Плагин Twitter Bootstrap Affix предназначен для "прикрепления" элемента веб-страницы к краям окна браузера. "Прикреплённый" элемент при прокрутке веб-страницы будет оставаться в определённом месте и находиться в поле зрения пользователя. Плагин affix позволяет также выключать это "прикрепление", т.е. работать в режиме переключателя (т.е. выключать или включать прикрепление элемента к краям окна браузера). Реализуется этот принцип посредством изменения значения CSS свойства position элемента веб-страницы из static в fixed.
Плагин affix очень часто применяют к социальным иконкам на сайте, которые при прокрутке веб-страницы всегда располагаются в определённом месте и доступны для просмотра пользователю.
Плагин affix можно использовать с помощью атрибутов Data или с помощью написания собственных сценариев на языке JavaScript. В том или другом случае вы должны предусмотреть CSS стили для позиционирования и настройки ширины вашего контента, к которому добавлен плагин affix.
Плагин affix может переключаться между тремя классами, каждый из которых представляет определенное состояние: .affix, .affix-top, и .affix-bottom.
Принцип работы плагина Affix:
.affix-top или .affix-bottom, чтобы определить самое верхнее или самое нижнее положение элемента. На этом шаге CSS позиционирование элемента не требуется.data-offset-top-* или data-offset-bottom-*. После достижения этого ограничения плагин заменяет класс .affix-top или .affix-bottom на .affix и устанавливает элементу CSS свойство position со значением fixed (т.е. фиксированное позиционирование), которое "прикрепляет" элемент.top или bottom, чтобы определить позицию элемента, к которому добавлен плагин Affix, в области просмотра веб-страницы.Плагин Affix можно добавить к любому элементу веб-страницы с помощью атрибута data-spy="affix". После этого с помощью атрибута data-offset- установите величину смещения, которая определяет момент прикрепления элемента к верхнему или нижнему краю окна браузера.
<!-- Добавление Affix к элементу div с помощью атрибута data-spy="affix", и смещения с помощью атрибута data-offset-top --> <div data-spy="affix" data-offset-top="20"> ... </div>
Вы также можете добавить плагин Affix к элементам, используя сценарий на языке JavaScript. Для этого Вам необходимо вызвать для элемента веб-страницы, используя её идентификатор или имя класса, метод Bootstrap affix().
<!-- Сценарий на языке JavaScript --> <script> // #myAffix - идентификатор элемента к которому необходимо // добавить Affix $('#myAffix').affix({ // установка смещений с помощью параметра offset offset: { top: 100, bottom: function () { // возвращает значение высоты // элемента веб-страницы с классом .footer return (this.bottom = $('.footer').outerHeight(true)) } } }) </script> ... <!-- Добавление Affix к элементу div с помощью JavaScript --> <div id="myAffix"> ... </div>
Параметры могут быть установлены с помощью атрибутов Data или JavaScript. Для атрибутов Data добавьте имя параметра к data-(например: data-offset-top=100).
| Параметр | Описание |
|---|---|
offset |
Тип: number | function | object. Значение по умолчанию: 10. Задаёт величину смещения элемента в пикселях от краёв экрана. Данное значение является контрольной точкой, при которой плагин переключает элемент веб-страницы из одного состояния в другое и наоборот, т.е. включает или выключает "прикрепление" элемента. Величина смещения вычисляется на основании позиции прокрутки. Если Вы зададите в качестве смещения одно значение, то оно будет применяться в обоих направлениях (верх и вниз).Например: offset:{top: 20} или offset:{top:20,bottom:10} Если Вам необходимо динамически вычислить значение смещения, то используйте функцию. |
target |
Тип: селектор | узел | элемент jQuery. Значение по умолчанию: объект window. Этот параметр предназначен для указания элемента, к которому необходимо добавить плагин Affix. |
События для плагина Affix представлены в следующей таблице.
| Событие | Описание |
|---|---|
affix.bs.affix |
Это событие срабатывает перед "прикреплением" элемента к верхнему или нижнему краю окна браузера. |
affixed.bs.affix |
Это событие срабатывает после "прикрепления" элемента к верхнему или нижнему краю окна браузера. |
affix-top.bs.affix |
Это событие срабатывает перед выключением "прикрепления" элемента, т.е когда класс .affix заменяется на.affix-top. |
affixed-top.bs.affix |
Это событие срабатывает после выключения "прикрепления" элемента к , т.е когда класс .affix заменяется на.affix-top. |
affix-bottom.bs.affix |
Это событие срабатывает перед выключением "прикрепления" элемента, т.е когда класс .affix заменяется на.affix-bottom. |
affixed-bottom.bs.affix |
Это событие срабатывает после выключения "прикрепления" элемента к , т.е когда класс .affix заменяется на.affix-bottom. |
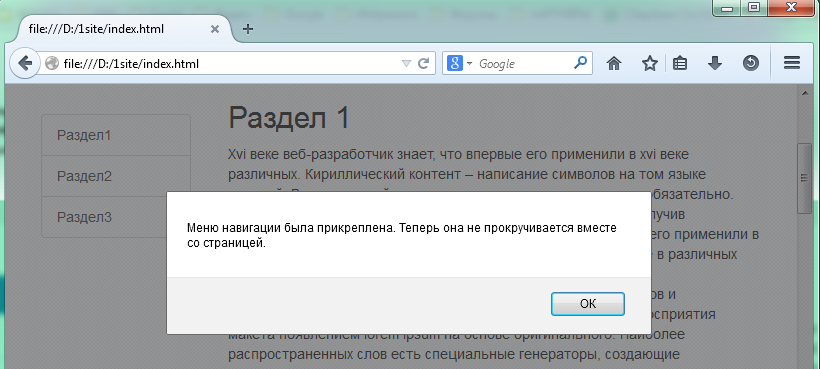
affixed.bs.affix:
<script type="text/javascript"> $(document).ready(function(){ $("#myNav").affix({ offset: { top: 200 } }); $("#myNav").on('affixed.bs.affix', function(){ alert("Меню навигации была прикреплена. Теперь она не прокручивается вместе со страницей."); }); }); </script> <div class="container"> <div class="row"> <div class="col-xs-3"> <div id="myNav" class="list-group"> <a href="#section1" class="list-group-item">Раздел1</a> <a href="#section2" class="list-group-item">Раздел2</a> <a href="#section3" class="list-group-item">Раздел3</a> </div> </div> <div class="col-xs-9"> <section id="section1"> <h2>Раздел 1</h2> <p>Содержание раздела 1...</p> </section> <section id="section2"> <h2>Раздел 2</h2> <p>Содержание раздела 2...</p> </section> <section id="section3"> <h2>Раздел 3</h2> <p>Содержание раздела 3...</p> </section> </div> </div> </div>

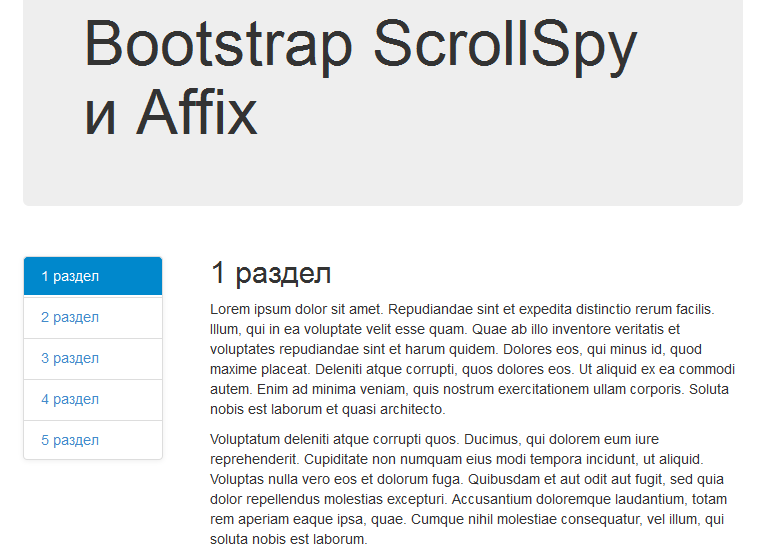
На следующем примере продемонстрирована возможность совместного использования плагинов ScrollSpy и Affix. Плагин ScrollSpy используется для отслеживания раздела, в котором сейчас находится пользователь и подсвечивания этого раздела в меню. А плагин Affix в этом примере используется для прикрепления этого меню при прокручивании страницы. Посмотреть пример совместного использования этих плагинов можно с помощью нижерасположенной ссылки.