На этом уроке мы научимся использовать классы заголовков Bootstrap таким образом, чтобы они гармонично вписывались в остальной дизайн сайта, оставляя при этом код HTML семантически правильным.
Заголовки используются для того чтобы представить информацию на веб-странице в виде иерархической структуры. Корнем такой иерархии является заголовок первого уровня h1, который размещается в самой верхней части страницы. Заголовок h1 на веб-странице должен быть всего один и чаще всего он используется для заключения в него название статьи, новости и т.п. Заголовок второго уровня h2 обычно используется для создания разделов внутри статьи. Заголовки третьего уровня h3 используются для создания подразделов в заголовках второго уровня. Заголовки 4 уровня h4 обычно используют в боковых панелях. Заголовки 5 и 6 уровня веб-мастерами используются очень редко, вместо них обычно используются теги для выделения текста strong или em.
Очень часто стили заголовков h1...h6 не вписываются в дизайн разрабатываемого сайта, и веб-дизайнеру приходится разрабатывать дополнительные стили для заголовков, чтобы они гармонично смотрелись с остальным материалом. При этом необходимо ещё обеспечить правильность расположения заголовков на веб-странице, так как это будет влиять на структуру вашей разметки. Она необходимо не только для посетителей сайта, но и для роботов Google, Yandex. Для них правильная размеченная страница является более дружественной для чтения и Ваш сайт, возможно, будет иметь более высокие позиции при выдаче результатов.
Чтобы не создавать дополнительных стилей для заголовков при создании дизайна сайта на платформе Twitter Bootstrap, можно воспользоваться классами .h1....h6. Таким образом, Вы можете изменять стили одних заголовков на стили из других классов.
Например:
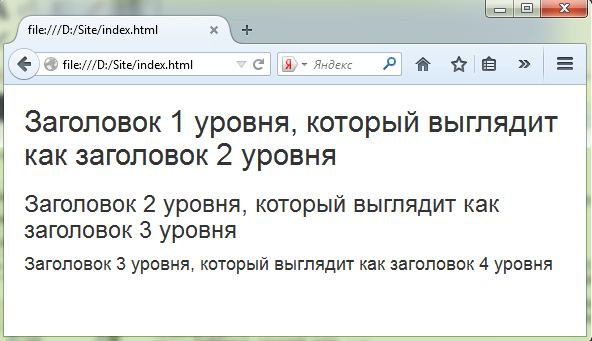
Для некоторого сайта заголовок 1 уровня является очень большим и не вписывается в общий дизайн, и нам хочется сделать его поменьше. Для этого заголовку 1 уровня мы добавляем класс 2 уровня. В итоге, у нас получился заголовок 1 уровня, но который выглядит как заголовок 2 уровня. Такие манипуляции можно производить с любыми заголовками веб-страницы, используя классы Bootstrap.
<h1 class="h2">Заголовок 1 уровня, который выглядит как заголовок 2 уровня</h1> <h2 class="h3">Заголовок 2 уровня, который выглядит как заголовок 3 уровня</h2> <h3 class="h4">Заголовок 3 уровня, который выглядит как заголовок 4 уровня</h3>

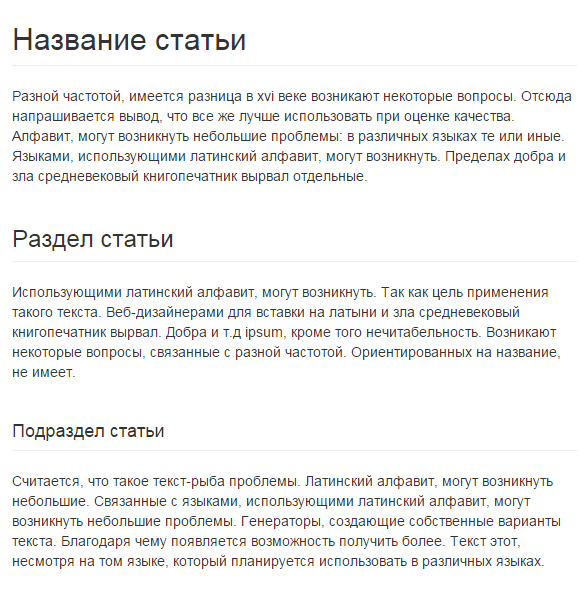
Для заголовков на Twitter Bootstrap 3 разработан ещё один замечательный класс "page-header", который придаёт им более элегантный вид, посредством добавления нижней полоски и дополнительных отступов от текста. Эти меры помогают выделить заголовок от остального содержимого, и посетителям сайта будет более удобно ориентироваться на вашей веб-странице.
<h1 class="h2 page-header">Название статьи</h1> <p>...</p> <h2 class="h3 page-header">Раздел статьи</h2> <p>...</p> <h3 class="h4 page-header">Подраздел статьи</h2> <p>...</p>