На этом уроке мы рассмотрим основные элементы Twitter Bootstrap (контейнеры; ряды; блоки, состоящие из колонок Bootstrap) необходимые для создания сетки веб-страниц сайта. Этот процесс является одним из основных этапов создания сайта, именно с разработки сетки мы начинаем строить интерфейс веб-страницы после его проектирования.
Основными элементами платформы Twitter Bootstrap 3 для создания сетки сайта являются:
div с классом ".container" или ".container-fluid");div с классом ".row");div, состоящие из колонок Bootstrap (элемент div с одним ".col-#-$" или несколькими классами ".col-#-$").div с классом ".container" или ".container-fluid")Контейнер является "фундаментом", с которого начинают создавать сетку веб-страницы сайта. На платформе Twitter Bootstrap контейнеры бывают 2 видов:
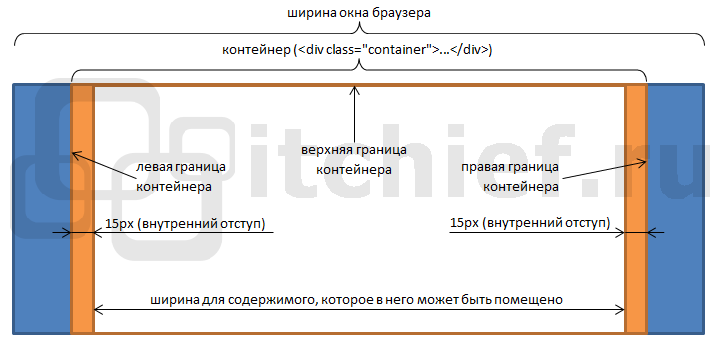
div с классом ".container"). Он имеет строго определённую ширину для определённого типа устройств. Т.е. для одного устройства контейнер имеет одну ширину, для другого устройства - другое значение ширины. Всего в Bootstrap 3 определено 4 типа устройств: xs (смартфоны - ширина контейнера равна ширине рабочей области окна браузера), sm (планшеты - 750px), md (ноутбуки - 970px), lg (персональные компьютеры - 1170px). Позиционируется фиксированный контейнер в горизонтальном направлении по центру, это достигается за счёт CSS свойства "margin: 0 auto".div с классом ".fluid-container"). Он имеет ширину, равную ширину рабочей области окна браузера. Т.е. ширина жидкого "текучего" контейнера не является фиксированной, а изменяется при любом изменении ширины рабочей области окна браузера. Сетку сайта, которую проектируют на основе жидкого "текучего" контейнера называют ещё "резиновой".Таким образом, контейнер предназначен для установления ширины сетки. Кроме этого, он задаёт внутренние положительные отступы от своей левой и правой границы до содержимого, которое будет в него помещено. Значение отступов устанавливается равным 15px и достигается это за счёт CSS свойств "padding-left:15px" и "padding-right:15px".

div с классом ".row")Ряды при создании сетки применяют только для того, чтобы в них размещать блоки div, состоящих из колонок Bootstrap (<div class="col-#-$">...</div>). Другого предназначения ряды не имеют, следовательно, их не следует размещать в тех местах, где Вам кажется, что они должны быть. Этот момент при размещении рядов необходимо запомнить, потому что большинство веб-разработчиков, которые создают интерфейс сайта на основе платформы Bootstrap, сталкиваются именно с проблемами правильного размещения рядов.
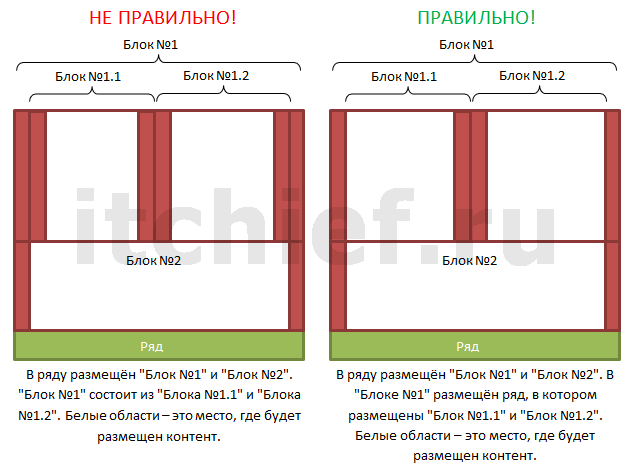
А теперь рассмотрим, в каких элементах сетки можно размещать ряды. Ряды можно размещать в контейнере и в блоках div, состоящих из колонок Bootstrap.
Почему именно так? Это всё связано с тем, что блоки div, состоящие из колонок Bootstrap, имеют положительные внутренние отступы. И если их не компенсировать там, где нужно, то у Вас получится неправильный макет, т.е. в некоторых местах от границ сетки до содержимого будет 30px, в других местах может получиться 45px, и т.д. Чтобы этого не допустить следует использовать ряды.

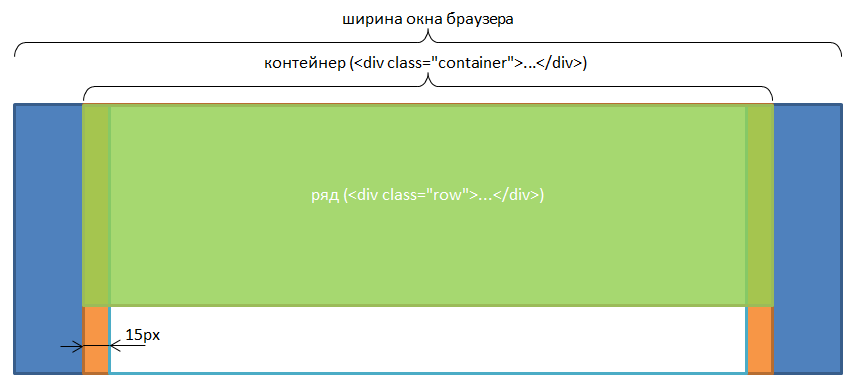
Ряды - это блоки div, которые имеют отрицательные внешние отступы слева и справа равные 15px (margin-left: -15px и margin-right: -15px). Следовательно, если ряд расположить в некотором блоке, то он выйдет за допустимые пределы этого блока слева и справа на 15px.
В итоге, ряд, размещенный в контейнере или блоке div, состоящем из колонок Bootstrap, будет компенсировать положительные внутренние отступы этих элементов Bootstrap слева и справа (padding-left: 15px и padding-right: 15px) своими отрицательными внешними отступами.
<div class="container"> <div class="row"> </div> </div>

div, состоящие из колонок BootstrapБлоки div, состоящие из колонок Bootstrap, предназначены для создания ячеек в сетке. При этом любую ячейку в данной сетке можно разбить ещё на ячейки. Поясним данный момент на небольшом примере более подробно.
Этапы создания ячеек сетки:
Кроме этого необходимо помнить, что разбивая ячейку на несколько ячеек, их необходимо поместить в ряд (блок div с классом ".row"). Это требования является обязательным, т.к. блоки состоящие из колонок Bootstrap имеют внутренние положительные отступы слева и справа по 15 px, которые необходимо компенсировать. Если это требование не выполнить, то у Ва с нарушится структура сетки.
Также при размещении блоков div, состоящих из колонок Bootstrap, в ряд необходимо знать то, что в одну строку ряда помещается ровно 12 колонок Bootstrap. Т.е. блоки, которые не помещаются в первую строку, располагаются в следующей строке и т.д. Но тут есть один очень важный момент, который связан с тем, что эти блоки не всегда переносятся на следующую строку ряда. Это связано с тем , что блоки div, состоящие из колонок Bootstrap являются плавающими (свойство CSS "float:left").
Рассмотрим этот важный момент на примере:
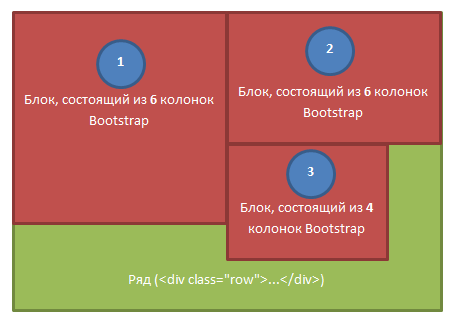
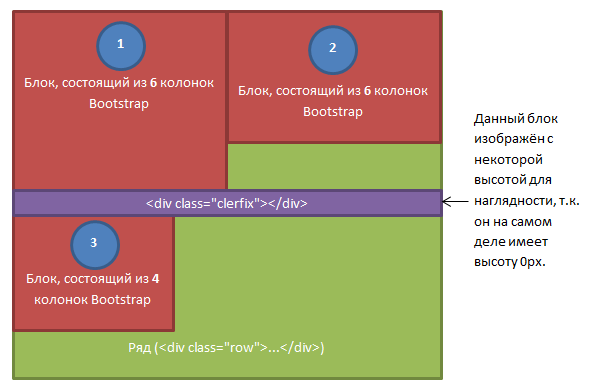
<div class="container"> <div class="row"> <div class="col-xs-6">Блок №1</div> <div class="col-xs-6">Блок №2</div> <div class="col-xs-4">Блок №3</div> </div> </div>

На изображении, представленном выше видно, что 1 строка ряда содержит 2 блока (Блок №1 и Блок №2), сумма колонок, которых составляет 12. В нашем макете "Блок №3" должен располагаться во 2 строчке, но в реальной ситуации это не происходит. И чтобы исправить эту сетку, на платформе Twitter Bootstrap 3 имеется специальный класс "clearfix", который необходимо добавить к пустому блоку div. Далее блок div с классом "clearfix" необходимо разместить до блока, который должен начинаться с новой строки в ряду.
<div class="container"> <div class="row"> <div class="col-xs-6">Блок №1</div> <div class="col-xs-6">Блок №2</div> <!-- Запрещает блокам, которые расположены после него, обтекать его. --> <div class="clearfix"></div> <div class="col-xs-4">Блок №3</div> </div> </div>

Чтобы создать блок div, состоящий из колонок Bootstrap, к нему необходимо добавить класс ".col-#-$", где:
# - тип устройства: xs (Смартфоны), sm (Планшеты), md (Ноутбук), lg (Персональный компьютер). Платформа Twitter Bootstrap 3 определяет тип текущего устройства на основании ширины окна браузера. Например: если у Вас текущая ширина окна браузера равна 1000px, то этому значению соответствует устройство md (Ноутбук);$ - количество колонок Bootstrap, из которых будет состоять блок для указанного типа устройства. Значение $ может принимать значение от 1 до 12.Например:
Блок <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">...</div> будет иметь:
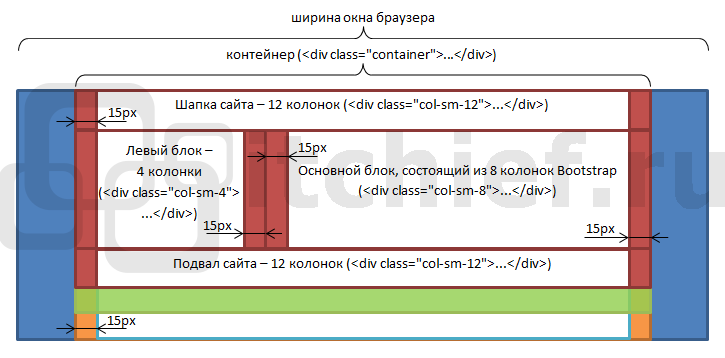
xs ширину, равную 6 колонкам Bootstrap, т.е. 50% от ширины родительского элемента;sm ширину, равную 4 колонкам Bootstrap, т.е. 33.33% от ширины родительского элемента;md ширину, равную 3 колонкам Bootstrap, т.е. 25% от ширины родительского элемента;lg ширину, равную 2 колонкам Bootstrap, т.е. 16.67% от ширины родительского элемента;Создадим сетку для веб-страницы на платформе Bootstrap, состоящую из шапки сайта, левого блока, основного блока и подвала сайта.

<div class="container"> <div class="row"> <div class="col-sm-12">Шапка сайта</div> <div class="col-sm-4">Левый блок</div> <div class="col-sm-8">Основной блок</div> <div class="clearfix"></div> <div class="col-sm-12">Подвал сайта</div> </div> </div>