На этом уроке Вы научитесь подключать платформу Twitter Bootstrap 3 к сайту, а также узнаете, из каких файлов она состоит.
Для изучения платформы Twitter Bootstrap необходимо иметь:
Платформа Twitter Bootstrap 3 поставляется в двух вариантах доступных для загрузки:
Скомпилированная и минимизированная версия платформы Twitter Bootstrap 3 - это основная форма поставки этой платформы, которую выбирают большинство веб-разработчиков. Данная форма поставки отличается простотой её подключения к вашему сайту, так как она содержит предварительно подготовленные и минимизированные файлы CSS и JavaScript, а также иконки в формате шрифта.
Версия платформы с исходными кодами включает в себя, кроме предварительно откомпилированных файлов CSS и JavaScript, ещё исходные коды этой платформы (файлы Less и JavaScript), документацию на английском языке, различные примеры, информацию о лицензии и многое другое.
Перейти на сайт проекта Twitter Bootstrap Скачать Bootstrap 3.3.1
На этом уроке мы рассмотрим подключение предварительно скомпилированной и минимизированной версии, которую можно скачать по ссылке приведённой выше. В этой форме поставке платформы Twitter Bootstrap 3 для нас имеют наибольший интерес именно минимизированные (сжатые) версии скомпилированных файлов, так как они имеют меньший размер и, следовательно, увеличивают скорость загрузки веб-страниц сайта.
Но перед тем как перейти к подключению платформы Twitter Bootstrap к веб-странице необходимо рассмотреть её структуру на файловом уровне.
После загрузки, предварительно скомпилированной и минимизированной версии Bootstrap 3 на компьютер, ее необходимо распаковать с помощью любого архиватора в каталог вашего веб-проекта.
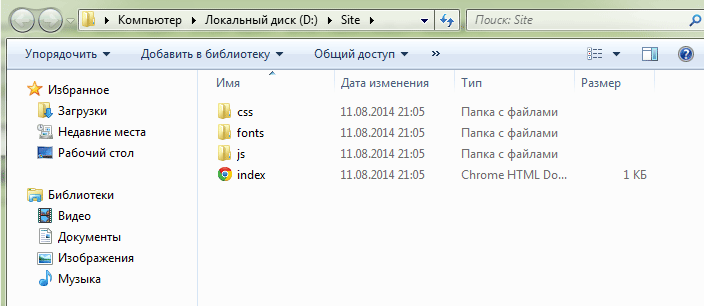
Если эту папку рассмотреть, то мы увидим, что платформа Twitter Bootstrap состоит из 3 каталогов ("CSS", "FONTS" и "JS") и файлов.
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Файлы платформы представлены в 2 видах:
bootstrap.css, bootstrap-theme.css, bootstrap.js)bootstrap.min.css, bootstrap-theme.min.css, bootstrap.min.js)2 вид файлов более предпочтительно использовать для сайта, так как они содержат точно такой же код, как и файлы 1 вида, но в сжатом состоянии. Следовательно, сайты, которые используют 2 вид файлов платформы Twitter Bootstrap 3, загружаются быстрее.
Кроме этих файлов, в данную поставку входят ещё 4 файла шрифта "Glyphicons" (glyphicons-halflings-regular.eot, glyphicons-halflings-regular.svg, glyphicons-halflings-regular.ttf, glyphicons-halflings-regular.woff), которые отличаются друг от друга только форматом, в котором хранится данный шрифт. Шрифт "Glyphicons" состоит из 200 иконок из набора "Glyphicon Halflings".
Внимание: для работы скриптов платформы Twitter Bootstrap 3 (bootstrap.js и bootstrap.min.js) необходимо иметь подключенную последнюю версию библиотеки jQuery.
Итак, мы рассмотрели структуру и назначение файлов платформы Twitter Bootstrap 3. Теперь пришло время подключить данную платформу с помощью скомпилированных и минимизированных файлов к веб-странице. Рассмотрим этот процесс пошагово. В результате наших действий мы хотим получить веб-страницу на HTML 5, к которой подключена платформа Twitter Bootstrap 3. Для демонстрации того что платформа работает, создадим в данной веб-странице кнопку, при нажатии на которую будет показываться всплывающая панель с сообщением.
Шаг 1. Создание HTML страницы
Откройте ваш любимый редактор кода и создайте файл с именем index и расширением html. Наберите или вставьте в текстовый редактор, следующий код:
<!DOCTYPE html> <html lang="ru"> <!-- Заголовок веб-страницы --> <head> <!-- Кодировка веб-страницы --> <meta charset="utf-8"> <!-- Предназначен для управления режимом отображением веб-страницы в браузерах
Internet Explorer --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Включает масштабирование на мобильных устройствах --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Текст заголовка веб-страницы --> <title>Basic Bootstrap Template</title> </head> <!-- Тело веб-страницы --> <body> <button type="button" class="btn btn-lg btn-danger" data-toggle="popover"
title="Заголовок всплывающей панели"
data-content="Основной текст всплывающей панели">Нажмите на кнопку</button> </body> </html>
Шаг 2. Подключение платформы Bootstrap 3 к веб-странице
Чтобы подключить платформу Twitter Bootstrap 3 к веб-странице необходимо выполнить следующее:
bootstrap.min.css);bootstrap.min.js).Примечание: файлы JavaScript лучше всего подключать перед закрывающим тегом body (т.е. перед </body>), так как это повысит скорость загрузки основного контента веб-страницы.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Basic Bootstrap Template</title> <!-- 1. Подключаем скомпилированный и минимизированный файл CSS Bootstrap 3 --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <button type="button" class="btn btn-lg btn-danger" data-toggle="popover"
title="Заголовок всплывающей панели"
data-content="Основной текст всплывающей панели">Нажмите на кнопку</button> <!-- 2. Подключаем библиотеку jQuery, необходимую для работы скриптов Bootstrap 3 --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- 3. Подключаем скомпилированный и минимизированный файл JavaScript платформы Bootstrap 3 --> <script src="js/bootstrap.min.js"></script> <!-- Дополнительный сценарий на языке JavaScript,
предназначенный для инициализации компонента Bootstrap "Popovers" --> <script> $(function () { $('[data-toggle="popover"]').popover() }) </script> </body> </html>
Шаг 3. Сохранение веб-страницы и проверка работы компонента Bootstrap
После создания веб-страницы, к которой подключена платформа Twitter Bootstrap 3, её необходимо сохранить в файл с расширением html (Например: "index.html"). После этого созданную веб-страницу необходимо открыть в веб-браузере и проверить работу компонента Bootstrap "Popovers".
Примечание: При сохранении файла веб-страницы в текстовом редакторе обратите внимание на его расширение, которое должно быть "html". Так как некоторые текстовые редакторы, такие например как блокнот, автоматически сохраняют файлы с расширением "txt".
Файловая структура проекта, в основу которого положена платформа Twitter Bootstrap 3:

Демонстрация работы компонента Bootstrap "Popovers":