На этом уроке мы познакомимся с расширением Jasny Bootstrap, которое будем использовать для создания нестандартного навигационного меню.
Jansy Bootstrap – это расширение для платформы Twitter Bootstrap 3, которое предлагает веб-разработчикам дополнительные компоненты и плагины:




Для подключения к веб-странице расширения Jansy Bootstrap у Вас должны быть предварительно загружены архивы Twitter Bootstrap 3, jQuery и, конечно же, Jansy Bootstrap. После распаковки данных архивов, их необходимо подключить к веб-странице.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Jasny Bootstrap</title> <!--Подключаем CSS Twitter Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!--Подключаем CSS Jasny Bootstrap --> <link href="css/jasny-bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Привет, Jasny Bootstrap!</h1> <!-- Подключаем jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <!-- Подключаем JavaScript Twitter Bootstrap --> <script src="js/bootstrap.min.js"></script> <!-- Подключаем JavaScript Jasny Bootstrap --> <script src="js/jasny-bootstrap.min.js"></script> </body>
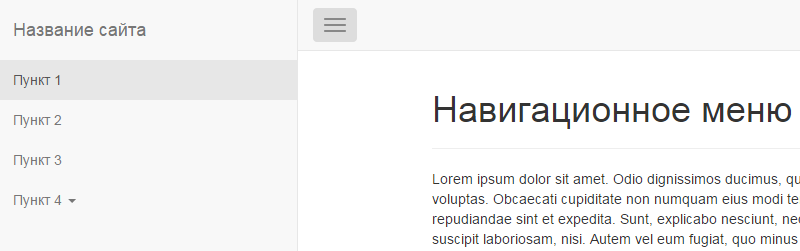
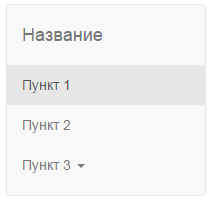
Создать вертикальное навигационное меню в Twitter Bootstrap 3 можно с помощью компонента navmenu. По умолчанию данное меню имеет ширину, равную 300px. Изменить ширину данного меню можно посредством установления необходимой ширины для .navmenu в вашем CSS или с помощью настройки переменной @navmenu-width во время создания пользовательской сборки.
Код HTML:
<nav class="navmenu navmenu-default" role="navigation"> <a class="navmenu-brand" href="#">Название</a> <ul class="nav navmenu-nav"> <li class="active"><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">
Пункт 3 <b class="caret"></b></a> <ul class="dropdown-menu navmenu-nav" role="menu"> <li><a href="#">Пункт 3.1</a></li> <li><a href="#">Пункт 3.2</a></li> <li><a href="#">Пункт 3.3</a></li> <li><a href="#">Пункт 3.4</a></li> </ul> </li> </ul> </nav>
Код CSS:
.navmenu { width: 200px; }

Для создания навигационного меню, прикреплённого к левой (.navmenu-fixed-left) или правой (.navmenu-fixed-right) границе экрана, необходимо добавить один из выше представленных классов к элементу nav. При этом необходимо помнить, что меню может наложиться на другое содержимое веб-страницы, которое тоже расположено в этой части экрана. Чтобы этого не допустить, необходимо установить дополнительные отступы padding слева или справа (в зависимости от расположения меню) для тега body. Величина отступа должна быть больше или равной ширине навигационного меню. Также необходимо помнить, что Ваш файл CSS, необходимо подключить после подключения CSS файла Jansy Bootstrap.
<nav class="navmenu navmenu-default navmenu-fixed-left" role="navigation"> ... </nav>
body { padding-left: 300px; }
Скрывающееся навигационное меню работает на основе плагина offcanvas, который позволяет скрыть navmenu с холста. Это особенно полезно для экранов с небольшим размером диагонали.
Рассмотрим следующие примеры navmenu с плагином offcanvas:
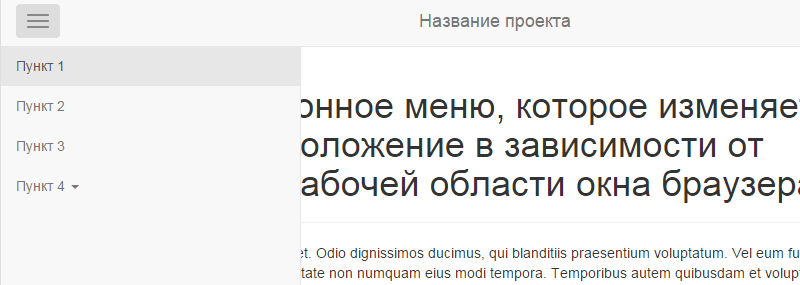
<body>...</body>) на величину, равную ширине данного меню. При этом навигационное меню размещается в освободившейся области веб-страницы.Код HTML:
<nav class="navmenu navmenu-default navmenu-fixed-left offcanvas" role="navigation"> <a class="navmenu-brand" href="#">Project name</a> <ul class="nav navmenu-nav"> ... </ul> </nav> <div class="navbar navbar-default navbar-fixed-top"> <button type="button" class="navbar-toggle" data-toggle="offcanvas"
data-target=".navmenu" data-canvas="body"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="container"> <!-- Содержимое веб-страницы--> </div>
Код CSS:
html, body { height: 100%; } body { padding: 50px 0 0 0; } .navbar-toggle { float: left; margin-left: 15px; } @media (min-width: 0) { .navbar-toggle { display: block; } } @media (min-width: 992px) { body { padding: 0; } .navbar { right: auto; background: none; border: none; } }

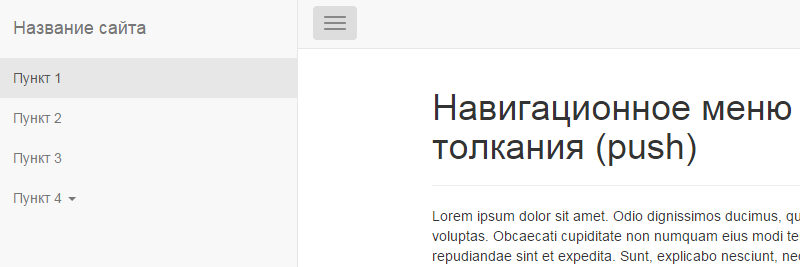
Навигационное меню, которое изменяет своё расположение в зависимости от ширины рабочей области окна браузера.
Код HTML:
<div class="navmenu navmenu-default navmenu-fixed-left offcanvas-sm"> <a class="navmenu-brand visible-md visible-lg" href="#">Название сайта</a> <ul class="nav navmenu-nav"> ... </ul> </div> <div class="navbar navbar-default navbar-fixed-top hidden-md hidden-lg"> <button type="button" class="navbar-toggle" data-toggle="offcanvas" data-target=".navmenu"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div class="container"> <!-- Основное содержимое веб-страницы --> </div>
Код CSS:
html, body { height: 100%; } body { padding: 50px 0 0 0; } .navmenu { padding-top: 50px; } .navbar { display: block; text-align: center; } .navbar-brand { display: inline-block; float: none; } .navbar-toggle { position: absolute; float: left; margin-left: 15px; } .container { max-width: 100%; } @media (min-width: 1px) { .navbar-toggle { display: block !important; } } @media (min-width: 992px) { body { padding: 0 0 0 300px; } .navmenu { padding-top: 0; } .navbar { display: none !important; /* для IE8 */ } }

Навигационное меню с эффектом смещения (reveal). Принцип работы данного меню заключается в смещении блока div с классом canvas (<div class="canvas">...</div>). Данный блок играет роль контейнера, в котором необходимо поместить всё содержимое страницы кроме данного меню. Во время вызова навигационного меню данный блок div смещается влево или вправо на величину, равную ширине этого меню. В освободившейся области экрана будет располагается navmenu (навигационное меню). Также можно отметить, что данный метод является противоположным методу push.
Код HTML:
<div class="navmenu navmenu-default navmenu-fixed-left"> <a class="navmenu-brand" href="#">Название сайта</a> <ul class="nav navmenu-nav"> ... </ul> </div> <div class="canvas"> <div class="navbar navbar-default navbar-fixed-top"> <button type="button" class="navbar-toggle" data-toggle="offcanvas"
data-recalc="false" data-target=".navmenu" data-canvas=".canvas"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="container"> <!-- Основное содержимое веб-страницы --> </div> </div>
Код CSS:
html, body { height: 100%; } .navbar-toggle { float: left; margin-left: 15px; } .navmenu { z-index: 1; } .canvas { position: relative; left: 0; z-index: 2; min-height: 100%; padding: 50px 0 0 0; background: #fff; } @media (min-width: 0) { .navbar-toggle { display: block; } } @media (min-width: 992px) { body { padding: 0; } .navbar { right: auto; background: none; border: none; } .canvas { padding: 0; } }