На этом уроке мы рассмотрим, как можно с помощью классов Twitter Bootstrap 3 изменять состояние элементов управления формы при её проверке с помощью встроенных средств HTML5.
Перед отправкой формы на сервер, её заполнение обычно проверяют с помощью скриптов JavaScript или встроенного в HTML 5 методаcheckValidity(). Эта процедура исключает обработку сервером неверно заполненных данных пользователем, а также разгружает сервер посредством уменьшения количества запросов к нему.
На этом уроке, для проверки правильности заполнения полей формы, мы будем использовать встроенный в HTML 5 методcheckValidity(). А подсказывать пользователю, правильно ли он заполнил поле или нет в форме, будем с помощью классов Twitter Bootstrap 3 .has-warning, .has-error и has.success.
Процесс создания формы и её валидации представим в виде следующих шагов:
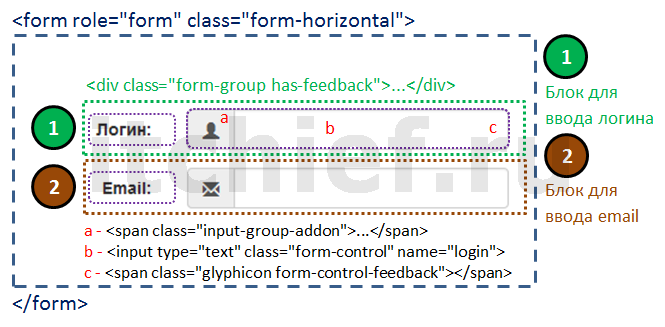
Создадим форму для регистрации пользователя.
c), показывающей результат валидации данных, необходимо добавить класс .has-feedback к контейнеру <div class="form-group">...</div> и элемент <span class="glyphicon form-control-feedback"></span> для каждого блока формы.
<!-- Форма для регистрации --> <form role="form" class="form-horizontal"> <!-- Блок для ввода логина --> <div class="form-group has-feedback"> <label for="login" class="control-label col-xs-3">Логин:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input type="text" class="form-control" required="required"
name="login" pattern="[A-Za-z]{6,}"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Блок для ввода email --> <div class="form-group has-feedback"> <label for="email" class="control-label col-xs-3">Email:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span> <input type="email" class="form-control" required="required" name="email"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Конец блока для ввода email--> </form>
2. Создадим модальное окно, содержащее форму для регистрации

<!-- Модальное окно --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Регистрация</h4> </div> <!-- Основная часть модального окна, содержащая форму для регистрации --> <div class="modal-body"> <!-- Форма для регистрации --> <form role="form" class="form-horizontal"> <!-- Блок для ввода логина --> <div class="form-group has-feedback"> <label for="login" class="control-label col-xs-3">Логин:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input type="text" class="form-control" required="required"
name="login" pattern="[A-Za-z]{6,}"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Блок для ввода email --> <div class="form-group has-feedback"> <label for="email" class="control-label col-xs-3">Email:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span> <input type="email" class="form-control" required="required" name="email"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Конец блока для ввода email--> </form> </div> <!-- Нижняя часть модального окна --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> <button id="save" type="button" class="btn btn-primary">Регистрация</button> </div> </div> </div> </div>
3. Создадим кнопку для вызова модального окна.

<!-- Кнопка для открытия модального окна --> <button type="button" class="btn btn-lg btn-success" data-toggle="modal" data-target="#myModal"> Регистрация </button>
4. Создадим сообщение, которое будет отображаться при закрытии модального окна. Сообщение будет отображаться только в том случае, если пользователь нажал на кнопку "Регистрация" и форма в этот момент валидна.

<div class="alert alert-success hidden" id="success-alert"> <h2>Успех</h2> <div>Ваши данные были успешно отправлены.</div> </div>
5. Напишем скрипт, который будет проверять данные в элементах управления формы на правильность заполнения с помощью метода HTML5 checkValidity().
В зависимости от результата проверки данных в элементах управления формы, мы будем добавлять к ним одни классы, и удалять другие.
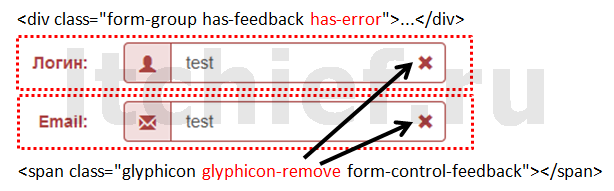
Т.е. если данные в элементе управления не валидны, то мы выполняем следующее:
.has-error к элементу div (контейнеру с классом .form-group, в котором расположен данный элемент управления) и удаляем у него класс .has-success..glyphicon-remove к элементу span (элементу с классом .form-control-feedback, который предназначенный для отображения дополнительного значка) и удаляем у него класс .glyphicon-ok.
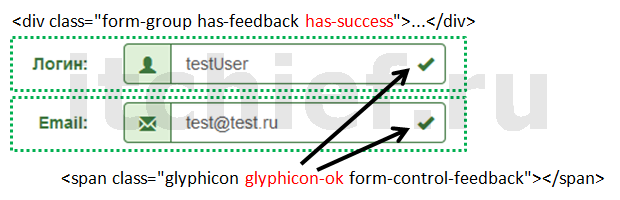
А если данные в элементе управления валидны, то мы выполняем всё наоборот, т.е.:
.has-success к элементу div (контейнеру с классом .form-group, в котором расположен данный элемент управления) и удаляем у него класс .has-error..glyphicon-ok к элементу span (элементу с классом .form-control-feedback, который предназначенный для отображения дополнительного значка) и удаляем у него класс .glyphicon-remove.
<script> $(function() { //при нажатии на кнопку с id="save" $('#save').click(function() { //переменная formValid var formValid = true; //перебрать все элементы управления input $('input').each(function() { //найти предков, которые имеют класс .form-group, для установления success/error var formGroup = $(this).parents('.form-group'); //найти glyphicon, который предназначен для показа иконки успеха или ошибки var glyphicon = formGroup.find('.form-control-feedback'); //для валидации данных используем HTML5 функцию checkValidity if (this.checkValidity()) { //добавить к formGroup класс .has-success, удалить has-error formGroup.addClass('has-success').removeClass('has-error'); //добавить к glyphicon класс glyphicon-ok, удалить glyphicon-remove glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { //добавить к formGroup класс .has-error, удалить .has-success formGroup.addClass('has-error').removeClass('has-success'); //добавить к glyphicon класс glyphicon-remove, удалить glyphicon-ok glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отметить форму как невалидную formValid = false; } }); //если форма валидна, то if (formValid) { //сркыть модальное окно $('#myModal').modal('hide'); //отобразить сообщение об успехе $('#success-alert').removeClass('hidden'); } }); }); </script>

6. В итоге у нас получился следующий код:
<!-- Подлючаем CSS файл Bootstrap --> <link href="bootstrap.min.css" rel="stylesheet"> <!--...--> <!-- Модальное окно --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Регистрация</h4> </div> <!-- Основная часть модального окна, содержащая форму для регистрации --> <div class="modal-body"> <!-- Форма для регистрации --> <form role="form" class="form-horizontal"> <!-- Блок для ввода логина --> <div class="form-group has-feedback"> <label for="login" class="control-label col-xs-3">Логин:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input type="text" class="form-control" required="required"
name="login" pattern="[A-Za-z]{6,}"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Блок для ввода email --> <div class="form-group has-feedback"> <label for="email" class="control-label col-xs-3">Email:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span> <input type="email" class="form-control" required="required" name="email"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Конец блока для ввода email--> </form> </div> <!-- Нижняя часть модального окна --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> <button id="save" type="button" class="btn btn-primary">Регистрация</button> </div> </div> </div> </div> <div class="container"> <div class="alert alert-success hidden" id="success-alert"> <h2>Успех</h2> <div>Ваши данные были успешно отправлены.</div> </div> <!-- Кнопка для открытия модального окна --> <button type="button" class="btn btn-lg btn-success"
data-toggle="modal" data-target="#myModal"> Регистрация </button> </div> <!-- Подлючаем библиотеку jQuery --> <script src="/assets/demo/jquery/jquery-1.11.2.min.js"></script> <!-- Подлючаем js файл Bootstrap --> <script src="/assets/demo/bootstrap-3/js/bootstrap.min.js"></script> <script> $(function() { //при нажатии на кнопку с id="save" $('#save').click(function() { //переменная formValid var formValid = true; //перебрать все элементы управления input $('input').each(function() { //найти предков, которые имеют класс .form-group, для установления success/error var formGroup = $(this).parents('.form-group'); //найти glyphicon, который предназначен для показа иконки успеха или ошибки var glyphicon = formGroup.find('.form-control-feedback'); //для валидации данных используем HTML5 функцию checkValidity if (this.checkValidity()) { //добавить к formGroup класс .has-success, удалить has-error formGroup.addClass('has-success').removeClass('has-error'); //добавить к glyphicon класс glyphicon-ok, удалить glyphicon-remove glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { //добавить к formGroup класс .has-error, удалить .has-success formGroup.addClass('has-error').removeClass('has-success'); //добавить к glyphicon класс glyphicon-remove, удалить glyphicon-ok glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отметить форму как невалидную formValid = false; } }); //если форма валидна, то if (formValid) { //сркыть модальное окно $('#myModal').modal('hide'); //отобразить сообщение об успехе $('#success-alert').removeClass('hidden'); } }); }); </script> <!--...-->