На этом уроке Вы научитесь создавать адаптивно-фиксированные макеты сайтов с помощью платформы Twitter Bootstrap 3.
Платформа Twitter Bootstrap 3 позволяет создавать адаптивные макеты 2 видов:
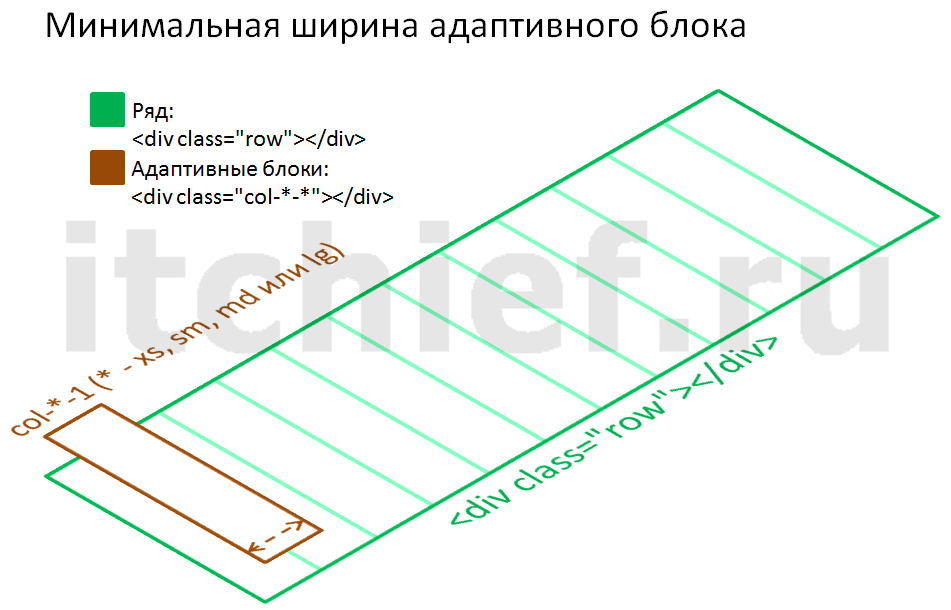
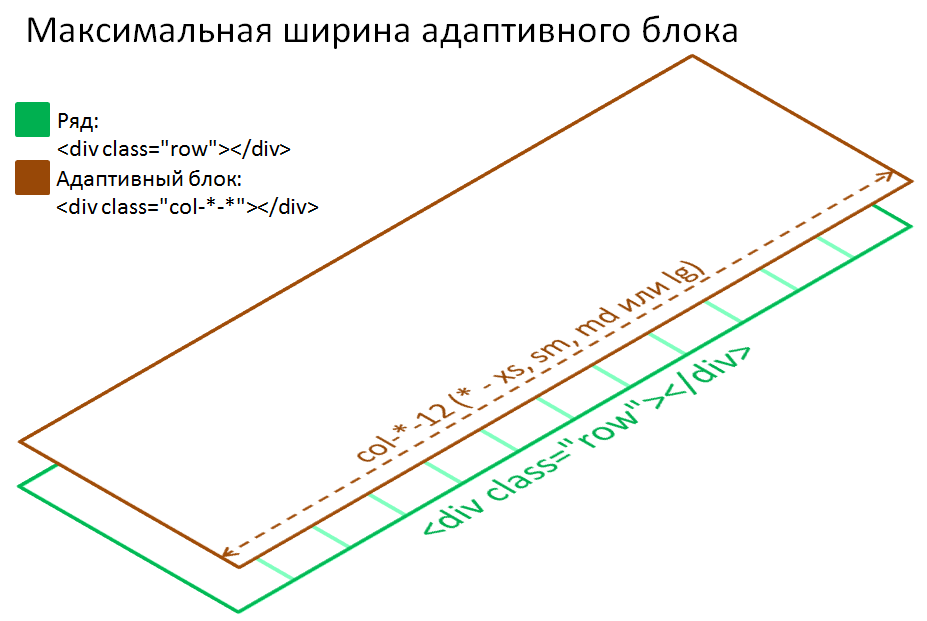
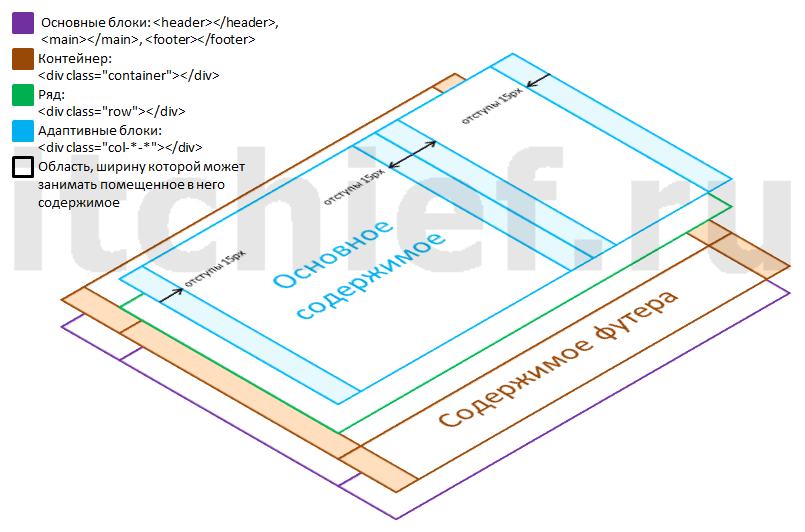
xs, sm, md или lg.xs, sm, md и lg) занимает всю доступную ширину (100%) рабочей области окна (вкладки) браузера.div с классом container. Данный элемент будет служить контейнером, в который мы будем помещать остальные элементы.div с классом row. Данный элемент будем называть строкой или рядом. Он предназначен для того, чтобы в него помещать адаптивные блоки.div с классом row) адаптивные блоки. Адаптивные блоки - это элементы div с классами col-xs-*,col-sm-*, col-md-*, col-lg-* (* - это число от 1 до 12, которое определяет его ширину на определенном устройстве). Они называются адаптивными, потому что они могут иметь разную ширину на разных устройствах. Данные блоки являются основными кирпичиками, с помощью которых строится адаптивный макет веб-страницы.
xs будет иметь ширину 6, на sm - 5, на md - 3, на lg - 2.div с классом row).


Более подробно познакомиться с системой сеток Twitter Bootstrap можно на уроке "Bootstrap - Система сеток".
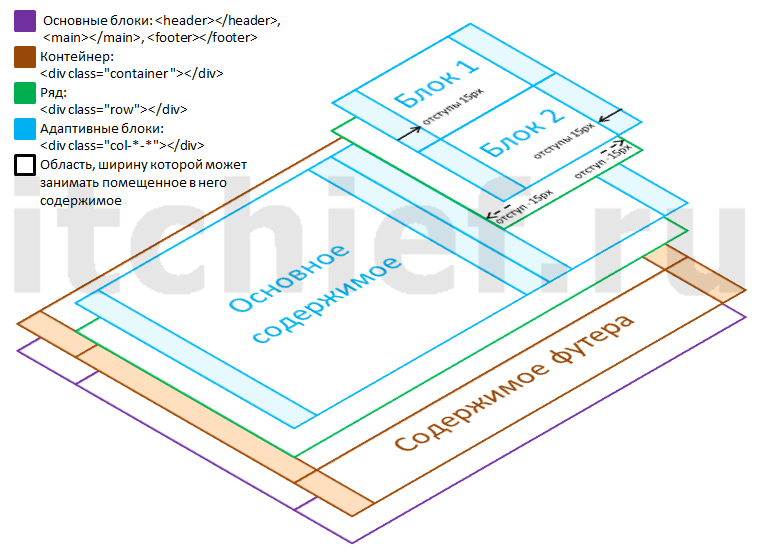
В качестве примера рассмотрим процесс создания макета веб-страницы, предназначенной для отображения статей сайта или блога. Макет будет состоять из 3 основных блоков:
Основной блок (main) состоит из главного (article) и дополнительного (aside) блоков. Дополнительный блок (aside) содержит "Блок 1" (block1) и "Блок 2" (block2).
Разработку макета в Twitter Bootstrap 3 обычно начинают с xs (смартфонов) и заканчивают lg (компьютерами). Ну а мы поступим иначе, начнём разработку с самого "сложного" устройства lg, в котором рассмотрим все особенности, а закончим самым "простым" xs.
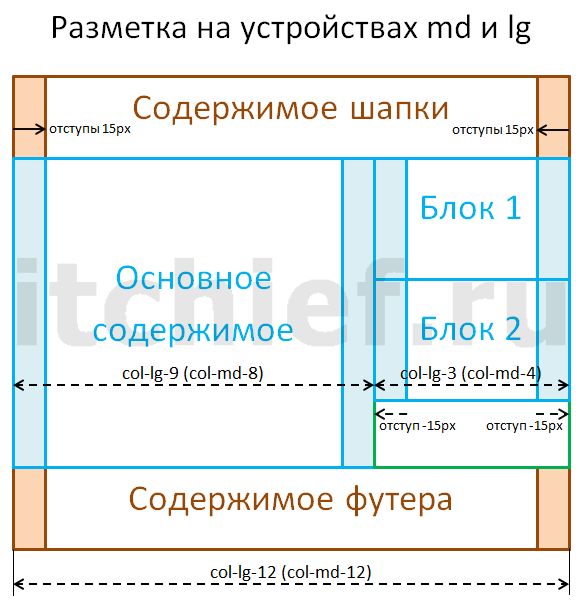
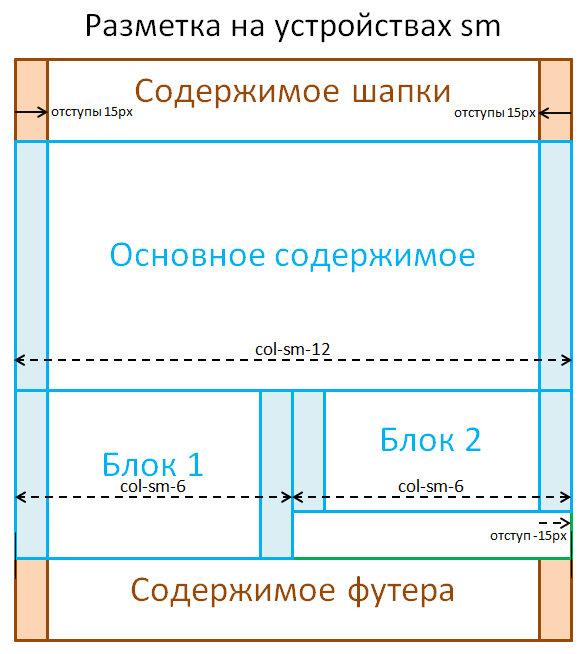
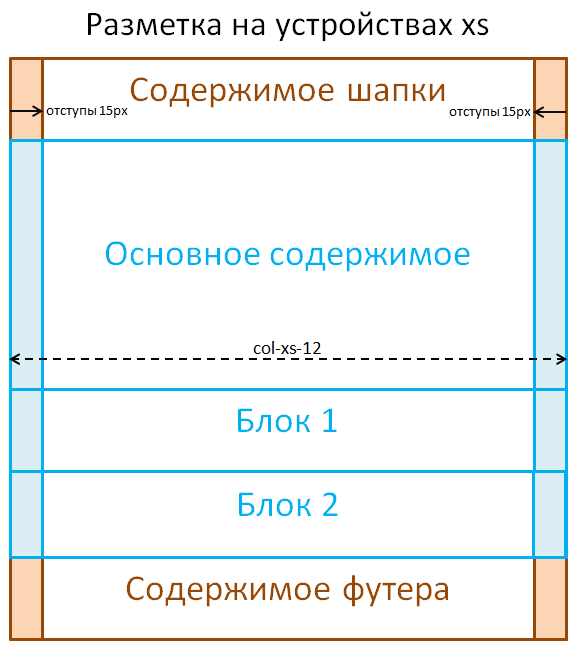
На следующих изображениях мы представим, как должен выглядеть макет на разных устройствах:




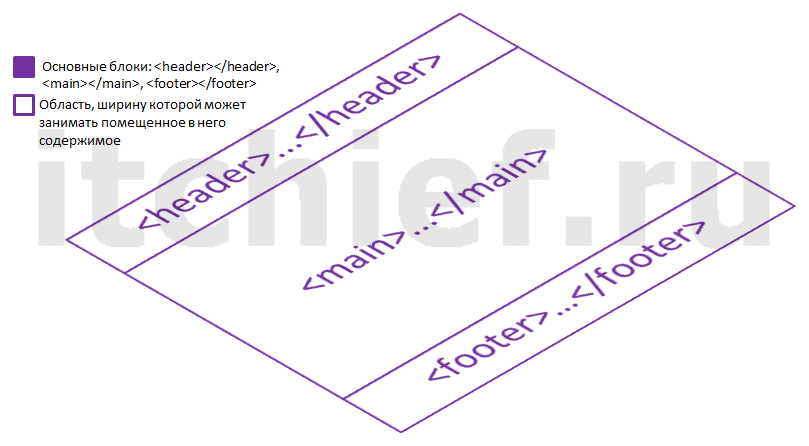
<body> <!--Шапка--> <header></header> <!--Основной блок--> <main></main> <!--Футер--> <footer></footer> </body>
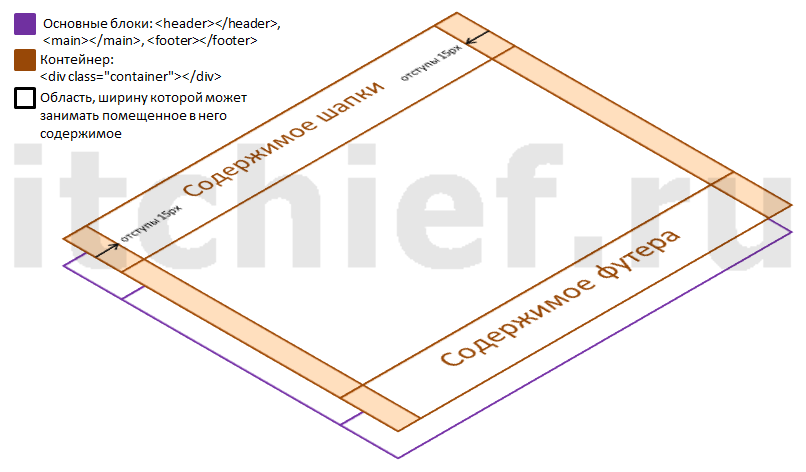
2. Создание контейнеров внутри каждого блока:

<body> <!--Шапка--> <header> <div class="container"></div> </header> <!--Основной блок--> <main> <div class="container"></div> </main> <!--Футер--> <footer> <div class="container"></div> </footer> </body>
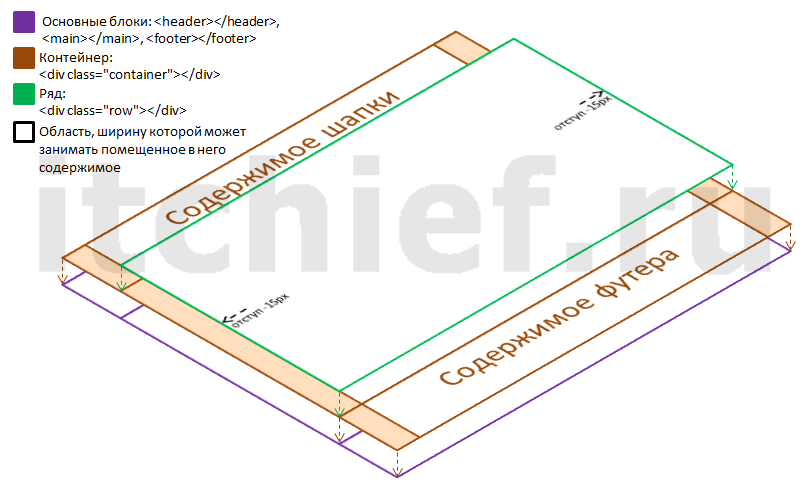
3. Создание блока с классом row внутри контейнера основного блока:

<body> <!--Шапка--> <header> <div class="container"></div> </header> <!--Основной блок--> <main> <div class="container"> <!--Блок с классом row--> <div class="row"></div> </div> </main> <!--Футер--> <footer> <div class="container"></div> </footer> </body>
4. Выполним разметку основного блока для устройств lg и md, т.е. создадим 2 адаптивных блока (article и aside) внутри блока с классом row.
Блок article имеет на устройствах lg ширину, равную 9 колонкам Bootstrap (col-lg-9) и на устройствах md - ширину, равную 8 колонкам Bootstrap (col-md-8). А блок aside имеет на устройствах lg ширину, равную 3 колонкам Bootstrap (col-lg-3) и на устройствах md - ширину, равную 4 колонкам Bootstrap (col-md-4).

<body> <!--Шапка--> <header> <div class="container"></div> </header> <!--Основной блок--> <main> <div class="container"> <div class="row"> <!--Адаптивный блок article--> <article class="col-md-8 col-lg-9"></article> <!--Адаптивный блок aside--> <aside class="col-md-4 col-lg-3"></aside> </div> </div> </main> <!--Футер--> <footer> <div class="container"></div> </footer> </body>
Выполним настройку адаптивных блоков для остальных устройств, на которых каждый из них занимает 12 колонок Bootstrap (col-xs-12 col-md-12).
<body> <!--Шапка--> <header> <div class="container"></div> </header> <!--Основной блок--> <main> <div class="container"> <div class="row"> <!--Адаптивный блок article--> <article class="col-xs-12 col-sm-12 col-md-8 col-lg-9"></article> <!--Адаптивный блок aside--> <aside class="col-xs-12 col-sm-12 col-md-4 col-lg-3"></aside> </div> </div> </main> <!--Футер--> <footer> <div class="container"></div> </footer> </body>
5. Выполним разметку правого блока (aside), который состоит из "Блок 1" и "Блок 2".
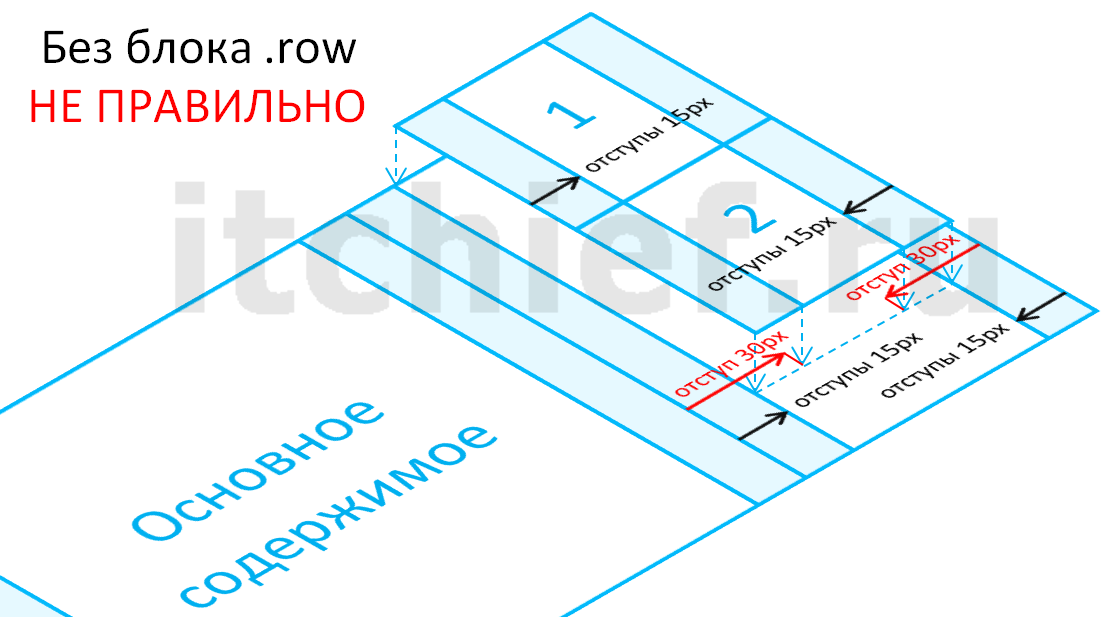
Если выполнить разметку без блока row, то расстояние от блока aside до содержимого "Блок 1" и "Блок 2" будет составлять слева и справа по 30px. Расстояние в 30px испортит общее впечатление о веб-странице, т.к. всё остальное будет выполнено с отступами в 15px.

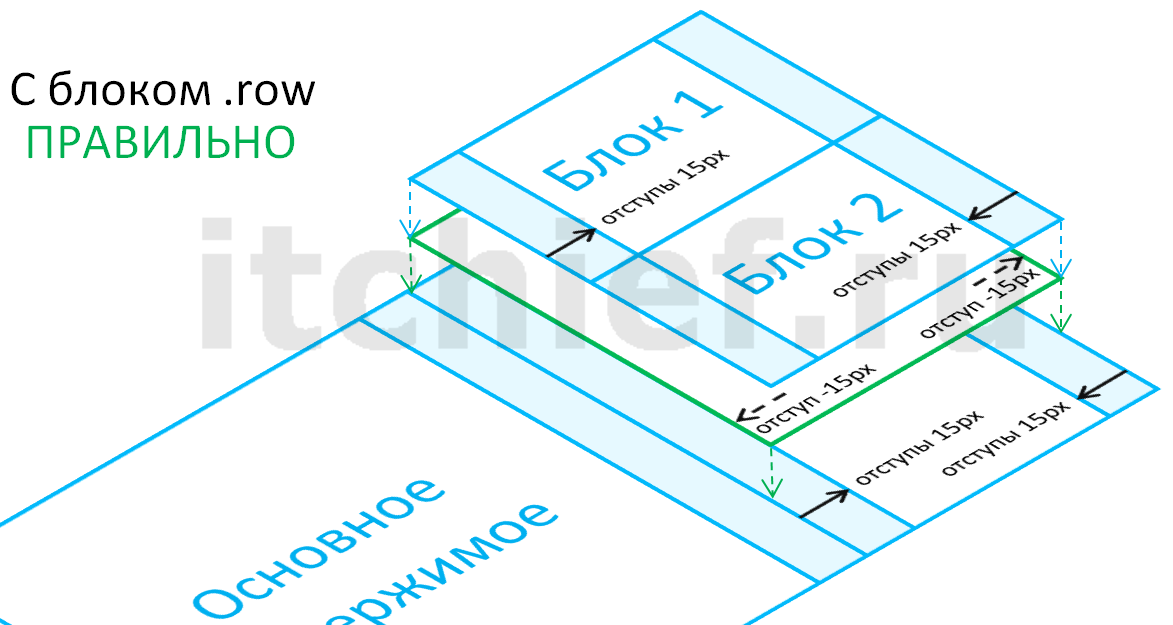
Если выполнить разметку с блоком row, то он уберёт внутренние отступы блока aside за счёт своих внешних отрицательных отступов слева и справа, которые тоже равны по 15px.

Внутри блока с классом row создадим блоки "Блок 1" и "Блок 2".
"Блок 1" и "Блок 2" будет иметь следующую ширину: на lg, md и на xs - 12 колонок Bootstrap, sm - 6 колонок Bootstrap.

<body> <!--Шапка--> <header> <div class="container"></div> </header> <!--Основной блок--> <main> <div class="container"> <!--Ряд, блок с классом row--> <div class="row"> <!--Адаптивный блок article--> <article class="col-xs-12 col-sm-12 col-md-8 col-lg-9"></article> <!--Адаптивный блок aside--> <aside class="col-xs-12 col-sm-12 col-md-4 col-lg-3"> <!--Ряд, блок с классом row--> <div class="row"> <!--Адаптивный блок 1--> <div class="col-xs-12 col-sm-6 col-md-12 col-lg-12"></div> <!--Адаптивный блок 2--> <div class="col-xs-12 col-sm-6 col-md-12 col-lg-12"></div> </div> </aside> </div> </div> </main> <!--Футер--> <footer> <div class="container"></div> </footer> </body>
6. Упростим код разметки. Для этого в код внесём следующие изменения:
col-lg-12 и col-md-12 можно заменить на col-md-12. Т.к. класс col-md-12 будет влиять не только на разметку для устройств со средним экраном (md), но и на устройства с большим экраном (lg).col-xs-12 можно упустить. Т.к. адаптивные блоки на устройствах с очень маленьким экраном (xs) по умолчанию занимают всю ширину ряда (т.е. 12 колонок Bootstrap).<body> <!--Шапка--> <header> <div class="container"></div> </header> <!--Основной блок--> <main> <div class="container"> <!--Ряд, блок с классом row--> <div class="row"> <!--Адаптивный блок article--> <article class="col-sm-12 col-md-8 col-lg-9"></article> <!--Адаптивный блок aside--> <aside class="col-sm-12 col-md-4 col-lg-3"> <!--Ряд, блок с классом row--> <div class="row"> <!--Адаптивный блок 1--> <div class="col-sm-6 col-md-12"></div> <!--Адаптивный блок 2--> <div class="col-sm-6 col-md-12"></div> </div> </aside> </div> </div> </main> <!--Футер--> <footer> <div class="container"></div> </footer> </body>
Итоговый код адаптивно-фиксированного макета веб-страницы:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Адаптивно-фиксированный макет веб-страницы</title> <link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <header> <div class="container"> <!--Содержимое--> </div> </header> <main> <div class="container"> <div class="row"> <article class="col-sm-12 col-md-8 col-lg-9"> <!--Содержимое--> </article> <aside class="col-sm-12 col-md-4 col-lg-3"> <div class="row"> <div class="col-sm-6 col-md-12"> <!--Содержимое--> </div> <div class="col-sm-6 col-md-12"> <!--Содержимое--> </div> </div> </aside> </div> </div> </main> <footer> <div class="container"> <!--Содержимое--> </div> </footer> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </body> </html>
Этот способ создания разметки является наиболее семантически правильным и гибким.
Например, если потребуется изменить ширину футера так, чтобы он занимал всю ширину окна браузера, то Вам будет достаточно просто изменить класс container на container-fluid.
<!--...--> <footer> <div class="container-fluid"> <!--Содержимое--> </div> </footer> <!--...-->
container.<body> <div class="container"> <!--Шапка--> <header> <!--Содержимое--> </header> <!--Основной блок--> <main> <!--Ряд, блок с классом row--> <div class="row"> <!--Адаптивный блок article--> <article class="col-sm-12 col-md-8 col-lg-9"> <!--Содержимое--> </article> <!--Адаптивный блок aside--> <aside class="col-sm-12 col-md-4 col-lg-3"> <!--Ряд, блок с классом row--> <div class="row"> <!--Адаптивный блок 1--> <div class="col-sm-6 col-md-12"> <!--Содержимое--> </div> <!--Адаптивный блок 2--> <div class="col-sm-6 col-md-12"> <!--Содержимое--> </div> </div> </aside> </div> </main> <!--Футер--> <footer> <!--Содержимое--> </footer> </div> </body>
2. Этот способ отличается от предыдущих тем, что все блоки с содержимым являются адаптивными.
<body> <div class="container"> <div class="row"> <!--Шапка--> <header class="col-sm-12"> <!--Содержимое--> </header> </div> <!--Основной блок--> <main class="row"> <!--Адаптивный блок article--> <article class="col-sm-12 col-md-8 col-lg-9"> <!--Содержимое--> </article> <!--Адаптивный блок aside--> <aside class="col-sm-12 col-md-4 col-lg-3"> <!--Ряд, блок с классом row--> <div class="row"> <!--Адаптивный блок 1--> <div class="col-sm-6 col-md-12"> <!--Содержимое--> </div> <!--Адаптивный блок 2--> <div class="col-sm-6 col-md-12"> <!--Содержимое--> </div> </div> </aside> </main> <div class="row"> <!--Футер--> <footer class="col-sm-12"> <!--Содержимое--> </footer> </div> </div> </body>
3. Этот способ отличается от предыдущих тем, что все блоки помещены в один ряд (блок с классом row):
<body> <div class="container"> <div class="row"> <!--Шапка--> <header class="col-sm-12"> <!--Содержимое--> </header> <!--Адаптивный блок article--> <article class="col-sm-12 col-md-8 col-lg-9"> <!--Содержимое--> </article> <!--Адаптивный блок aside--> <aside class="col-sm-12 col-md-4 col-lg-3"> <!--Ряд, блок с классом row--> <div class="row"> <!--Адаптивный блок 1--> <div class="col-sm-6 col-md-12"> <!--Содержимое--> </div> <!--Адаптивный блок 2--> <div class="col-sm-6 col-md-12"> <!--Содержимое--> </div> </div> </aside> <div class="clearfix"></div> <!--Футер--> <footer class="col-xs-12"> <!--Содержимое--> </footer> </div> </div> </body>