>© Copyright 2014 @itchief.ru</p> </footer> </div> </div> </div> </body> </html>
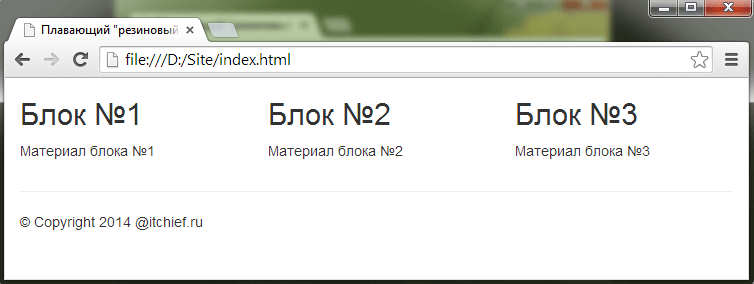
В окне браузера наш пример будет выглядеть примерно так:
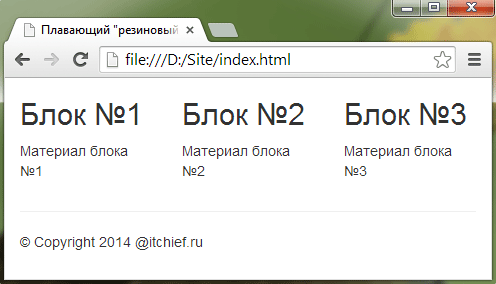
Теперь проверим наш макет, изменив размер окна браузера.