В этом уроке вы узнаете, как создать навигационное меню для вашего сайта с помощью Twitter Bootstrap.
Навигационные меню — это адаптивные компоненты, которые представляют собой панель с гиперссылками и другими элементами для осуществления организации переходов между страницами и выполнения других основных функций вашего веб-приложения или сайта. Навигационные меню Bootstrap на устройствах с небольшим размером экрана "сжимаются" и "расширяются" при увеличении ширины экрана устройства.
Для начала создадим навигационное меню с простыми пунктами, а затем добавим пункты с подпунктами и текстовым полем для поиска информации на сайте.
<nav role="navigation" class="navbar navbar-default"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" data-target="#navbarCollapse"
data-toggle="collapse" class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Бренд</a> </div> <!-- Collection of nav links, forms, and other content for toggling --> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Войти</a></li> </ul> </div> </nav>
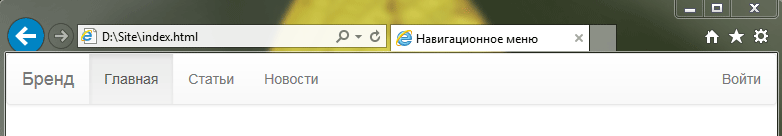
Выше приведенный пример будет выглядеть примерно так:

Для отображения элементов формы в навигационном меню, их необходимо поместить внутри тега <form> с классом .navbar-form для правильного выравнивания их по вертикали и сжатия на небольших экранах.
Примечание: Некоторым элементам управления формы (<input>) в навигационном меню, требуется установка фиксированной ширины для правильного их отображения на устройствах с небольшим экраном.
При размещении кнопок вне формы, необходимо добавить к элементу <button> класс .navbar-btn, чтобы отцентрировать их по вертикали навигационном меню.
При размещении обычного текста (например, с помощью тега (<p>) добавляйте к соответствующему элементу класс .navbar-text для получения необходимой высоты строки и цвета.
При использовании гиперссылок без применения соответствующих компонентов Bootstrap, Вы должны использовать класс .navbar-link.
Для выравнивания компонентов (гиперссылки, формы, кнопки или текст) применяйте служебные классы .navbar-left или .navbar-right. Например, чтобы выравнять гиперссылки, поместите их в отдельный элемент <ul>, а затем примените соответствующий служебный класс.
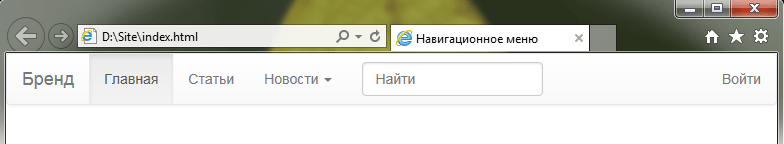
Навигационное меню с выпадающим подменю и поисковой формой.
<nav role="navigation" class="navbar navbar-default"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"
class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Бренд</a> </div> <!-- Collection of nav links, forms, and other content for toggling --> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#">Новости
<b class="caret"></b></a> <ul role="menu" class="dropdown-menu"> <li><a href="#">Windows</a></li> <li><a href="#">Mac OS</a></li> <li><a href="#">Linux</a></li> <li class="divider"></li> <li><a href="#">Другие системы</a></li> </ul> </li> </ul> <form role="search" class="navbar-form navbar-left"> <div class="form-group"> <input type="text" placeholder="Найти" class="form-control"> </div> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Войти</a></li> </ul> </div> </nav>
Выше приведенный пример будет выглядеть примерно так:

Twitter Bootstrap также предоставляет механизм для создания фиксированных навигационных меню, которые строго прикреплены к верхней или нижней части страницы и перемещается вместе с содержимым страницы при ее прокручивании.
Для создания навигационного меню, прикрепленного к верхней части страницы необходимо добавить дополнительный класс .navbar-fixed-top к основным классам навигационного меню .navbar и .navbar-default.
<nav role="navigation" class="navbar navbar-default navbar-fixed-top"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" data-target="#navbarCollapse"
data-toggle="collapse" class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Бренд</a> </div> <!-- Collection of nav links and other content for toggling --> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Войти</a></li> </ul> </div> </div> </nav>
Выше приведенный пример будет выглядеть примерно так:
.png)
Примечание: Располагайте содержимое навигационного меню внутри контейнера (.container или .container-fluid) чтобы обеспечить соответствие отступов меню отступам основного содержания страницы.
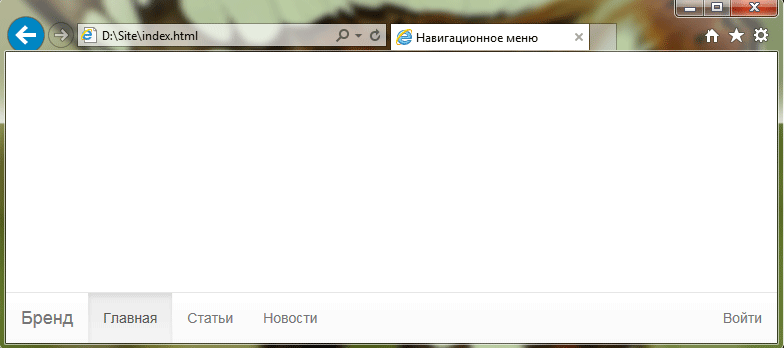
Аналогично, чтобы создать навигационное меню, прикрепленного к нижней части страницы необходимо добавить дополнительный класс .navbar-fixed-bottom.
<nav role="navigation" class="navbar navbar-default navbar-fixed-bottom"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"
class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Бренд</a> </div> <!-- Collection of nav links and other content for toggling --> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Войти</a></li> </ul> </div> </div> </nav>
Выше приведенный пример будет выглядеть примерно так:

Примечание: Располагайте содержимое навигационного меню внутри контейнера (.container или .container-fluid) чтобы обеспечить соответствие отступов меню отступам основного содержания страницы.
Примечание: Фиксированное меню располагается поверх остального контента страницы. Если вы не добавите отступы для основного содержания страницы от ее верхней или нижней границы, то может случиться наложение. Так как фиксированная высота навигационного меню составляет 50px, то необходимо задать отступ более 50px (Например: body {padding-top: 70px;}), с помощью стиля CSS, файл которого необходимо подключить после основного CSS файла Bootstrap. В противном случае, значение заданного отступа работать не будет.
В отличие от навигационных меню, прикрепленных строго к нижней или верхней части страницы, данное навигационное меню может быть расположено в любом месте страницы и имеет ширину элемента контейнера. Причем, для статичного навигационного меню, в отличие фиксированного, задавать дополнительные отступы не требуется. Чтобы создать статичное навигационное меню необходимо добавить дополнительный класс .navbar-static-top к основным классам навигационного меню .navbar и .navbar-default.
<nav role="navigation" class="navbar navbar-default navbar-static-top"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"
class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Бренд</a> </div> <!-- Collection of nav links and other content for toggling --> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Войти</a></li> </ul> </div> </nav>
Выше приведенный пример будет выглядеть примерно так:
.png)
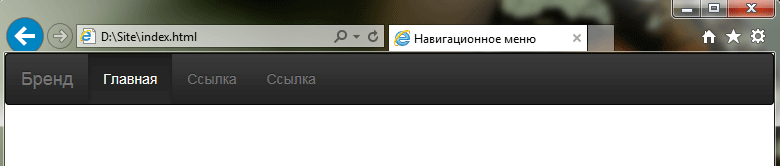
Чтобы создать инвертированное навигационное меню Bootstrap, необходимо добавить дополнительный класс .navbar-inverse к классу .navbar.
<nav class="navbar navbar-inverse" role="navigation"> ... </nav>
Выше приведенный пример будет выглядеть примерно так: