Бесплатный набор иконок для платформы Twitter Bootstrap, выполненный в виде шрифта, как Font Awesome и Glyphicons. Набор состоит из 123 значков, которые выполнены очень качественно и хорошо масштабируются.
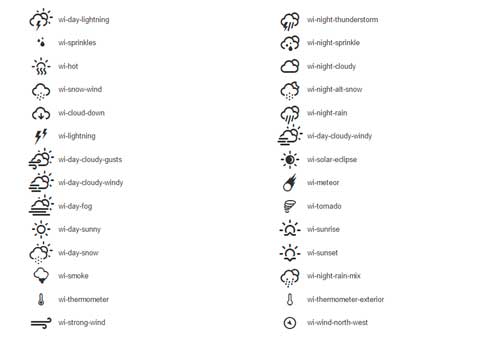
Ниже приведены некоторые иконки из этого набора. С полным перечнем значков можно познакомиться на странице проекта "Weather-icons", который расположен на GitHub.

Установка иконок ни чем не отличается от Font Awesome и состоит, как правило, из 3 простых шагов. На первом шаге необходимо скачать zip архив и распаковать его в свой bootstrap проект.
Скачать с сайта Скачать с Github
На втором шаге необходимо подключить CSS файл weather-icons.min.css к веб-странице в разделе head.
<head> ... <link rel="stylesheet" href="css/weather-icons.min.css"> ... </head>
На третьем шаге используем иконки, которые можно поместить практически в любом месте с помощью префикса wi и имени иконки.
Например:
<p style="font-size:30px;"><i class="wi wi-night-alt-lightning"></i><i class="wi wi-night-cloudy"></i><i class="wi wi-rain"></i></p> <hr> <p style="font-size:50px;"><i class="wi wi-sunrise"></i><i class="wi wi-night-fog"></i></p> <hr> <p style="font-size:100px;"><i class="wi wi-night-alt-snow-wind"></i></p>