На этом уроке вы познакомитесь с созданием меток и значков с помощью классов Twitter Bootstrap.
Метки и значки являются строчными компонентами, т.е. располагаются в одной строке вместе с другими элементами и текстом.
Метки, как правило, используются для обозначения некоторой ценной информации на веб-странице. Например: предупреждающие сообщения, важные примечания и т.д.
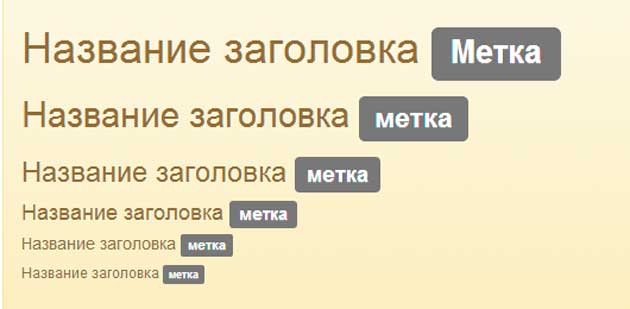
Следующий пример покажет Вам, как создать метки для сайта с помощью технологии Twitter Bootstrap.
<h1>Название заголовка <span class="label label-default">Метка</span></h1> <h2>Название заголовка <span class="label label-default">метка</span></h2> <h3>Название заголовка <span class="label label-default">метка</span></h3> <h4>Название заголовка <span class="label label-default">метка</span></h4> <h5>Название заголовка <span class="label label-default">метка</span></h5> <h6>Название заголовка <span class="label label-default">метка</span></h6>

Меткам можно придать большую выразительность, если выделить их с помощью цвета. Twitter Bootstrap позволяет это сделать с помощью дополнительных акцентных классов: .label-default, .label-primary, .label-success, .label-info, .label-warning и .label-danger.
Например: метки с различными акцентными классами Bootstrap 3
<span class="label label-default">По умолчанию</span> <span class="label label-primary">Основной</span> <span class="label label-success">Успех</span> <span class="label label-info">Информация</span> <span class="label label-warning">Предупреждение</span> <span class="label label-danger">Опасность</span>
![]()
Создавать значки для сайта, вы можете аналогичным способом. С их помощью Вы можете выводить различную важную информацию, такую как количество полученных и непрочитанных сообщений, количество запросов для добавления в друзья и т.д. Компоненты значки наиболее часто встречается в приложениях для работы с почтой или на сайтах социальных сетей.
Например: создание ссылки со значком, отображающим количество входящих сообщений
<a href="#">Входящие сообщения <span class="badge">104</span></a>
![]()
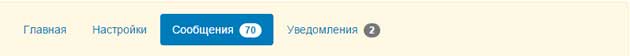
Например: навигационная панель со значками для сайта
<ul class="nav nav-pills"> <li><a href="#">Главная</a></li> <li><a href="#">Настройки</a></li> <li class="active"><a href="#">Сообщения <span class="badge">70</span></a></li> <li><a href="#">Уведомления <span class="badge">2</span></a></li> </ul>