На этом уроке вы познакомитесь с процессом создания навигационных цепочек ("хлебных крошек") на платформе Twitter Bootstrap 3.
Навигационные цепочки ("хлебные крошки", breadcrumbs) - это схема навигации, которая показывает текущее положение пользователя на сайте. Они применяются для отображения иерархически-организованной информации. Например, в интернет-магазине "хлебные крошки" обычно представляют собой цепочки разделов. С их помощью пользователь может определить в каком разделе он находится сейчас, а также они позволяют перейти на разделы более высоких уровней, т.е. предоставляют ещё одну возможность навигации по структуре сайта.
"Хлебные крошки" в Bootstrap – это обычный упорядоченный список с классом breadcrumbs. Разделитель элементов списка автоматически добавляется с помощью CSS (bootstrap.min.css) через следующий класс:
.breadcrumbs > li + li:before {
color: #cccccc;
content: "/";
padding: 0 5px;
}
Пример создания "хлебных крошек" с помощью Twitter Bootstrap.
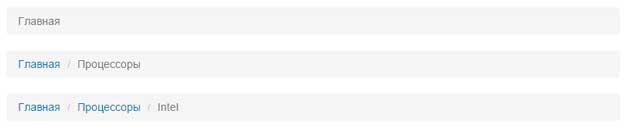
<ol class="breadcrumb"> <li class="active">Главная</li> </ol> <ol class="breadcrumb"> <li><a href="#">Главная</a></li> <li class="active">Процессоры</li> </ol> <ol class="breadcrumb"> <li><a href="#">Главная</a></li> <li><a href="#" >Процессоры</a></li> <li class="active">Intel</li> </ol>
Выше приведенный пример будет выглядеть примерно так:

<ol class="breadcrumb"> <li><a href="#">Главная</a></li> <li><a href="#">2013</a></li> <li class="active">Ноябрь</li> </ol>