На этом уроке вы узнаете, как использовать иконки Twitter Bootstrap 3.
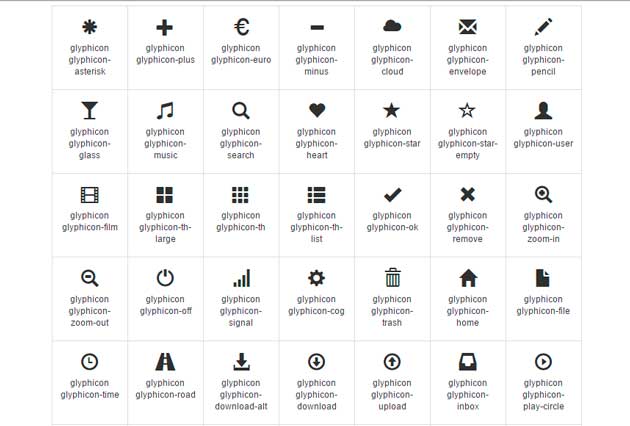
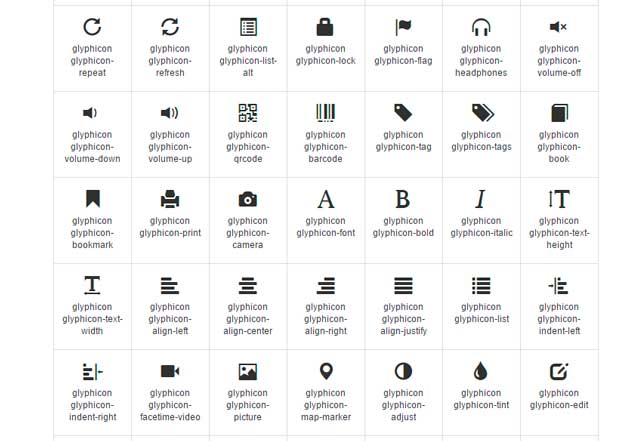
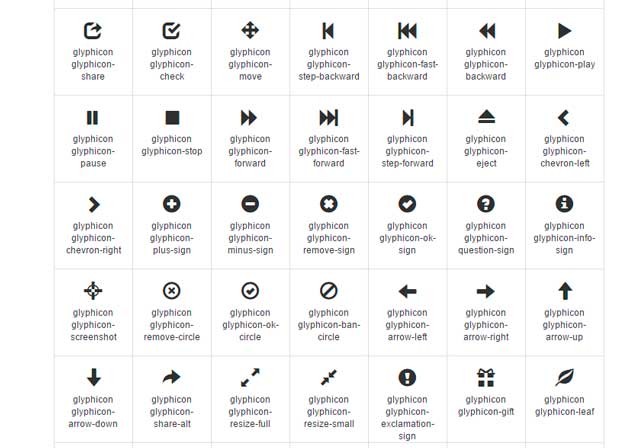
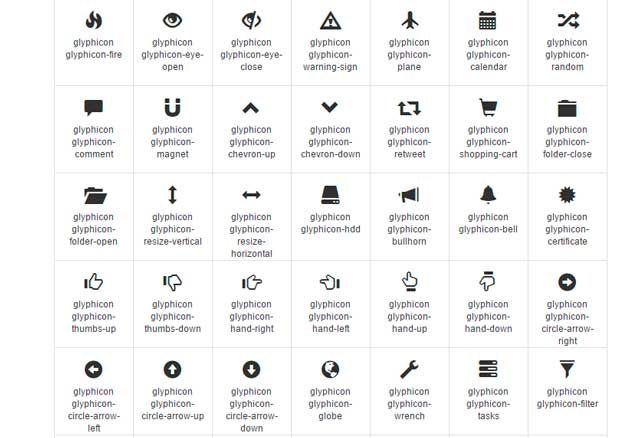
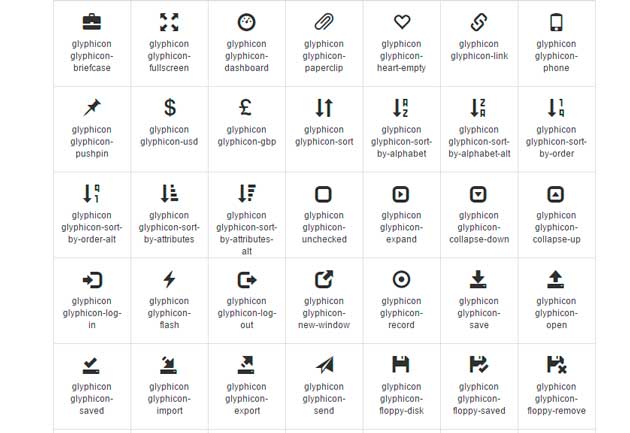
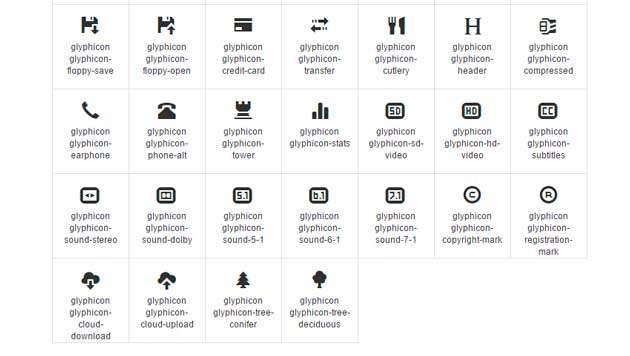
Twitter Bootstrap включает в себя 200 иконок в формате шрифта из набора Glyphicons Halflings. С помощью CSS свойства "color" вы можете изменять цвет иконок, применяя данное свойство к определенным элементам.






Для использования иконок Bootstrap необходимо добавить тег <span> и применить базовый класс значков glyphicon и индивидуальный класс иконки glyphicon-*. Общий синтаксис для использования иконок Bootstrap:
<span class="glyphicon glyphicon-class-name"></span>
где: "glyphicon-class-name" - это имя класса конкретного значка например glyphicon-asterisk, glyphicon-user, glyphicon-star и т.д.) которые заданы в файле bootstrap.css.
Например, использование значка звездочки:
<button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-star"
style="color:red;"></span> Избранное</button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-star">
</span> Избранное</button> <button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-star">
</span> Избранное</button> <button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-star">
</span> Избранное</button>
Выше приведенный код будет выглядеть примерно так:

Примечание: Не забудьте оставить место между значком и текстом, чтобы обеспечить необходимое расстояние.