В этой статье мы рассмотрим, какие бывают виды разметок и почему в последнее время все больше и больше сайтов имеют макет, построенный именно на основе адаптивной разметки.
Платформа Twitter Bootstrap 3 в основном предназначена для создания адаптивной разметки веб-страниц.
Кроме неё, конечно же, существуют и другие виды разметок, которые можно использовать для создания макетов веб-страниц. Но в настоящее время веб-разработчики выбирают именно адаптивную разметку. Чтобы разобраться в этом вопросе, необходимо рассмотреть какие вообще бывают виды разметок и чем они отличаются от адаптивной разметки.
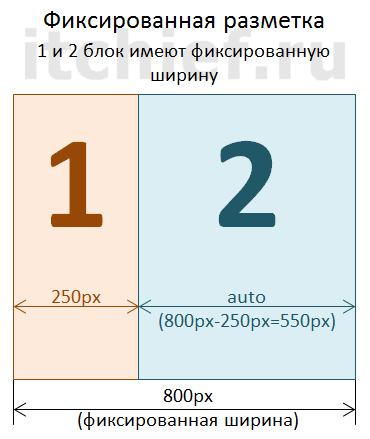
Фиксированная разметка - это разметка, которая имеет строго заданную ширину в пикселях. Она широко использовалась для разработки сайтов в прошлом, когда компьютеры и интернет только начали внедряться в нашу жизнь. В то время господствовали компьютеры с мониторами, имеющими диагональ 14" или 15", в редких случаях встречались "монстры", имеющие диагональ 17". Эти мониторы не сильно отличались по горизонтальному разрешению. Таким образом, выбрав для разметки какую-то определённую ширину, можно было разработать сайт, который хорошо бы отображался на всех мониторах того времени.

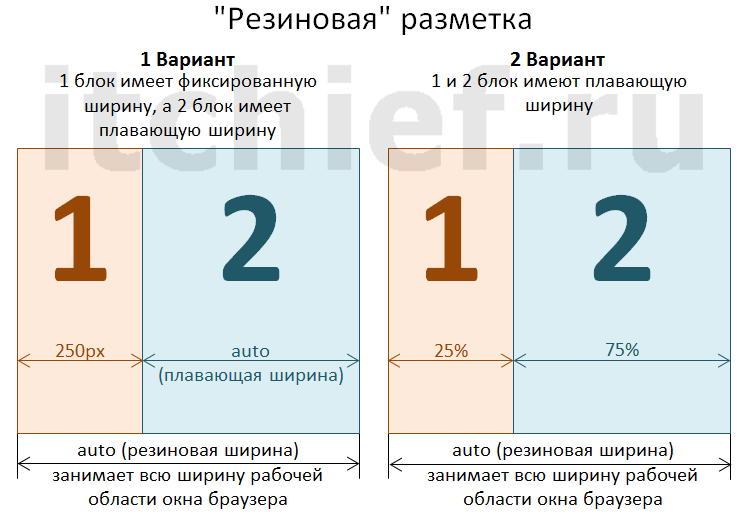
Резиновая (гибкая) разметка - это разметка, которая изменяется в зависимости от ширины рабочей области окна (вкладки) браузера. Потребность в такой разметке возникла, когда у многих пользователей появились мониторы, имеющие диагональ 19", 21" и больше. В это время сложилась такая ситуация, когда у одних пользователей были маленькие мониторы, а у других средние и большие. Разрешения, которые были установлены на этих мониторах стали сильно отличаться, и уже трудно было создать макет с фиксированной шириной, который одновременно хорошо отображался бы как на маленьких мониторах, так и на больших. Выходом из этой ситуации послужила разметка, в которой блоки уже не имеют строго фиксированную ширину, а могут изменяться (как бы подстраиваться) в зависимости от ширины монитора.

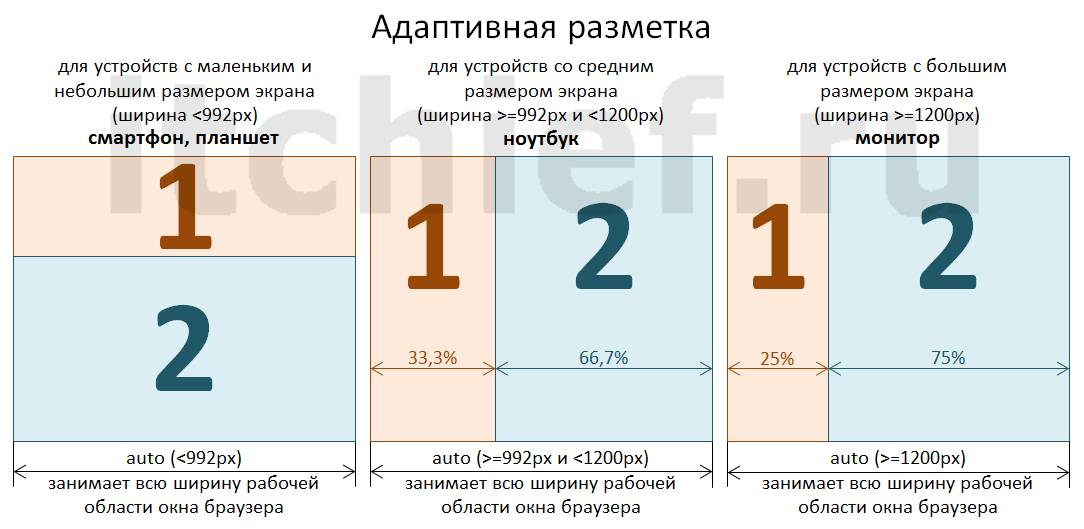
Адаптивная разметка - это разметка, которая может приспосабливаться под различные устройства (ширину рабочей области окна браузера). Т.е. на одних устройствах она имеет одну структуру, а на других устройствах другую.
Например, вы можете сделать так чтобы макет, состоящий из 2 блоков, на разных устройствах выглядел по-разному:

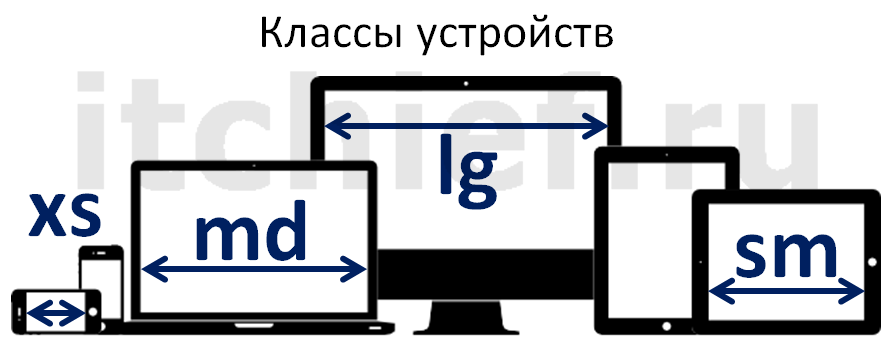
Потребность в адаптивной разметке возникла, когда появилось много различных классов электронных устройств, таких как смартфоны (размер экрана от 3" до 6"), планшеты (от 7" до 10"), ноутбуки (10" и выше), мониторы (19" и выше). Теперь даже резиновая (гибкая) разметка не могла помочь, т.к. она всё равно рассчитана на определённый диапазон, в пределах которого сайт отображается хорошо. Чтобы было понятно, давайте представим, как выглядела бы наша резиновая разметка на смартфоне, имеющем горизонтальное разрешение 320рх. В первом варианте: 1 блок — 300рх, 2 блок - 20рх. Теперь давайте рассмотрим 2 вариант: 1 блок - 80рх, 2 блок - 240рх. Отсюда сделать можно только один вывод, такой сайт просматривать будет невозможно.
Для создания адаптивной разметки в Twitter Bootstrap 3 предназначены различные классы, в которых используются устойчивые сочетания, состоящие из нескольких букв:

Например:
col-md-3 будет использоваться только в том случае, если ширина рабочей области окна браузера будет находиться в диапазоне характерным для md.visible-sm-block будет использоваться только в том случае, если ширина рабочей области окна браузера будет находиться в диапазоне характерным для sm.Рассмотрим создание адаптивного макета, состоящего из 6 блоков.
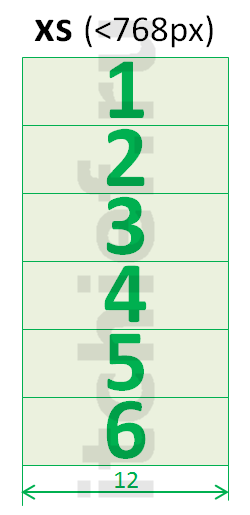
xs) каждый блок должен располагаться с новой строки и занимать всю ширину родительcкого контейнера (т.е. 12 колонок Bootstrap).

<div class="col-xs-12">Блок №1</div> <div class="col-xs-12">Блок №2</div> <div class="col-xs-12">Блок №3</div> <div class="col-xs-12">Блок №4</div> <div class="col-xs-12">Блок №5</div> <div class="col-xs-12">Блок №6</div>
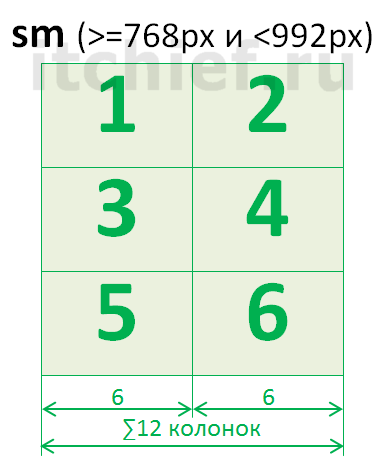
sm) блоки должны располагаться на 3 строках по 2 блока в каждой строке. Каждый блок должен иметь ширину, равную 6 колонкам Bootstrap (т.е. 50% от ширины родительского контейнера).
<div class="col-xs-12 col-sm-6">Блок №1</div> <div class="col-xs-12 col-sm-6">Блок №2</div> <div class="col-xs-12 col-sm-6">Блок №3</div> <div class="col-xs-12 col-sm-6">Блок №4</div> <div class="col-xs-12 col-sm-6">Блок №5</div> <div class="col-xs-12 col-sm-6">Блок №6</div>
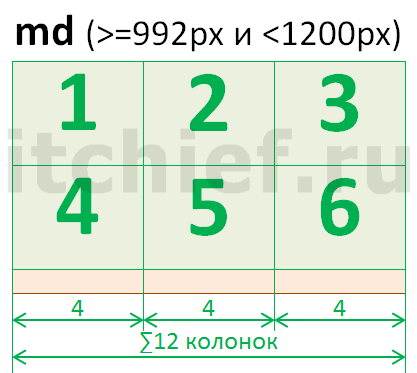
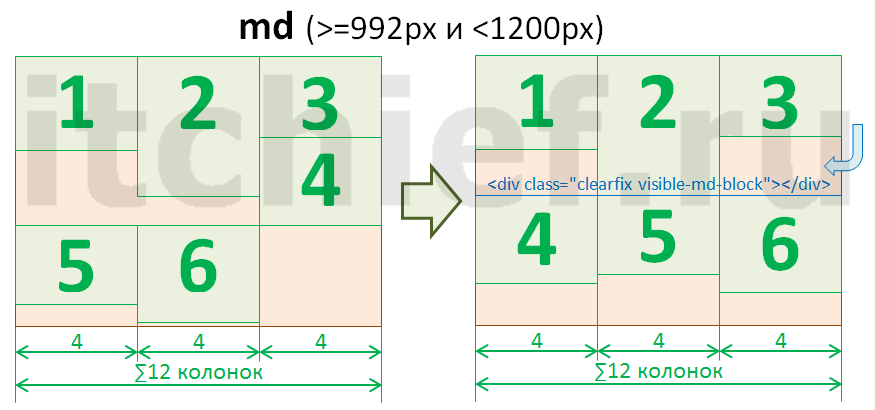
md) блоки должны располагаться на 2 строках по 3 блока в каждой строке. Каждый блок должен иметь ширину, равную 4 колонкам Bootstrap (т.е. 33.3% от ширины родительского контейнера).
<div class="col-xs-12 col-sm-6 col-md-4">Блок №1</div> <div class="col-xs-12 col-sm-6 col-md-4">Блок №2</div> <div class="col-xs-12 col-sm-6 col-md-4">Блок №3</div> <div class="col-xs-12 col-sm-6 col-md-4">Блок №4</div> <div class="col-xs-12 col-sm-6 col-md-4">Блок №5</div> <div class="col-xs-12 col-sm-6 col-md-4">Блок №6</div>
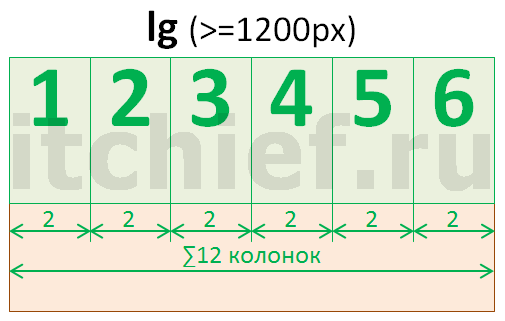
На устройствах имеющих большой размер экрана (lg) данные блоки должны располагаться в одной строчке. Каждый блок должен иметь ширину равную 2 колонкам Bootstrap (т.е. 16.7% от ширины родительского контейнера).

<div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №1</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №2</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №3</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №4</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №5</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №6</div>
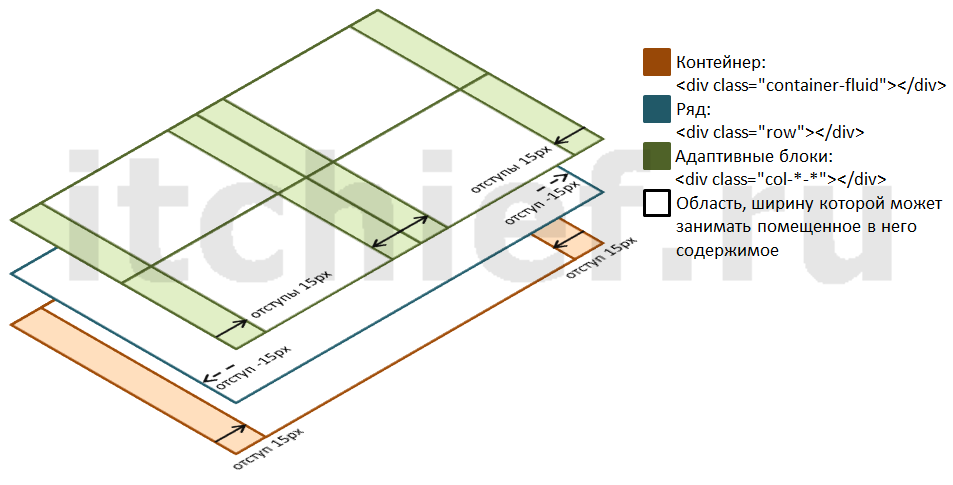
div с class="row"), а ряд поместим в контейнер (блок div class="container-fluid")

<div class="container-fluid"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №1</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №2</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №3</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №4</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №5</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №6</div> </div> </div>
xs, sm, md и lg), помещать пустой блок div с классами clearfix иvisible-*-block (* - тип устройства).
<div class="container-fluid"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №1</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №2</div> <!--Перед блоком sm, который должен начинаться с новой строки--> <div class="clearfix visible-sm-block"></div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №3</div> <!--Перед блоком md, который должен начинаться с новой строки--> <div class="clearfix visible-md-block"></div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №4</div> <!--Перед блоком sm, который должен начинаться с новой строки--> <div class="clearfix visible-sm-block"></div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №5</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">Блок №6</div> </div> </div>
Наш код можно упростить, убрав col-xs-12, т.к. адаптивные блоки в xs имеют такую ширину по умолчанию :
<div class="container-fluid"> <div class="row"> <div class="col-sm-6 col-md-4 col-lg-2">Блок №1</div> <div class="col-sm-6 col-md-4 col-lg-2">Блок №2</div> <!--Перед блоком sm, который должен начинаться с новой строки--> <div class="clearfix visible-sm-block"></div> <div class="col-sm-6 col-md-4 col-lg-2">Блок №3</div> <!--Перед блоком md, который должен начинаться с новой строки--> <div class="clearfix visible-md-block"></div> <div class="col-sm-6 col-md-4 col-lg-2">Блок №4</div> <!--Перед блоком sm, который должен начинаться с новой строки--> <div class="clearfix visible-sm-block"></div> <div class="col-sm-6 col-md-4 col-lg-2">Блок №5</div> <div class="col-sm-6 col-md-4 col-lg-2">Блок №6</div> </div> </div>
lg была точно такой же, как и на md.