На этом уроке вы научитесь создавать формы с применением классов Twitter Bootstrap 3.
Платформа Twitter Bootstrap 3 содержит глобальные стили и классы, которые предназначены для оформления HTML форм и индивидуальных элементов управления.
Глобальные стили представляют собой определённые CSS правила, которые определяют внешний вид элементов управления на веб-странице. Эти стили элементы управления получают автоматически, и веб-разработчику их явно задавать не требуется.
В Twitter Bootstrap 3 основная задача для веб-разработчика в основном сводится в добавлении необходимых классов для элементов управления, форм и контейнеров.
Основные моменты при создании и оформлении формы представим в виде следующих этапов:
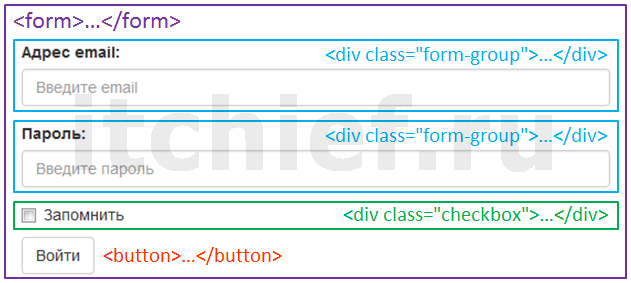
.form-horizontal) и в одну строку (.form-inline).<input>, <textarea>, <select> класс .form-control, чтобы установить им ширину, равную 100% (всю доступную ширину родительского элемента).<label>) и элемент управления в контейнер <div>...</div> с классом .form-group. Это необходимо сделать, чтобы задать для элементов в форме оптимальные отступы.Вертикальная форма - это макет формы, в которой её элементы распологаются вертикально, т.е. один под другим. Данная форма создаётся без добавления класса к элементу формы (<form>). Метки и элементы управления формы необходимо размещать в блоке с классом .form-group.

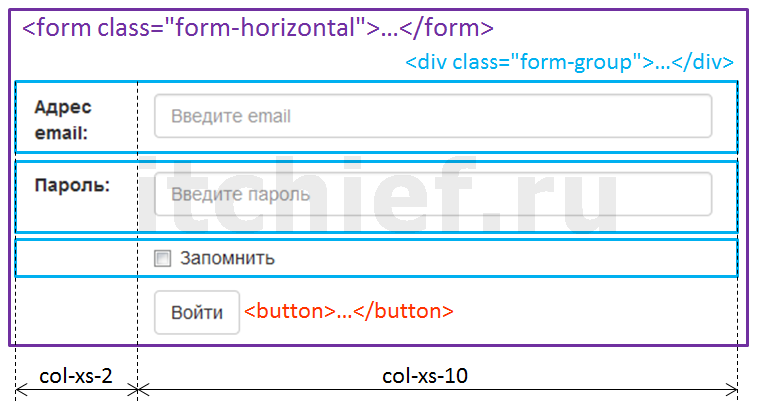
Горизонтальная форма - это форма, в которой надписи и элементы управления находящиеся в одной группе (<div class="form-group">...</div>) располагаются на одной строке.
Принцип создания горизонтальной формы:
.form-horizontal к элементу form;<div>...</div> и добавить к нему класс .form-group.control-label к элементам label.
Для создание формы с расположением элементов в одну строку, необходимо добавить Bootstrap класс .form-inline к элементу <form>. Такие формы можно создавать только для окон шириной не менее 768px.
<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="inputEmail">Email</label> <input type="email" class="form-control" id="inputEmail" placeholder="Email"> </div> <div class="form-group"> <label class="sr-only" for="inputPassword">Пароль</label> <input type="password" class="form-control" id="inputPassword" placeholder="Пароль"> </div> <div class="checkbox"> <label><input type="checkbox"> Запомнить</label> </div> <button type="submit" class="btn btn-primary">Войти</button> </form>
Выше приведенный пример будет выглядеть примерно так:
Примечание: Вы можете скрывать элемент <label> с помощью класса .sr-only.
Если вам нужно поместить обычный текст рядом с элементом <label> в горизонтальной форме, то используйте класс.form-control-static на элементе <p>.
<form class="form-horizontal"> <div class="form-group"> <label for="inputEmail" class="control-label col-xs-2">Email</label> <div class="col-xs-10"> <p class="form-control-static">admin@itchief.ru</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="control-label col-xs-2">Пароль</label> <div class="col-xs-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Пароль"> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox"> <label><input type="checkbox"> Запомнить</label> </div> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <button type="submit" class="btn btn-primary">Войти</button> </div> </div> </form>
Выше приведенный пример будет выглядеть примерно так:
<input> и <select>С помощью классов Bootstrap .input-lg и .input-sm Вы можете контролировать высоту элементов <input> и<select>.
<form> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control input-lg" placeholder="Большой"> </div> <div class="col-xs-6"> <select class="form-control input-lg"> <option>Большой - 1</option> <option>Большой - 2</option> </select> </div> </div> <br /> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control" placeholder="Средний"> </div> <div class="col-xs-6"> <select class="form-control"> <option>Средний - 1</option> <option>Средний - 2</option> </select> </div> </div> <br /> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control input-sm" placeholder="Маленький"> </div> <div class="col-xs-6"> <select class="form-control input-sm"> <option>Маленький - 1</option> <option>Маленький - 2</option> </select> </div> </div> </form>
Выше приведенный пример будет выглядеть примерно так:
<input>, <textarea>, <select> с помощью сетки Bootstrap 3Вы также можете изменить размеры элементов управления формы с помощью задания ширины, в виде количества колонок сетки Twitter Bootstrap. Для этого, необходимо поместить элементы управления формы (<input>, <textarea>,<select>) в контейнер, или применить классы сеток Bootstrap 3 прямо на них.
<form> <div class="row"> <div class="col-xs-3"> <input type="text" class="form-control"> </div> <div class="col-xs-4"> <input type="text" class="form-control"> </div> <div class="col-xs-5"> <input type="text" class="form-control"> </div> </div> <br /> <div class="row"> <div class="col-xs-3"> <textarea class="form-control"></textarea> </div> <div class="col-xs-4"> <textarea class="form-control"></textarea> </div> <div class="col-xs-5"> <textarea class="form-control"></textarea> </div> </div> <br /> <div class="row"> <div class="col-xs-3"> <select class="form-control"> <option>Выбор</option> </select> </div> <div class="col-xs-4"> <select class="form-control"> <option>Выбор</option> </select> </div> <div class="col-xs-5"> <select class="form-control"> <option>Выбор</option> </select> </div> </div> </form>
Выше приведенный пример будет выглядеть примерно так:
Bootstrap включает в себя некоторые полезные компоненты формы, которые позволяют сделать формы более привлекательными.
<input>Вы можете расширить элементы управления формы посредством добавления текста или кнопки перед или после элемента <input>.
Для этого:
<span>, имеющего класс .input-group-addon. А затем контейнер <span> поместите перед или после элемента <input><span> и элемент ввода <input> внутри контейнера <div> и примените к нему класс.input-group<form> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Имя пользователя"> </div> <br /> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <br /> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> </form>
Выше приведенный пример будет выглядеть примерно так:
Вы, так же, можете расширить элемент управления <input>, поместив перед ним флажок или переключатель.
<form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div> </div> </div> </form>
Выше приведенный пример будет выглядеть примерно так:
Кроме этого, Вы можете расширить элемент управления <input>, поместив перед ним или после него кнопки. Кнопки необходимо заключить внутри контейнера <span> и применить класс .input-group-btn вместо .input-group-addon.
<form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Вперед!</button> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Вперед!</button> </span> </div> </div> </div> </form>
Выше приведенный пример будет выглядеть примерно так:
Вы можете также создать кнопки, с выпадающим меню.
<form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Действие <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li class="divider"></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </div> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">\ Действие <span class="caret"></span> </button> <ul class="dropdown-menu pull-right"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li class="divider"></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </div> </div> </div> </div> </form>
Выше приведенный пример будет выглядеть примерно так:
Аналогично, вы можете создать группу кнопок, поделенную на сегменты, где кнопка, с выпадающим списком помещается отдельно от других кнопок.
<form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <div class="input-group-btn"> <button tabindex="-1" class="btn btn-default" type="button">Действие</button> <button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li class="divider"></li> <li><a href="#">Отдельная сслыка</a></li> </ul> </div> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button tabindex="-1" class="btn btn-default" type="button">Действие</button> <button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu pull-right"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li class="divider"></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </div> </div> </div> </div> </form>
Выше приведенный пример будет выглядеть примерно так: