Bootstrap содержит очень много функций. Одной из основных функций Bootstrap, которая используется почти в каждом веб-проекте, является система сеток. Система сеток предназначена для создания макетов сайтов.
На этом уроке, мы рассмотрим классы, необходимые для упорядочивания колонок сетки.
Данная функция применяется не часто, но при этом является весьма полезным инструментом при условии правильного её использования.
Классы для упорядочивания колонок позволяют нам изменять порядок колонок системы сеток при изменении размеров рабочей области окна браузера. Это означает, что на различных по ширине экранах, у Вас могут быть различные сетки.
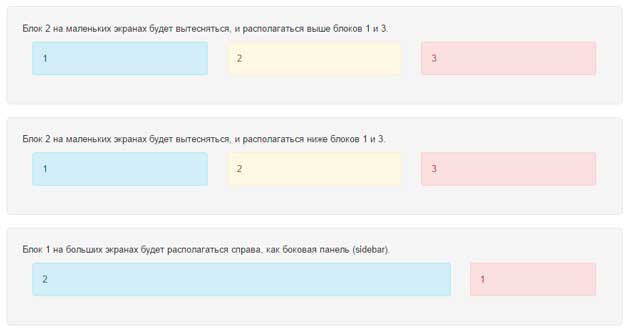
Например, у нас есть макет, состоящий из 3 блоков. Необходимо чтобы на больших экранах блоки располагались по горизонтали, причём блок 2, который содержит основную информацию, располагался посередине между блоками 1 и 3.
![]()
В то же время, на устройствах с маленьким экраном, блоки будут располагаться вертикально один под другим. Причём блок 2, будет располагаться под блоком 1. Но, т.к. блок 2 является наиболее важным, нам необходимо поместить его в самый верх страницы, т.е. над блоком 1.

Bootstrap позволяет выполнить это с помощью классов push и pull.
Классы push и pull используются вместе с классами сетки Bootstrap .col-xs-*, .col-sm-*, .col-md-*, и .col-lg-*. Класс pushвыполняет перемещение колонок вправо, в то время как класс pull перемещает колонок влево.
В следующей таблице продемонстрировано применение классов push и pull для различных размеров экрана.
| Ширина рабочей области окна браузера | Классы push | Классы pull |
|---|---|---|
<768px (xs) |
.col-xs-push-* |
.col-xs-pull-* |
>=768px и <992px (sm) |
.col-sm-push-* |
.col-sm-pull-* |
>=992px и <1200px (md) |
.col-md-push-* |
.col-md-pull-* |
>=1200px (lg) |
.col-lg-push-* |
.col-lg-pull-* |
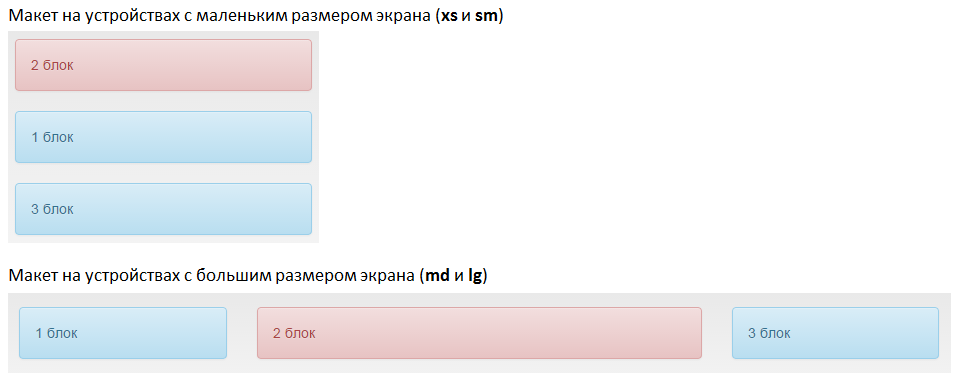
Рассмотрим выше описанный пример. На рисунке изображен макет для устройств с маленьким и большим размерами экранов.

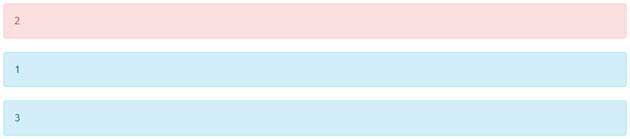
Разработку макета начнём для устройств с маленьким размером экрана:
<div class="row"> <div class="col-xs-12"> 2 блок </div> <div class="col-xs-12"> 1 блок </div> <div class="col-xs-12"> 3 блок </div> </div>
Добавим классы для устройств со средним и большим экранами:
<div class="row"> <div class="col-xs-12 col-md-6"> 2 блок </div> <div class="col-xs-12 col-md-3"> 1 блок </div> <div class="col-xs-12 col-md-3"> 3 блок </div> </div>
Теперь мы должны добавить классы push и pull, чтобы изменить порядок следования блоков для устройств с большим и средним размерами экранов:
<div class="row"> <div class="col-xs-12 col-md-6 col-md-push-3"> 2 блок </div> <div class="col-xs-12 col-md-3 col-md-pull-6"> 1 блок </div> <div class="col-xs-12 col-md-3"> 3 блок </div> </div>
Для демонстрации данного макета, измените размер окна браузера:
.jpg)
При разработке макета на основе системы сеток Twitter Bootstrap лучше начинать с устройств, которые имеют очень маленький размер экрана (смартфоны). Т.к. переупорядочить колонки для устройств с большим размером экрана намного проще, чем для устройств, имеющих маленький размер экрана. Следовательно, вы должны сначала сфокусироваться на упорядочивании колонок для мобильных устройств, а затем переходить к устройствам с большими размерами экранов.
Приведём ещё несколько примеров связанных с переупорядочиванием колонок. Вы можете увидеть, как будут изменяться блоки при изменении размеров окна браузера.