Мы пропустили что-то очень важное, без чего веб-разработчик жить не может? Оставляйте все в комментариях. А вот и наша подборка, давайте начнем с нею знакомиться:
Дизайн
Удивительный ресурс для высококачественных текстурированных моделей. Много великих художников способствовали созданию коллекции действительно острых и разносторонних изображений. Ох, и просматривают их сайт даже довольно приятно.

2. Blokk Font
Blokk это специальный шрифт для демонстрационных макетов, он является отличной альтернативой Lorem Ipsum. Это может пригодиться в случае краю дизайнерского искусства, что не будет, как правило, хорошо перемешать с латинского на нем.

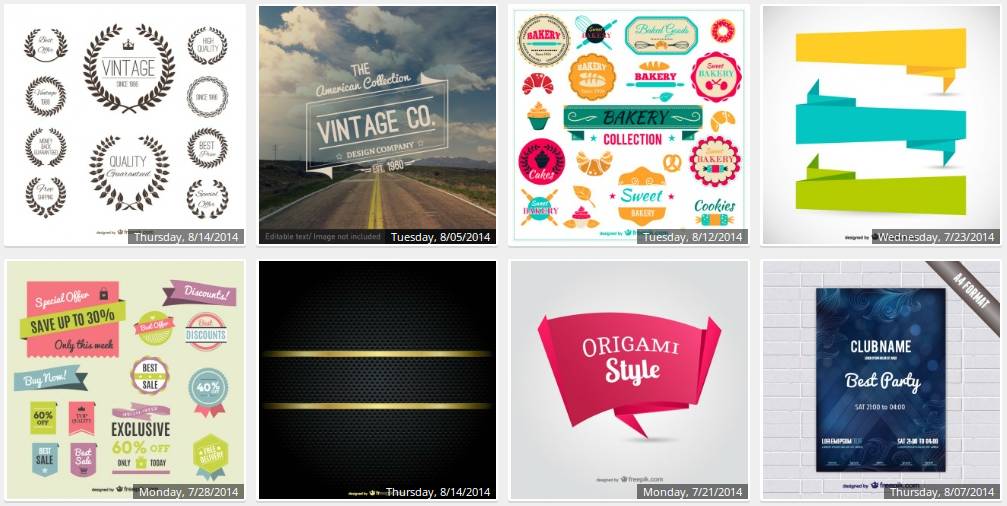
3. FreePik
Freepik предлагает колоссальную коллекцию векторных изображений, иллюстраций, SVGs, PSDs и стоковых фотографий. Весь материал совершенно бесплатный. Все разбито на аккуратные категории, так что у вас не возникнет никаких проблем с поиском того, что вы ищите, хотя, возможно, выбрать будет сложно, поскольку существует более 1.4 миллиона файлов.

Это одна бесценная коллекция фото материалов. В ней более 20 ресурсов – все из них бесплатные и с лицензией.

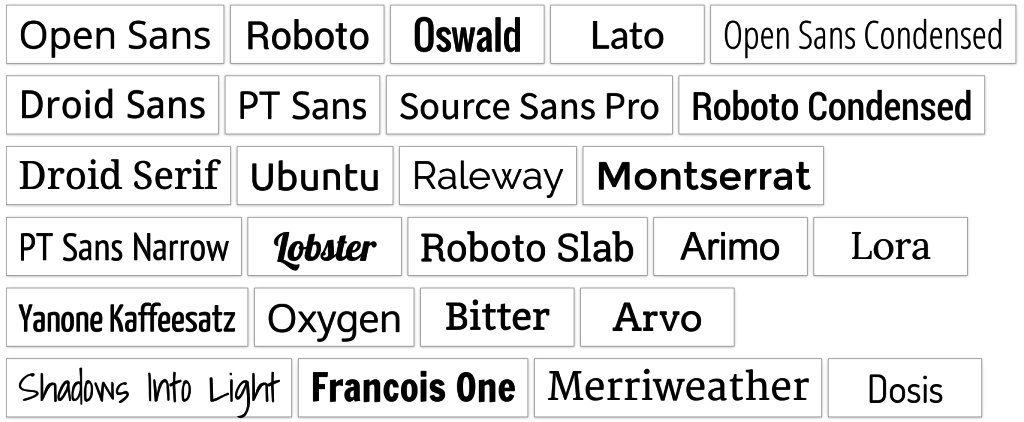
5. Google Fonts
Вы, наверное, знаете об этом сейчас, но мы не могли опустить это. Это библиотека шрифтов Google, которая на сегодняшний день является лучшим местом, для поиска дружественных шрифтов.

6. By People
ByPeople.com это сеть полезных, постоянно обновляемых ресурсов. ByPeople собирает красивые, чистые и обновленные графические халявы, фрагменты кода и полезные ресурсы, организовывая все это в списки, которые можно скачать напрямую с сайта.

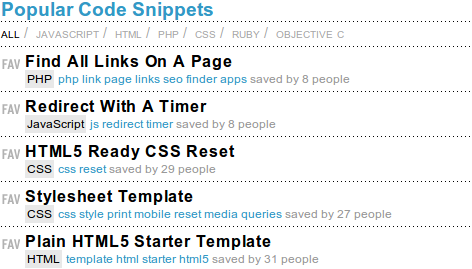
7. Snipplr
Snippler предлагает своим пользователям возможность загружать куски полезного кода и делиться им с остальными. Есть тысячи фрагментовjavascript, php, css, ruby и другого языка.

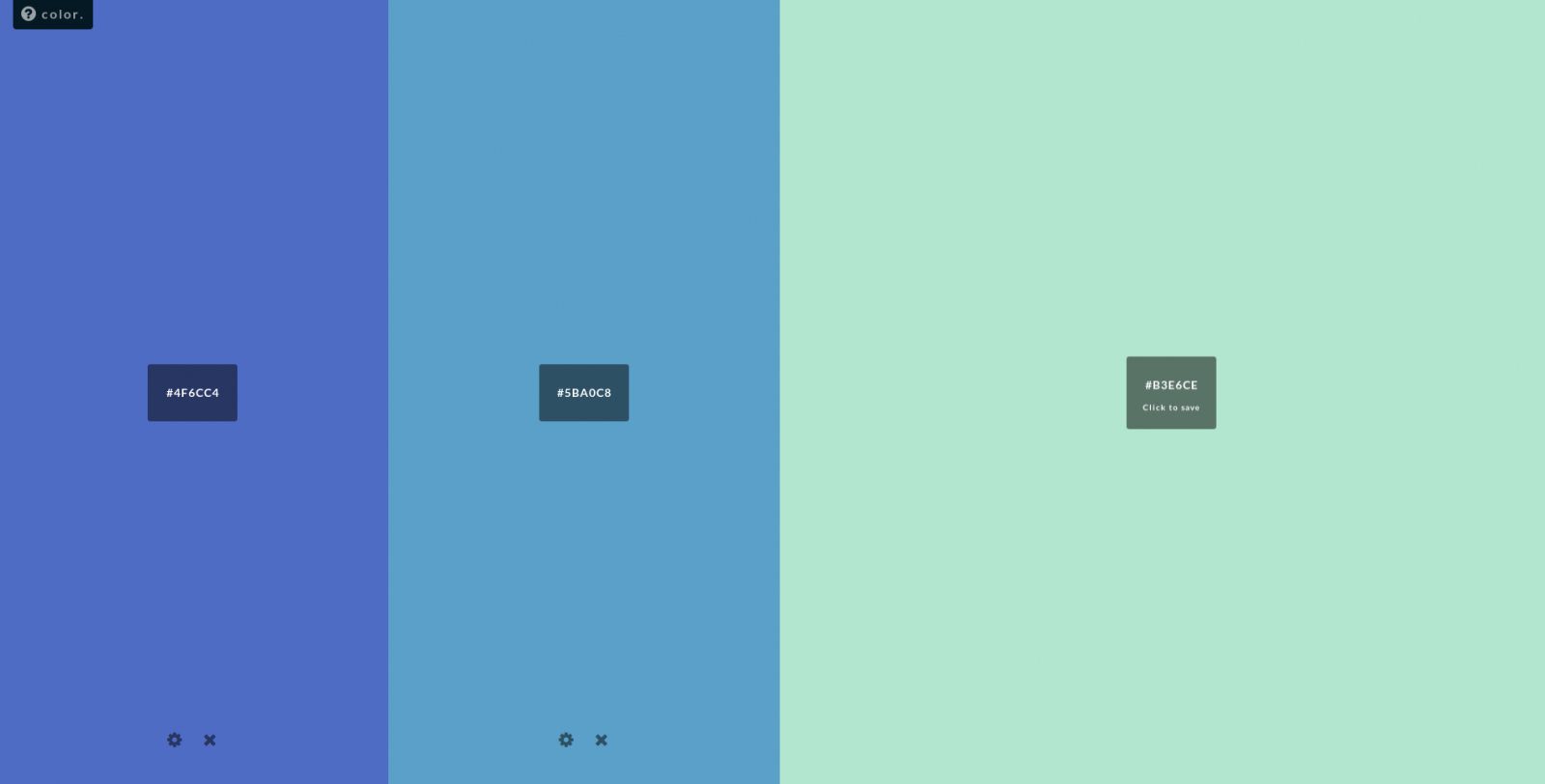
8. HailPixel
Интересно использовать палитру цветов. Он обрабатывает выбранный цветовой тон, яркость и насыщенность цвета.

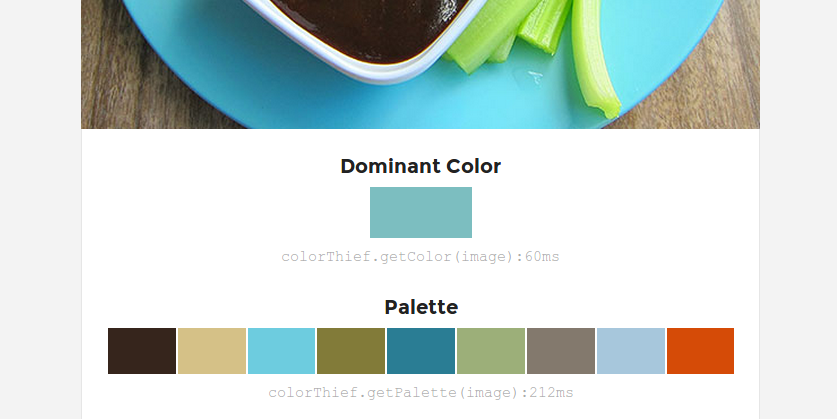
Удивительный онлайн-сервис с блестящей идеей. Color Thief позволяет загрузить изображение и получить цветовую палитру для него, а также узнать его доминирующий цвет. Очень полезно для принятия дизайнерских решений.

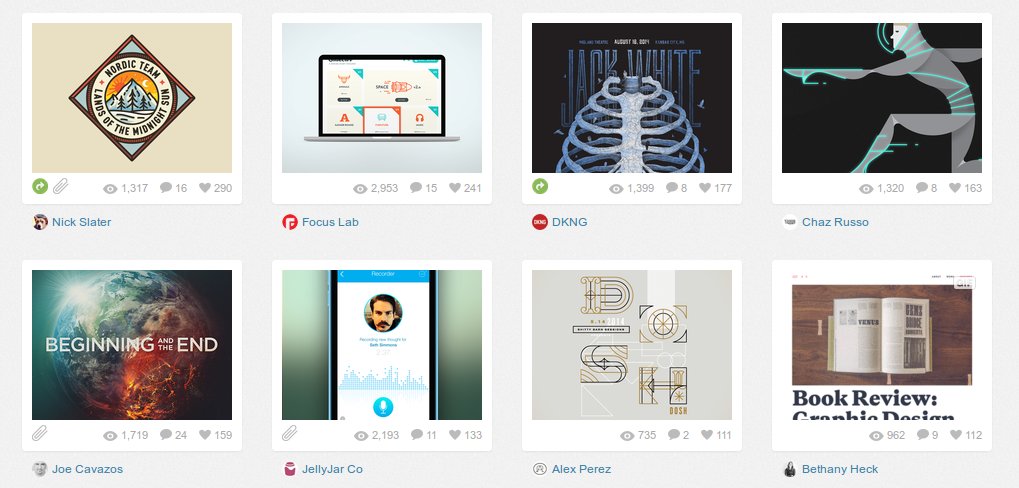
10. Dribbble
Dribbble это сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, дизайнеров иконок, логотипов и других творческих людей, которые делятся своими небольшими скриншотами, показывают свои работы. Великолепное место, чтобы исследовать новые дизайнерские идеи.

11. Bootstrap
Интерфейсная основа для созданию соответствующих веб-сайтов. Это делает ваши сайты отзывчивыми, они хорошо выглядят как на малых, так и на огромных экранах с хорошо сделанной системой сетки. Есть много дополнительных ресурсов и плагинов для начальной загрузки, а также альтернативные структуры, как фундамент.

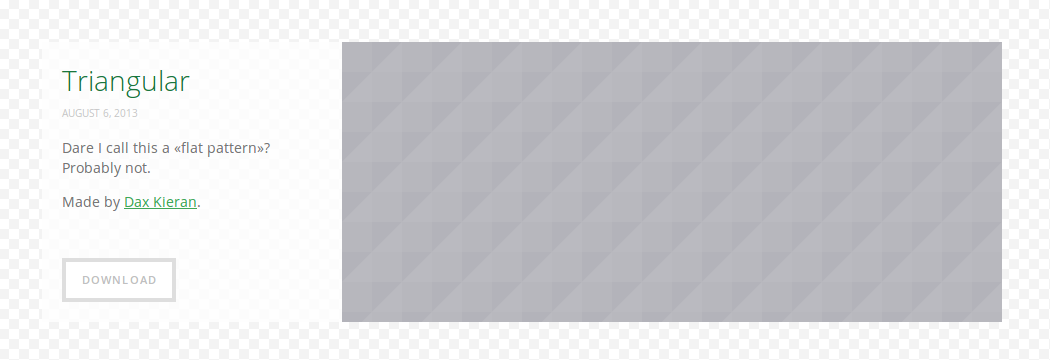
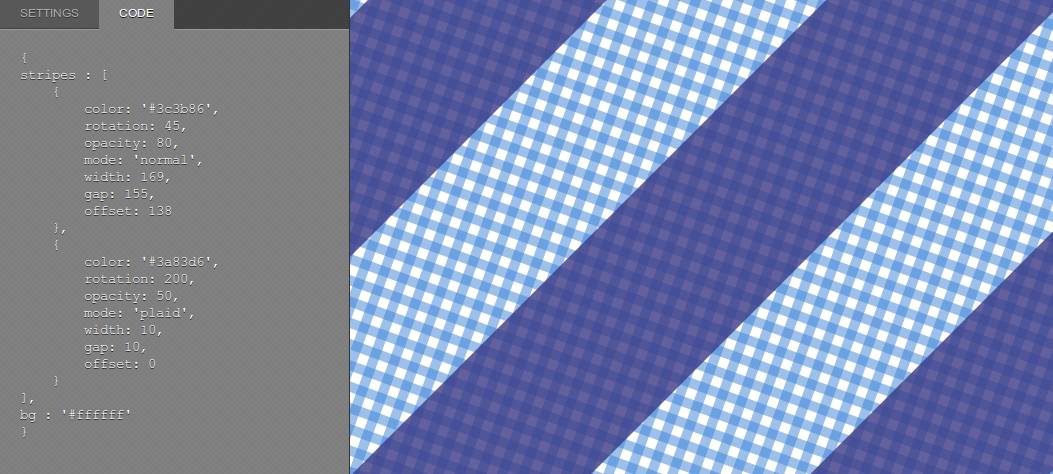
12. Patternizer
Это приложение позволяет создавать простые в использовании шаблоны. Шаблоны могут быть сохранены и разделяют ни с кем, что позволяет сотрудничестве и ремиксов.

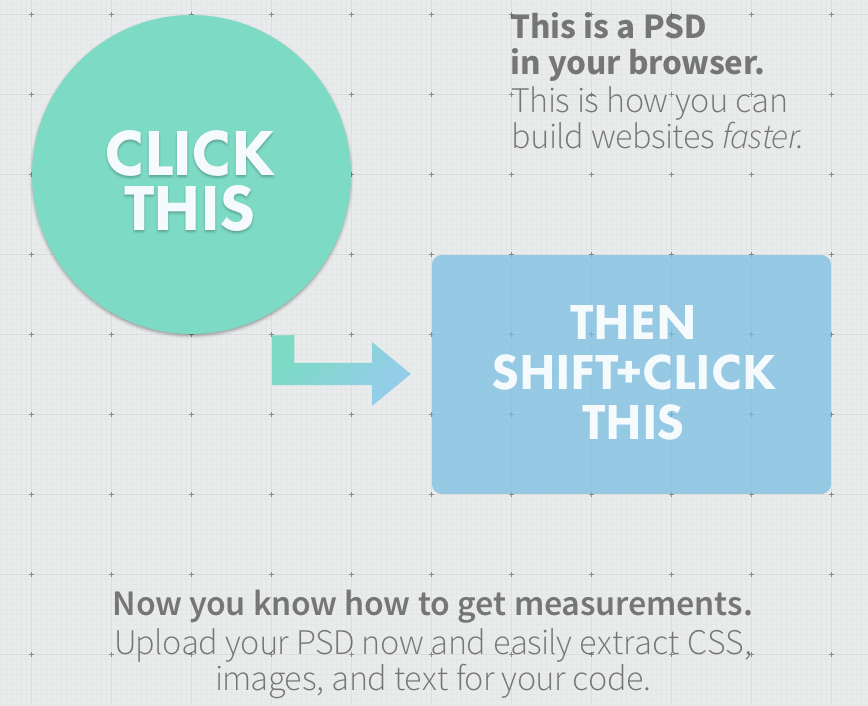
13. Project Parfait
Project Perfait является продуктом Adobe, что дает нам возможность получить важную информацию о PSD прямо в браузере. Тем не менее, он не поддерживает PSD editng (по крайней мере пока).

14. Emmet
Emmet это плагин для многих популярных текстовых редакторов, которых значительно повышает скорость, с которой вы пишете HTML код, позволяет очень быстро трансформировать CSS-как селекторы.

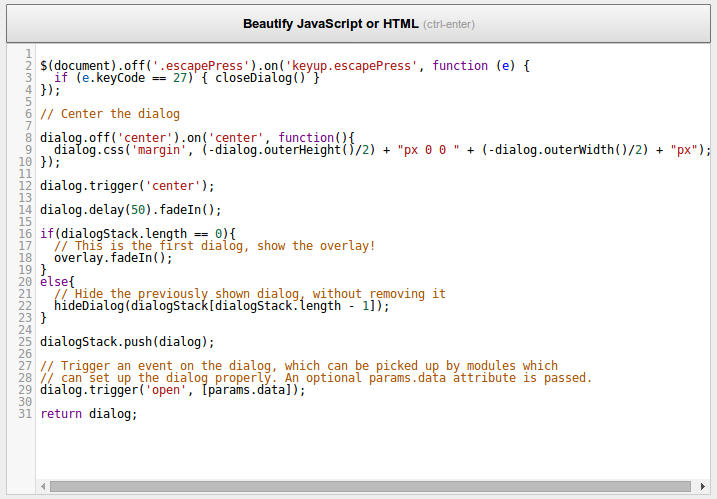
На jsbeautifier.org вы можете найти инструмент, который уменьшеньшит кусок JavaScript или HTML кода.

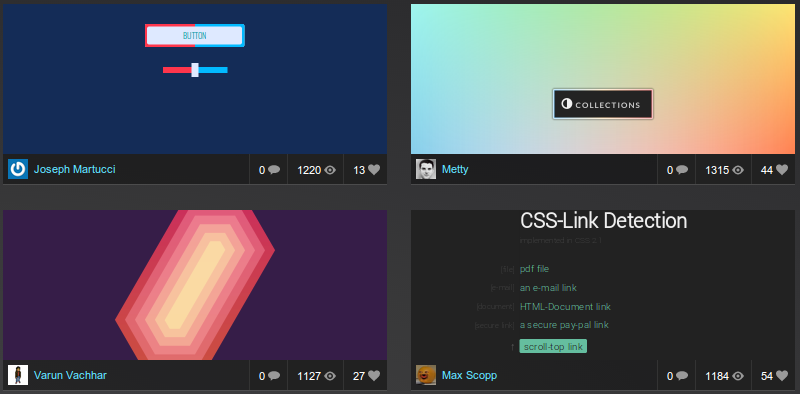
16. CodePen
CodePen вырос в платформу для демонстрации впечатляющих CSS3 и JS демок. Если вы в погоне за классными кнопками или просто ищете вдохновение, посетите CodePen.

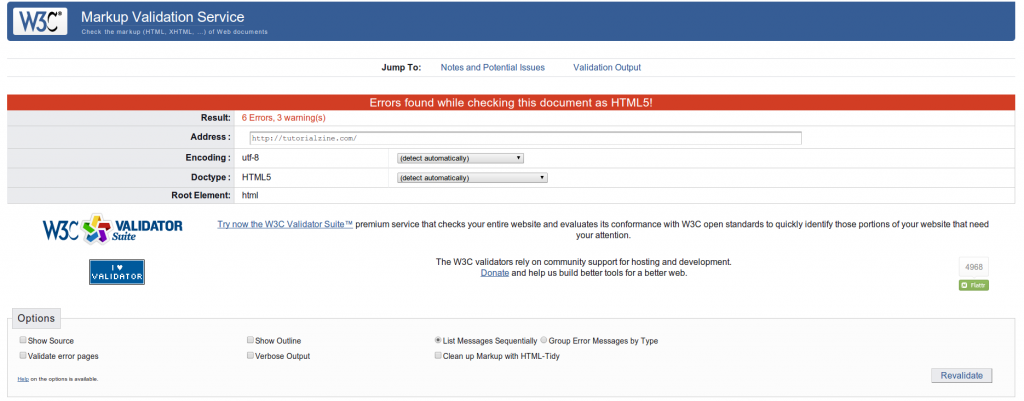
17. W3 Validator
The Validator представляет собой бесплатный сервис по W3C, который помогает проверить правильность веб-документов. Он может обрабатывать документы, написанные на большинстве языков разметки и дать вам представление о том, что может быть не так с кодом. При поиске ошибок в коде вы в первую очередь должны воспользоваться данным инструментом.

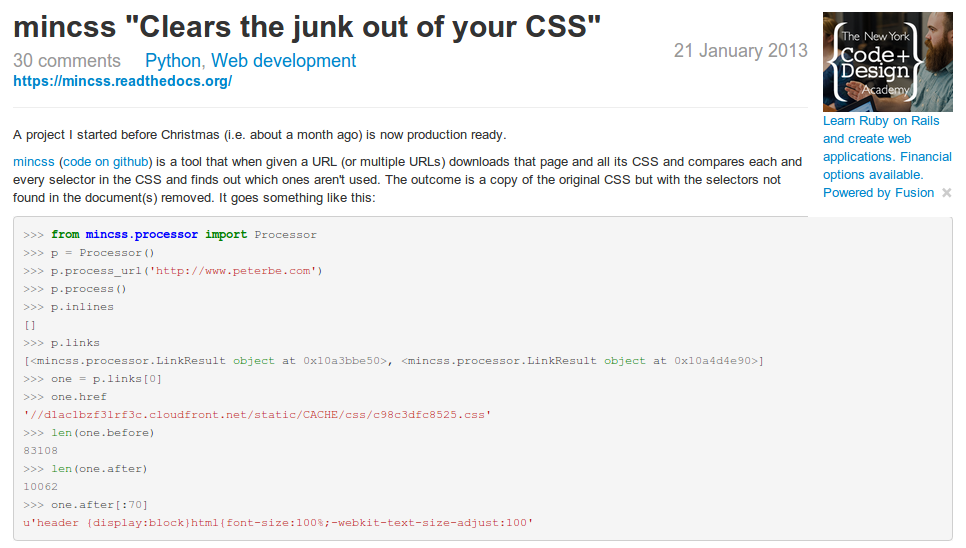
18. mincss
MinCSS это инструмент, который при заданном URL загружает страницу и его CSS и сравнивает каждый селектор в CSS и выясняет, какие из них не используются. Результатом является копия оригинала CSS.

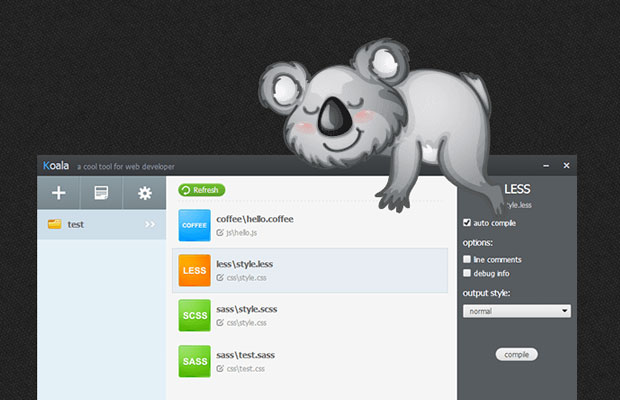
19. Koala App
Замечательное кросс-платформенное приложение, которое компилирует less/sass файлы автоматически.

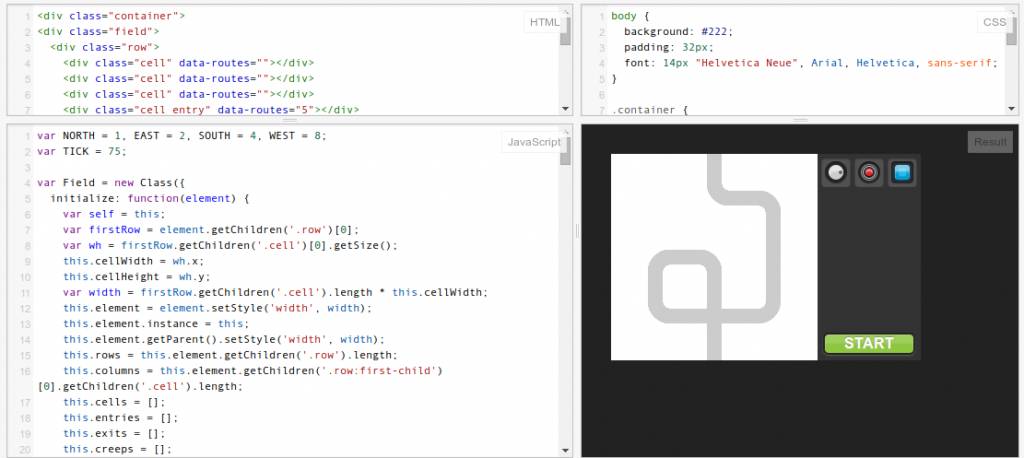
20. jsfiddle
Jsfiddle.net удивительное место для написания и распространения кода. К услугам гостей панели для написания CSS, HTML и сценарии вашего проекта. Jsfiddle также позволяет включать библиотеки, такие как JQuery, AngularJS и другие. После чего вы можете запустить код в само приложение или сохранить его и передать остальным.

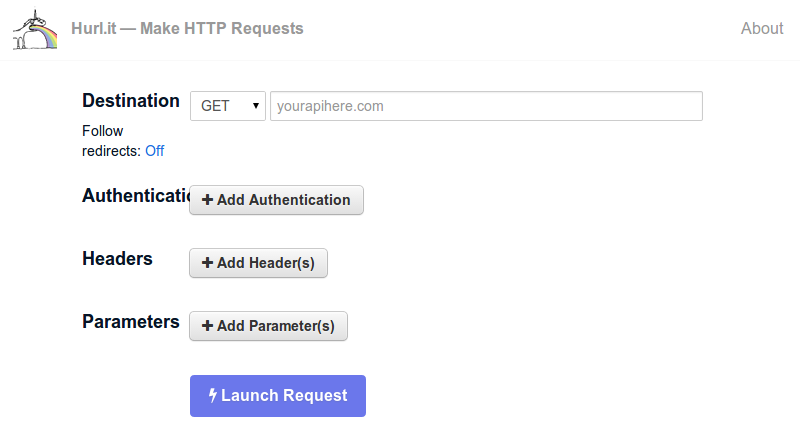
21. Hurl
Это инструмент для тестирования APIs. Вы выбираете метод запроса, настраиваете заголовки и POST параметры, добавляете обычную или OAuth авторизацию учетных данных.

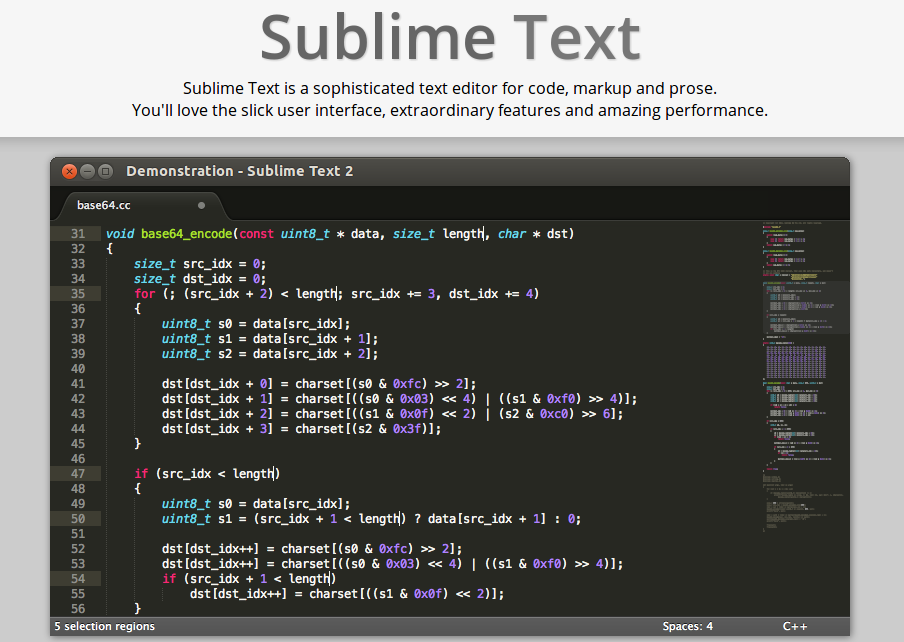
22. SublimeText
Sublime Text представляет собой сложный текстовый редактор, который позволяет вводить и играть с текстовым кодом.

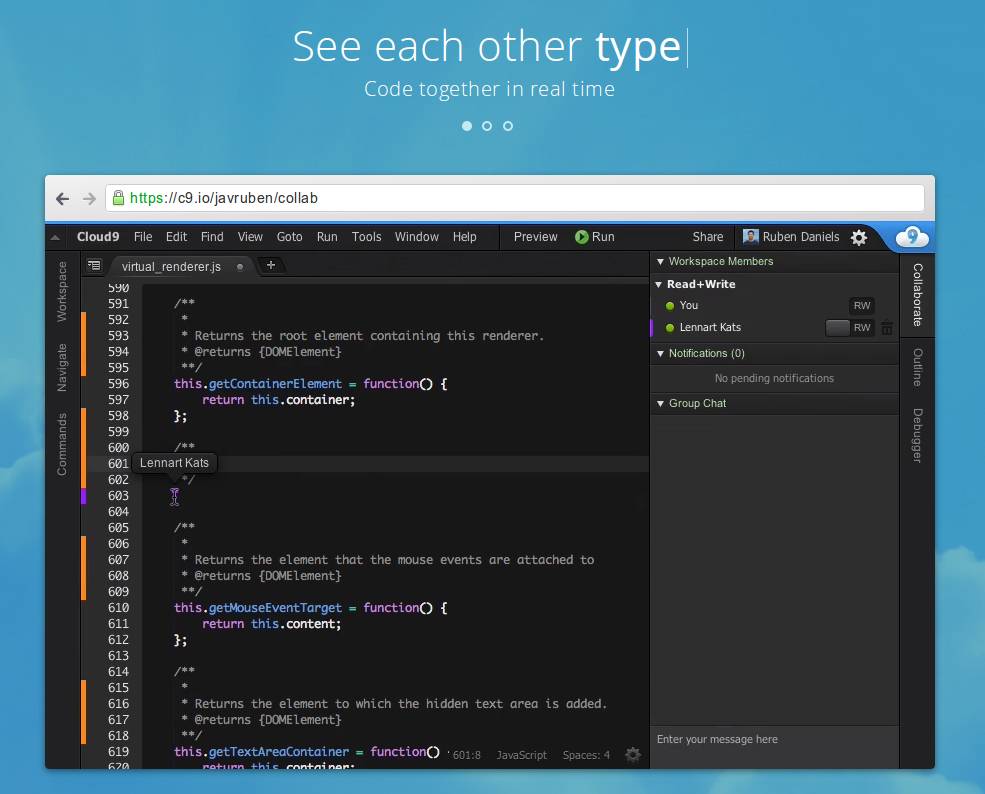
23. Cloud9
Cloud9 является облачной средой разработки, что дает терминал на вашей собственной Ubuntu VM, среди других мощных функций. Альтернативы включают Nitrous.io, Codio and Code Anywhere и другие.

24. Heroku
Heroku был первым крупным игроком на платформе которые поражают разработчиков. Перед этим, мы опирались на дешевых хостинг-провайдеров с ужасной надежностью для размещения наших веб-сайтов (или создание собственных серверов).

25. Vagrant
Vagrant является инструментом для построения полных сред разработки. Vagrant снижает время разработки и установки среды. Существует еще один популярный способ для запуска виртуальных машин с другими операционными системами на компьютере – это VirtualBox.

Хостинг и браузер
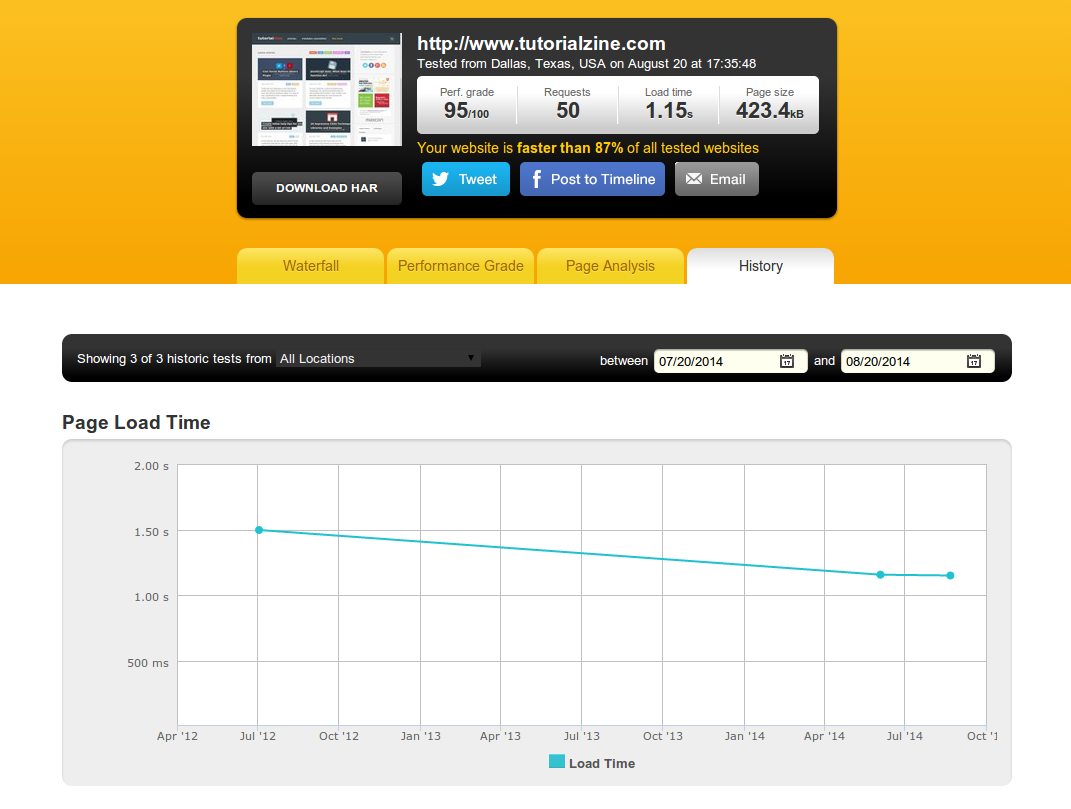
26. PingDom’s Website Speed Test
Это онлайн Website Speed Test поможет вам проанализировать скорость загрузки ваших сайтов и поможет узнать, как сделать их быстрее. В итоге вы получите результат с углубленным и информативным анализом.

27. Domai.nr
С domai.nr вы можете проверить наличие доменного имени и получить предложения по похожими названиями. Работает очень хорошо и быстро.

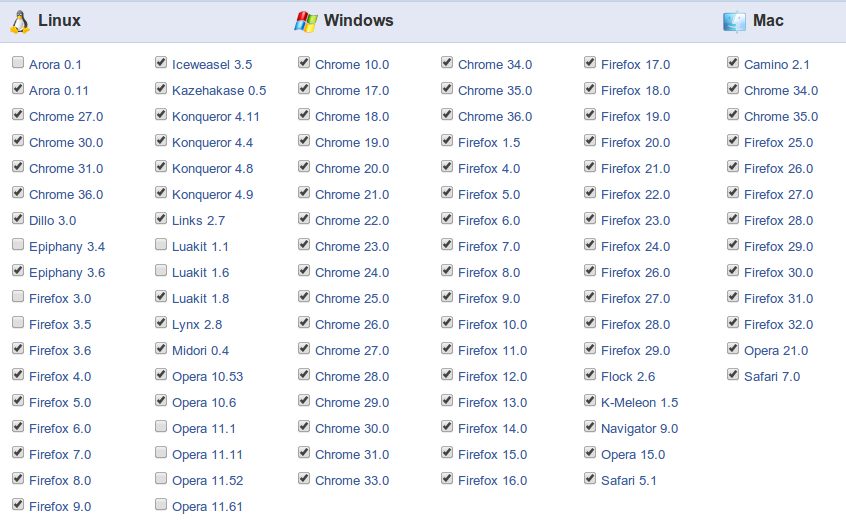
28. Browser Shots
Browershots представляет собой интернет-инструмент, который имитирует как веб-страница выглядит в различных браузерах.

29. Piwik
Piwik это приложение, которое дает вам подробную информацию о пользователях и их поведение на вашем веб-сайте. Вы можете использовать это в дополнение к Google Analytics.

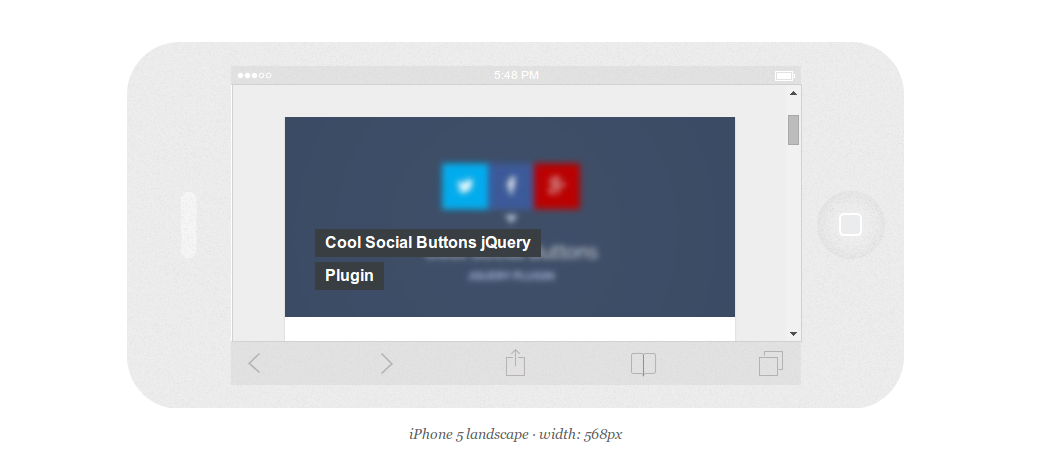
30. Responsinator
Responsinator помогает разработчикам сайта быстро получить представление о том, как их сайт будет выглядеть на самых популярных устройствах.

Измеряет размер окна браузера. Довольно просто, но весьма полезно.

Обработка изображений
Это все еще находится в бета-версии, но все еще является отличным инструментом для создания иконок. Вместо того чтобы дать вам только одну базовую иконку, realfavicongenerator.net позволяет создавать конкретные иконки для каждой ОС.

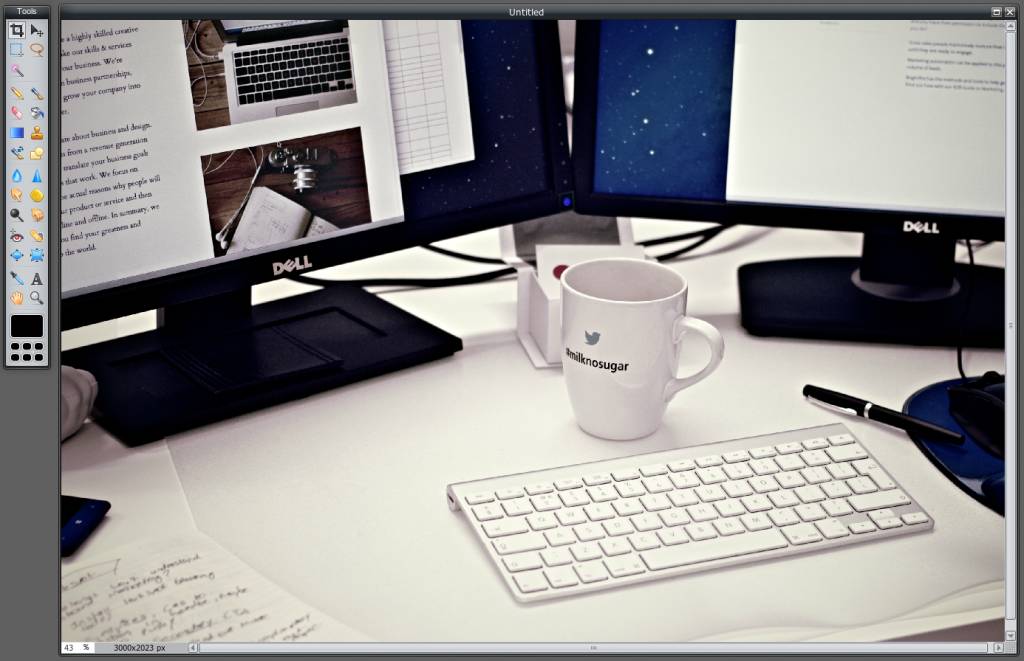
33. Pixlr
Pixlr удивительный редактор изображений с богатой функциональностью. Он работает аналогично тому, как автономных редактор изображений, с той разницей, что это запускается прямо в браузере. Он по-прежнему один из лучших бесплатных онлайн редакторов изображений.

34. Place it
Placeit.net является инструментом для создания потрясающих мокапов для демонстрации вашего сайта, помещая их на экранах компьютеров и устройств на стоковых изображениях. Она включает в себя сотни классных дизайнов на выбор, и довольно проста в использовании.

35. Place hold
Placehold.it поможет вам создать фиктивные изображения в качестве заполнителей в дизайне. После выбора размера вашей картинке вы можете просто скопировать появившуюся ссылку и положил его в IMG тег.

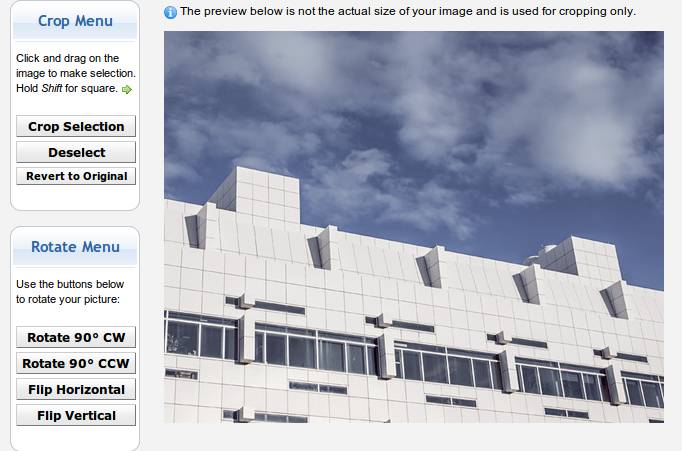
36. Pic Resize
Picresize (.com) – он выходит за рамки того, что предполагает его название. Это прекрасное средство позволяет применять фильтры, обрезать и конвертировать формат файла изображения.

Инструменты совместной работы
37. Readonomy
Readonomy это сервис, который был запустили недавно. Общий сервис для всей команды – вы можете узнать, кто что читает в режиме реального времени, обменяться файлами обсудить все вопросы.

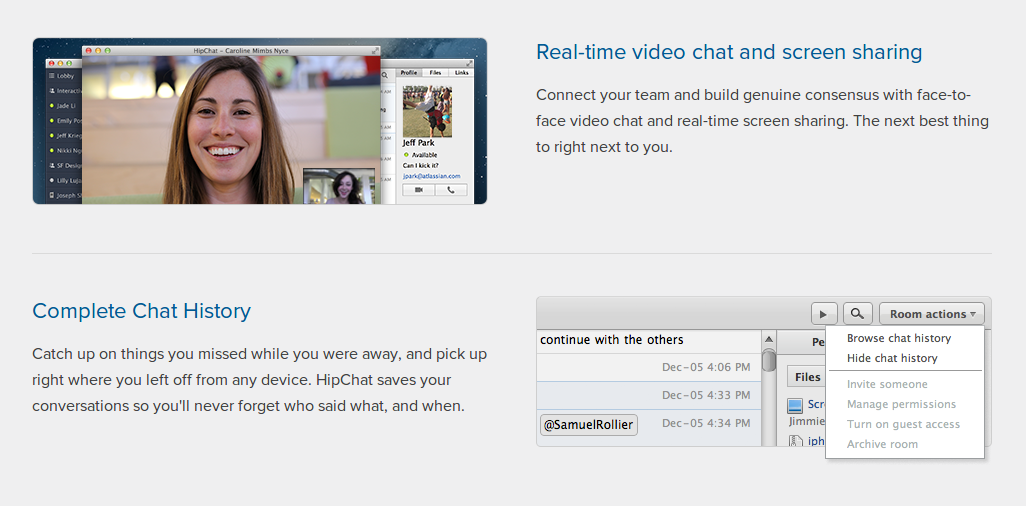
38. HipChat
С HipChat вы можете объединиться с коллегами в режиме реального времени. Поддержка обмена файлами, видео-чат и совместное использования экрана в режиме реального времени.

Git made version control accessible to the masses, and Github revolutionized the way developers collaborate. Github is the most popular repository hosting website in the world and gives you an unlimited number of public repositories for free. If you need to host your private repos for free, though, you can take a look at Bitbucket.

Расширения Chrome
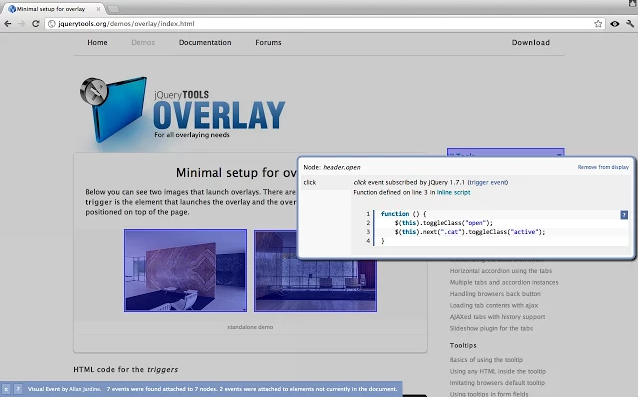
40. Visual Event
Это расширение показывает все события, ограниченные на каждом DOM элемента. Может быть довольно полезным при работе с комплексами JavaScript.

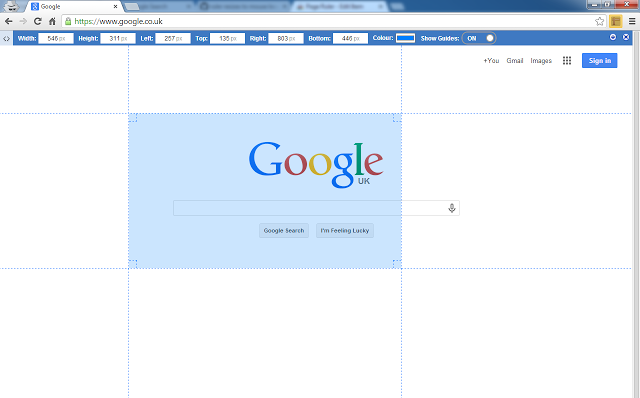
41. Page Ruler
Быстрый способ узнать ширину, высоту и положение сегмента экрана.

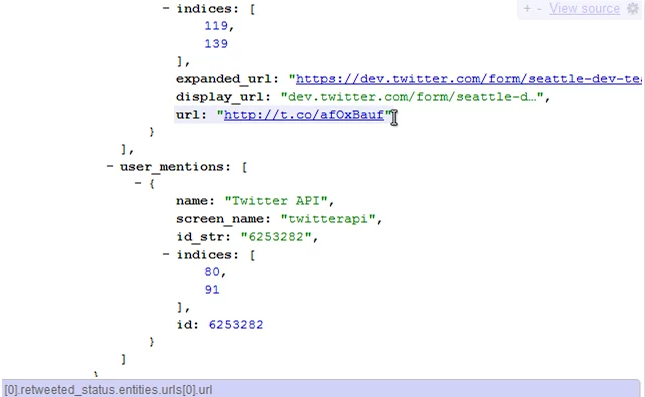
42. JSONView
Chrome и Firefox дополнение для чтения и проверки JSONs в браузере.

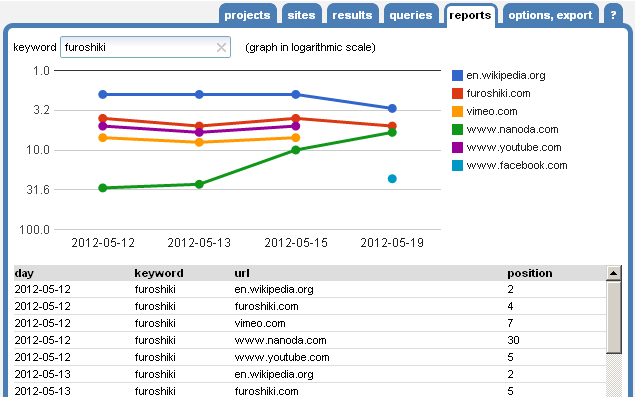
Chrome приложение, которое дает вам подробную информацию о поисковой позиции нескольких сайтов в соответствии с ключевым словом.

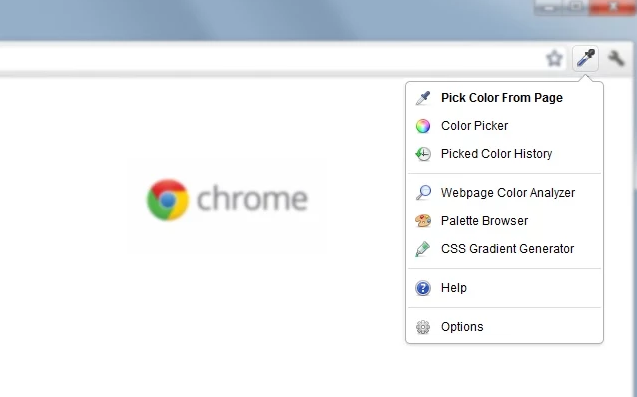
44. ColorZilla
Firefox плагин, который был недавно представлен в Chrome. Он предлагает богатую функциональность, когда дело доходит до обработки цвета в браузере.

Учебные ресурсы
45. Tutorialzine
Tutorialzine сайт на котором каждую неделю публикуются удивительные учебники и статьи по веб-разработке.

46. Codecademy
Великолепное место для новичков в кодировании или людей, которые хотят выучить новый язык.

47. CodeSchool
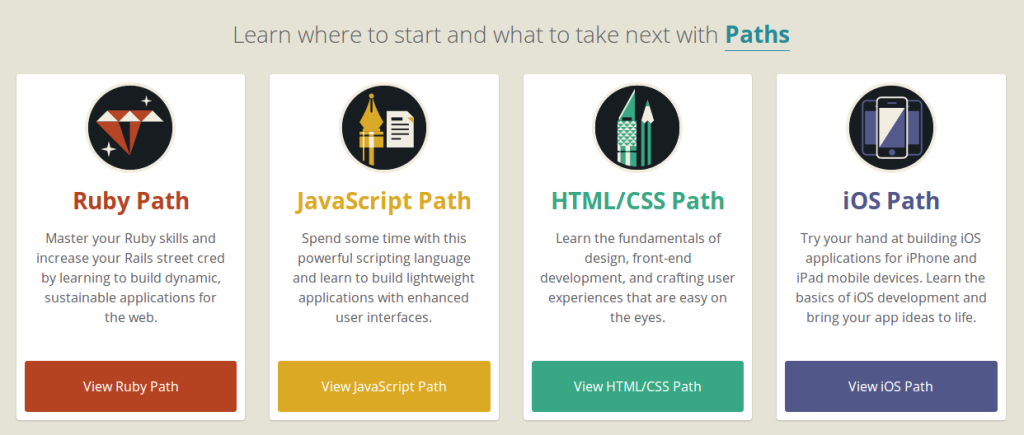
Видео курсы по Ruby, Javascript, HTML/CSS and iOS. Есть уроки и упражнения для начальных и углубленных вещей.

48. Bento
Bento это большая коллекция бесплатных учебных пособий по кодированию.

Сайт на котором есть удивительное количество бесплатных электронных книг по языкам программирования.

Разное
50. Coding soundtrack
Нет ничего более успокаивающего, чем писать код под звуки дождя. Два наиболее популярных сайты Rainy Mood и Raining.fm. Последний сайт дает возможность контролировать интенсивность дождя и грома.
