В этой статье вы узнаете, как создать панели с помощью Twitter Bootstrap.
Иногда, на сайте может потребоваться разместить некоторый логически связанный текст в рамке. Это можно сделать с помощью компонента Bootstrap панель.
Для создания панели необходимо заключить текст в блочный элемент <div> с классом .panel-body. Который в свою очередь заключить в ещё один блочный элемент <div> с классами .panel и .panel-default.
<div class="panel panel-default"> <div class="panel-body">Пример простой панели</div> </div>
Выше приведенный пример будет выглядеть примерно так:

Чтобы добавить заголовок в панель, его необходимо поместить в контейнер <div> с классом .panel-heading.
<div class="panel panel-default"> <div class="panel-heading">Панель с заголовком</div> <div class="panel-body"> Содержимое панели </div> </div>
Выше приведенный пример будет выглядеть примерно так:

Вы также можете заключить текст заголовка в элементы от <h1> до <h6> и применить к нему стили с помощью класса .panel-title
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">Панель с h3 заголовком</h3> </div> <div class="panel-body"> Содержимое панели </div> </div>
Выше приведенный пример будет выглядеть примерно так:

Подобно панелям с заголовком, Вы также можете добавить секцию подвала для ваших панелей, используя класс .panel-footer. Подвал панели может использоваться для размещения кнопок или дополнительного текста.
<div class="panel panel-default"> <div class="panel-body"> Содержимое панели </div> <div class="panel-footer">Панель подвала</div> </div>
Выше приведенный пример будет выглядеть примерно так:

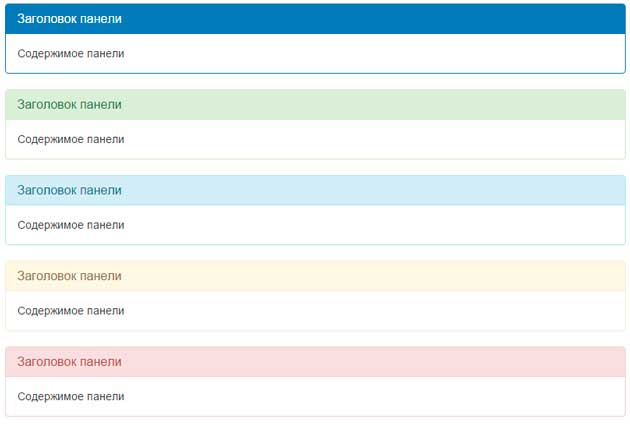
К панелям, как и к большинству других компонентов Bootstrap, можно применять дополнительные классы (.panel-primary, .panel-success, .panel-info, .panel-warning, .panel-danger), которые выделяют её с помощью цвета. Таким образом, можно привлечь внимание пользователей.
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Заголовок панели</h3> </div> <div class="panel-body"> Содержимое панели </div> </div> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">Заголовок панели</h3> </div> <div class="panel-body"> Содержимое панели </div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">Заголовок панели</h3> </div> <div class="panel-body"> Содержимое панели </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">Заголовок панели</h3> </div> <div class="panel-body"> Содержимое панели </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">Заголовок панели</h3> </div> <div class="panel-body"> Содержимое панели </div> </div>
Выше приведенный пример будет выглядеть примерно так:

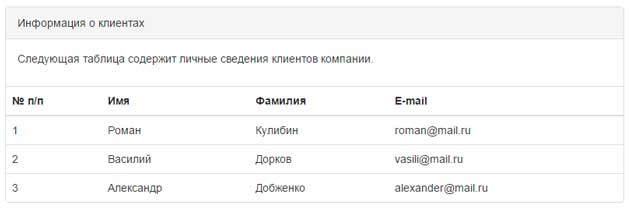
В панелях Twitter Bootstrap 3 можно размещать любые таблицы следующим образом:
<!-- Панель 1 --> <div class="panel panel-default"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body"> <p>...</p> </div> <!-- Таблица --> <table class="table"> ... </table> </div>
Вышеприведенный пример будет выглядеть примерно так:

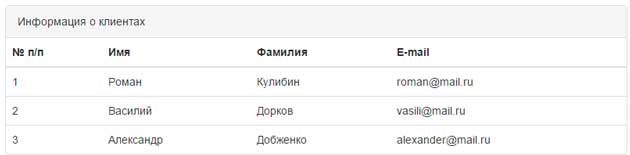
При отсутствии содержимого панели, таблица примыкает к заголовку без отступа.
<div class="panel panel-default"> <!-- Обычное содержимое панели --> <div class="panel-heading">Panel heading</div> <!-- Таблица --> <table class="table"> ... </table> </div>
Выше приведенный пример будет выглядеть примерно так:

Групповые списки, тоже можно, аналогичным способом размещать внутри любой панели Bootstrap.
<div class="panel panel-default"> <!-- Обычное содержимое панели --> <div class="panel-heading">Товары</div> <div class="panel-body"> <p>Список наименований товаров, доступных в магазине.</p> </div> <!-- Групповой список --> <div class="list-group"> <a href="#" class="list-group-item">Смартфоны <span class="badge">32</span></a> <a href="#" class="list-group-item">Ноутбуки <span class="badge">204</span></a> <a href="#" class="list-group-item">Планшеты <span class="badge">517</span></a> <a href="#" class="list-group-item">Компьютеры <span class="badge">71</span></a> </div> </div>
Выше приведенный пример будет выглядеть примерно так: