В первой части урока мы рассмотрим, из каких именно кирпичиков, состоит платформа Bootstrap. Во второй части создадим пользовательскую сборку платформы Bootstrap, состоящей из 24 колонок.
Платформа Bootstrap состоит из общих стилей, компонентов и иконок. Общие стили и компоненты разработаны с помощью технологии LESS. Реализовать некоторые компоненты посредством только технологии LESS невозможно. Поэтому, часть этих компонентов, а именно их динамическую составляющую, необходимо реализовать с помощью скриптов на языке Javascript. Скрипты javascript написаны с использованием библиотеки jQuery. Поэтому перед использованием скриптов на сайте необходимо подключить последнюю версию библиотеки jQuery, иначе компоненты, которые их используют, работать не будут.
Перед применением платформы Bootstrap на сайте, ее исходные коды компилируются:
bootstrap.css и его минимизированную (сжатую) версию bootstrap.min.css.bootstrap.js и его минимизированную версию bootstrap.min.js.На официальном сайте getbootstrap.com в разделе "Customize" Вы можете выполнить пользовательскую сборку платформы Twitter Bootstrap. Процесс сборки представим в виде этапов:
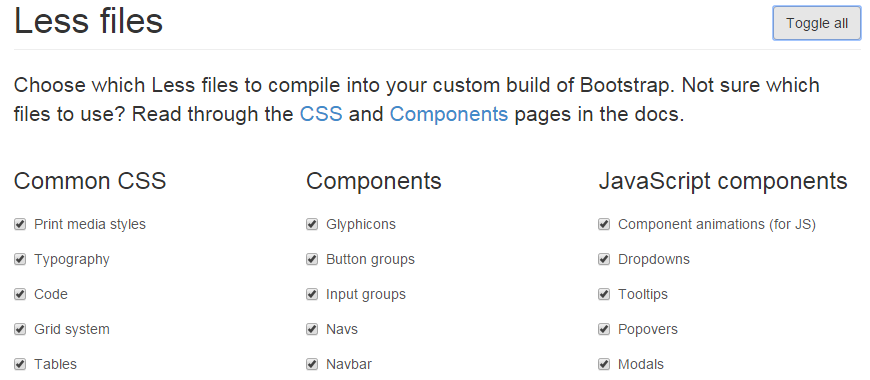
1. На первом этапе необходимо выбрать LESS файлы, которые необходимо компилировать и минимизировать в CSS файл (bootstrap.min.css). Файлы LESS представлены в 3 категориях: common CSS (общие стили), components (компоненты, созданные с помощью стилей) и JavaScript components (компоненты, созданные с помощью стилей и скриптов на языке JavaScript).

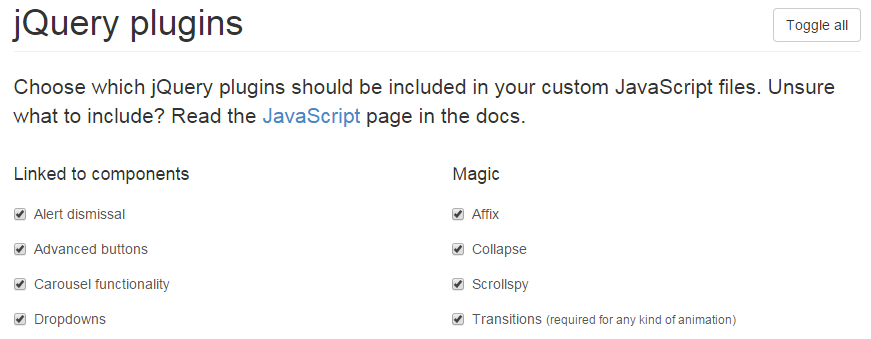
2. На втором этапе выберите, какие плагины Bootstrap необходимо включить в пользовательскую сборку платформы. Плагины сгруппированы в разделы "Linked to components (Связанные с компонентами)" и "Magic (Магия)".

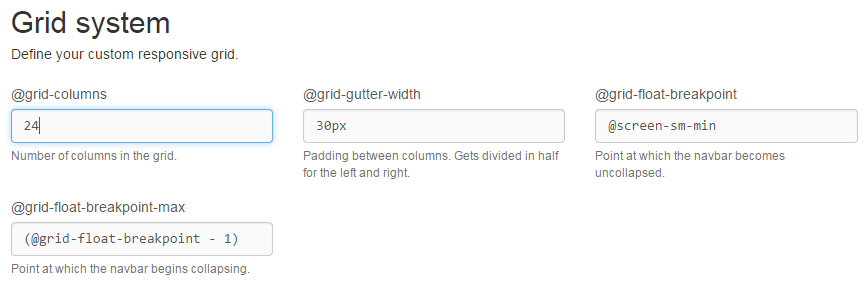
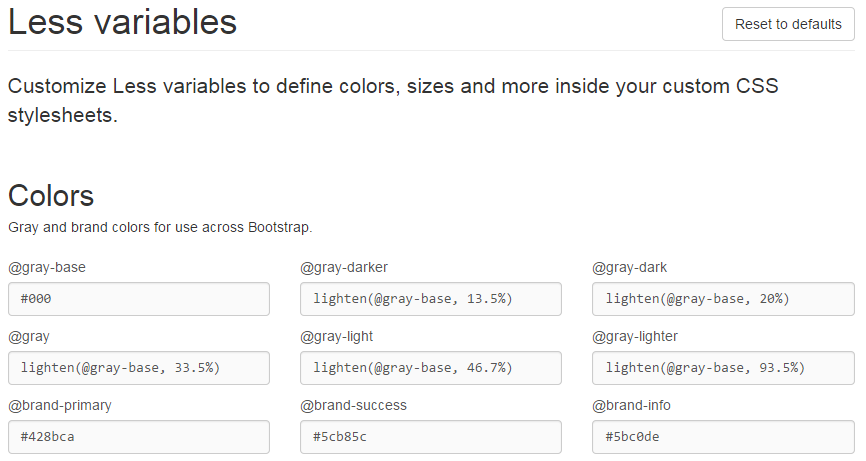
3. На третьем этапе вы можете изменить значение переменных LESS для настройки общих стилей и каждого конкретного компонента.

4. На последнем этапе необходимо нажать на кнопку "Compile and Download", чтобы скомпилировать и скачать пользовательскую сборку Bootstrap 3.

В качестве примера рассмотрим процесс создания пользовательской сборки, у которой сетка макета будет состоять из 24 колонок. Для этого в разделе Grid System изменяем значение переменной LESS @grid-columns (количество колонок) на 24.