В этой статье мы рассмотрим самый простой способ настройки платформы, которая заключается в изменении значений переменных less.
Процесс настройки платформы Twitter Bootstrap 3 представим в виде следующих шагов:
Настройка платформы с помощью переменных LESS:
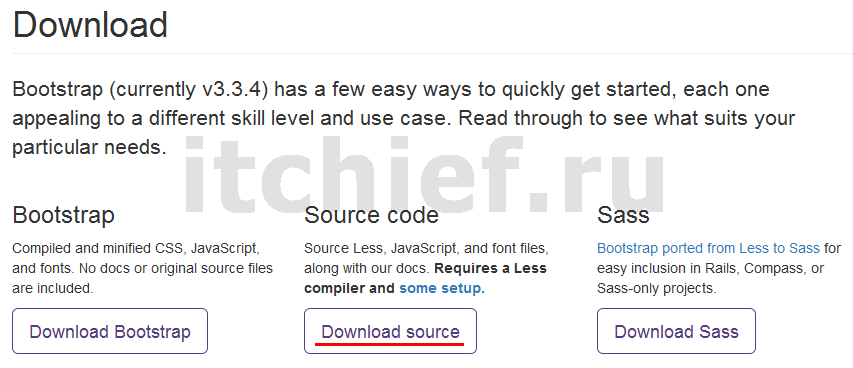
Скачиваем платформу Twitter Bootstrap 3 с исходными кодами. Для этого открываем страницу http://getbootstrap.com/getting-started/ и нажимаем на кнопку "Download source".

<link rel="stylesheet/less" type="text/css" href="less/bootstrap.less" />
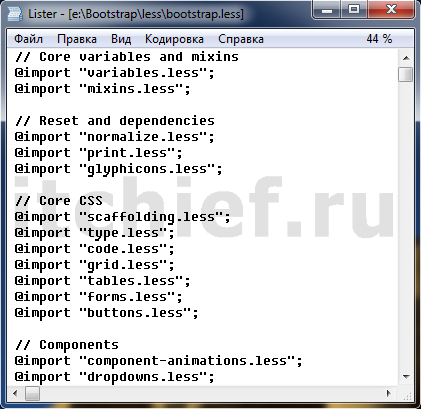
Примечание: файл bootstrap.less содержит инструкции для подключения всех остальных файлов LESS, в том числе и файла variables.less.

less.js с сайта http://lesscss.org/ и подключаем его:
<script src="js/less.js" type="text/javascript"></script>
Например, изменим количество колонок и расстояние между колонками:

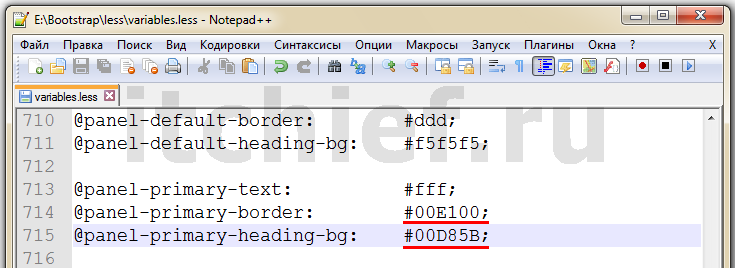
Например изменим цвет границ и фона для панели с классом .panel-primary:

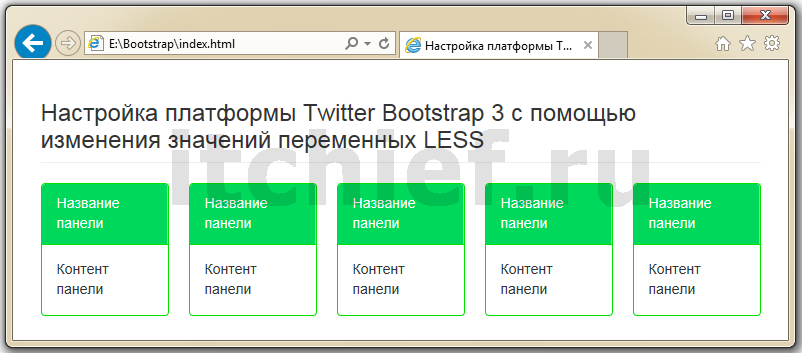
После выолненных изменений необходимо сохранить файл variables.less и перезагрузить страницу. После перезагрузки мы сразу же увидим результат проведённых нами изменений:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Настройка платформы Twitter Bootstrap 3 с помощью изменения
значений переменных LESS</title> <link rel="stylesheet/less" type="text/css" href="less/bootstrap.less" /> <script src="js/jquery-1.11.2.min.js" type="text/javascript"></script> <script src="js/less.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> </head> <body> <div class="container"> <h3 class="page-header">Настройка платформы Twitter Bootstrap 3
с помощью изменения значений переменных LESS</h3> <div class="row"> <div class="col-xs-3"> <div class="panel panel-primary"> <div class="panel-heading">Название панели</div> <div class="panel-body"> Контент панели </div> </div> </div> <div class="col-xs-3"> <div class="panel panel-primary"> <div class="panel-heading">Название панели</div> <div class="panel-body"> Контент панели </div> </div> </div> <div class="col-xs-3"> <div class="panel panel-primary"> <div class="panel-heading">Название панели</div> <div class="panel-body"> Контент панели </div> </div> </div> <div class="col-xs-3"> <div class="panel panel-primary"> <div class="panel-heading">Название панели</div> <div class="panel-body"> Контент панели </div> </div> </div> <div class="col-xs-3"> <div class="panel panel-primary"> <div class="panel-heading">Название панели</div> <div class="panel-body"> Контент панели </div> </div> </div> </div> </div> </body> </html>


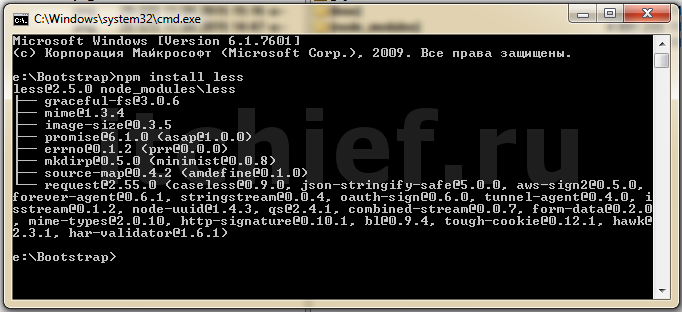
npm install less
node E:\bootstrap\node_modules\less\bin\lessc bootstrap.less > bootstrap.css
link.<link rel="stylesheet" type="text/css" href="css/bootstrap.css">